从零搭建的前后端完整的直播网页方案
创始人
2024-05-05 12:50:11
0次
前言:由于前段时间刚租了台服务器打算自己玩玩,随想首页或者哪哪个页面挂个我个人的直播间应该还挺有趣的。遂探索如何在我的网站上弄一个直播。三下五除二,清清爽爽,看完此文5分钟即可直播。
整体思路

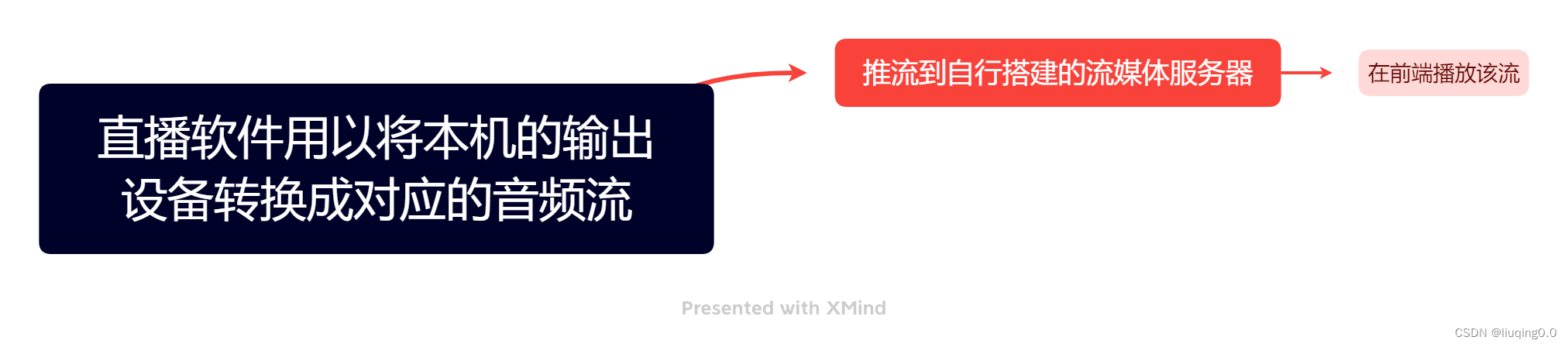
最简单直观的图解。
由上图,按步骤来说,我们只需要把流媒体服务器搭出来,直播就成一半了,流媒体服务器作为中间的载体至关重要。至于在前端播放rtmp流,有太多的轮子,这里就采用知名的video.js 。就不细说了。
安装nginx
选择 nginx 1.7.11.3 Gryphon.zip
http://nginx-win.ecsds.eu/download/
解压该包作为nginx的目录
安装rtmp模块
https://github.com/arut/nginx-rtmp-module/archive/master.zip
解压至nginx根目录下
解压后更将文件名从 nginx-rtmp-module-master 更改为 nginx-rtmp-module
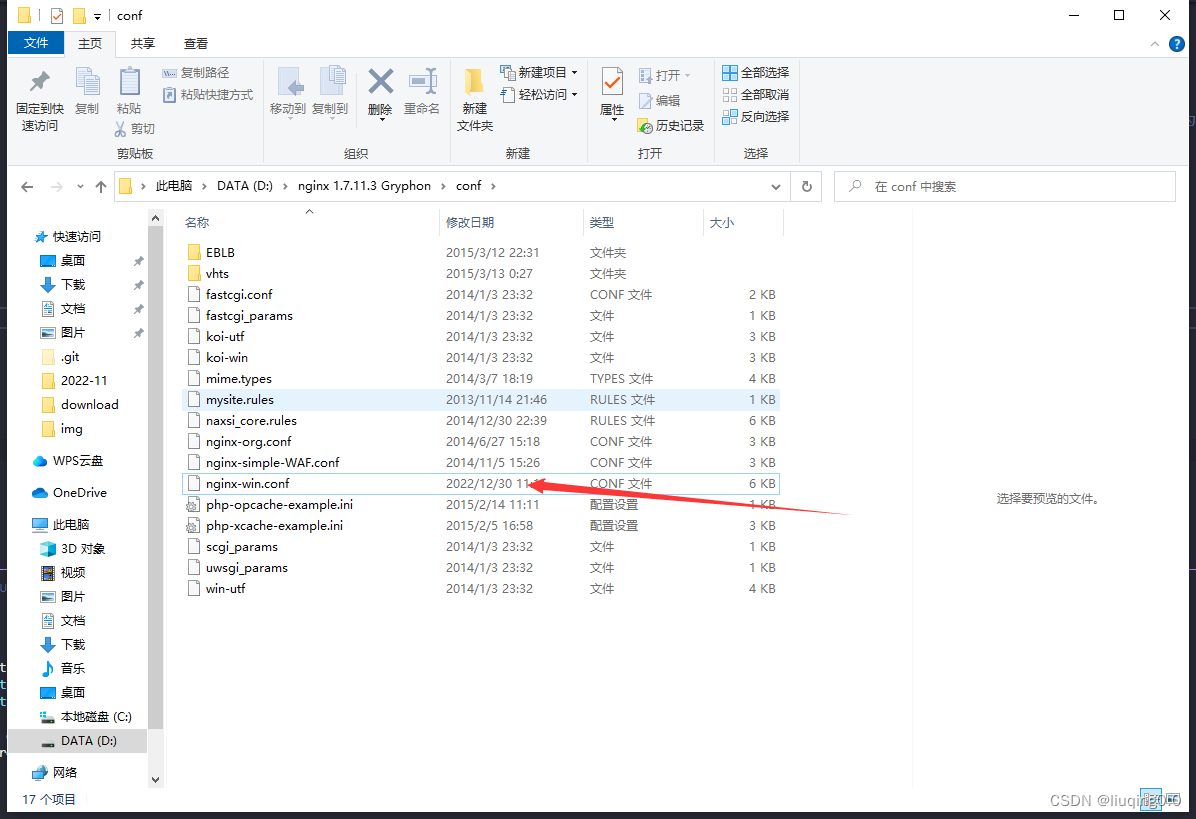
编辑配置文件

默认的配置文件的最底部添加 rtmp 流媒体服务器的相关配置
#user nobody;
# multiple workers works !
worker_processes 2;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 8192;# max value 32768, nginx recycling connections+registry optimization = # this.value * 20 = max concurrent connections currently tested with one worker# C1000K should be possible depending there is enough ram/cpu power# multi_accept on;
}http {#include /nginx/conf/naxsi_core.rules;include mime.types;default_type application/octet-stream;#log_format main '$remote_addr:$remote_port - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;# # loadbalancing PHP
# upstream myLoadBalancer {
# server 127.0.0.1:9001 weight=1 fail_timeout=5;
# server 127.0.0.1:9002 weight=1 fail_timeout=5;
# server 127.0.0.1:9003 weight=1 fail_timeout=5;
# server 127.0.0.1:9004 weight=1 fail_timeout=5;
# server 127.0.0.1:9005 weight=1 fail_timeout=5;
# server 127.0.0.1:9006 weight=1 fail_timeout=5;
# server 127.0.0.1:9007 weight=1 fail_timeout=5;
# server 127.0.0.1:9008 weight=1 fail_timeout=5;
# server 127.0.0.1:9009 weight=1 fail_timeout=5;
# server 127.0.0.1:9010 weight=1 fail_timeout=5;
# least_conn;
# }sendfile off;#tcp_nopush on;server_names_hash_bucket_size 128;## Start: Timeouts ##client_body_timeout 10;client_header_timeout 10;keepalive_timeout 30;send_timeout 10;keepalive_requests 10;
## End: Timeouts ###gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;## Caching Static Files, put before first location#location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {# expires 14d;# add_header Vary Accept-Encoding;#}# For Naxsi remove the single # line for learn mode, or the ## lines for full WAF modelocation / {#include /nginx/conf/mysite.rules; # see also http block naxsi include line##SecRulesEnabled;##DeniedUrl "/RequestDenied";##CheckRule "$SQL >= 8" BLOCK;##CheckRule "$RFI >= 8" BLOCK;##CheckRule "$TRAVERSAL >= 4" BLOCK;##CheckRule "$XSS >= 8" BLOCK;root html;index index.html index.htm;}# For Naxsi remove the ## lines for full WAF mode, redirect location block used by naxsi##location /RequestDenied {## return 412;##}## Lua examples !
# location /robots.txt {
# rewrite_by_lua '
# if ngx.var.http_host ~= "localhost" then
# return ngx.exec("/robots_disallow.txt");
# end
# ';
# }#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000; # single backend process# fastcgi_pass myLoadBalancer; # or multiple, see example above# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl spdy;# server_name localhost;# ssl on;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_timeout 5m;# ssl_prefer_server_ciphers On;# ssl_protocols TLSv1 TLSv1.1 TLSv1.2;# ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:ECDH+3DES:RSA+AESGCM:RSA+AES:RSA+3DES:!aNULL:!eNULL:!MD5:!DSS:!EXP:!ADH:!LOW:!MEDIUM;# location / {# root html;# index index.html index.htm;# }#}}
rtmp {server {listen 1935;chunk_size 4000;application live {live on;}}
}
接着 启动nginx 此时 本机上的 rtmp://localhost:1935/live 的路径已被作为流媒体服务器处理了
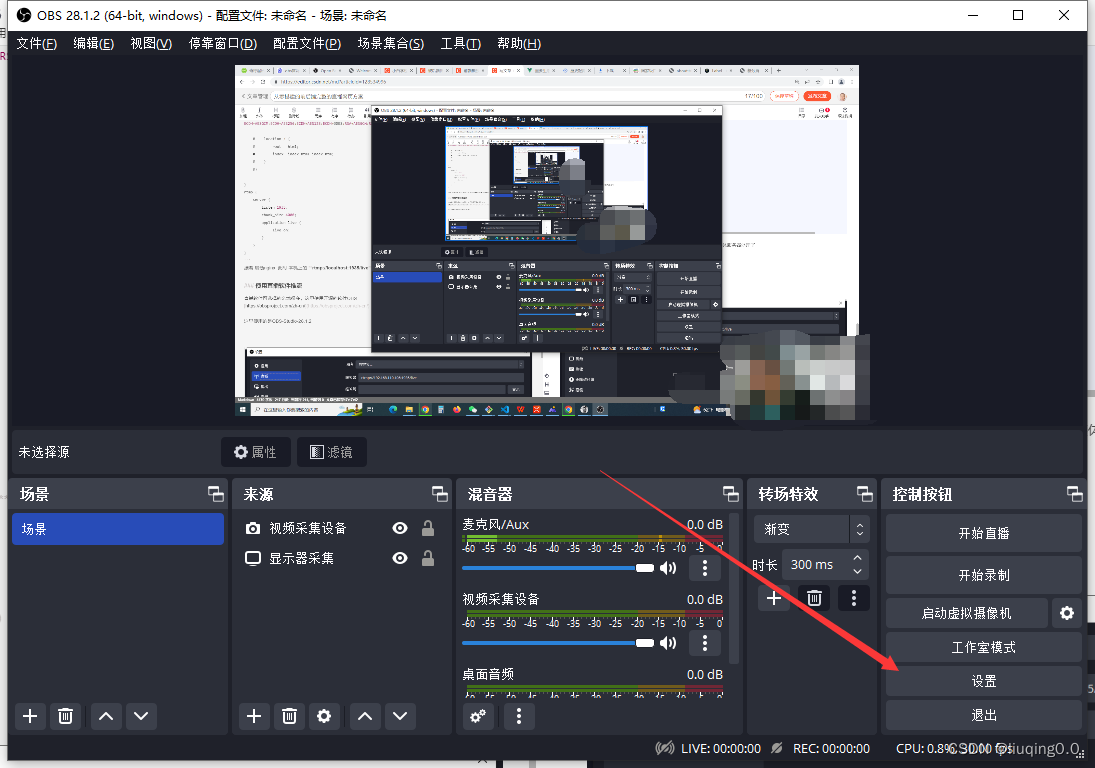
使用直播软件推流
直播软件可选择的余地很多,这里使用开源的软件OBS
https://obsproject.com/zh-cn/
这里使用的是OBS-Studio-28.1.2


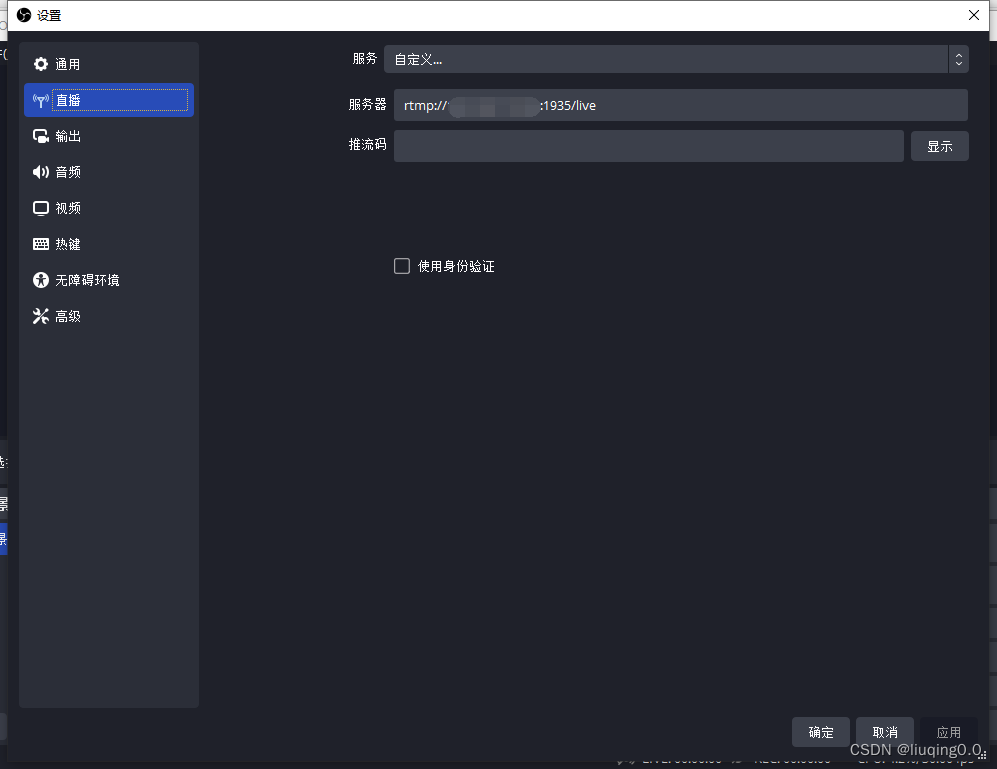
服务器那只需要将本机的ip地址填上就行了。
前端播放rtmp流
videojs 播放rtmp流,随便搜搜都是文章。
有一点需要注意的是:
video 6.0及以上版本,需要引入videojs-flash库(5.0及以下版本,flash在其核心库中,高版本分离了flash)
相关内容
热门资讯
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
美咖云系统安卓版,开启智能生活...
你有没有发现,最近手机上多了一个叫“美咖云系统安卓版”的小家伙?它就像一个魔法师,轻轻一点,就能让你...
安卓系统推荐最好的手机,盘点性...
你有没有想过,拥有一部性能卓越的手机,就像是拥有了移动的宝藏库?在这个信息爆炸的时代,一部好手机不仅...
安卓11系统能精简吗,释放潜能
你有没有发现,随着手机越来越智能,系统也越来越庞大?安卓11系统,这个最新的操作系统,是不是也让你觉...
安卓自动重启系统软件,揭秘原因...
手机突然自动重启,是不是感觉整个人都不好了?别急,今天就来和你聊聊这个让人头疼的安卓自动重启系统软件...
苹果手机x刷安卓系统,探索安卓...
你有没有想过,你的苹果手机X竟然也能刷上安卓系统?是的,你没听错,就是那个一直以来都和我们苹果手机X...
安卓系统智商低吗,智商低下的真...
你有没有想过,为什么安卓系统的智商总被调侃得好像有点低呢?是不是觉得它总是慢吞吞的,有时候还犯点小错...
安卓系统手机联系人,揭秘你的社...
你有没有发现,手机里的联系人列表就像是一个小小的社交圈呢?里面藏着我们的亲朋好友、工作伙伴,甚至还有...
安卓系统免费铃声下载,打造个性...
手机里那首老掉牙的铃声是不是让你觉得有点out了呢?别急,今天就来给你支个招,让你轻松给安卓手机换上...
安卓系统用哪个桌面好,打造个性...
你有没有发现,手机桌面可是我们每天都要面对的“脸面”呢?换一个好看的桌面,心情都能跟着好起来。那么,...
虚拟大师是安卓10系统,功能与...
你知道吗?最近在手机圈里,有个新玩意儿引起了不小的轰动,那就是虚拟大师!而且,更让人惊喜的是,这个虚...
安卓系统与苹果优缺点,系统优缺...
说到手机操作系统,安卓和苹果绝对是两大巨头,它们各有各的特色,就像两道不同的美味佳肴,让人难以抉择。...
安卓win双系统主板,融合与创...
你有没有想过,一台电脑如果既能流畅运行安卓系统,又能轻松驾驭Windows系统,那该有多爽啊?没错,...
安卓系统可精简软件,轻松提升手...
你有没有发现,手机里的安卓系统越来越庞大,软件也越装越多,有时候感觉手机就像个“大肚子”,不仅运行速...
安卓系统基于linux的代码,...
你有没有想过,那个陪伴你每天刷抖音、玩游戏、办公的安卓系统,其实背后有着一套复杂的基于Linux的代...
苹果和安卓的拍照系统,谁更胜一...
你有没有发现,现在手机拍照已经成为我们生活中不可或缺的一部分呢?无论是记录生活的点滴,还是捕捉美丽的...
苹果和安卓系统不同吗,系统差异...
你有没有想过,为什么你的手机里装的是苹果的iOS系统,而朋友的手机却是安卓系统呢?这两种系统,看似都...
安卓系统有多少级,揭秘其多级架...
你有没有想过,那个陪伴我们日常生活的安卓系统,它其实有着丰富的层级结构呢?没错,就是那个让我们的手机...
华为鸿蒙系统与安卓的,技术融合...
你知道吗?最近科技圈可是炸开了锅,华为鸿蒙系统与安卓的较量成为了大家热议的话题。这不,今天我就来给你...
什么安卓手机是苹果系统,搭载苹...
你有没有想过,为什么有些人宁愿花大价钱买苹果手机,而有些人却对安卓手机情有独钟呢?其实,这个问题背后...
