React 执行架构流程详细----归阶段 mount 时流程(三)
创始人
2025-05-30 10:18:47
0次
React 执行架构流程详细----归阶段 mount 时流程(三)
目录
- React 执行架构流程详细----归阶段 mount 时流程(三)
- 引言
- 归阶段 mount 时流程
- 🌰
- 总结
- 解决问题
- 问题提出
- 解答
引言
由前一篇可知:
-
render 阶段就是采用dfs的方式依次执行fiber节点的 beginWork 和 completeWork
-
整个 React 执行分为四个阶段,今天阐述第二个阶段:归阶段 mount 时流程
归阶段 mount 时流程
也就是 mount 阶段 completeWork 的流程
🌰
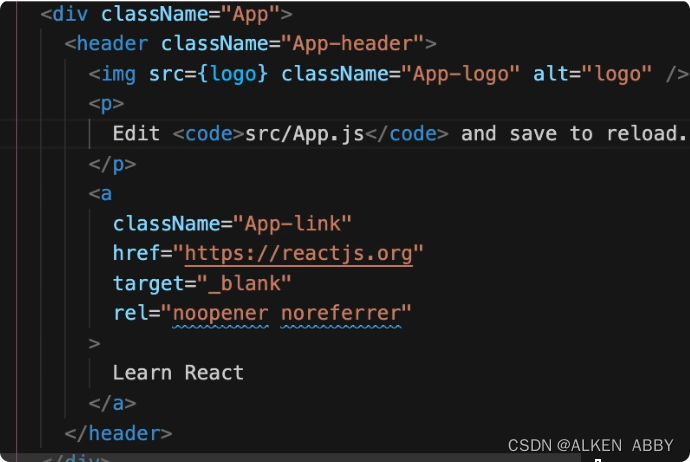
- 对于以下这个结构来说:

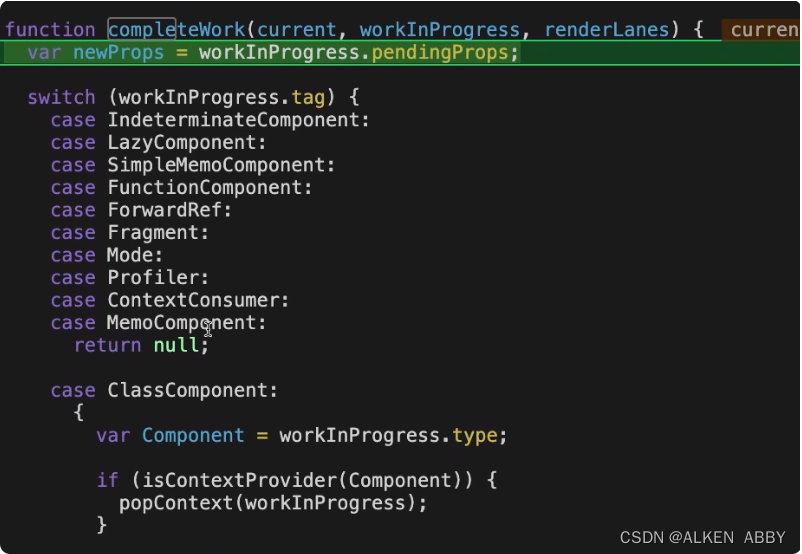
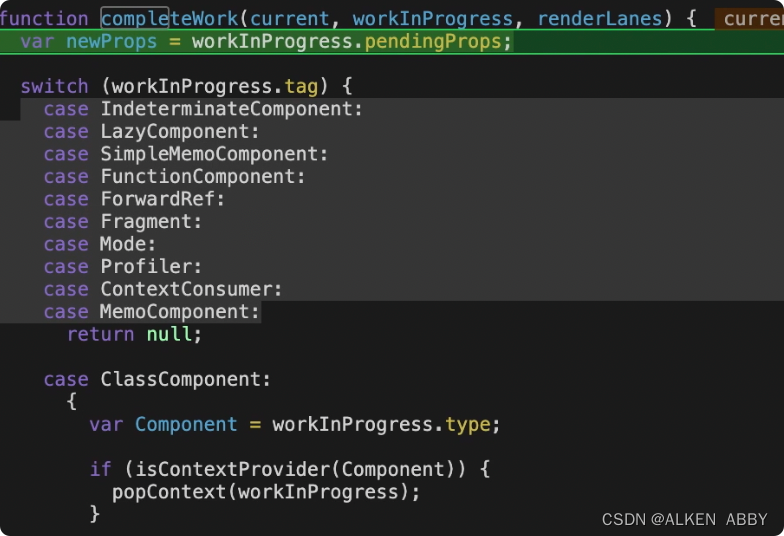
- 第一个进入 completework 的节点是 img ,会根据 fiber节点的 type 进入不同的 case

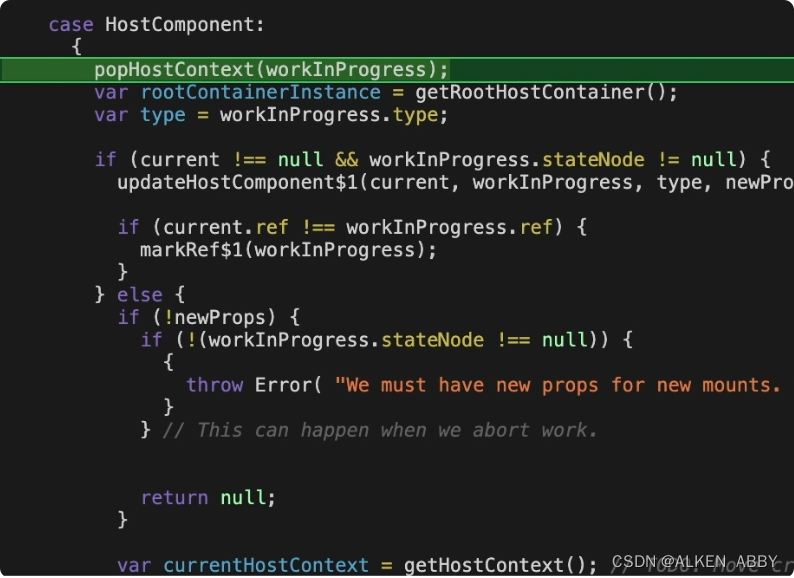
img 节点是 host component ,所以进入这个case:

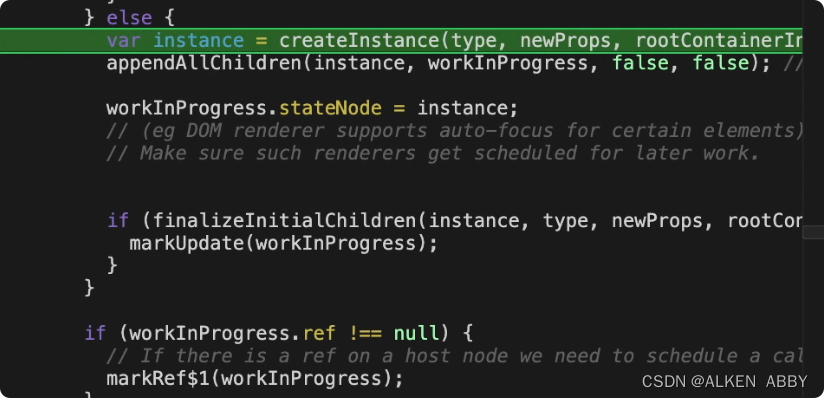
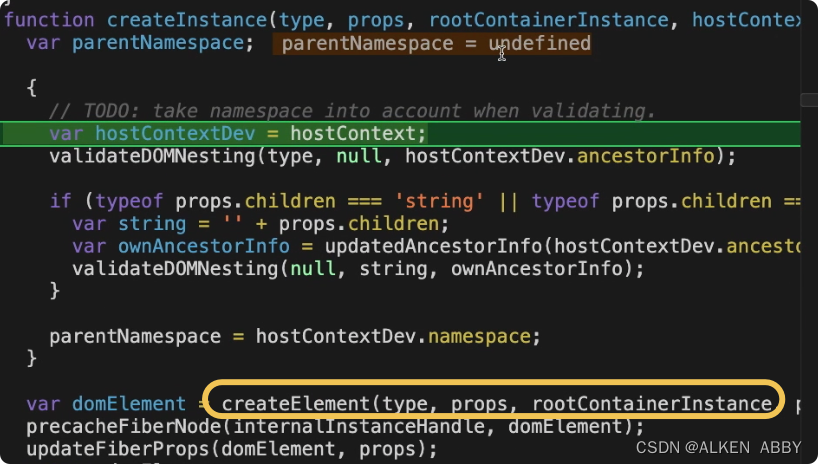
- 首先会判断 current 是否存在,首次渲染时 current 是不存在的,接下来会为 hostcomponent 对应的 fiber 节点创建对应的 DOM 节点,进入 createInstance 函数:

- 可以看到 在 createInstance 中执行了 createElement 函数,domElement 就是 img DOM 元素

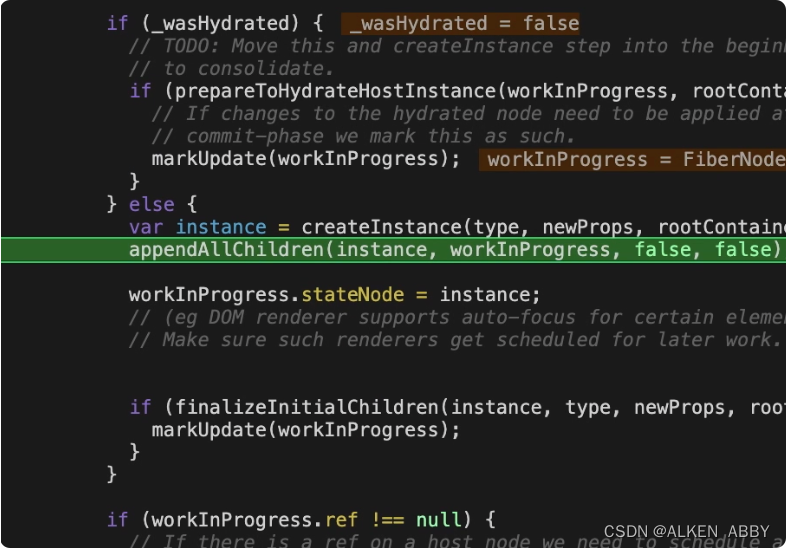
- 当创建完dom 节点后,会通过 appendAllChildren 函数 将这个节点插入到到之前已经创建好的dom树中。
appendAllChildren 的作用:将已经创建好的dom节点挂载到当前dom 树下,当我们 归阶段,从每一个子节点一路向上,归到根节点时,创建的每一个子节点都会挂载到它的父级dom节点下,当执行到 App 节点时,就已经有一棵构建好的 dom 树

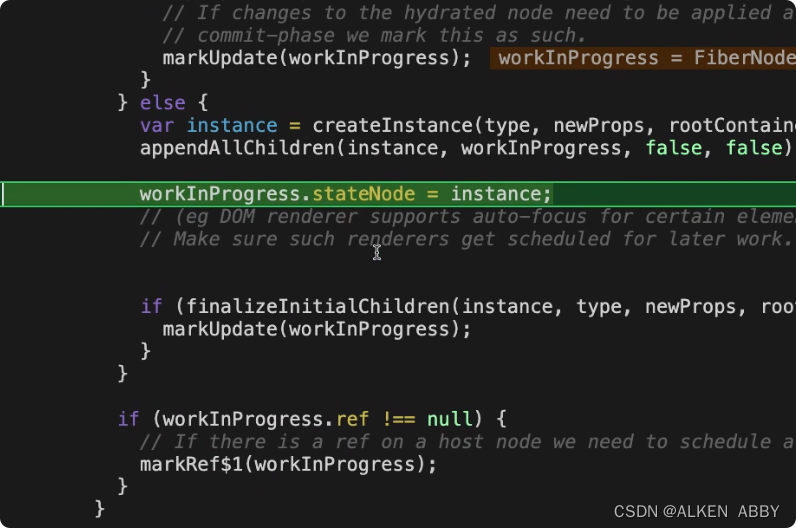
- 接下来会将 img dom 节点保存在 img 对应的 fiber 节点的 stateNode 属性上

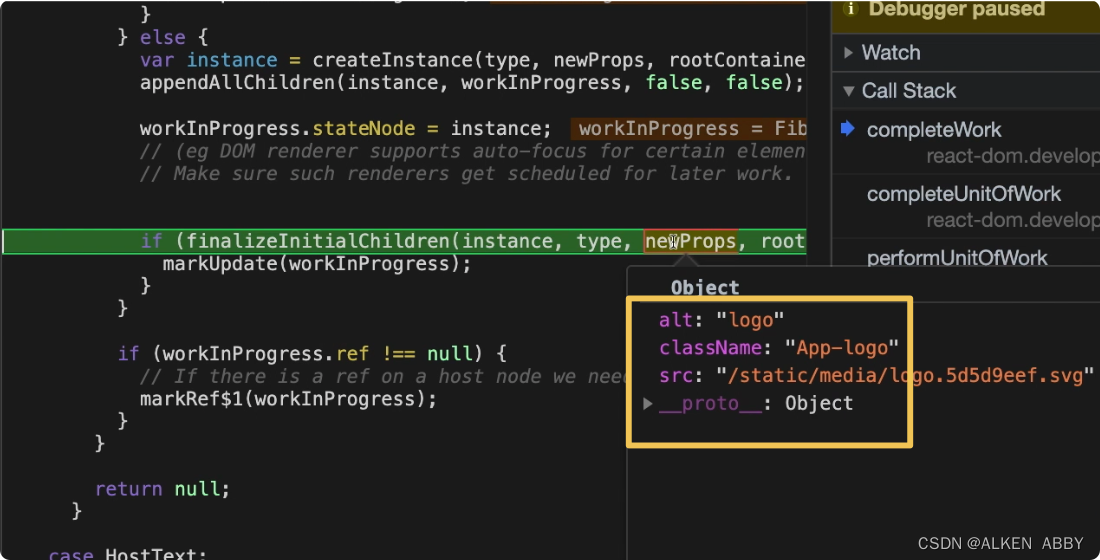
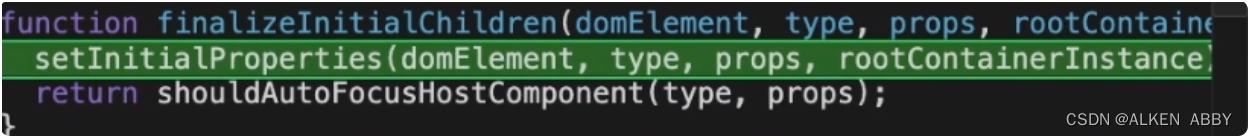
- 最后在 finalizeInitialChildren 给 dom 节点设置一些属性,img 节点上加上了 alt,className 等属性

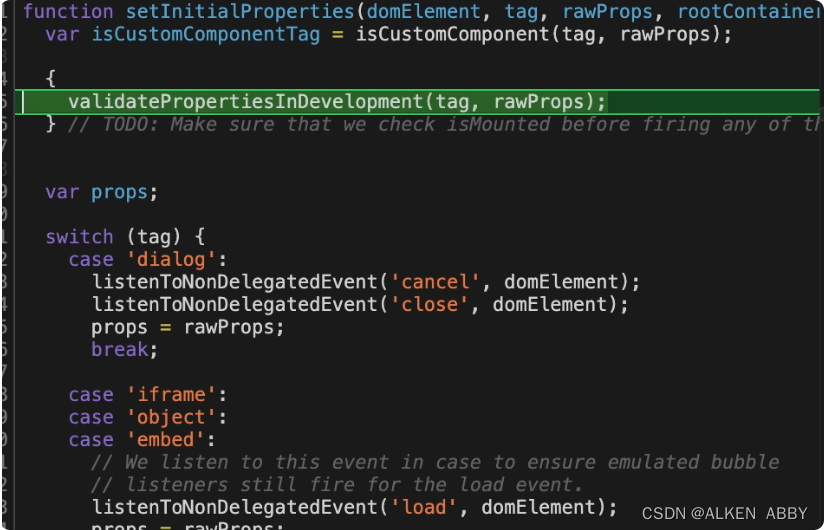
- 进入 setInitialProperties 函数:

首先会判断这是否是一个自定义标签,接下来会根据 hostcomponent 的 tag 来进入不同的逻辑

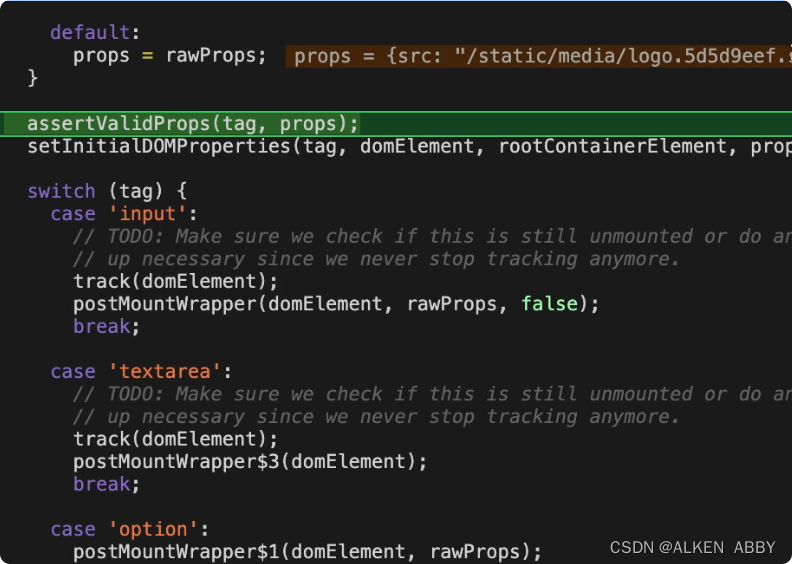
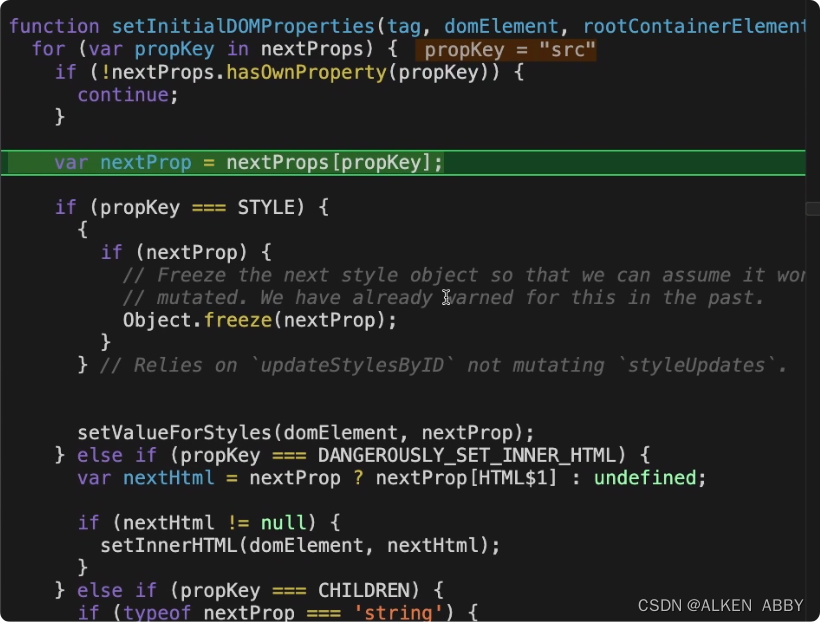
再判断props 是否合法,再进入初始化 dom 属性的操作

属性类型不同做不同的处理

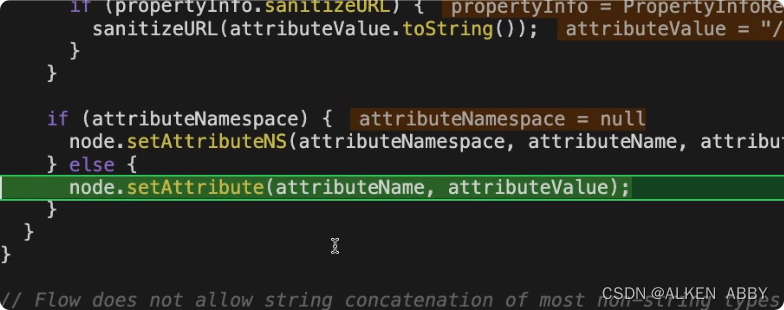
最终会调用 setAttribute 进行属性赋值:

即一个 fiber 节点的 completework 就完成了,之后就进入下一个 fiber 节点的 completework
PS:对于以下类型的组件,是没有 completeWork 的逻辑的

总结
- 会判断当前fiber节点的类型,进入不同的 case(比如说是 HostComponent,就进入相关的 case)
- 首先会判断 current 是否存在
- 为 HostComponent 对应的 fiber 节点创建对应 的 DOM 节点,会将这个DOM节点保存在 该fiber 的 stateNode 上,然后再为DOM 节点设置一些属性(初始化属性)
- 将创建好的节点插入到 DOM 树中:每一个 hostComponent 在 appendChildren 函数中,执行挂载
- 然后就进入下一个 fiber 节点的 completeWork 的过程
- 当整个应用的所有节点都执行完了 completeWork 时,将 root node 的标记 effectTag 置为 placement,就能将整棵 树进行挂载到页面上
解决问题
问题提出
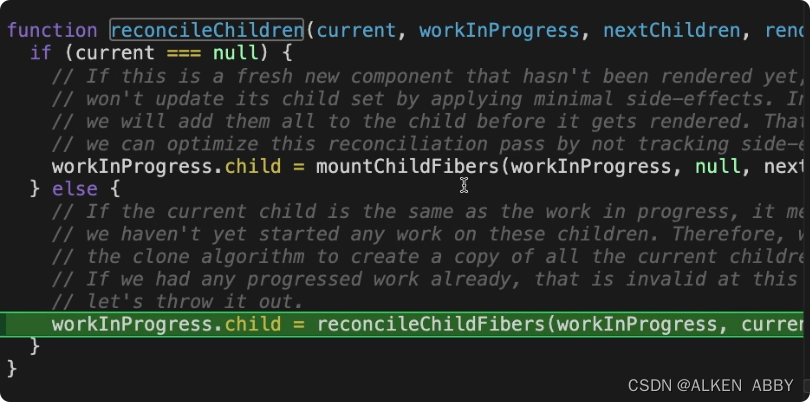
在 reconcileChildren 中,当某个 fiber 节点不存在对应的 current 节点时,他是不会被标记 effectTag 的,那么首屏渲染的时候,这些 DOM 节点是如何挂载到页面中的呢?
解答
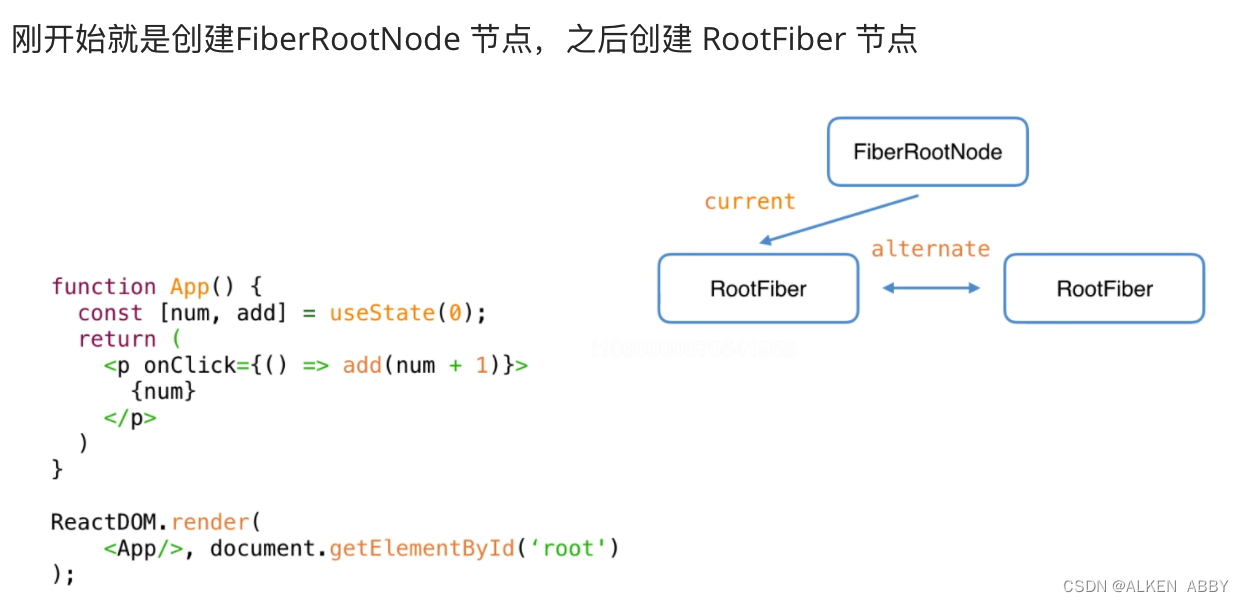
对于首屏渲染,会有一个节点进入 reconcileChildFibers 逻辑,这个存在 current 节点的就是当前应用的根节点,即下图中的 FiberRootNode



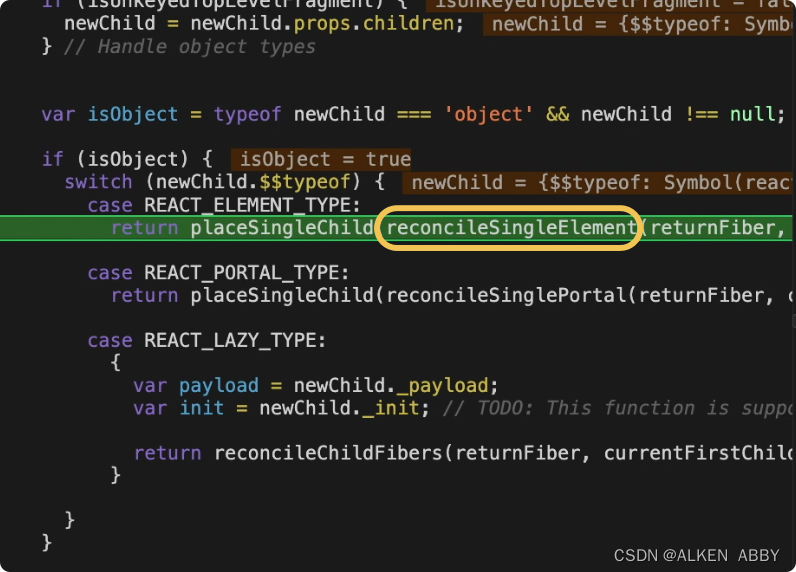
之后会进入 reconcileSingleElement 函数:

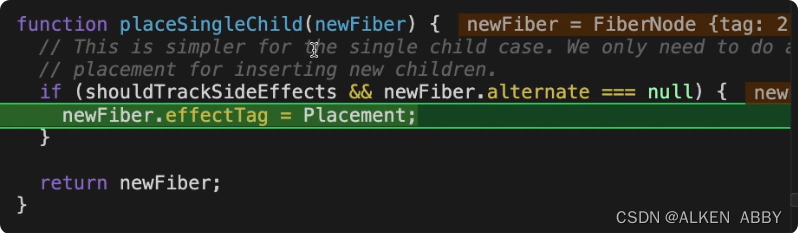
进入 placeSingleChild :App 节点的effectTag会被赋值为 placement
只需要在App这一级有一个 Placement 的 effectTag ,就能将整棵 dom树挂载到页面上,这就是首屏渲染的 dom插入逻辑

参考资料:
React 项目源码
技术揭秘
React 版本是17
上一篇:css 背景渐变
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
