JavaScript—实现手风琴画册
创始人
2024-04-20 12:39:18
0次

✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:JavaScript—实现手风琴画册
更多内容点击👇
1、CSS中iconfont 彩色图标使用详解
【本文目录】
- 项目效果
- 涉及功能
- 项目分析
- 项目需求
- 项目实现
- 处理错误
- 共性问题
- 技术实现
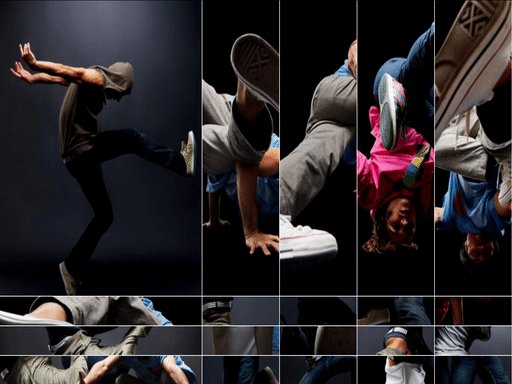
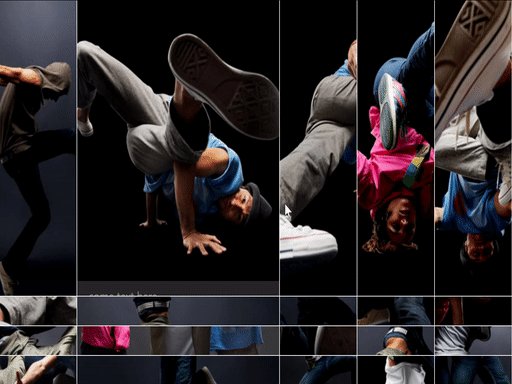
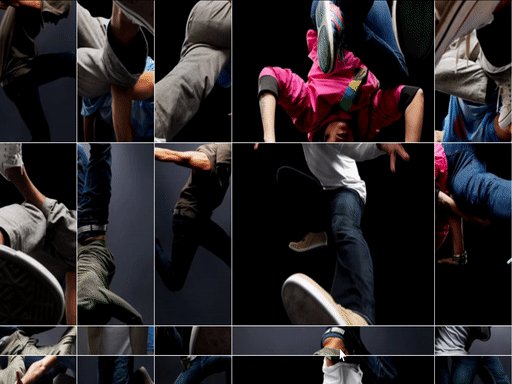
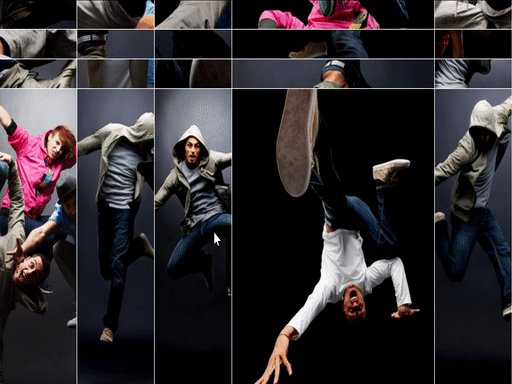
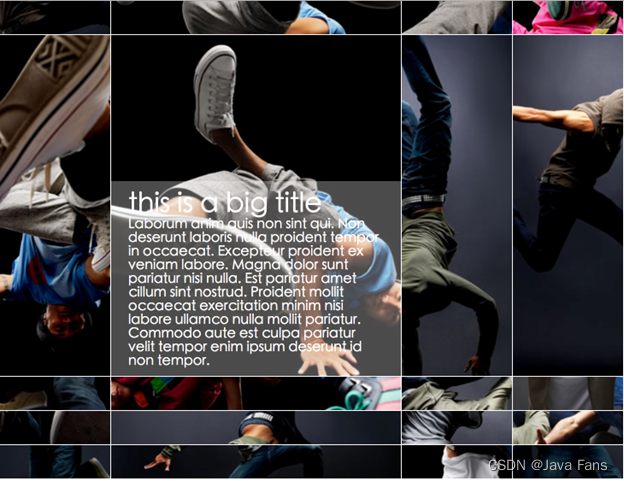
项目效果
- 图片分布在格子中
- 鼠标放置的格子会放大
- 其他格子自动调整大小
- 放大的个子中显示文字

涉及功能
- JavaScript:
- 控制格子的大小
- 响应鼠标
- CSS:
- 处理动画
项目分析
- 放大的格子
- 与放大格子在同一列
- 与放大格子在同一行
- 被技开的格子

项目需求
- 为该画册添加自动滚动放大的功能
- 每隔3秒依次放大一张图片
- 当鼠标移入任意图片时,停止自动滚动
- 当鼠标不在任意一张图片上,恢复自动滚动
项目实现
- 使用JS封装代码
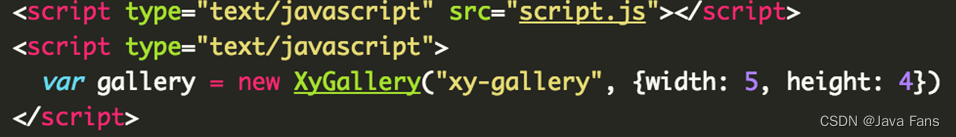
- 引用类代码
- 实例化类

- 实现类代码
- 实现默认配置
- 检测用户配置
- 实现图片放大方法
- 添加鼠标时间
- 实现CSS代码
- 添加动画
- 处理图片居中
- 处理文字动画
处理错误
- 分析错误成因
- 编写解决方案
共性问题
- 常见问题及解决方法
- 代码规范问题
- 调试技巧
技术实现
- 使用DIV布局HTML网页
Gallery
![]()
![]()
some text here
![]()
![]()
![]()
![]()
this is a big title
Laborum anim quis non sint qui. Non deserunt laboris nulla proident tempor in occaecat. Excepteur proident ex veniam labore. Magna dolor sunt pariatur nisi nulla. Est pariatur amet cillum sint nostrud. Proident mollit occaecat exercitation minim nisi labore ullamco nulla mollit pariatur. Commodo aute est culpa pariatur velit tempor enim ipsum deserunt id non tempor.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
- CSS样式美化界面
*{margin: 0; padding: 0;}
.xy-gallery > div{ float: left;box-sizing: border-box;position: relative;overflow: hidden;border-bottom: 1px solid #fff;border-right: 1px solid #fff;transition: all .3s;
}
.xy-gallery > div img{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%)}
.xy-gallery > div .text{ transition:all 1s .3s;opacity: 0;bottom: 0;transform: translateY(100%);position: absolute;width: 340px;background: rgba(255, 255, 255, 0.3);padding: 10px 20px;color: #ffffff;box-sizing: border-box;
}
.xy-gallery > div.active .text{ opacity: 1;transform: translateY(0%);}- 使用JavaScript制作特效
function XyGallery(id, option) {var container = document.getElementById(id);if (!~container.className.indexOf('xy-gallery')) container.className += " xy-gallery";var defaultOption = {defaultWidth: 130,defaultHeight: 40,activeWidth: 340,activeHeight: 400,animateDuration: 300}option = Object.assign({}, defaultOption, option);if (option.width && option.height && option.width * option.height != container.children.length) throw "width and height not match children length!";var lastRunTime = new Date(0);var runId = 0;var activePicture = function (index) {clearTimeout(runId)var currentTime = new Date();if (currentTime - lastRunTime < option.animateDuration) {runId = setTimeout(function () {activePicture(index)}, option.animateDuration);return;}lastRunTime = currentTime;container.style.width = (option.width - 1) * option.defaultWidth + option.activeHeight + 'px'var cx = index % option.width;var cy = Math.floor(index / option.width);for (var x = 0, xl = option.width; x < xl; x++) {for (var y = 0, yl = option.height; y < yl; y++) {var cindex = y * option.width + x;var item = container.children[cindex];if (x == cx && y == cy) {item.className = "active";item.style.width = option.activeWidth + "px";item.style.height = option.activeHeight + "px";} else if (x == cx) {item.className = "";item.style.width = option.activeWidth + "px";item.style.height = option.defaultHeight + "px";} else if (y == cy) {item.className = "";item.style.width = option.defaultWidth + "px";item.style.height = option.activeHeight + "px";} else {item.className = "";item.style.width = option.defaultWidth + "px";item.style.height = option.defaultHeight + "px";}}}}activePicture(0);var runId = 0;Array.prototype.forEach.call(container.children, function (o, i) {o.addEventListener('mouseenter', function (evt) {activePicture(i);})})return {active: activePicture,setSize: function(width, height){if (width && height && width * height != container.children.length) throw "width and height not match children length!";option.width = width;option.height = height;activePicture(0)}}
}
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
