CGI编程
创始人
2025-06-01 01:00:47
0次
1.什么是CGI?
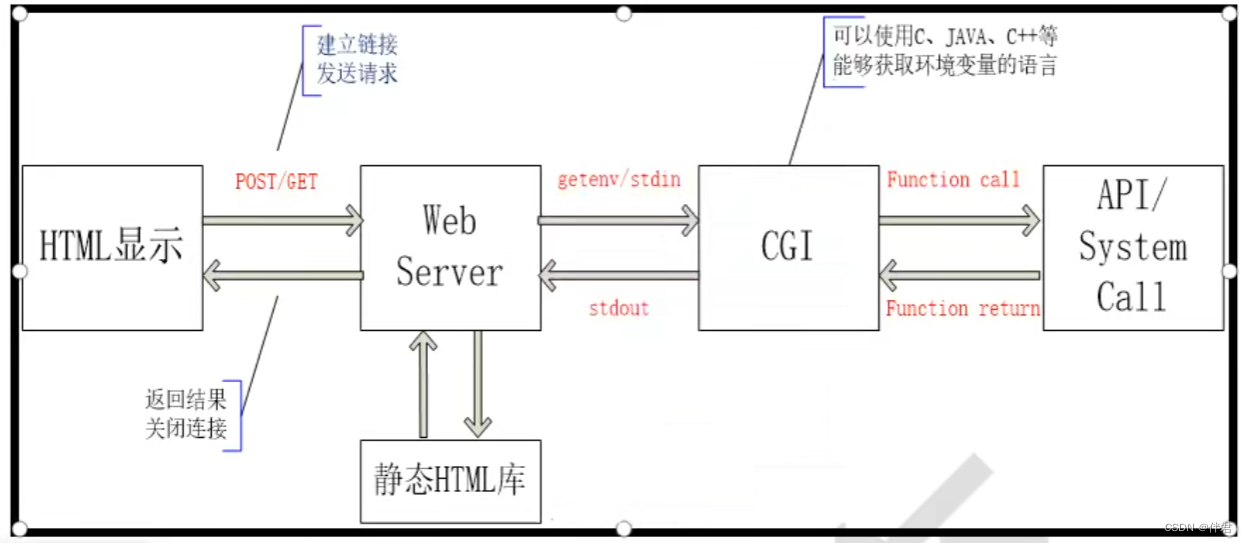
CGI是通用网关接口(Common Gateway Interface);是HTTP服务器域其它程序进行“交谈”的工具,通过CGI接口就能在服务器端运行其他的程序。
2.CGI处理步骤
1、通过浏览器将用户请求送到服务器;
2、服务器接收用户请求并交给CGI程序处理;
3、CGI程序把处理结果传送到服务器;
4、服务器把结果送回到浏览器。
3.CGI编程
1、CGI可以用任何一种语言编写,只要这种语言具有标准输入、标准输出和获取环境变量。
(1)CGI程序通过标准输入(stdin)、标准输入(stdout)实现与web服务器信息的传递;
(2)环境变量为Web服务器和CGI接口之间约定的,用来向CGI程序传递一些重要的参数;

2、CGI传送给Web服务器的信息可以用各种格式,通常是以HTML文本或者XML文本的形式
(1)传输HTML文本第一行输出的内容必须是"Content-Type:text/html"
(2)传输XML我呢本第一行输出的内容必须是"Content-Type:text/xml"
(3)还有其他的一些格式:JIF(image/gif)、JPEG(Image/jpeg)、AVI(video/avi)
4.CGI测试案例
CGI测试案例1:测试CGI程序
HTML文件
CGI测试案例1:hello CGI
C文件
#includeint main()
{//CGI程序中的第一行必须是一下这个printf("content-type:text/html\n\n");printf("\n CGI1:CGI hello! \n")printf("hello,祥祥你好
hello,this is the first CGI demo!
cgi程序编译完毕后,必须要以.cgi作为可执行文件的后缀名


CGI测试案例2:以get形式发送内容
HTML文件
案例2:以get形式发送请求 data1:
data2:
result:
js文件
function calc(ation){if(isNaN(document.getElementById("data1").value) || isNaN(document.getElementById("data2").value)){alert("请输入有效的数字")document.getElementById("data1").value = '';document.getElementById("data2").value = '';}else{var sendData = " ";sendData += (document.getElementById("data1").value);if(0 == action){sendData += "+";}else if(1 == action){sendDate += "-";}sendData += (document.getElementById("data2").value);loadData(sendData);}
}function getXMLRequest()
{var xmlhttp = null;if(window.XMLHttpRequest) //自动检测当前浏览器的版本,如果是IE5.0以上的高版本的浏览器{//code for IE7+,Firefox,Chrome,Opera,Safarixmlhttp = new XMLHttpRequest(); //创建请求对象}else{ //如果浏览器是低版本的//code for IE6,IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //创建请求对象}return xmlhttp; //返回请求对象
}function loadData(sendData){var xmlhttp = null;var url = "/cgi-bin/cgi2.cgi?";url += sendData;//第一步 创建XMLHttpRequest对象xmlhttp = getXMLHttpRequest();//第二步 设置XMLHttpRequest回调函数xmlhttp.onreadystatechange = function(){if(xmlhttp.readstate == 4 && xmlhttp.status == 200){document.getElementById("result").innerHTML = xmlhttp.responseText;}}
xmlhttp.open("GET",url,true);
xmlhttp.setRequestHeader("If-Modified-Since","0");
xmlhttp.send();
}C文件
#include
#include int main(void){char *data = NULL;float a = 0.0, b = 0.0;char c = 0;//必不可少的第一步语句printf("content-type:text/html\n\n");data = getenv("QUERY_STRING");if(NULL == data){printf("error");return 0;}sscanf(data, "%f%c%f",&a,&c,&b);if('+' == c){printf("%f",a+b);}else if('-' == c){printf("%f",a-b);}else{printf("error");}return 0;
}

CGI测试案例3:以post形式发送请求
HTML文件
案例3:以post形式发送请求 data1:
data2:
result:
js文件
function calc(ation){if(isNaN(document.getElementById("data1").value) || isNaN(document.getElementById("data2").value)){alert("请输入有效的数字")document.getElementById("data1").value = '';document.getElementById("data2").value = '';}else{var sendData = " ";sendData += (document.getElementById("data1").value);if(0 == action){sendData += "+";}else if(1 == action){sendDate += "-";}sendData += (document.getElementById("data2").value);loadData(sendData);}
}function getXMLRequest()
{var xmlhttp = null;if(window.XMLHttpRequest) //自动检测当前浏览器的版本,如果是IE5.0以上的高版本的浏览器{//code for IE7+,Firefox,Chrome,Opera,Safarixmlhttp = new XMLHttpRequest(); //创建请求对象}else{ //如果浏览器是低版本的//code for IE6,IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //创建请求对象}return xmlhttp; //返回请求对象
}function loadData(sendData){var xmlhttp = null;var url = "/cgi-bin/cgi3.cgi";url += sendData;//第一步 创建XMLHttpRequest对象xmlhttp = getXMLHttpRequest();//第二步 设置XMLHttpRequest回调函数xmlhttp.onreadystatechange = function(){if(xmlhttp.readstate == 4 && xmlhttp.status == 200){document.getElementById("result").innerHTML = xmlhttp.responseText;}}
xmlhttp.open("POST",url,true);
xmlhttp.setRequestHeader("If-Modified-Since","0");
xmlhttp.send(sendData);
}
C文件
#include
#include int main(void){char *dataLen = NULL;char buff[100] = {0};float a = 0.0, b = 0.0;char c = 0;int len = 0;//必不可少的第一步语句printf("content-type:text/html\n\n");dataLen = getenv("CONTENT_LENGTH");if(NULL == dataLen){printf("error1");return 0;}else{len = atoi(dataLen);if(len > 0){if(NULL == fgets(buff,len+1,stdin)){printf("error2");return 0;}else{sscanf(data, "%f%c%f",&a,&c,&b);if('+' == c){printf("%f",a+b);}else if('-' == c){printf("%f",a-b);}else{printf("error");}}}}return 0;
}

上一篇:python绘制三维图
下一篇:C++一些常见问题
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
