flex布局左边宽度固定,右边宽度动态扩展问题
创始人
2025-05-28 12:04:54
0次
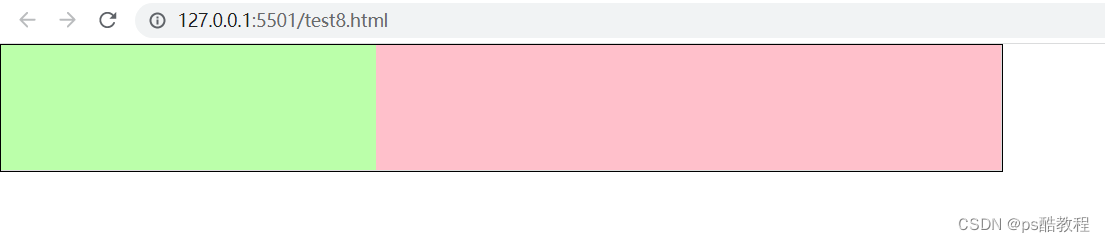
我们希望在一个固定宽度的容器中,分左右两边,左边宽度固定大小,右边占满,使用flex布局时,如下:

对应代码如下:
Document
左边盒子和右边盒子在都没有设置高度的情况下,它们是等高的(因为默认-> align-items:stretch,它们的高度在flex容器没有设置高度的情况下,将由左边盒子和右边盒子最高的高度决定。如果flex容器设置了高度,则高度与flex容器的高度保持一致)。如果左边盒子和右边盒子设置了高度,那么就是指定的高度。
这看上去并没有什么太大的问题,并且也实现了布局效果。
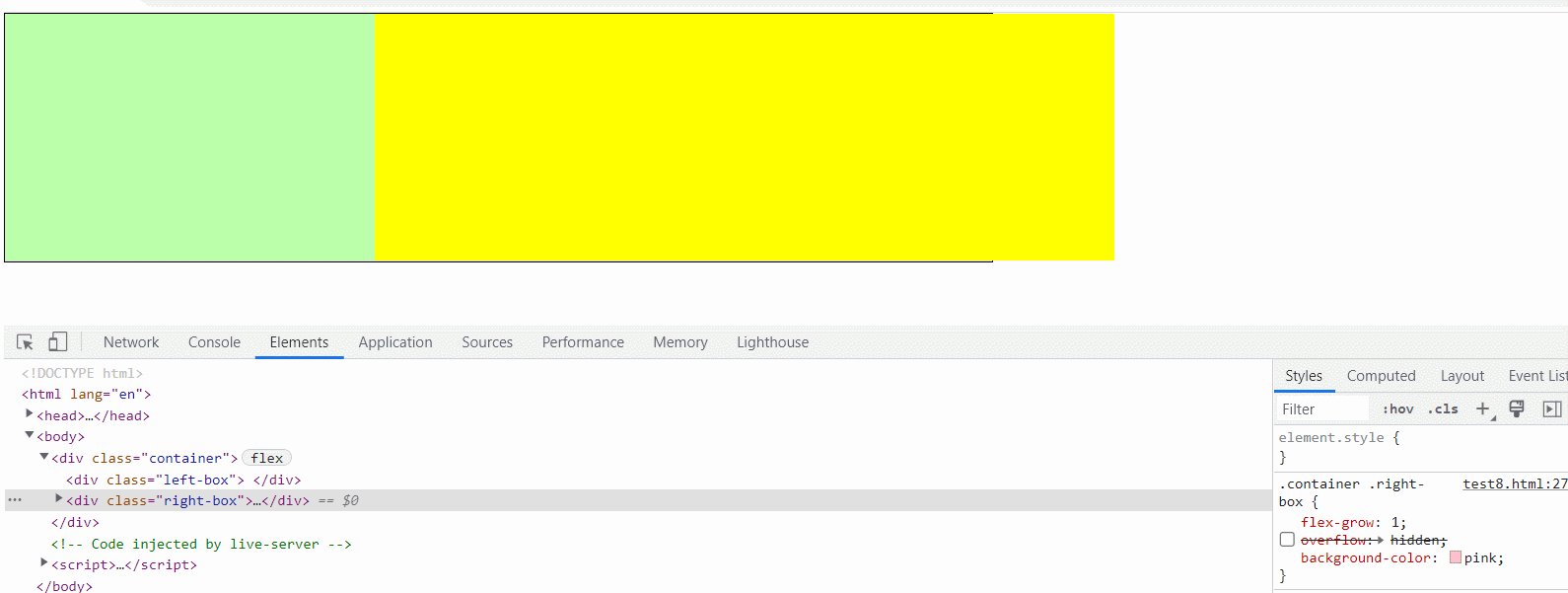
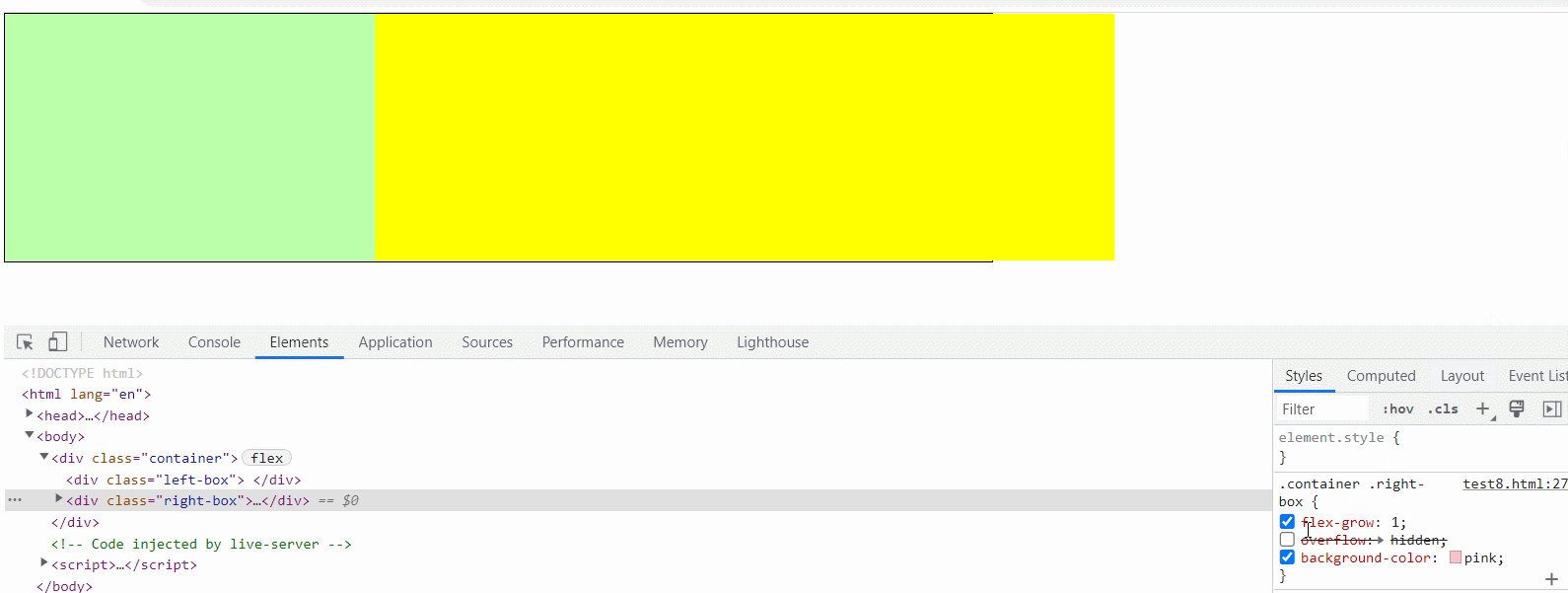
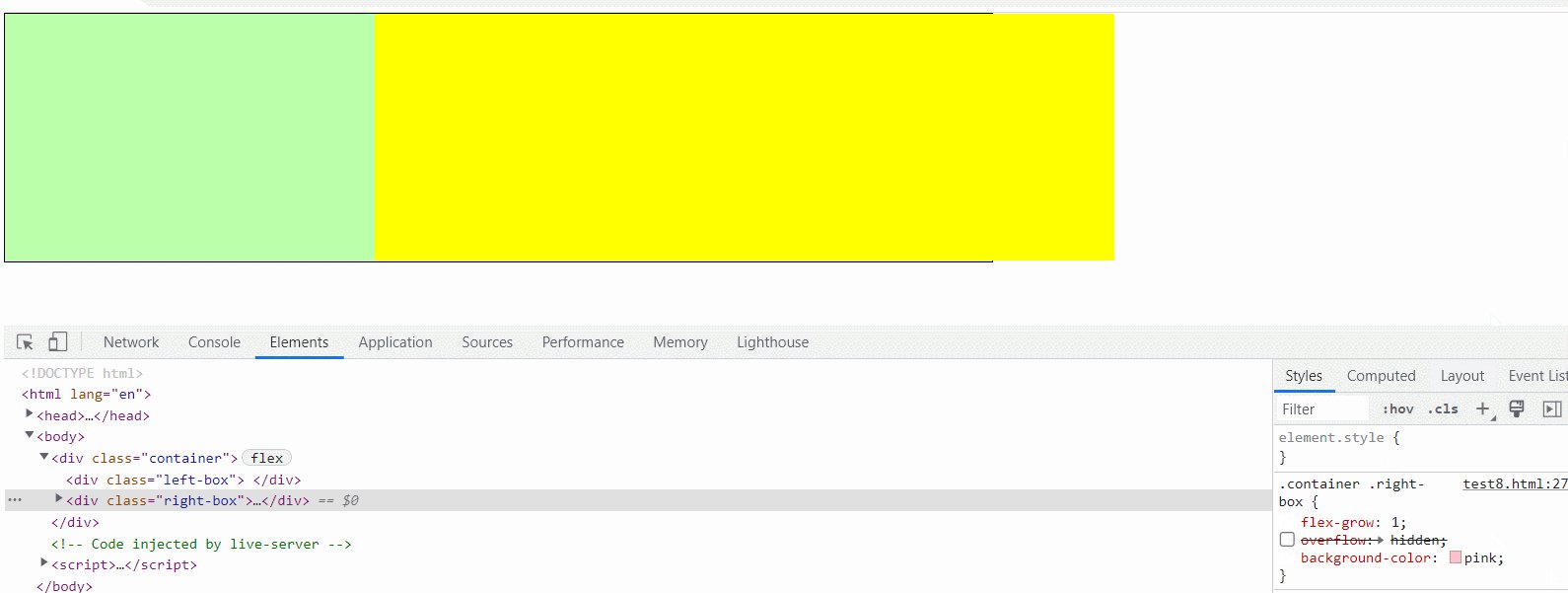
但是如果在右边 盒子里面放一个宽度为600px,高度为200px的黄色盒子,显然宽度已经超出了右边盒子的宽度,如下所示,我们看到左边的宽度不再是固定的300px了!是因为左边的默认flex-shrink:1,它的宽度会收缩。

对应代码如下:
Document
我们可以给左边盒子添加flex-shrink:0,它把右边挤出去了,超出了父元素的宽度了。

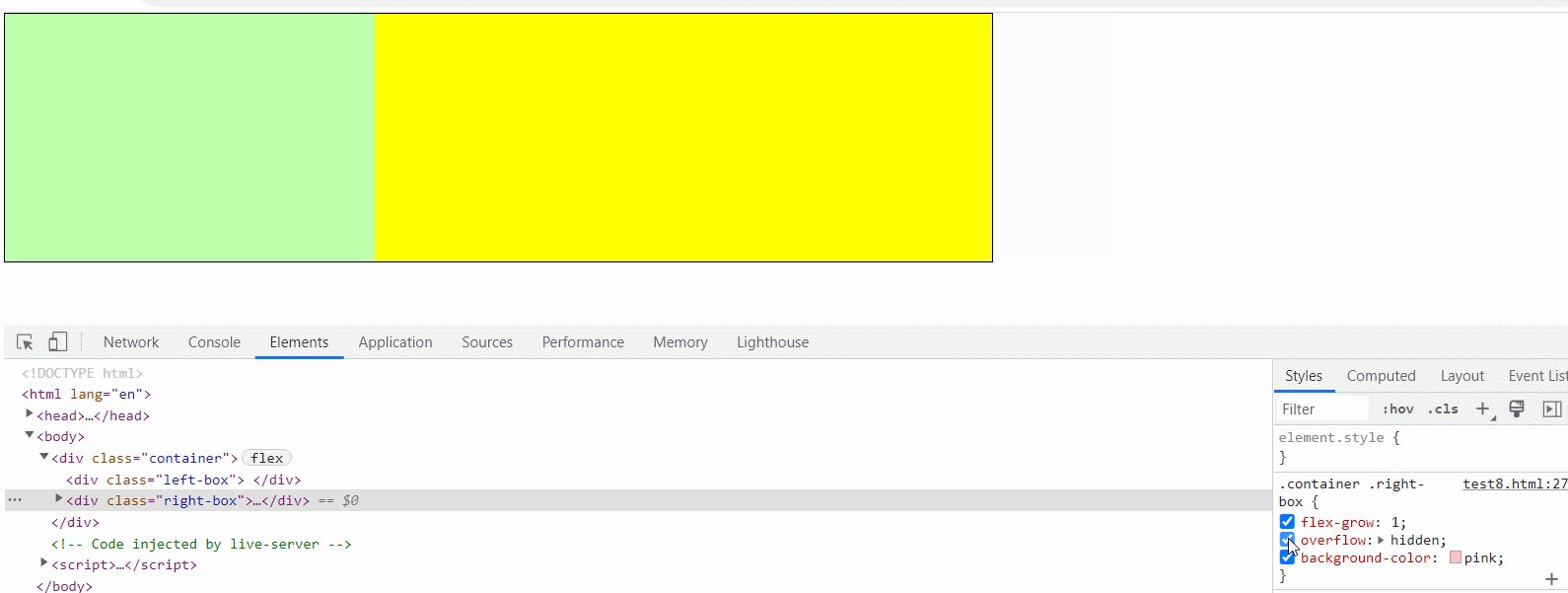
我们可以给右边盒子添加添加over:hidden或overflow:auto处理,会有如下效果,这样就不会超出父容器的宽度了

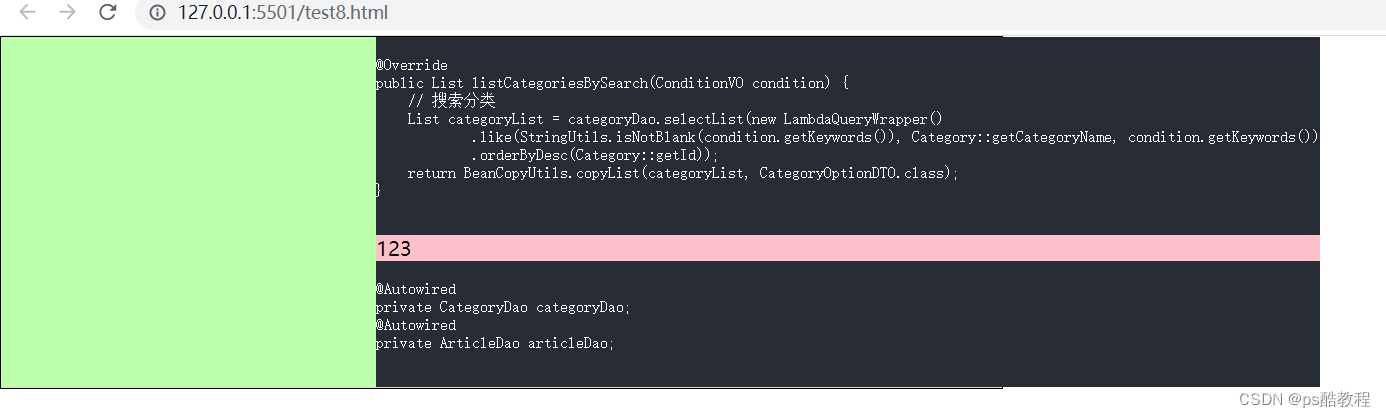
再看一个案例,右边放的是代码,我们看到右边盒子又是超出了父元素的宽度

代码如下
Document
@Override
public List listCategoriesBySearch(ConditionVO condition) {// 搜索分类List categoryList = categoryDao.selectList(new LambdaQueryWrapper().like(StringUtils.isNotBlank(condition.getKeywords()), Category::getCategoryName, condition.getKeywords()).orderByDesc(Category::getId));return BeanCopyUtils.copyList(categoryList, CategoryOptionDTO.class);
}
123
@Autowired
private CategoryDao categoryDao;
@Autowired
private ArticleDao articleDao;
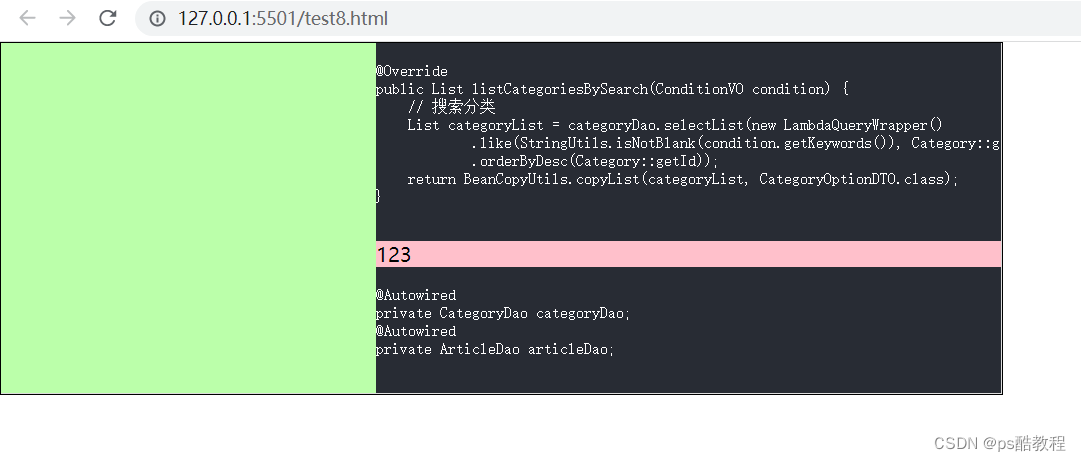
同样的给右边盒子添加overflow:hidden,超出部分被隐藏了,如下图:

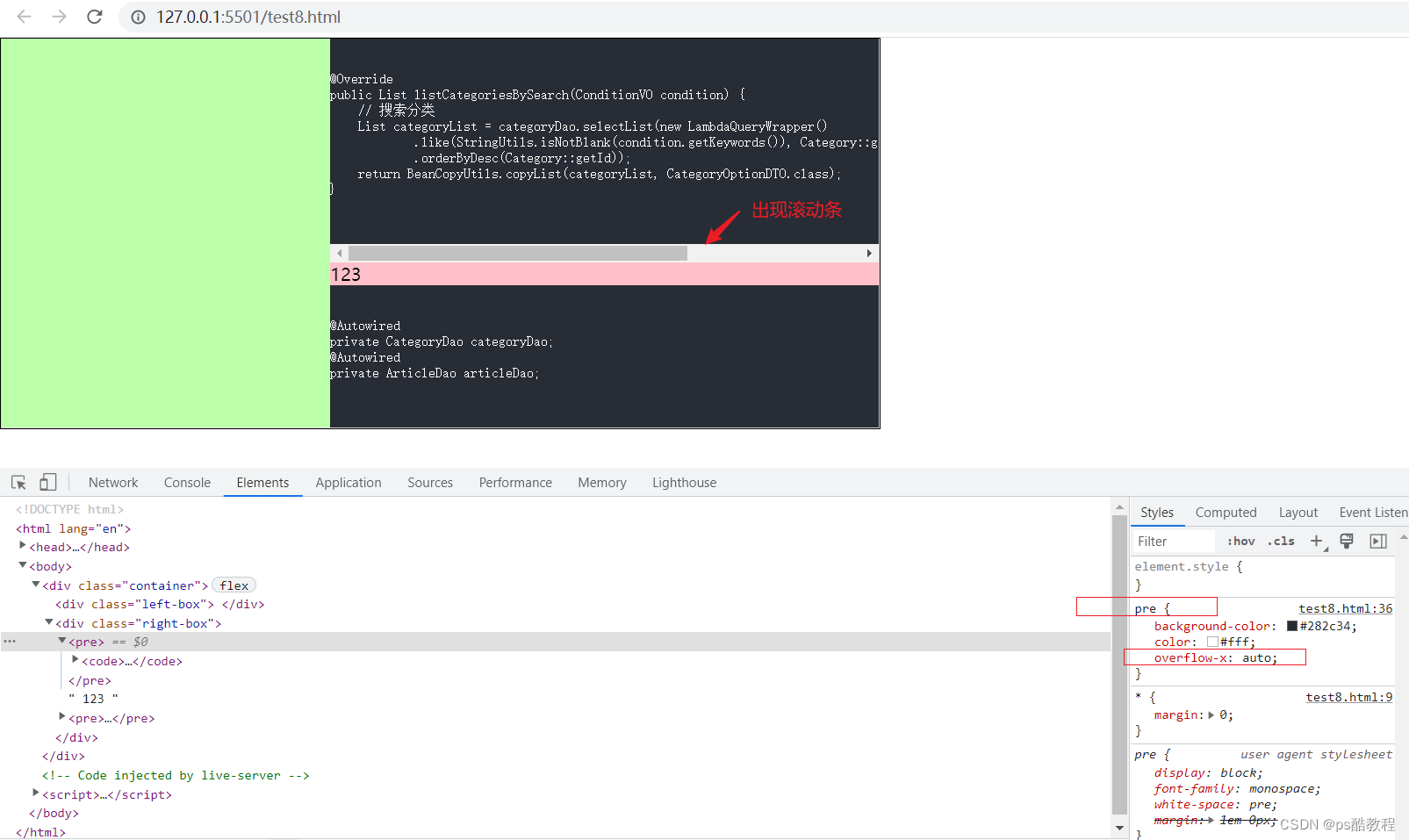
我们可以给里面的pre标签添加overflow-x:auto,如下

代码如下:
Document
@Override
public List listCategoriesBySearch(ConditionVO condition) {// 搜索分类List categoryList = categoryDao.selectList(new LambdaQueryWrapper().like(StringUtils.isNotBlank(condition.getKeywords()), Category::getCategoryName, condition.getKeywords()).orderByDesc(Category::getId));return BeanCopyUtils.copyList(categoryList, CategoryOptionDTO.class);
}
123
@Autowired
private CategoryDao categoryDao;
@Autowired
private ArticleDao articleDao;
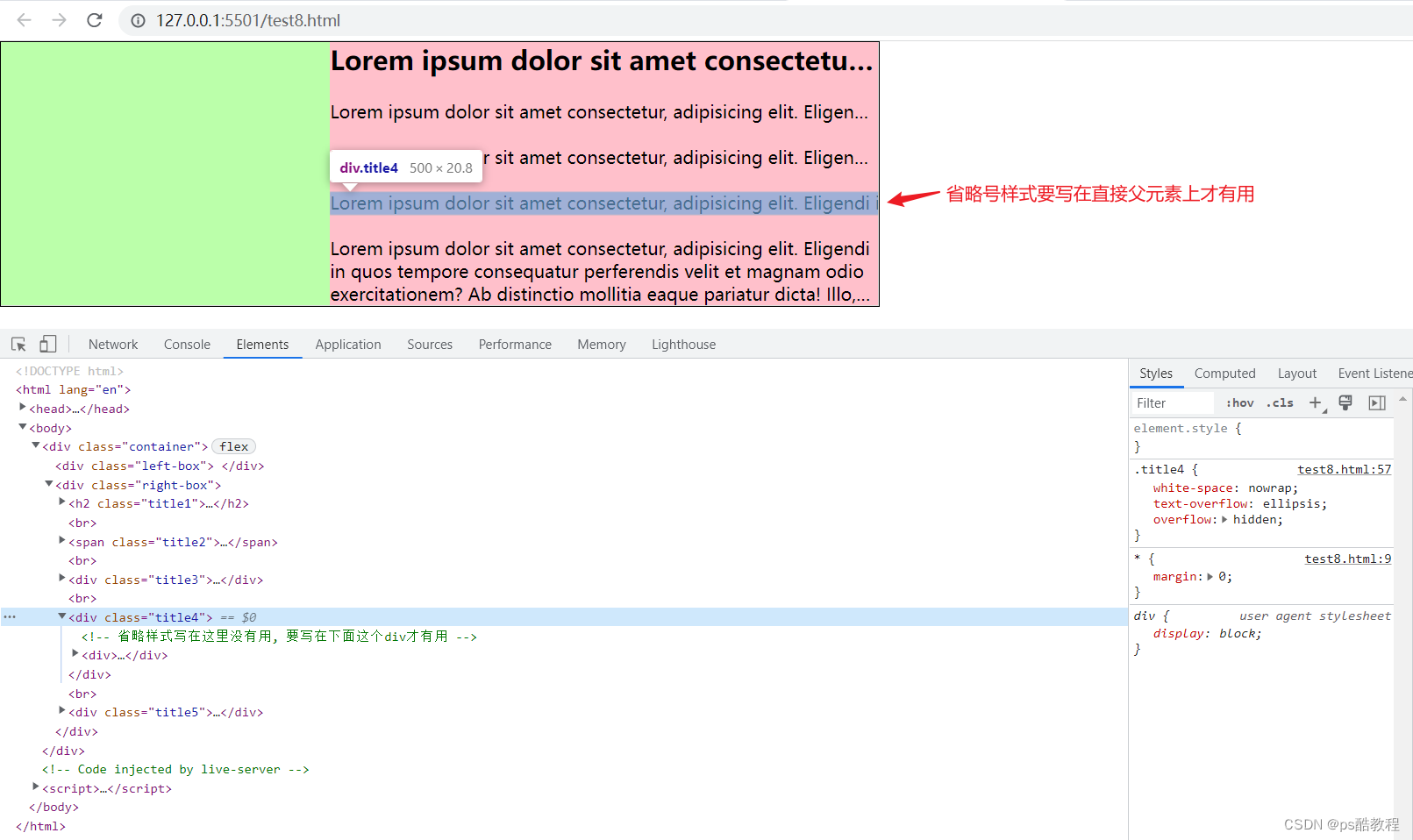
还有一种情况是,右边的内容是文字,但是文字超出宽度,需要显示省略号
参考:css列表示例&flex布局子元素超出父容器宽度问题

Document
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi in quos tempore consequatur perferendis velit et magnam odio exercitationem? Ab distinctio mollitia eaque pariatur dicta! Illo, laboriosam. At perferendis qui ducimus fuga, nesciunt et dicta, omnis reiciendis, numquam quasi quas quod mollitia necessitatibus possimus illo nostrum ad nobis totam animi.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi in quos tempore consequatur perferendis velit et magnam odio exercitationem? Ab distinctio mollitia eaque pariatur dicta! Illo, laboriosam. At perferendis qui ducimus fuga, nesciunt et dicta, omnis reiciendis, numquam quasi quas quod mollitia necessitatibus possimus illo nostrum ad nobis totam animi.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi in quos tempore consequatur perferendis velit et magnam odio exercitationem? Ab distinctio mollitia eaque pariatur dicta! Illo, laboriosam. At perferendis qui ducimus fuga, nesciunt et dicta, omnis reiciendis, numquam quasi quas quod mollitia necessitatibus possimus illo nostrum ad nobis totam animi.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi in quos tempore consequatur perferendis velit et magnam odio exercitationem? Ab distinctio mollitia eaque pariatur dicta! Illo, laboriosam. At perferendis qui ducimus fuga, nesciunt et dicta, omnis reiciendis, numquam quasi quas quod mollitia necessitatibus possimus illo nostrum ad nobis totam animi.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi in quos tempore consequatur perferendis velit et magnam odio exercitationem? Ab distinctio mollitia eaque pariatur dicta! Illo, laboriosam. At perferendis qui ducimus fuga, nesciunt et dicta, omnis reiciendis, numquam quasi quas quod mollitia necessitatibus possimus illo nostrum ad nobis totam animi.
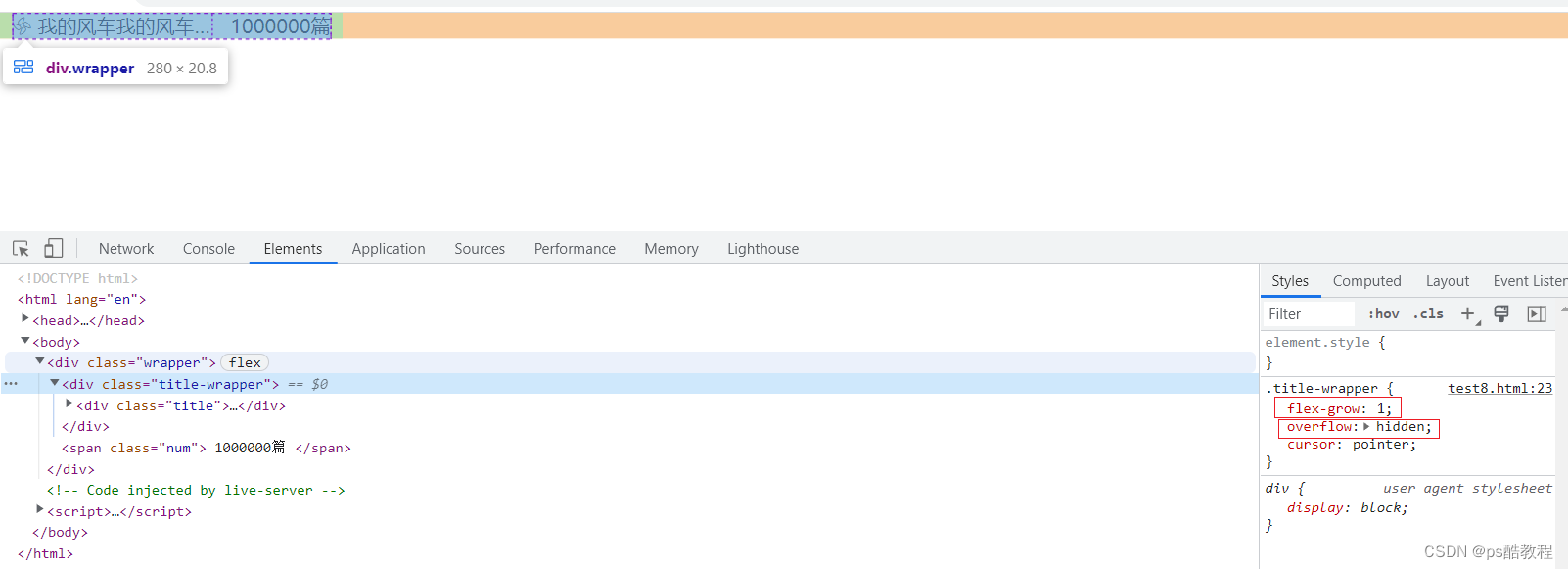
再看一个示例

代码如下
Document
我的风车我的风车我的风车我的风车我的风车我的风车1000000篇
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
