【商城后台管理系统】项目初始化
技术栈
React 17.0.0
Git
UmiJS 3.2
Antd Design V4
Antd Design Pro V4
RESTful API
开发环境
node v16.0.0
npm v8.11.0
yarn v1.22.17
Git
Google Chrome80.0
一、初始UmiJS
1、简介
插件化的企业前端应用框架
官网:https://v3.umijs.org/zh-CN
Umi 内置了路由、构建、部署、测试等,仅需一个依赖即可上手开发。并且还提供针对 React 的集成插件集,内涵丰富的功能,可满足日常 80% 的开发需求。
2、快速上手
当然官方文档也有更加详细的”快速上手“方案:https://v3.umijs.org/zh-CN/docs/getting-started,这里只是精简的使用方式。
创建目录并进入目录
$ mkdir umijs
$ cd umijs
创建项目
$ yarn create @umijs/umi-app
安装依赖
$ yarn
启动项目
$ yarn start
部署发布
$ yarn build
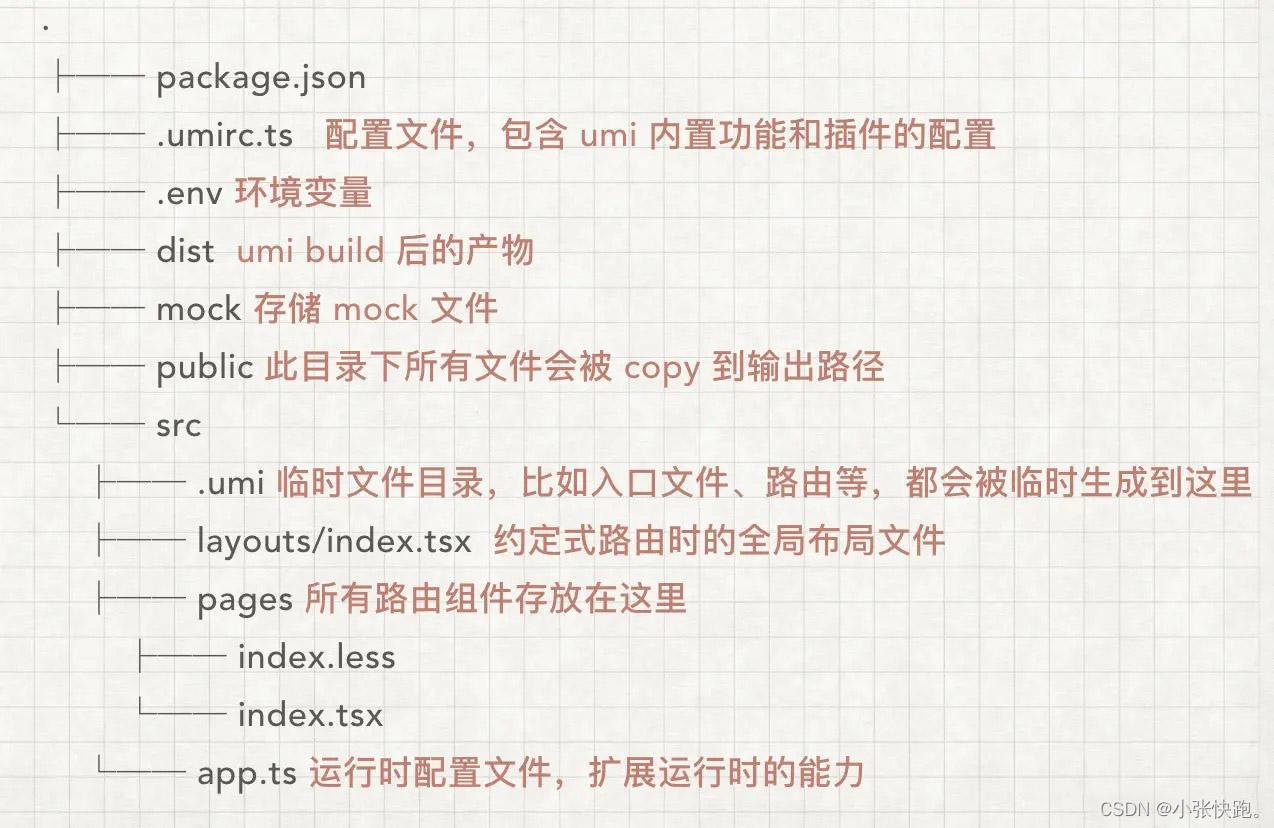
3、umijs目录简介

4、关于preset-react依赖
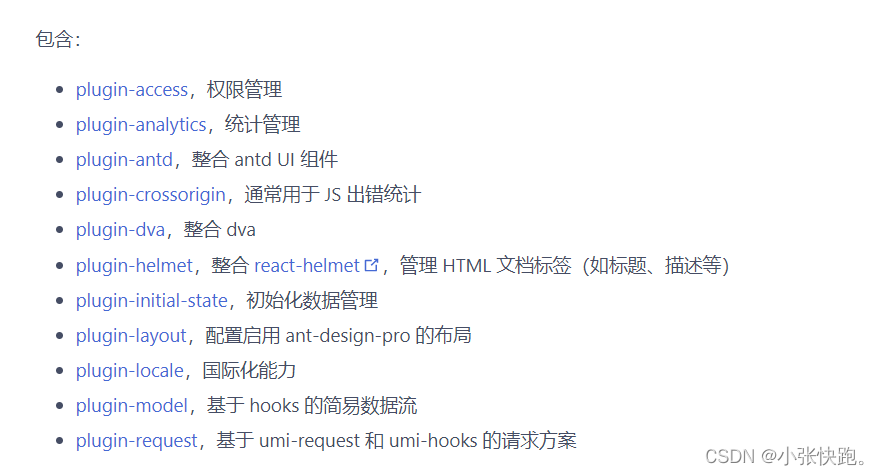
当我们执行yarn安装完UmiJS所需要的依赖之后,在package.json中会发现一个"@umijs/preset-react": "1.x"这样的依赖,查看官方文档我们发现:这个依赖是针对 react 应用的插件集。那么这就意味着只要安装了这个依赖,我们就能够直接在项目中引用以下插件。

注意:在使用umiJS的时候,有可能会出现一些报错或者页面没有渲染的情况,遇到的话可以多刷新一下页面即可。
5、umiJS常用配置
https://v3.umijs.org/zh-CN/config
umiJS的官方文档为我们介绍了关于umiJS使用相关的配置问题:,这里我们总结一些常用的配置:
以下配置均在 umirc.ts中配置哦!!!
hash
type:bool
default:false
配置是否让生成的文件包含 hash 后缀,通常用于增量发布和避免浏览器加载缓存。
export default defineConfig({hash: true
});history
type:object
default:{ type:'browser' }
配置history类型和配置项
包含以下子配置项:
type,可选browser(正常路由)、hash(带"#")和memory
options,传给create{{{type}}}和History的配置项,每个类型的配置项不同
export default defineConfig({history: {type:‘hash’}
});base
type:string
default:/
设置路由前缀,通常用于部署到非根目录
export default defineConfig({base: '/admin/'
});publicPath
type:string
default:/
配置webpack的publicPath。当打包的时候,webpack会在静态文件路径前面添加publicPath的值。
export default defineConfig({publicPath: 'http://baidu.com/',
});outputPath
type:string
default:dist
指定输出的路径(这里是指build时的路径)
export default defineConfig({outputPath: 'build',
});title
type:string
default:''
设置页面标题(全局)
export default defineConfig({title: '商城后台管理系统',
});targets
type:object
default:{ chrom: 49,firefox: 64,safari: 10,edge: 13,ios: 10}
配置需要兼容的浏览器最低版本,会自动引入polyfill和做语法转换
export default defineConfig({targets: {ie: 11,}
});proxy
type:object
default:{ }
配置代理能力,解决跨域
export default defineConfig({proxy: {'api': {'target': 'http://jsonplaceholder.typeicode.com','changeOrigin': true,'pathRwrite': { '^/api': '' }}},
});theme
type:object
default:{ }
配置主题,实际上是配置less变量https://ant.design/docs/react/customize-theme-cn
export default defineConfig({theme: {'@primary-color': 'pink',}
});routes
type:Array(route)
配置路由
export default defineConfig({routes: [{path: '/',component: '@/pages/index',routes: [{ path: '/user',redirect:'/user/login'},{ path: '/user/login',component:'./user/login'}]},],
});
上一篇:Linux内核之进程原理分析
