原来这就是对Vue框架最完美的介绍!
文章目录
- 1、Vue框架是什么?
- 2、Vue的诞生背景
- 2.1.前端框架的发展故事
- 3. Vue 的特点
- 3.1 Vue的优点:
- 3.2 MVVM 设计思想
- 4 .Vue的安装
- 5.初体验 Vue 代码
- 6.概述
1、Vue框架是什么?
官方概述:Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。其次Vue不仅 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。所以Vue 也被称为是一套渐进式开发框架。
2、Vue的诞生背景
Vue作者:(尤雨溪)

2.1.前端框架的发展故事
在Vue 框架诞生之前,曾先后出现了两款 前端主流开发框架 Angular,React,一度成为当时市面上最火热的开发框架,2014年2月25日,Vue 的作者 尤大(尤雨溪)首次发布了Vue 框架,随着Vue的横空出世,在当时的国内外开发社区, 由于 Angular,React 两大框架的,已经拥有了一定的热度及生态圈,同时Vue 框架的开发,有借鉴了 前两款框架的 设计思想模式与优点,并且在他们的基础上,去除了 一些认为不完善的东西,最后打造出了Vue 。大家对于这位被官方誉为 更加轻量级,高效化的前端开发框架,更加拭目以待!
时至今日Vue果然没辜负大家所期望的那样,在开发生态领域,已然占据了半壁江山,拥有了相对成熟稳定的生态环境,尤其是在国内开发领域,深受开发者的热爱与追捧。 与Angular,React 当下一起并称为 前端开发三大主流框架!

3. Vue 的特点
- MVVM模式:编程思想模式,实现双向数据绑定,通过 数据劫持,采用 数据驱动页面更新的方式。
- 组件化:提高代码复用率,使代码更加容易集中式维护。
3.1 Vue的优点:
- 轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和 Dom,这样大大加快了访问速度和提升用户体验。同时还有完善的周边生态库,使开发者,可以更好的跨多端开发!
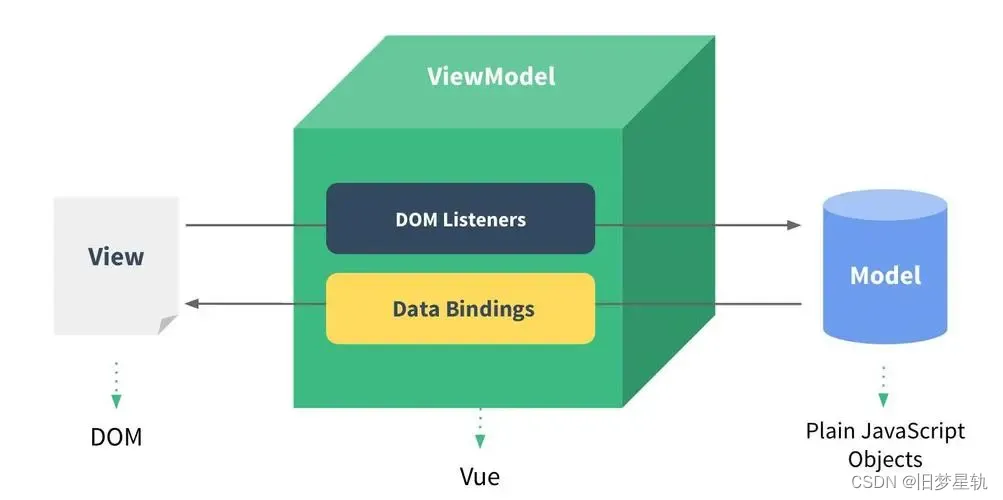
3.2 MVVM 设计思想

MVVM 主要由 View ,v-Model,Model 三个部分组成
- View : 指代 视图层,页面最终呈现的样式
- Model :指代 数据层,所有页面的 数据,都由这里托管。
- v-Model:双向数据绑定,在程序中,担任
中间商的角色,如果发现数据变了,就去通过数据驱动视图更新,反之,视图层更新,又去更新数据,起到了中间代理商 的作用
4 .Vue的安装
注明:Vue 目前主要存在于两个大版本,2.x 版本 和 3.x 版本 目前在实际开发中,2.x 版本的占比基数依然是要 高于 3.x 版本,如果你不知道如何选择自己需要的开发版本呢?就可以这样理解,Vue2.x 版本 现在依然是主流 版本,但是 Vue 3.x 版本一定是未来的迭代趋势!
值得注意:

如果你想 快速体验 Vue 框架的魅力,可以在 页面中直接引入 Vue 框架的CDN加速远程链接,就可以直接体验 Vue 了
又或者 你想要 项目结构更加的工程化,以及需要做 单页开发 (SPA),那么就需要采用官方提供的脚手架,来构建一个 工程化的项目,在实际开发中,都会选择后者来构建一个项目

首先需要安装 CLI 脚手架
注意:

//执行命令安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
//查看版本
vue --version
脚手架安装完毕后,就可以使用 脚手架来 构建一个项目
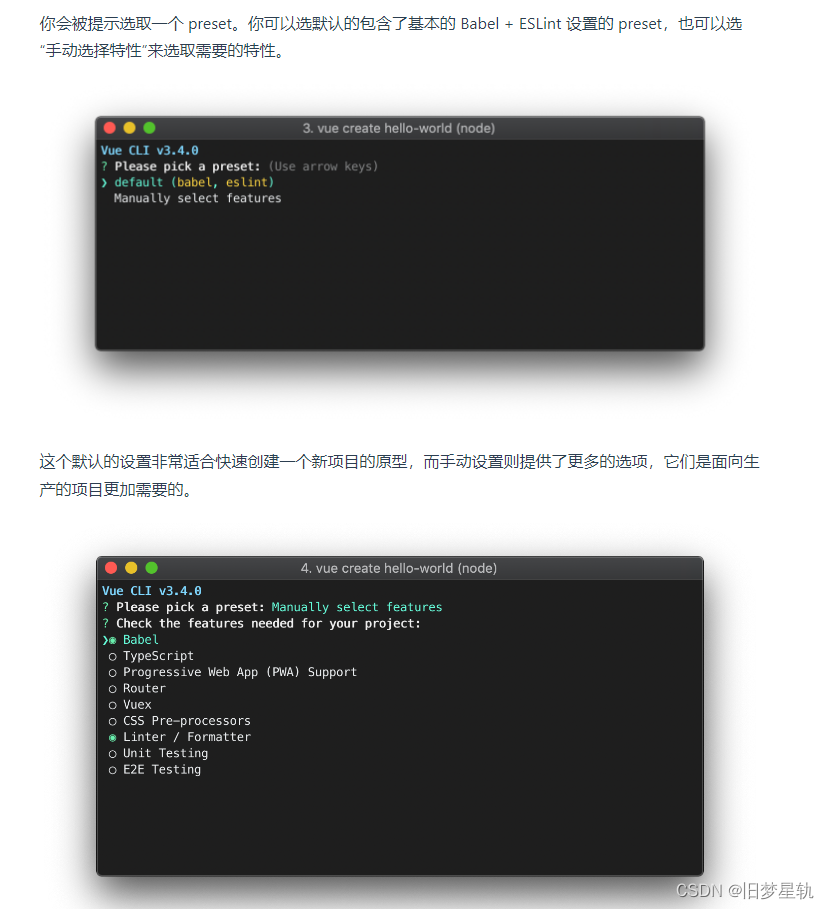
通过 create 来创建一个新项目
//创建项目
vue create "项目名"

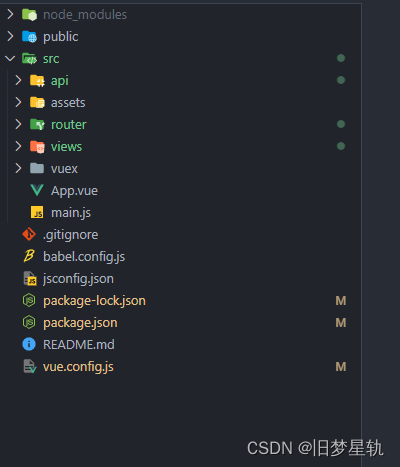
最后是类似于呈现这样式的一个项目结构。

5.初体验 Vue 代码
{{ title }}欢迎你|{{ username }}
6.概述
本文给大家 介绍了一下,什么是Vue 框架,以及Vue 框架的特点及优点,以至于,为什么拥有如此多的追捧者,这些都足够说明Vue 框架身上还有很多需要我们去发现体验的特点,当我们去认真的了解Vue 这款框架背后的故事,以及设计理念,一定会给大家带来不一样的体验!
