【Uni-App】vscode 开发uni-app 配置eslint、prettier 实现代码检查和代码自动格式化
创始人
2024-04-23 20:35:27
0次
目录
- 一:前言
- 二、利用HBuilderX创建uni-app项目
- 三、配置代码检查和代码自动格式化
- 1. 在vscode中打开项目
- 2. 创建package.json
- 3. 添加eslint、prettier相关依赖
- 4. 配置.eslintrc.js
- 5. 配置.prettierrc.json
- 6. 配置.editorconfig
- 7. 配置.eslintignore
- 如果以上还不生效:
- 1.根目录下创建.vscode文件夹
- 2..vscode文件夹下创建settings.json文件
- 3 .prettierrc文件配置
一:前言
本来很早之前就想总结一下关于uni-app的一些代码自动格式化方面的配置
因为公司项目原因,拆分了新老项目,需要带新人,每个人的开发方式不一样
所以为了项目的代码风格统一性,以及为了避免后期的git分支操作冲突
我自己的 HbuiiderX开发uni-app时已经搞好了代码检查和自动格式化,奈何其他同事都不会设置,导致了很多次代码提交,显示有很多改动,导致代码覆盖问题。
于是有了这篇文章。
本文实现的方式是:利用vscode进行编码,用HBuilderX进行开发
二、利用HBuilderX创建uni-app项目

三、配置代码检查和代码自动格式化
1. 在vscode中打开项目

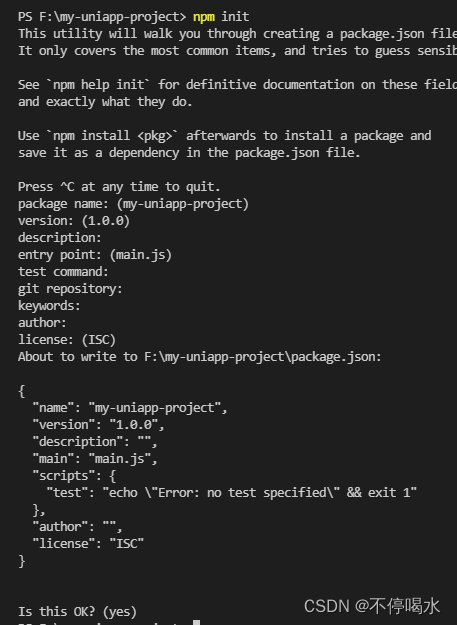
2. 创建package.json
npm init
一路回车即可

3. 添加eslint、prettier相关依赖
npm install @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
// or
cnpm install @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
//or
yarn add @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
4. 配置.eslintrc.js
根目录下创建.eslintrc.js文件,并填入以下代码
module.exports = {root: true,parserOptions: {parser: 'babel-eslint',sourceType: 'module'},env: {browser: true,node: true,es6: true},extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'],rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-unused-vars':'off',},
}
5. 配置.prettierrc.json
根目录下创建.prettierrc.json文件,并填入以下代码
这里可以根据个人代码风格喜好来配置
{"semi": false,"singleQuote": true,"endOfLine": "auto","printWidth": 100
}此时已实现代码检查和代码自动格式化,如果存在其他格式化问题,重启vscode即可解决。
6. 配置.editorconfig
# http://editorconfig.org
root = true[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true[*]
charset=utf-8
end_of_line=lf
insert_final_newline=false
indent_style=space
indent_size=2[{*.ng,*.sht,*.html,*.shtm,*.shtml,*.htm}]
indent_style=space
indent_size=2[{*.jhm,*.xslt,*.xul,*.rng,*.xsl,*.xsd,*.ant,*.tld,*.fxml,*.jrxml,*.xml,*.jnlp,*.wsdl}]
indent_style=space
indent_size=2[{.babelrc,.stylelintrc,jest.config,.eslintrc,.prettierrc,*.json,*.jsb3,*.jsb2,*.bowerrc}]
indent_style=space
indent_size=2[*.svg]
indent_style=space
indent_size=2[*.js.map]
indent_style=space
indent_size=2[*.less]
indent_style=space
indent_size=2[*.vue]
indent_style=space
indent_size=2[{.analysis_options,*.yml,*.yaml}]
indent_style=space
indent_size=2[*.md]
insert_final_newline = false
trim_trailing_whitespace = false
7. 配置.eslintignore
后续有其他第三方插件不想被eslint影响,可以添加到下面
build/*.js
src/assets
public
dist
/node_modules
以上,就可以在vscode上码代码,在HBuilderX上运行项目。先做个笔记记录一下,后续有问题得话再补充。
如果以上还不生效:
1.根目录下创建.vscode文件夹

2…vscode文件夹下创建settings.json文件
{"editor.formatOnSave": true,"eslint.validate": ["javascript", "javascriptreact", "typescriptreact", "typescript", "vue"],"path-autocomplete.pathMappings": {"@": "${folder}/src"},"path-autocomplete.extensionOnImport": true,"npm-intellisense.importES6": true,"npm-intellisense.importDeclarationType": "const","npm-intellisense.importQuotes": "'","npm-intellisense.importLinebreak": ";\r\n","typescript.tsdk": "./node_modules/typescript/lib","typescript.enablePromptUseWorkspaceTsdk": true,"volar.tsPlugin": true,"volar.tsPluginStatus": false,//===========================================//============= Editor ======================//==========================================="explorer.openEditors.visible": 0,"editor.tabSize": 2,"editor.defaultFormatter": "esbenp.prettier-vscode","diffEditor.ignoreTrimWhitespace": false,//===========================================//============= Other =======================//==========================================="breadcrumbs.enabled": true,"open-in-browser.default": "chrome",//===========================================//============= files =======================//==========================================="files.eol": "\n","search.exclude": {"**/node_modules": true,"**/*.log": true,"**/*.log*": true,"**/bower_components": true,"**/dist": true,"**/elehukouben": true,"**/.git": true,"**/.gitignore": true,"**/.svn": true,"**/.DS_Store": true,"**/.idea": true,"**/.vscode": false,"**/yarn.lock": true,"**/tmp": true,"out": true,"dist": true,"node_modules": true,"CHANGELOG.md": true,"examples": true,"res": true,"screenshots": true,"yarn-error.log": true,"**/.yarn": true},"files.exclude": {"**/.cache": true,"**/.editorconfig": true,"**/.eslintcache": true,"**/bower_components": true,"**/.idea": true,"**/tmp": true,"**/.git": true,"**/.svn": true,"**/.hg": true,"**/CVS": true,"**/.DS_Store": true},"files.watcherExclude": {"**/.git/objects/**": true,"**/.git/subtree-cache/**": true,"**/.vscode/**": true,"**/node_modules/**": true,"**/tmp/**": true,"**/bower_components/**": true,"**/dist/**": true,"**/yarn.lock": true},"stylelint.enable": true,"stylelint.packageManager": "yarn","liveServer.settings.donotShowInfoMsg": true,"telemetry.enableCrashReporter": false,"workbench.settings.enableNaturalLanguageSearch": false,"path-intellisense.mappings": {"/@/": "${workspaceRoot}/src"},"prettier.requireConfig": true,"typescript.updateImportsOnFileMove.enabled": "always","workbench.sideBar.location": "left","[javascriptreact]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescriptreact]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[css]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[less]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[markdown]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"editor.codeActionsOnSave": {"source.fixAll.eslint": true,"source.fixAll.stylelint": true // 自动格式化vue的template},"[vue]": {"editor.codeActionsOnSave": {"source.fixAll.eslint": true, // 开启格式化eslint"source.fixAll.stylelint": true // 自动格式化stylelint}},"i18n-ally.localesPaths": ["src/locales/lang"],"i18n-ally.keystyle": "nested","i18n-ally.sortKeys": true,"i18n-ally.namespace": true,"i18n-ally.pathMatcher": "{locale}/{namespaces}.{ext}","i18n-ally.enabledParsers": ["ts"],"i18n-ally.sourceLanguage": "en","i18n-ally.enabledFrameworks": ["vue", "react"],"cSpell.words": ["vben","windi","browserslist","tailwindcss","esnext","antv","tinymce","qrcode","sider","pinia","sider","nprogress","INTLIFY","stylelint","esno","vitejs","sortablejs","mockjs","codemirror","iconify","commitlint","vditor","echarts","cropperjs","logicflow","vueuse","zxcvbn","lintstagedrc","brotli"]
}3 .prettierrc文件配置
module.exports = {// 一行最多 100 字符printWidth: 200,// 不使用缩进符,而使用空格useTabs: false,// 使用 2 个空格缩进tabWidth: 2,tabSize: 2,// 行尾需要有分号semi: false,// 使用单引号singleQuote: true,// 对象的 key 仅在必要时用引号quoteProps: "as-needed",// jsx 不使用单引号,而使用双引号jsxSingleQuote: false,// 末尾不需要逗号trailingComma: "es5",// 大括号内的首尾需要空格bracketSpacing: true,// jsx 标签的反尖括号需要换行jsxBracketSameLine: false,// 箭头函数,只有一个参数的时候,也需要括号arrowParens: "always",// 每个文件格式化的范围是文件的全部内容rangeStart: 0,rangeEnd: Infinity,// 不需要写文件开头的 @prettierrequirePragma: false,// 不需要自动在文件开头插入 @prettierinsertPragma: false,// 使用默认的折行标准proseWrap: "preserve",// 根据显示样式决定 html 要不要折行htmlWhitespaceSensitivity: "css",// 换行符使用 lf 结尾是 \n \r \n\r autoendOfLine: "lf",
};
上一篇:有关Monaco的使用疑惑
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
