钟摆小游戏的开发过程
创始人
2024-05-03 00:05:13
0次
框架
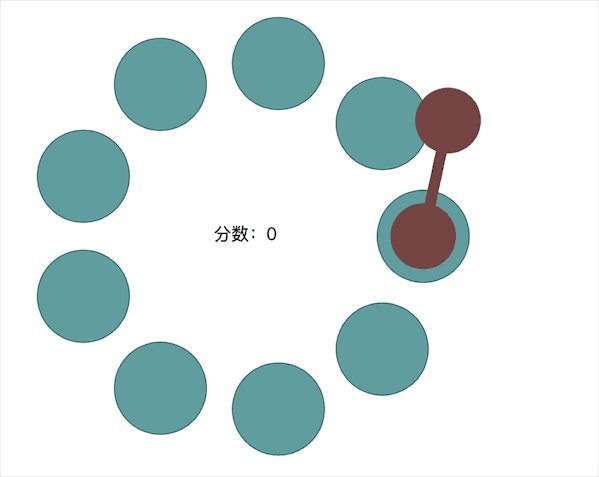
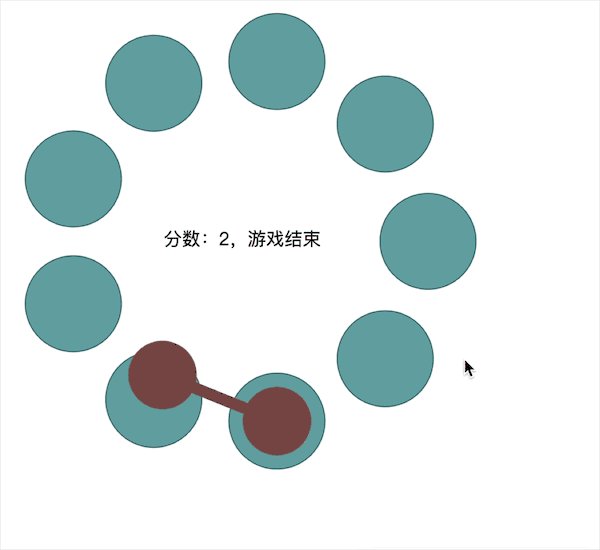
钟摆游戏
分数:

整个游戏我们都放在500 * 500 的区域中进行。 所以我们使用了 box-sizing属性,具体用法可见 盒子模型中box-sizing: border-box;的作用_Eric加油学!的博客-CSDN博客
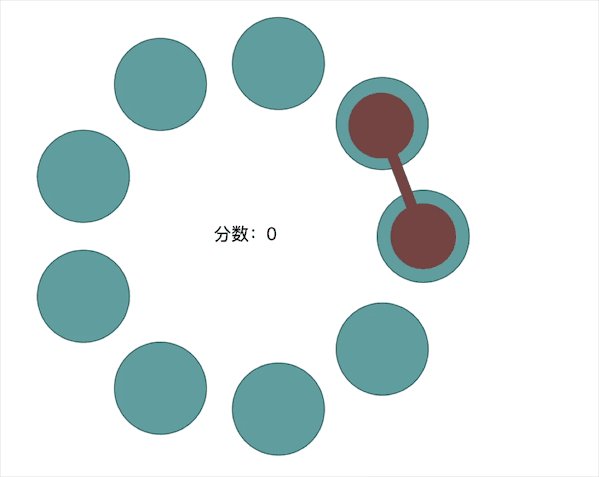
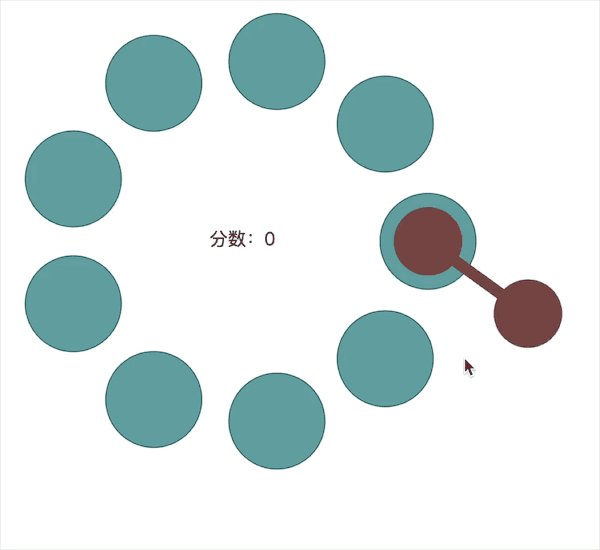
得分圈和钟摆
钟摆游戏
分数:

首先获取到相应的元素,并设置一共9个得分圈,从正右边开始(0号),index从0起。
const data = Array.from(new Array(max)).map((v, i) => {// 均分角度const deg = i * 360 / max;return `${i === index ? ` `:''}`})
game.innerHTML = data.join('')这段代码,就是利用JS添加这9个item得分圈。 并计算旋转角度,设置平移距离160px;
然后如果当前索引上有钟摆,我们添加钟摆,并为其设置动画。
tool 就是 得分圈上的钟摆座, tool-circle就是正在旋转的钟摆,我们利用 .tool:after 为其添加中间的杆 tool-name和curr分别是得分圈和钟摆的中心点
这里其实是用拼接innerHTML属性的字符串,各个字符串追加game里面,最后调用数组的join方法生成目标字符串 。 这种方法其实效率更高,但是可读性并不是很强。
也有最简单的方法,就是将元素先写好,然后再设置属性
123456789
const game = document.querySelector('.game')const item = game.getElementsByClassName("item")const score = document.querySelector('#val')// 定义一圈设置9个得分点const max = 9let index = 0const data = Array.from(new Array(max)).map((v, i) => {// 均分角度const deg = i * 360 / max;item[i].style.webkitTransform = "rotate(" + deg + "deg)" + " translate(160px)";})这里用JS设置transform属性,常用的
setAttribute不起作用,可以使用:element.style.webkitTransform = "40deg"
这种方法,看上去很清楚明了,但是效率最慢
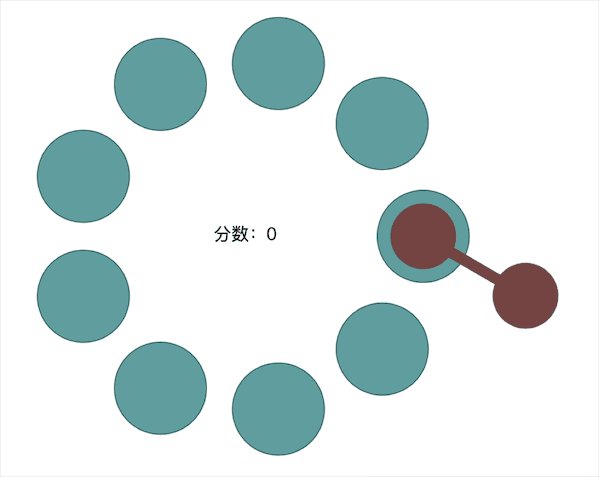
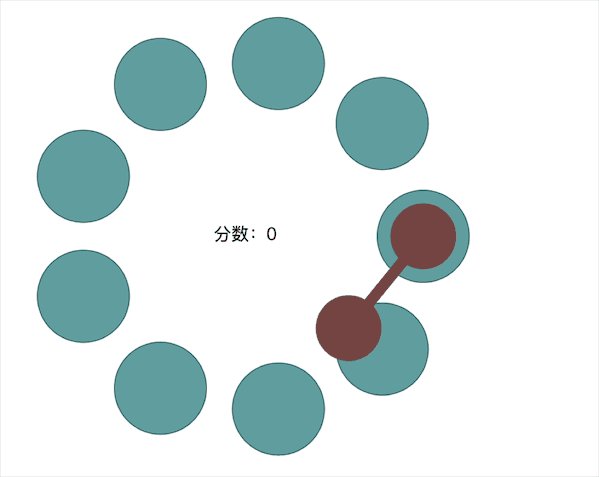
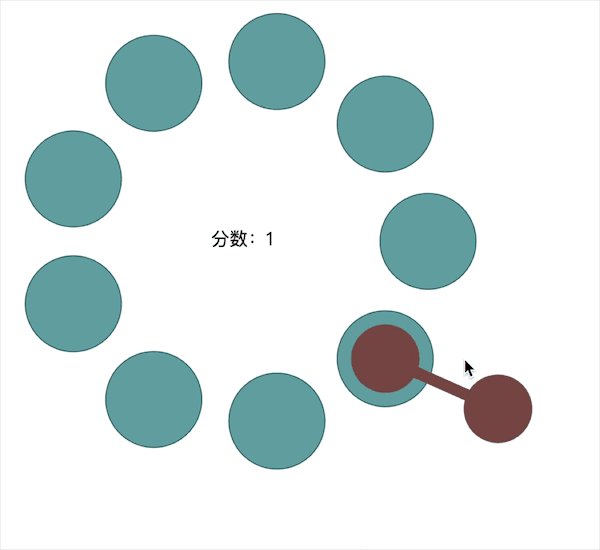
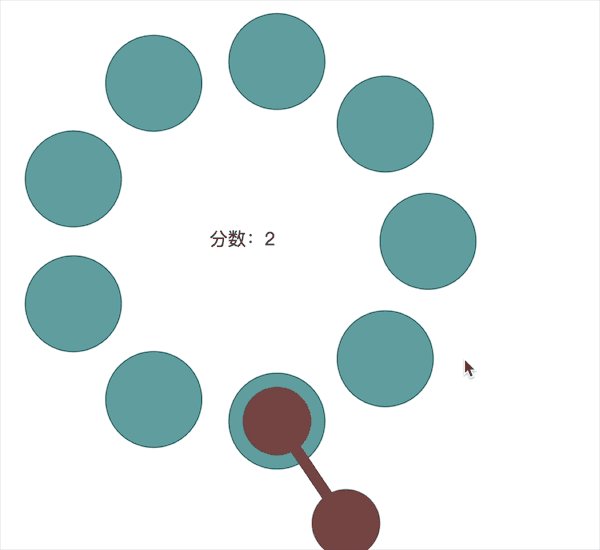
动态得分规则
当我们点击屏幕的时候,暂停动画,计算 当前摆锤的中心点位置 和 目标得分圈的中心点位置,由二者差值得出 是否成功得分。如果得分,将摆锤底座 添加至 下一个得分圈,重新开始动画,否则游戏结束。
document.onclick = () => {const tool = game.querySelector('.tool')// 动画暂停tool.classList.add('paused')// 计算下一个点const nextIndex = index === max - 1 ? 0 : index + 1const list = game.children// 当前摆锤的位置,获得其中心点位置const currRect = document.getElementById('curr').getBoundingClientRect()// 找到下一个得分圈的中心点const moveEl = list[nextIndex].querySelector('.item-name')// 下一个得分圈中心点位置信息const moveRect = moveEl.getBoundingClientRect()// 计算两者之间差值 (得分圈和钟摆大小差值为25)if(Math.abs(currRect.left - moveRect.left) < 15 && Math.abs(currRect.top - moveRect.top) < 15){// 摆锤 停的位置 是正确的// 将摆锤底座 添加到 下一个得分圈上list[nextIndex].appendChild(tool)// 移除 暂停状态tool.classList.remove('paused')// 清空当前状态的index,并将下一个得分圈的index设为10list[index].style.zIndex = ''list[nextIndex].style.zIndex = '10'if (index === max - 1) {index = 0} else {index++}// 得分+1score.innerHTML = parseInt(score.innerHTML) + 1} else if (score.innerHTML.indexOf(',') === - 1) {score.innerHTML += ',游戏结束'}}
调整游戏难度
如果想要调整游戏的难度,可以 设置 钟摆旋转动画的快慢,或者判定得分的差值大小。
完整代码
钟摆游戏
分数:
参考:js实现钟摆小游戏_哔哩哔哩_bilibili
相关内容
热门资讯
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
美咖云系统安卓版,开启智能生活...
你有没有发现,最近手机上多了一个叫“美咖云系统安卓版”的小家伙?它就像一个魔法师,轻轻一点,就能让你...
安卓系统推荐最好的手机,盘点性...
你有没有想过,拥有一部性能卓越的手机,就像是拥有了移动的宝藏库?在这个信息爆炸的时代,一部好手机不仅...
安卓11系统能精简吗,释放潜能
你有没有发现,随着手机越来越智能,系统也越来越庞大?安卓11系统,这个最新的操作系统,是不是也让你觉...
安卓自动重启系统软件,揭秘原因...
手机突然自动重启,是不是感觉整个人都不好了?别急,今天就来和你聊聊这个让人头疼的安卓自动重启系统软件...
苹果手机x刷安卓系统,探索安卓...
你有没有想过,你的苹果手机X竟然也能刷上安卓系统?是的,你没听错,就是那个一直以来都和我们苹果手机X...
安卓系统智商低吗,智商低下的真...
你有没有想过,为什么安卓系统的智商总被调侃得好像有点低呢?是不是觉得它总是慢吞吞的,有时候还犯点小错...
安卓系统手机联系人,揭秘你的社...
你有没有发现,手机里的联系人列表就像是一个小小的社交圈呢?里面藏着我们的亲朋好友、工作伙伴,甚至还有...
安卓系统免费铃声下载,打造个性...
手机里那首老掉牙的铃声是不是让你觉得有点out了呢?别急,今天就来给你支个招,让你轻松给安卓手机换上...
安卓系统用哪个桌面好,打造个性...
你有没有发现,手机桌面可是我们每天都要面对的“脸面”呢?换一个好看的桌面,心情都能跟着好起来。那么,...
虚拟大师是安卓10系统,功能与...
你知道吗?最近在手机圈里,有个新玩意儿引起了不小的轰动,那就是虚拟大师!而且,更让人惊喜的是,这个虚...
安卓系统与苹果优缺点,系统优缺...
说到手机操作系统,安卓和苹果绝对是两大巨头,它们各有各的特色,就像两道不同的美味佳肴,让人难以抉择。...
安卓win双系统主板,融合与创...
你有没有想过,一台电脑如果既能流畅运行安卓系统,又能轻松驾驭Windows系统,那该有多爽啊?没错,...
安卓系统可精简软件,轻松提升手...
你有没有发现,手机里的安卓系统越来越庞大,软件也越装越多,有时候感觉手机就像个“大肚子”,不仅运行速...
安卓系统基于linux的代码,...
你有没有想过,那个陪伴你每天刷抖音、玩游戏、办公的安卓系统,其实背后有着一套复杂的基于Linux的代...
苹果和安卓的拍照系统,谁更胜一...
你有没有发现,现在手机拍照已经成为我们生活中不可或缺的一部分呢?无论是记录生活的点滴,还是捕捉美丽的...
苹果和安卓系统不同吗,系统差异...
你有没有想过,为什么你的手机里装的是苹果的iOS系统,而朋友的手机却是安卓系统呢?这两种系统,看似都...
安卓系统有多少级,揭秘其多级架...
你有没有想过,那个陪伴我们日常生活的安卓系统,它其实有着丰富的层级结构呢?没错,就是那个让我们的手机...
华为鸿蒙系统与安卓的,技术融合...
你知道吗?最近科技圈可是炸开了锅,华为鸿蒙系统与安卓的较量成为了大家热议的话题。这不,今天我就来给你...
什么安卓手机是苹果系统,搭载苹...
你有没有想过,为什么有些人宁愿花大价钱买苹果手机,而有些人却对安卓手机情有独钟呢?其实,这个问题背后...
