【Redux】手撸一套redux和react-redux,深入学习(三)
手撸一套redux和react-redux
- 回顾
- Redux
回顾
https://blog.csdn.net/tuzi007a/article/details/129647572
Redux
上面篇幅已经实现了状态的监听和取消监听,redux的三个主要方法已经实现了。本篇来实现redux的中间件,这是个非常美妙的设计。
我们先来理清一下思路,redux为什么需要中间件?先不着急回答这个问题,我们先来看一个场景,想一下react开发工具,用户的每次操作,更新了状态,这个操作和更新过程都是在工具中可查的,相当于每次更新状态都做了一次操作和状态的打印,我们很方便的就可以查询到用户执行了什么操作,更新后的状态是什么。但是现在,如果不借助工具,我们无从得知这些过程。那么我们是否可以在每次更新状态后都打印一下这个状态呢?显然当前的源码中是不可能为我们做到这些的,这就需要一些方法帮我们实现,这就是中间件的作用。它拦截了更新状态的操作,在此操作过程中,做了一些事情,对dispatch功能做了一次增强,比如帮我们打印出状态。
知道了为什么,现在我们需要知道如何实现它,让它帮我做一些我们想要完成的事情。
最简单的方式,就是定义一个打印函数,在函数中执行dispatch后,再获取一次状态
const logger = (store, action) => {store.dispatch(action);console.log('状态更新了: ', store.getState());
}logger(store, { type: 'increament' });
logger(store, { type: 'decreament' });

状态已经打印出来了。但是对用户来说,他只是去操作dispatch方法的,也就是说,他只需要执行store.dispatch(action),就应该打印出新的状态,而不是去让用户去调用logger。所以我们应该改造dispatch,让打印状态这种操作,放在dispatch里,用户执行了dispatch后,就会执行打印状态。这样改造一下
// src/index.jsconst logger = (store) => {// 保存原来的dispatchconst next = store.dispatch;// 增强dispatch,除了执行action之外,还要会打印状态store.dispatch = function (action) {next(action);console.log('状态更新了: ', store.getState());}
}logger(store);// 用户此时只需要调用dispatch就可以打印状态了
store.dispatch({ type: 'increament' });

此时的dispatch已经被改变了,它变成了
function (action) {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());
}
现在又有一个新需求,需要打印用户进行了什么操作。此时我们不要直接去logger里写打印用户操作的代码,因为在实际项目中,logger是别的中间件,你不可能去改别人的源码,而且为了确保每个中间件都执行单一的、独立的任务,我们需要再单独写个方法来实现
// src/index.jsconst action = { type: 'increament' };
// 打印状态
const logger = (store) => {const next = store.dispatch;store.dispatch = function (action) {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());}
}
// 打印操作
const userOperate = (store) => {const next = store.dispatch;store.dispatch = function (action) {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);}
}logger(store);
userOperate(store);store.dispatch(action);

很好的完成了需求。但是,你有没有发现一个大问题?我们明明是先执行的logger,再执行的userOperate

一般来说,得到的打印结果应该是
执行logger
状态更新了: { count: 1 }
执行userOperate
用户执行了 'increament' 操作
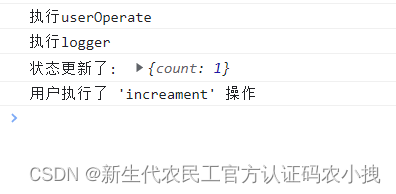
但是控制台打印的却是
执行userOperate
执行logger
状态更新了: { count: 1 }
用户执行了 'increament' 操作
这是为什么?
我们来一步步分析一下代码。
先看下代码执行前,store.dispatch是什么
function dispatch(action) {currentState = reducer(currentState, action);// ...
}
最初的dispatch就是一个单纯的更新状态的函数。
执行logger(store)时,发生了什么?
首先,next变量保存了这个初始的dispatch
为了方便解读,我们把这个dispatch标记为dispatch0
next = store.dispatch;其次,我们改变了dispatch函数,用于增强dispatch函数,打印最新状态
此时的dispatch变成了
function (action) {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());
}
我们把这个改变后的dispatch标记为dispatch1
执行userOperate(store)时,发生了什么?
首先,next变量保存了dispatch,这个dispatch实际上
就是被logger改变后的dispatch1紧接着,我们又一次改变了dispatch,用于增强dispatch函数,打印用户操作
function (action) {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);
}
我们把这次的dispatch标记为dispatch2
现在用户开始操作了,执行了store.dispatch(action)。会发生什么呢?
我们现在清楚的知道,现在的store.dispatch就是dispatch2,所以就会执行console.log('执行userOperate');,在控制台打印出执行userOperate,下一步,执行next(action);,而此时的next是dispatch1,所以它会去执行console.log('执行logger');,在控制台打印出执行logger。在dispatch1中还有语句没执行完,于是继续执行next(action);,而dispatch1中的next是dispatch0,于是状态被更新。在dispatch1中,语句仍然没执行完,继续执行console.log('状态更新了: ', store.getState());,于是在控制台打印出了状态更新了:{ count: 1 },现在dispatch1中的语句执行完了,回到dispatch2中执行剩下的语句console.log(用户执行了 '${action.type}' 操作);,在控制台打印了用户执行了 'increament' 操作。这就是真个执行流程。它先由外到里,再由里到外,这就是洋葱模型。
上面分析示例的每个中间件都要执行一次store.dispatch = function ...,我们来做个优化,首先是把改变dispatch的操作抽取出来,放在一个独立的函数中,其次,经过上面的分析,我们可以看出来,中间件的执行顺序是反的,我们把顺序给掰正,先执行的中间件就先打印。优化如下
// src/index.jsconst action = { type: 'increament' };const logger = (store) => {const next = store.dispatch;// 不执行store.dispatch,而是返回一个新的dispatchreturn function (action) {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());}
}const userOperate = (store) => {const next = store.dispatch;return function (action) {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);}
}// 抽取一个专门的注册中间件函数
const logonMiddleware = (store, ...middlewares) => {// 通过reverse把执行顺序掰正// 然后统一执行store.dispatch = ..的替换操作middlewares.reverse().forEach(middleware => {store.dispatch = middleware(store);})
}logonMiddleware(store, logger, userOperate);store.dispatch(action);
看打印结果

回头看我们关于洋葱模型的分析,不知你有没有发现,这中间似乎有一个链条,把这些中间件绑定在一起,按照一定的顺序去执行,每次经过一个中间件,dispatch就会被改变一次,下一个中间件就会使用被上个中间件改变后的dispatch,向下继续执行。最后返回的仍然是一个dispatch。最后的这个dispatch会交给用户去执行操作。就像这样
const fnxx = ... => {return function(oldDispatch) {return function dispatch(action) {...}}
}
dispatch = fn0(fn1(fn2(...)))(store.dispatch)
按照这个思路,中间件的next可以作为一个参数,它表示的是初始的dispatch或者被上一个中间件改变后的dispatch,然后我们会返回一个新的dispatch。就像这样
const logger = (store) => {return function (next) {return function (action) {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());return }}
}const userOperate = (store) => {return function (next) {return function (action) {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);}}
}
可以再简化一下写法,就是这样:
const logger = store => next => action=> {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());
}const userOperate = store => next => action => {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);
}
在上面的分析中,我们得到了一个链条,并绘制了它的模型,我们可以用一个组合函数来表示它
// funcs里的函数就是用来生成新的dispatch函数
const compose = (...funcs) => {if (funcs.length === 0) {return args => args;}if (funcs.length === 1) {return funcs[0];}return funcs.reduce((a, b) => (...args) => a(b(...args)));
}
用来执行统一替换dispatch的函数也要跟着修改一下
const applyMiddleware = (...midddlewares) => {return function (store) {const chain = midddlewares.map(middleware => middleware(store));store.dispatch = compose(...chain)(store.dispatch);}
}
我们把完整的优化代码执行一遍看下效果
// src/index.jsconst action = { type: 'increament' };const logger = store => next => action=> {console.log('执行logger');next(action);console.log('状态更新了: ', store.getState());
}const userOperate = store => next => action => {console.log('执行userOperate');next(action);console.log(`用户执行了 '${action.type}' 操作`);
}const compose = (...funcs) => {if (funcs.length === 0) {return args => args;}if (funcs.length === 1) {return funcs[0];}return funcs.reduce((a, b) => (...args) => a(b(...args)));
}const applyMiddleware = (...midddlewares) => {return function (store) {const chain = midddlewares.map(middleware => middleware(store));store.dispatch = compose(...chain)(store.dispatch);}
}applyMiddleware(logger, userOperate)(store);
store.dispatch(action);

我们的中间件是为了增强dispatch,所以我们应该在创建store的时候,就应该使用中间件实现增强效果,而不是等着传入了已经存在的store后,再去改变这个store,所以我们还需要去优化一下
// src/redux/store.jsconst initState = {count: 0
};const reducer = (state = initState, action) => {switch (action.type) {case 'increament':return {...state,count: state.count + 1};case 'decreament':return {...state,count: state.count - 1};default:return initState;}
}const createStore = (reducer, enhancer) => {if (enhancer) {return enhancer(createStore)(reducer);}let currentState = {};// 存储观察者,我们用Map储存,方便在取消监听的时候进行删除操作const listeners = new Map();// 准备一个序列号,方便对观察者操作let listenerCount = 0;function getState() {return currentState;}function dispatch(action) {currentState = reducer(currentState, action);// 更新状态时,及时执行回调,通知观察者listeners.forEach(listener => listener());return action;}function subscribe(listener) { // 每添加一个监听者,序列号就自增1const listenerId = listenerCount++;listeners.set(listenerId, listener);// 返回一个取消监听的函数return function unsubscirbe () {listeners.delete(listenerId);}}dispatch({ type: '@@REDUX__INIT' });return { getState, dispatch, subscribe };
}const logger = store => next => action=> {console.log('执行logger');const result = next(action);console.log('状态更新了: ', store.getState());return result;
}const userOperate = store => next => action => {console.log('执行userOperate');const result = next(action);console.log(`用户执行了 '${action.type}' 操作`);return result;
}// 异步中间件,就是一个函数,用来包裹要执行的表达式
const thunk = store => next => action => {console.log('执行thunk'); return typeof action === 'function' ? action(store.dispatch) : next(action);
}const compose = (...funcs) => {if (funcs.length === 0) {return args => args;}if (funcs.length === 1) {return funcs[0];}return funcs.reduce((a, b) => (...args) => a(b(...args)));
}const applyMiddleware = (...midddlewares) => {return (createStore) => (...args) => {const store = createStore(...args);let dispatch = () => { };const middlewareAPI = {getState: store.getState,dispatch: (...args) => dispatch(...args)};const chain = midddlewares.map(middleware => middleware(middlewareAPI));dispatch = compose(...chain)(store.dispatch);return {...store,dispatch}}
}export const store = createStore(reducer, applyMiddleware(logger, userOperate, thunk));中间件和异步中间件都处理完毕。到此,redux已经基本完成。
下一步,实现react-redux。
