Springboot是怎么解决跨域问题的?

什么是跨域?
简单理解,就是在不前网页下,试图访问另外一个不同域名下的资源时,受到浏览器同源策略的限制,而无法正常获取数据的情况;
什么是同源策略
同源策略是浏览器出于安全考虑而制定的一种限制资源访问的规则,即协议、域名、端口都相同的两个资源地址属于同源任意一项不同就视为非同源;同源策略的限制就是浏览器要求只有相同的协议、域名、端口之下的资源可以互相访问,不符合同源策略要求的访问给予限制;
跨域场景举例:
URL | 说明 | 是否允许访问 |
http://www.fanfu.com/a.js http://www.fanfu.com/b.js | 同一协议、域名、端口 | 允许 |
http://www.fanfu.com:8080/a.js http://www.fanfu.com:8081/b.js | 同一协议、域名,不同端口 | 不允许 |
http://www.fanfu.com:8080/a.js http://www.fanfu2.com:8080/b.js | 同一协议、端口,不同域名 | 不允许 |
http://www.fanfu.com:8080/a.js https://www.fanfu.com:8080/b.js | 同一域名、端口,不同协议 | 不允许 |
http://www.fanfu.com:8080/a.js http://www.fanfu2.com:8081/b.js | 同一协议,不同域名、端口 | 不允许 |
http://www.fanfu.com:8080/a.js https://www.fanfu.com:8081/b.js | 同一域名,不同协议、端口 | 不允许 |
http://www.fanfu.com:8080/a.js https://www.fanfu2.com:8080/b.js | 同一端口,不同协议、域名 | 不允许 |
http://www.fanfu.com:8080/a.js https://www.fanfu2.com:8081/b.js | 协议、域名、端口都不同 | 不允许 |
解决跨域的思路
跨域访问问题的出现,起因于浏览器的同源策略,然而事情的事相是跨域请求可以发出去,服务器端也可以收到请求并返回正常的结果,只是最终的响应结果被浏览器拦截了。如今是什么形形势了?前后端分离,分布式部署、微服务等如雨后春笋般出现了,都有跨域访问的需要,同源策略限制,似乎有点不合时宜。那么解决这个问题的思路是什么呢?
其实理解了什么是同源策略以及跨域问题出现的原因,解决思路也就再明显不过了。既然是前端发起请求后,后端收到请求也处理了请求并响应了结果,只是浏览器把结果给拦截了,那么最直接的想法就是在前端绕过同源策略限制,怎么绕过去呢?html中有三个标签img标签、link标签、script标签是允许跨域加载资源的,因此最早跨域问题的解决是利用script标签没有跨域限制的漏洞来实现,但是这种方法局限性太大了,仅支持get请求。
Springboot项目中如何解决跨域问题
不能看着前端兄弟如此难受呀,后端兄弟申请出战!
后端其实也没有什么太好的办法,从原理上讲就是修改响应头,具体到Springboot项目中,实施起来是有三种方式可以选,分别是:
1、自定义org.springframework.web.filter.CorsFilter;
@Beanpublic CorsFilter corsFilter(){CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedHeader("*");//允许跨域的请求头corsConfiguration.addAllowedOrigin("*");//允许的域名,*表示所有,也可以是具体的域名corsConfiguration.addAllowedMethod("*");//允许跨域的请求corsConfiguration.setAllowCredentials(true);//允许跨域标志位UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();urlBasedCorsConfigurationSource.registerCorsConfiguration("/**",corsConfiguration);//对哪些路径进行跨域设置,**表示所有CorsFilter corsFilter = new CorsFilter(urlBasedCorsConfigurationSource);return corsFilter;}2、实现org.springframework.web.servlet.config.annotation.WebMvcConfigurer接口,重写addCorsMappings();
@Configuration
class CorsFilterConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**")//对哪些路径进行跨域设置,**表示所有.allowCredentials(true)//允许跨域标志位.allowedHeaders("/*")//允许跨域的请求头.allowedMethods("GET","POST","PUT","DELETE")//允许跨域的请求.allowedOrigins("*");//允许的域名,*表示所有,也可以是具体的域名}
}3、@CrossOrigin注解里有一些属性,也可以设置一些跨域配置参数;
@GetMapping("/students")
@CrossOrigin
public List studentList(Student param) {List result = new ArrayList<>();//列表查询业务逻辑Student student = new Student();student.setName("张三");result.add(student);student = new Student();student.setName("李四");result.add(student);return result;
} 后端解决跨域问题的验证过程
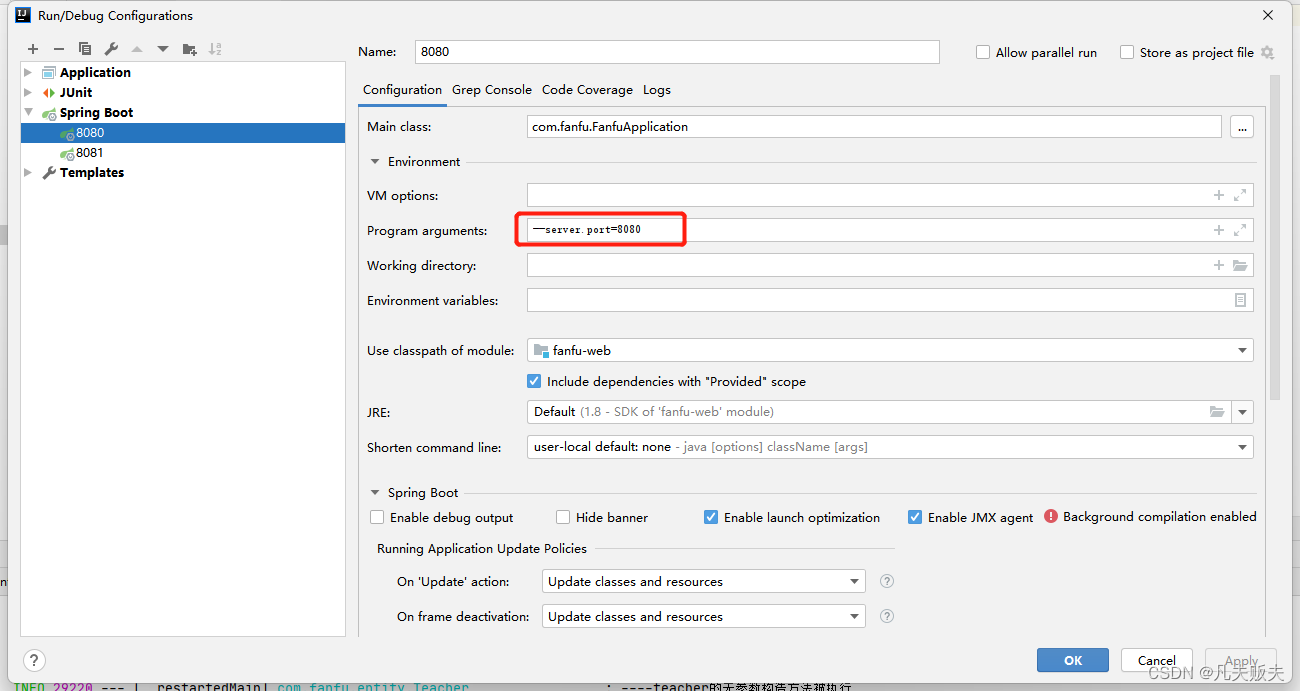
1、启动两个Springboot示例,端口分别是8080和8081,是不是有人还不知道怎么使用idea同时启动两个实例?很简单!定义两个启动配置项,分别设置端口为8080和8081,这里设置的端口优先级比application.properties里的端口要高;

2、在resources下的static目录下,新建cross.html文件,打开http://localhost:8081/cross.html,不会出现跨域访问,因为协议、域名、端口都一样;打开http://localhost:8080/cross.html,就会出现跨域问题,因为http://localhost:8080/cross.html请求了http://localhost:8081/students的内容,端口不一样;
Title
@GetMapping("/students")
// @CrossOriginpublic List studentList(Student param) {List result = new ArrayList<>();//列表查询业务逻辑Student student = new Student();student.setName("张三");result.add(student);student = new Student();student.setName("李四");result.add(student);return result;} 3、傅用上述的三种方法依次来验证,就可以从后端来解决跨域的问题;
前端的解决跨域的方法
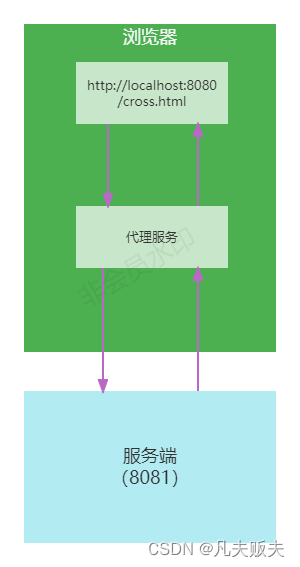
换作以前,前后端还没有分家,后端兄弟这么做基本没什么问题,如今前后端分离,前端的能力的多元化,且日趋成熟,所谓前端早已不是传统意义上的前端,js程序不光可以运行在浏览器,还可以运行在后端服务器上,前端的问题还让后端的兄弟来解决,前端的兄弟们多少有点于心不忍,于是新的方法产生了:在前端构造起一个代理服务,页面上请求先到前端的代理服务上,再由代理服务转发到后端服务器上;
实现原理也很简单:同源策略是浏览器需要遵循的标准,而如果是服务器向服务器发送请求就不需要遵循同源策略了,这就变相绕过了浏览器的同源策略限制。
具体实施就是:1、在客服端构建一个代理服务,客户端的请求不直接请求后端接口,而是请求客户端构建的代理服务;
2、代理服务作为同源的代理服务端收到客户端的请求后,再以客户端的身份把请求转发到后端;
3、后端处理完请求返回响应结果,给了代理服务,代理服务再转给实际请求方;

总结
另外一个方法也是同样的原理,就是使用nginx反向代理实现跨域,这是最简单的方式,目前大多的实际业务场景中都是这种方式,只需要修改nginx的相关配置即可,支持所有的浏览器、支持session,不需要修改前后端的任何代码,并且也不会影响服务器性能。
既然使用nginx作为反向代理来解决跨域问题最为简单,为什么还要说后端怎么解决、前端怎么解决呢?不知道大家能不能理解,我认为过去的方法或许有些落后,但是还是有参考意义的,了解过去,知道现在,才能展望未来嘛,有句话说得挺好,日光之下并无新事。即便nginx今天是最简单的方式,谁又能保证到了明天的明天,现在的方式会依旧先进?
