Three.js——learn01
创始人
2025-05-30 18:38:42
0次
Three.js——learn01
- Three.js——learn01
- 本地搭建文档
- 通过parcel搭建Threejs环境
- 1.初始化
- 2.安装parcel设置打包位置
- 3.设置目录结构
- QuickStart
- 安装threejs
- index.html
- index.css
- index.js
- 启动
Three.js——learn01
本地搭建文档
登录GitHub搜索three.js
git clone https://github.com/mrdoob/three.js.git

官方doc地址:https://threejs.org/docs/index.html#manual/zh/introduction/Installation
使用VSCode打开

安装依赖
npm install
启动项目
npm run start
访问8080端口

然后我们任意选择我们需要看的即可

通过parcel搭建Threejs环境
1.初始化
npm init
2.安装parcel设置打包位置
npm install parcel-bundler --save-dev
在package.json中
"scripts": {"dev":"parcel src/index.html","build":"parcel build src/index.html","test": "echo \"Error: no test specified\" && exit 1"},
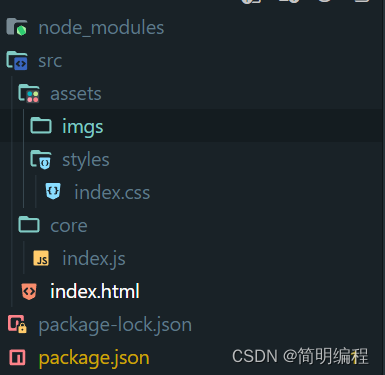
3.设置目录结构

QuickStart
安装threejs
npm install three --save
index.html
Document
index.css
* {margin: 0;padding: 0;background-color: beige;
}index.js
import * as THREE from 'three'//创建场景
const scene = new THREE.Scene()/*** 创建相机并设置相机参数* 参数:* 1. fov视野角度* 2.长宽比* 3.近端距离参数(近截面)最近能看到哪里* 4.远端距离参数(远截面)最远能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置
camera.position.set(0, 0, 5)
//将相机放置到场景中
scene.add(camera)
//创建渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到页面中
document.body.appendChild(renderer.domElement)
//创建几何体对象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//设置基础材质(颜色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })
//创建物体对象(几何体+材质)
const cube = new THREE.Mesh(geometry, material)
//添加物体到材质中
scene.add(cube)
//给物体添加动画
const an = () => {//requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命requestAnimationFrame(an)cube.rotation.x += 0.01cube.rotation.y += 0.01//开始渲染renderer.render(scene, camera)
}
an()启动
npm run dev

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
