selenium(4)-------自动化测试脚本(python)
webdriverAPI
一)定位元素的方式,必问
1.1)id来定位元素,前提是元素必须具有id属性,因为有的元素是没有id的
1.2)name,元素必须有name,并且必须全局唯一
1.3)tagname,元素是一定有的,但是必须全局唯一才可以定位到元素
1.4)classname,class的名字,必须全局唯一
1.5)link_text,通过链接内容来进行定位,但是必须是全局唯一的
1.6)partial link text,部分的链接内容,必须是全局唯一的
1.7)css selector
1.8)xpath
二)等待
1)固定等待 time.sleep() 必须等待好参数设定的时间
2)driver.implicity_wait() 是智能等待,最多等待参数设定的时间,但是不一定等待足够的时间,只要下一条执行的语句的元素一出现那么就停止等待
send_keys(Keys.CONTROL,'a') #全选(Ctrl+A)
send_keys(Keys.CONTROL,'c') #复制(Ctrl+C)
send_keys(Keys.CONTROL,'x') #剪贴(Ctrl+X)
send_keys(Keys.CONTROL,'v') #粘贴(Ctrl+V)
学习python,推荐廖雪峰的官方网站
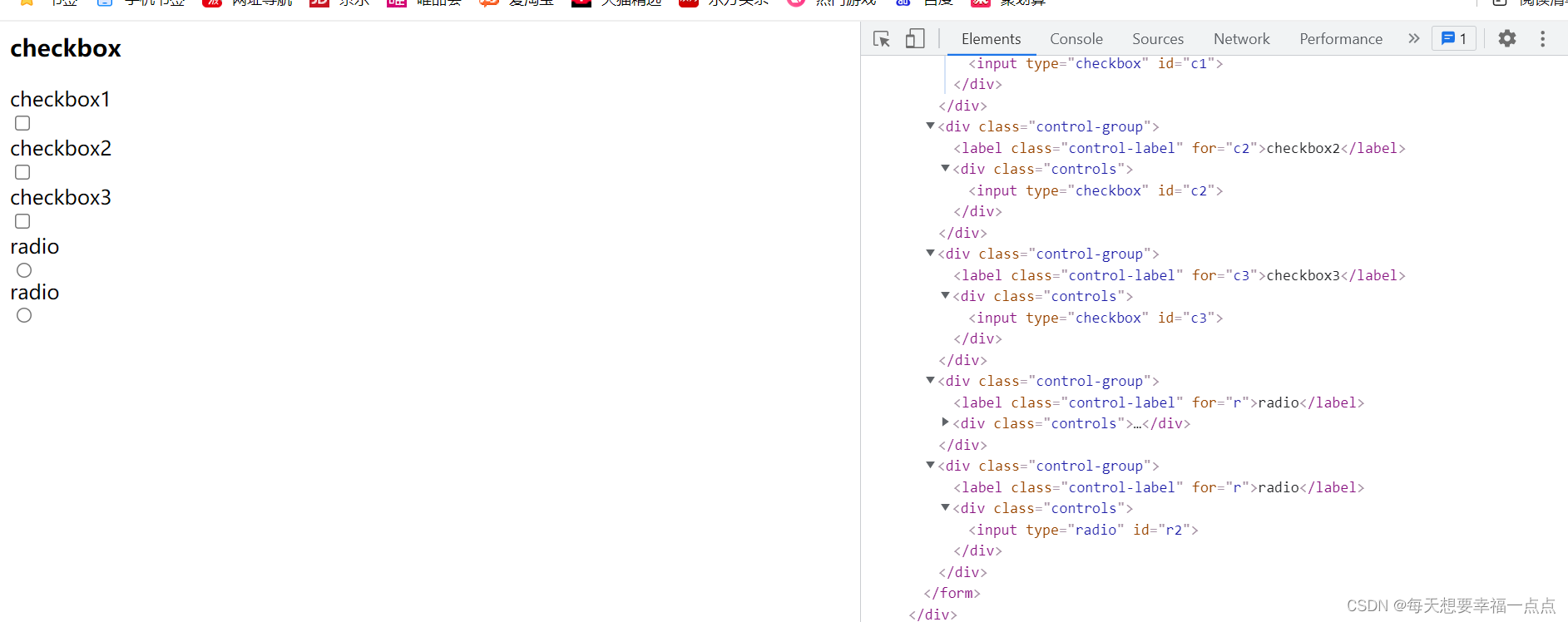
定位一组元素中的某一个元素:当前元素的界面是这样子的
现在我们使用checkbox.html来进行批量操作一组元素:
1)仍然使用的是老方法,先进行选中所有的input标签,在进行选中,预设的场景就是选中所有的checkbox标签而不选中radio标签,根据id或者xpath或者是xssselector进行定位即可
#我们这个界面操作的主要是把所有的checkbox都打上勾,而我们的所有radio都不会发生任何影响 #我们需要把所有的checkbox定位到,然后再进行打勾 #我们首先要使用我们的系统函数,因为我们此时打开的不是一个网址,而是一个系统页面,所以我们就需要使用os进行拼接url import os from selenium import webdriver import time; driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); file="file:///"+os.path.abspath("D:\\checkbox.html"); #想要在浏览器上面打开一个本地的文件,必须加上file:///这个文件前缀,这就相当于拼接一个文件的绝对路径+文件名字 driver.get(file); driver.maximize_window(); #先选中checkbox元素,然后我们在进行点击 driver.find_element_by_id("c1").click(); driver.find_element_by_id("c2").click(); driver.find_element_by_id("c3").click(); time.sleep(2); driver.quit();像这样的一个一个的定位元素的方式实在是太麻烦了,使用起来很不方便
2)现在我们选择批量定位操作一组元素的方法来进行操作,先进行选中所有的input标签,所以可以使用tagname来进行定位,通过遍历的方式来进行选择是否要进行点击,如果选中的是checkbox那么就直接进行点击,如果input标签是radio那么就直接进行跳过;
import os; from selenium import webdriver; import time driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); file="file:///"+os.path.abspath("D:\\checkbox.html"); driver.get(file); driver.maximize_window(); #1.先进行选中所有的input标签,定位一组tagname都是input的元素 inputs=driver.find_elements_by_tag_name("input"); #2.我们从这些元素中查询出type=checkbox元素,选中进行点击 for input in inputs:if input.get_attribute('type')=='checkbox':input.click(); time.sleep(6); driver.quit();
嵌套选择标签框架:
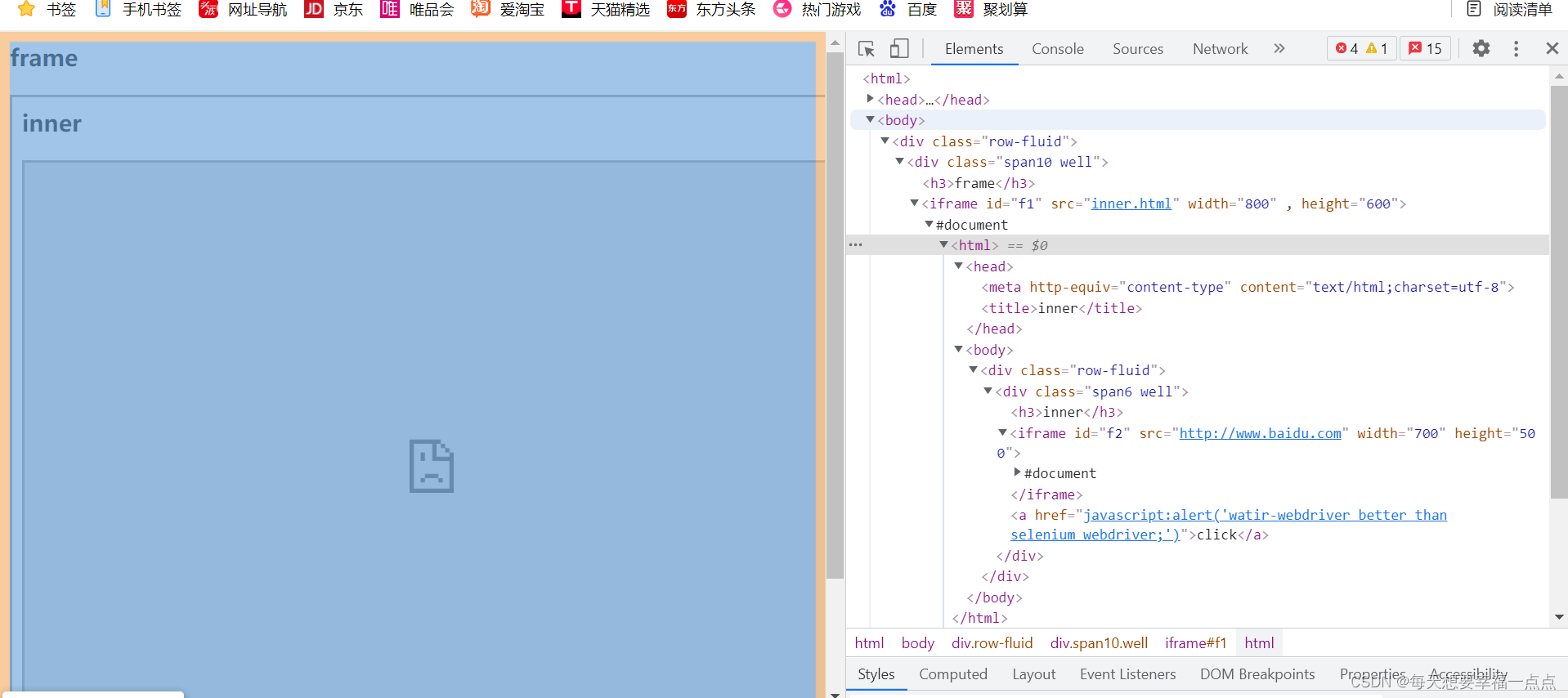
是html页面里面有进行嵌套着html页面
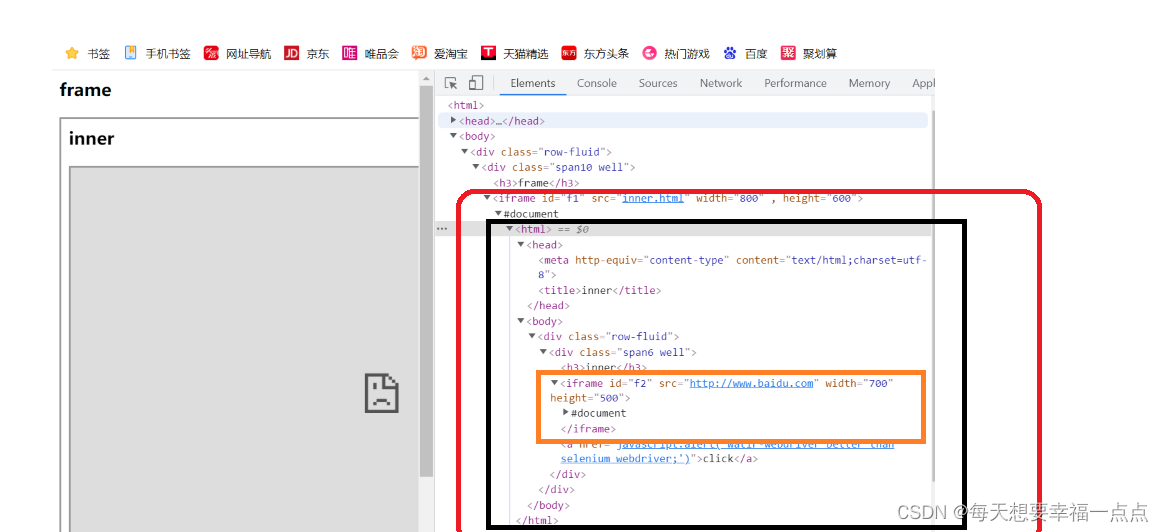
框架嵌套框架:
1)frame1在我们的完整页面上面,然后frame1框架里面又套了一层frame2框架,frame2框架里面有一个百度页面里面有搜索输入框,显然通过我们之前的方法是无法进行访问到百度搜索框的,所以我们的核心解决方法就是先进行定位到最里面的frame1标签,我们在进行选中frame2标签,再选中元素进行操作,最外层的页面是没有百度搜索输入框的;
2)但是假设咱们进入到了frame2标签里面,成功地进行了搜索和点击按钮功能,但是在执行完这个操作之后,我们要进行点击frame1里面的一个名字叫做click的按钮,那么我们如何进行点击呢,在frame1可以找到frame2,但是我们在frame2里面就不可以找到frame1
f2在f1外边:#转换层级: driver.switch_to.frame("f1"); driver.switch_to.frame("f2"); #选择frame2里面的输入框和按钮: driver.find_element_by_id("kw").send_keys("半拉图"); driver.find_element_by_id("su").click(); 这样我们就可以顺利的输入我们要搜索的内容并点击按钮 #转换到frame1里面 driver.switch_to.frame("f1"); driver.find_element_by_link_text("click").click(); #因为这里面的frame1里面的这个按钮名字就叫做click,所以可以选择此方式进行选中3)所以我们的默认方法是先回到默认页面,在进入到f1页面里面,在后再进行操作click;
#先进性转换层级到f2来进行操作页面上面的元素,根据id来进行切换 driver.switch_to.frame("f1"); driver.switch_to.frame("f2");driver.find_element_by_id("kw").send_keys("小姐姐"); driver.find_element_by_id("su").click(); #我们现在回到默认页面 driver.switch_to.defalut_content(); #选中里面的f1从而去操作咱们对应的click标签 driver.find_element_by_link_text("click").click(); time.sleep(1); driver.quit();
1)我们要先把这一层打开,然后再从这一层的基础上进行操作,比如说下拉框,我们要先进行点击下拉框,我们才可以针对这里面的元素进行操作:
2)如果页面有框架时,要层层进入,才能取得对应框架内的元素,当进入到一个框架的子框架时,又要返回去获得它父框架的元素,只能重新跳转到默认的全局页面,重新去层层进入对应的框架中拿到元素
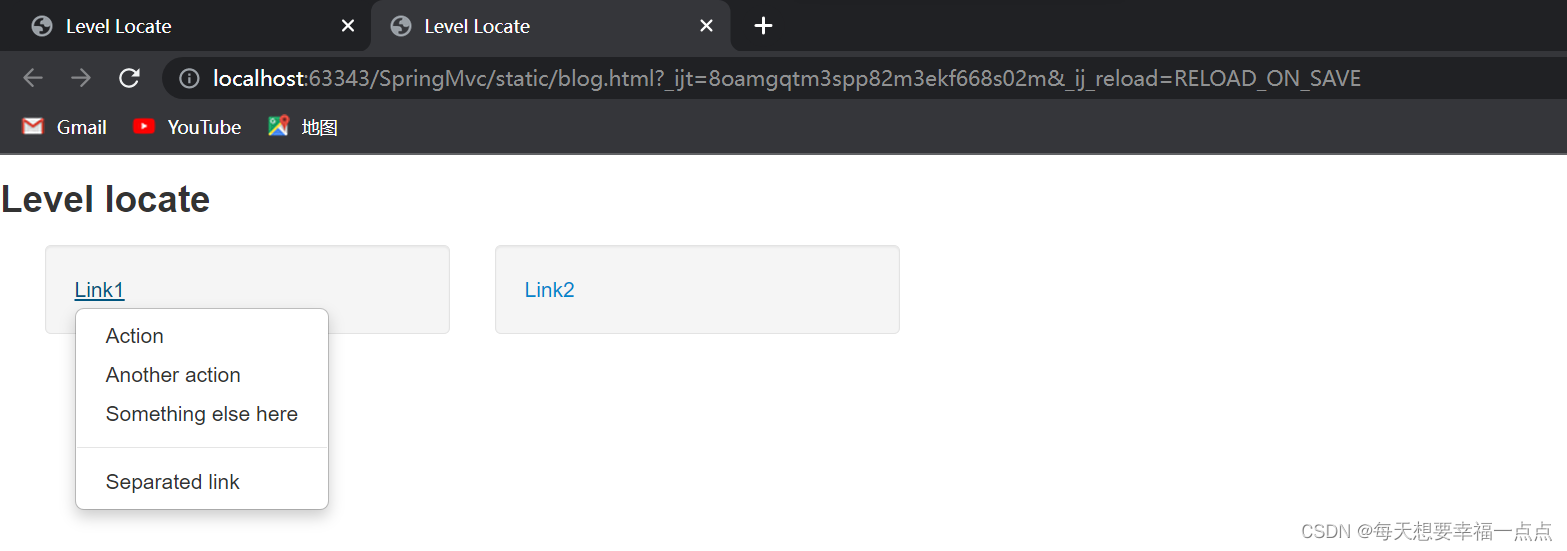
进行层级定位:
我们从本质上可以先进行选择link1这个a标签,然后从这个a标签里面会弹出四个选项,然后我们就可以继续进行点击,跳转页面
代码思路:
1)先进行选中link1(在咱们的全局页面就有)按钮(find_element_by_link_text(”link1");
2)我们将link1所在的a标签进行点击:
3)我们在进行选中ul标签,通过id属性进行选中,然后再次利用鼠标属性进行点击
4)总而言之就是先选中ul标签,再选中ul标签里面li里面的a标签,因为打开的每一条都是一个连接
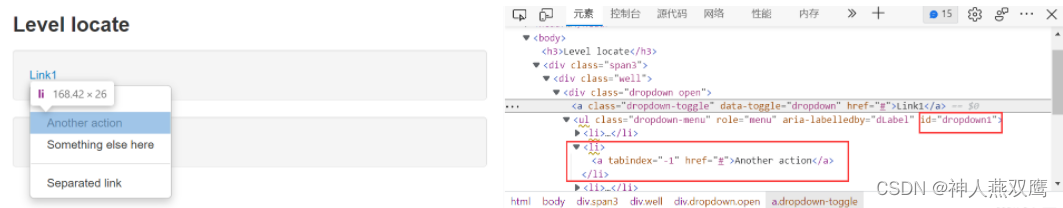
这就是我们上面的网页的源代码:
1)我们先进行选中ul上面的a标签,里面的内容是link1,所以我们要先进行选中link1,然后在进行点击
2)选中ul标签里面的li标签,再进行选中a标签,最后进行鼠标选中操作
import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains import os driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); file="file:///"+os.path.abspath("D:\selenium2html\level_locate.html"); driver.get(file); time.sleep(2); driver.maximize_window(); #先进行选中link1标签,然后进行点击,显示出现的链接,下拉列表,选择特定的元素 driver.find_element_by_link_text("Link1").click(); #选中ul中的li标签进行选中 time.sleep(2); a=driver.find_element_by_id("dropdown1"); #再选中li中的Another action sz=a.find_element_by_link_text("Another action"); time.sleep(3) #在进行鼠标拖动操作,把鼠标放在元素上面,进行高亮显示 ActionChains(driver).move_to_element(sz).perform(); time.sleep(3); driver.quit();
第二种定位方法:
1)先进行定位link1这个a标签,进行点击,显示出下面的四个文字
2)再次进行定位页面中出现的Another action,并且把鼠标移动到Another action上面
from selenium import webdriver import time from selenium.webdriver.common.action_chains import ActionChains # 进行指定本地文件的url url = "D:\selenium2html\level_locate.html" # 获取到浏览器的驱动 driver=webdriver.Edge("C://Users//18947//AppData//Local//Programs//Python//Python310//msedgedriver.exe") driver.get(url) # 定位到浏览器的Link1标签链接并进行点击,显示四个文字部分 # driver.find_element_by_xpath("/html/body/div[1]/div/div/a").click()通过xpath来定位页面上的唯一元素 driver.find_element_by_link_text("Link1").click() time.sleep(3) # 选择要进行点击的文字并进行鼠标放置 a = driver.find_element_by_link_text("Another action") ActionChains(driver).move_to_element(a).perform() time.sleep(3)
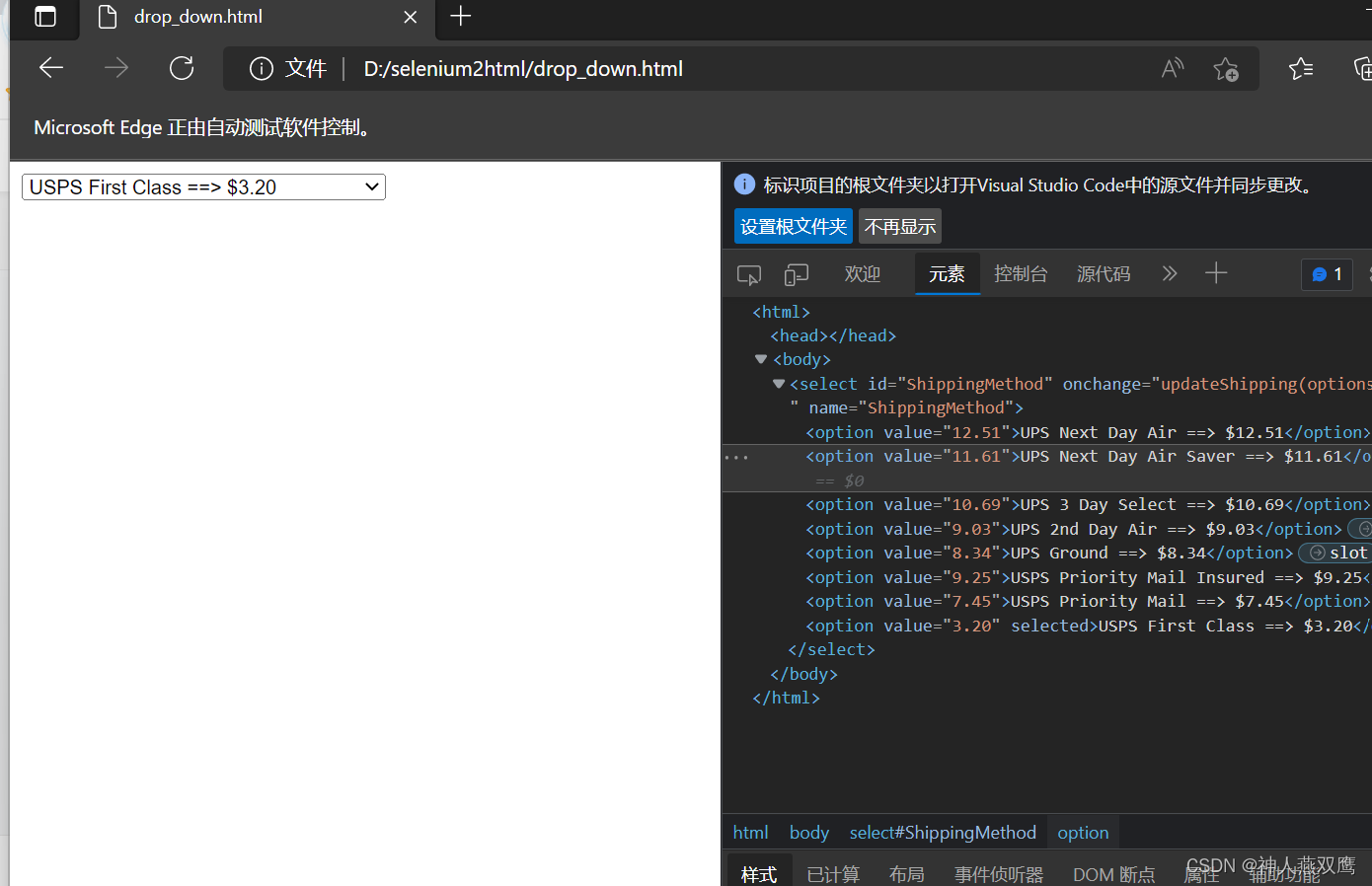
下拉框选择:我们将通过四种方式来进行打开我们的下拉框:
选择要显示哪一个直接通过xpath来进行定位要显示的内容即可,不用先进行选中最外面的select标签,再来选中里面的元素
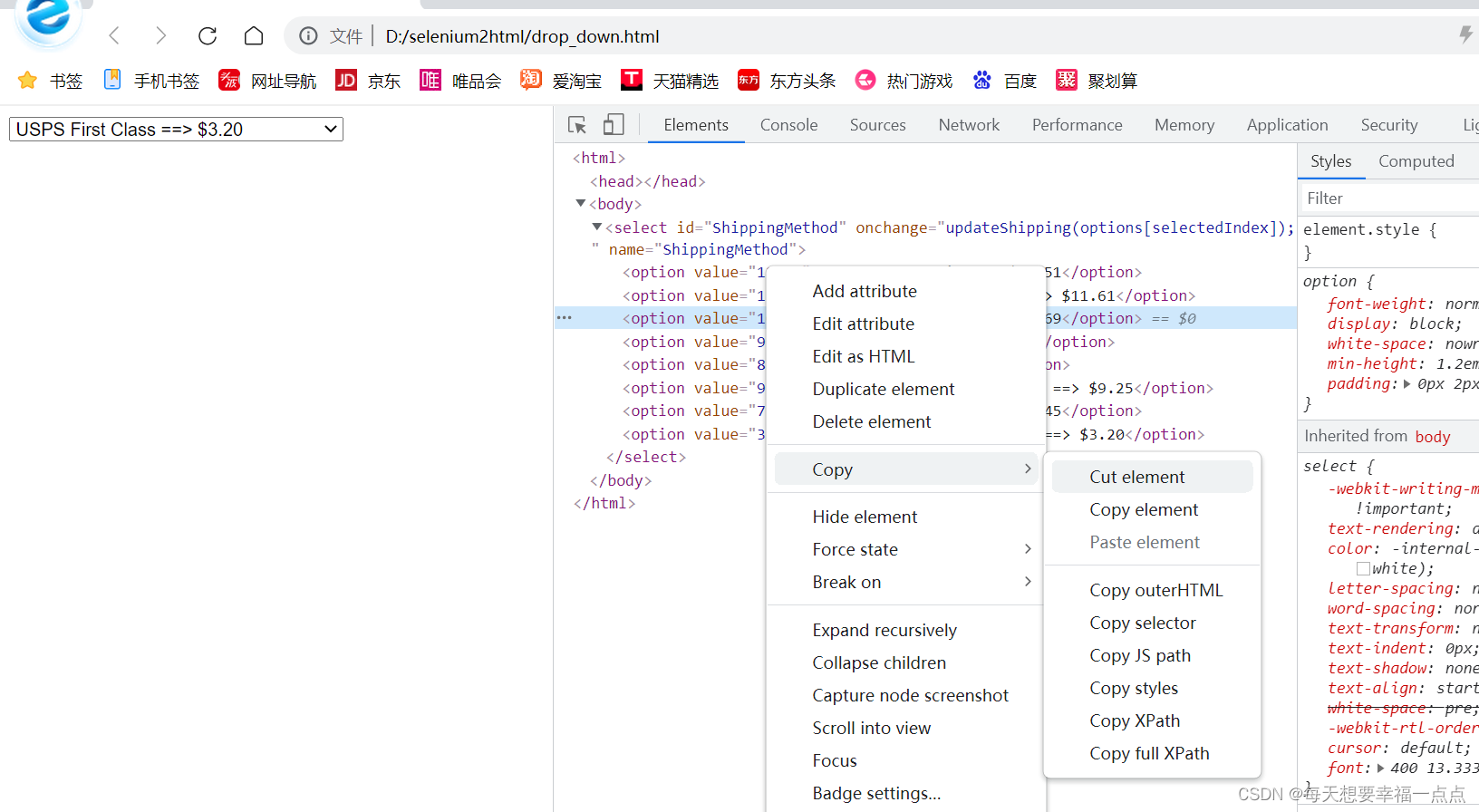
第一种方法:通过xpath的方式直接进行定位
from selenium import webdriver; import time import os driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); file="file:///"+os.path.abspath("D:\selenium2html\\drop_down.html"); driver.get(file); driver.maximize_window(); time.sleep(3); #第一种方式,直接通过xpath的方式来进行选中,我们可以直接点击下拉框,选择option按钮,右键复制选择对应的xpath路径 ele=driver.find_element_by_xpath("//*[@id=\"ShippingMethod\"]/option[2]"); ele.click(); time.sleep(3); driver.quit();第二种方法:直接通过css selector的方式来进行定位:
from selenium import webdriver import os import time driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\drop_down.html"); driver.get(filepath); driver.maximize_window(); time.sleep(3); #先进行选中我们要进行点击的标签 ele=driver.find_element_by_css_selector("#ShippingMethod > option:nth-child(3)"); ele.click(); time.sleep(3); driver.quit();第三种方法:通过遍历标签集合的方式来进行遍历我们的options元素,从而我们就可以根据名字来进行筛选了
from selenium import webdriver import time; import os driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\drop_down.html"); driver.get(filepath); driver.maximize_window(); options=driver.find_element_by_xpath("//*[@id=\"ShippingMethod\"]").find_elements_by_tag_name("option"); time.sleep(2); #下面我们通过遍历的方式来进行获取到options中的每一个元素,再通过option元素中的value属性从而判断一个具体的option标签 for option in options:if option.get_attribute("value")=="7.45":option.click(); time.sleep(2); driver.quit();第四种方法:通过访问数组元素下标的方式来进行点击
from selenium import webdriver; import time; import os; driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\drop_down.html"); #通过浏览器进行打开文件 driver.get(filepath); #选中ul标签,再选中里面所有的option标签,直接选中数组元素下标进行访问 time.sleep(2); options=driver.find_element_by_id("ShippingMethod").find_elements_by_tag_name("option"); options[2].click(); time.sleep(3); driver.quit();