jQuery 动画
文章目录
- jQuery 动画
- 概述
- 显示和隐藏动画
- show() 和 hide()
- toggle()
- 淡入和淡出动画
- fadeIn() 和 fadeOut()
- fadeToggle()
- fadeTo()
- 滑上和滑下动画
- slideUp()和slideDown()
- slideToggle()
- 自定义动画
- 简单动画
- jquery.color.js
- 累积动画
- 回调函数
- 队列动画
- 取消动画
- 延迟动画
- 判断动画状态
jQuery 动画
概述
在实际开发中,使用CSS3来实现动画有一定的局限性,有些地方必须使用jQuery才能实现动画,例如下面几种情况:
- 控制动画的执行。
- 结合DOM操作。
- 动画执行后返回一个函数。
显示和隐藏动画
在jQuery中,如果想要实现元素的显示与隐藏效果,有以下两种方式:
- show()和hide()
- toggle()
show() 和 hide()
语法
$(元素).show(speed, fn)
$(元素).hide(speed, fn)
说明
show()方法会把元素由display:none;还原为原来的状态(display:block、display:inline-block等)。
hide()方法会为元素定义display:none;。
speed参数:可选参数。有2种取值,一种是具体的数值;另一种是关键字,slow表示200毫秒、normal表示400毫秒、fast表示600毫秒。
fn参数:可选参数。表示动画执行完后的回调函数。
无动画使用
![]()

有动画使用
![]()

toggle()
语法
$(元素).toggle(speed, fn)
使用
![]()

淡入和淡出动画
fadeIn() 和 fadeOut()
语法
$(元素).fadeIn(speed, fn)
$(元素).fadeOut(speed, fn)
使用
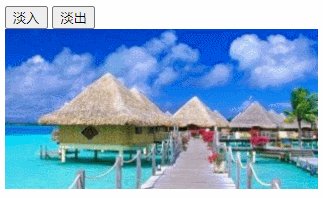
![]()

fadeToggle()
语法
$(元素).fadeToggle(speed, fn)
使用
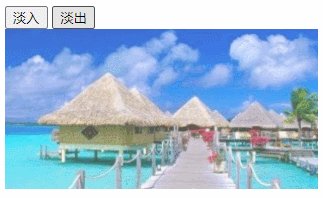
![]()

fadeTo()
语法
$(元素).fadeTo(speed, opacity, fn)
说明
opacity参数:表示元素指定的透明度,取值范围为0.0~1.0。
使用
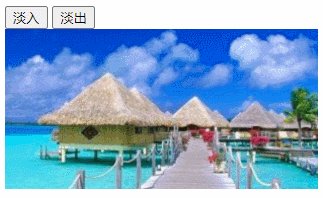
![]()

滑上和滑下动画
在jQuery中,如果想要实现元素的滑动效果,我们有以下两种方式:
- slideUp()和slideDown()
- slideToggle()
slideUp()和slideDown()
语法
$(元素).slideUp(speed, fn)
$(元素).slideDown(speed, fn)
使用
hello world
这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。

slideToggle()
语法
$(元素).slideToggle(speed, fn)
使用
hello world
这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。这些一些内容。

自定义动画
简单动画
语法
$(元素).animate(params, speed, fn)
说明
params参数:属性值列表。
使用

jquery.color.js
jQuery本身有一个缺陷,就是使用animate()方法时会无法识别background-color、border-color等颜色属性。因此,我们需要引入第三方插件jquery.color.js来修复这个bug。

累积动画
在jQuery中,对于元素的宽度和高度,我们可以结合“+=”和“-=”这两个运算符来实现累积动画的效果。
例如:{"width":"+=100px"}表示以元素本身的width为基点加上100px,而{"width":"-=100px"}表示以元素本身的width为基点减去100px。

回调函数
说明:在动画执行完后调用回调函数。
队列动画
语法
$(元素).animate().animate()....
使用

取消动画
语法
$(元素).stop(clearQueue, jumpToEnd)
说明
clearQueue参数:是否清空队列动画。
jumpToEnd参数:是否立即完成最终动画。
stop()方法有4种形式:
- stop():等价于stop(false,false),只停止当前动画,后续动画仍然继续执行。
- stop(true):等价于stop(true,false),停止所有动画。
- stop(true,true):当前动画继续执行,停止后续动画,
- stop(false,true):立即执行完当前动画。
使用
延迟动画
语法
$(元素).delay(speed)
使用

判断动画状态
语法
$(元素).is(":animated")
说明
表示正在动画状态。
使用
![]()
hello world 
上一篇:PHP 变量
下一篇:机器学习算法基础——决策树
