Vue--》vue3中的计算属性与监视的使用讲解
创始人
2024-05-06 13:58:20
0次

computed函数
与Vue2.x中的computed配置功能一致,只不过在Vue3.x中我们需要按需导入该函数。因为Vue3.x是向下兼容Vue2语法的,所以我们可以写成既有 setup 又有 Vue2中的computed函数,如下代码示例:
个人信息
姓:
名:
全名:{{fullName}}
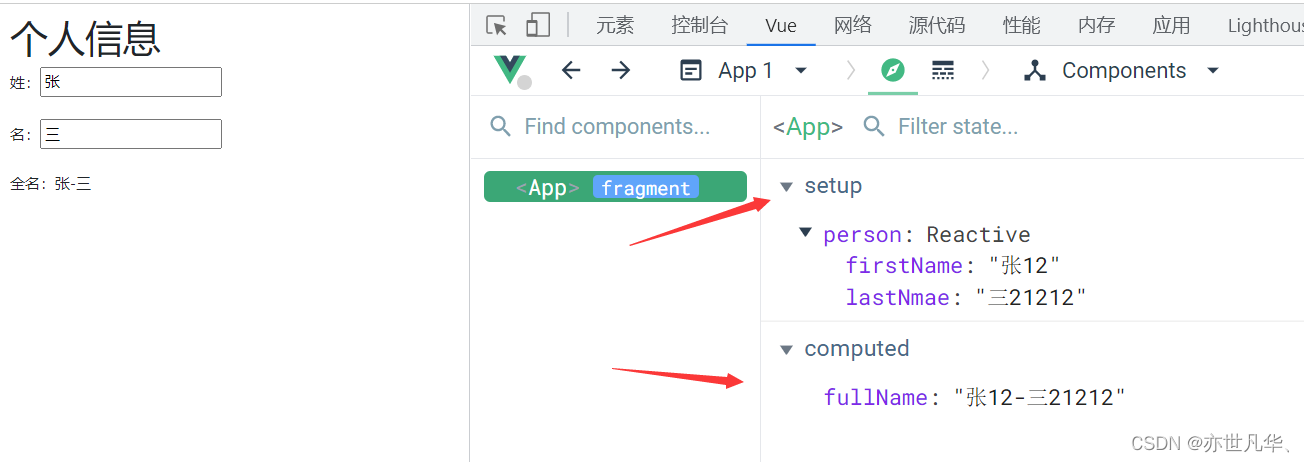
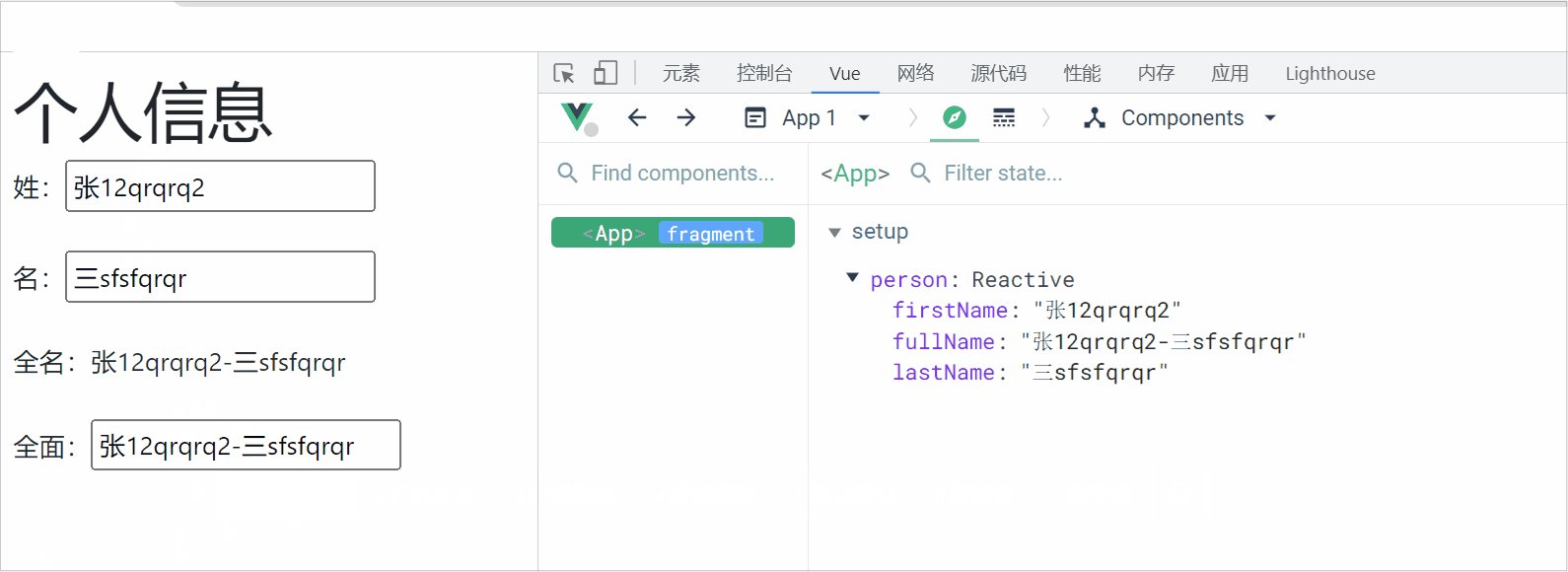
这种既有Vue2又有Vue3的语法显然是不合适的,从开发者工具我们也看出来,setup和computed并列。如下图所示:

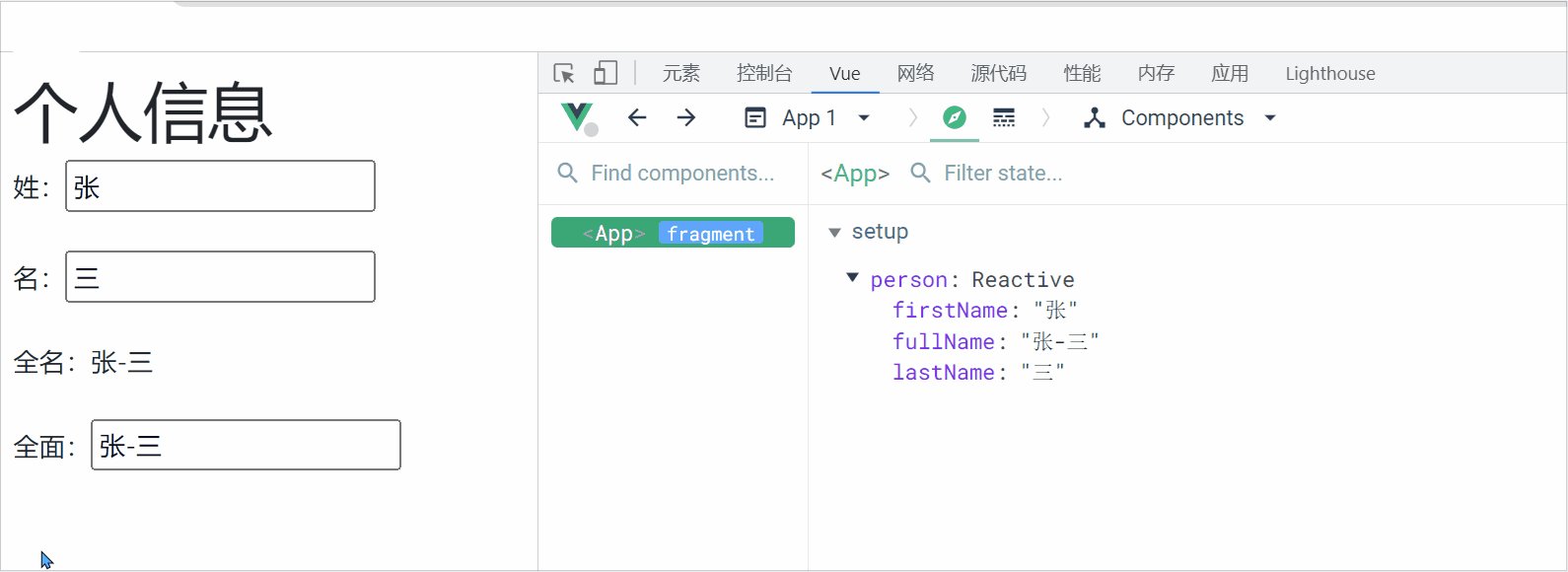
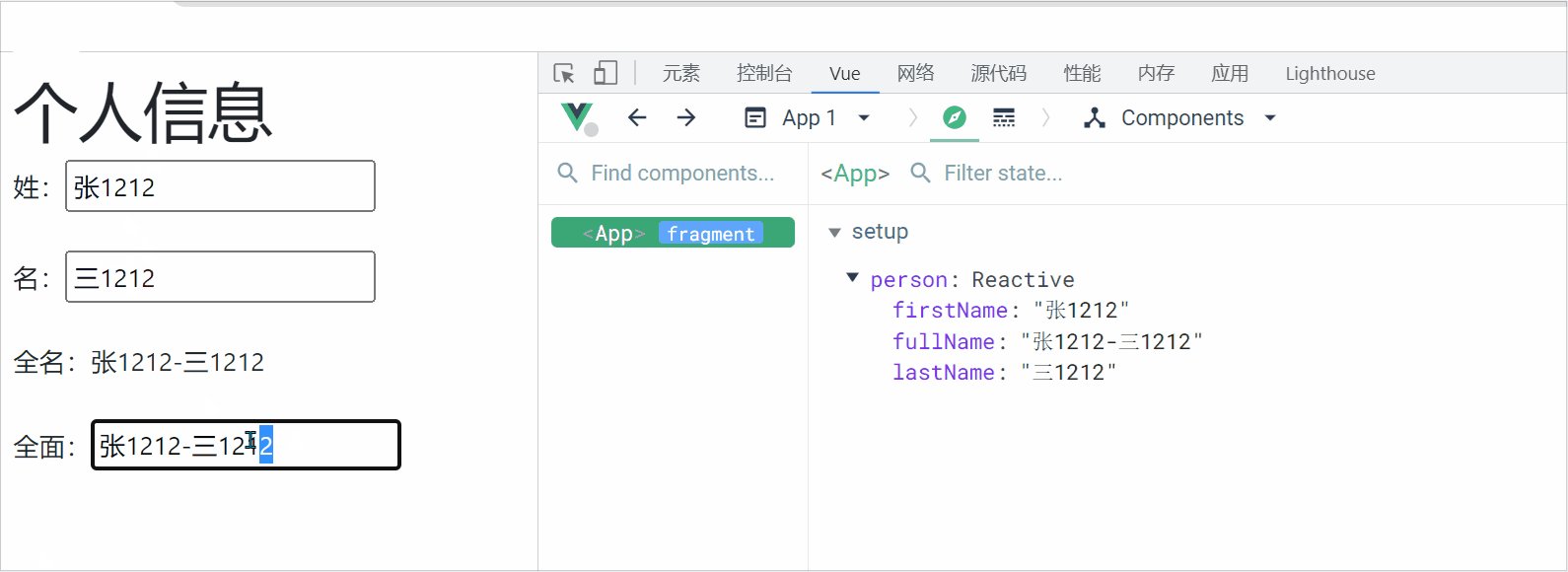
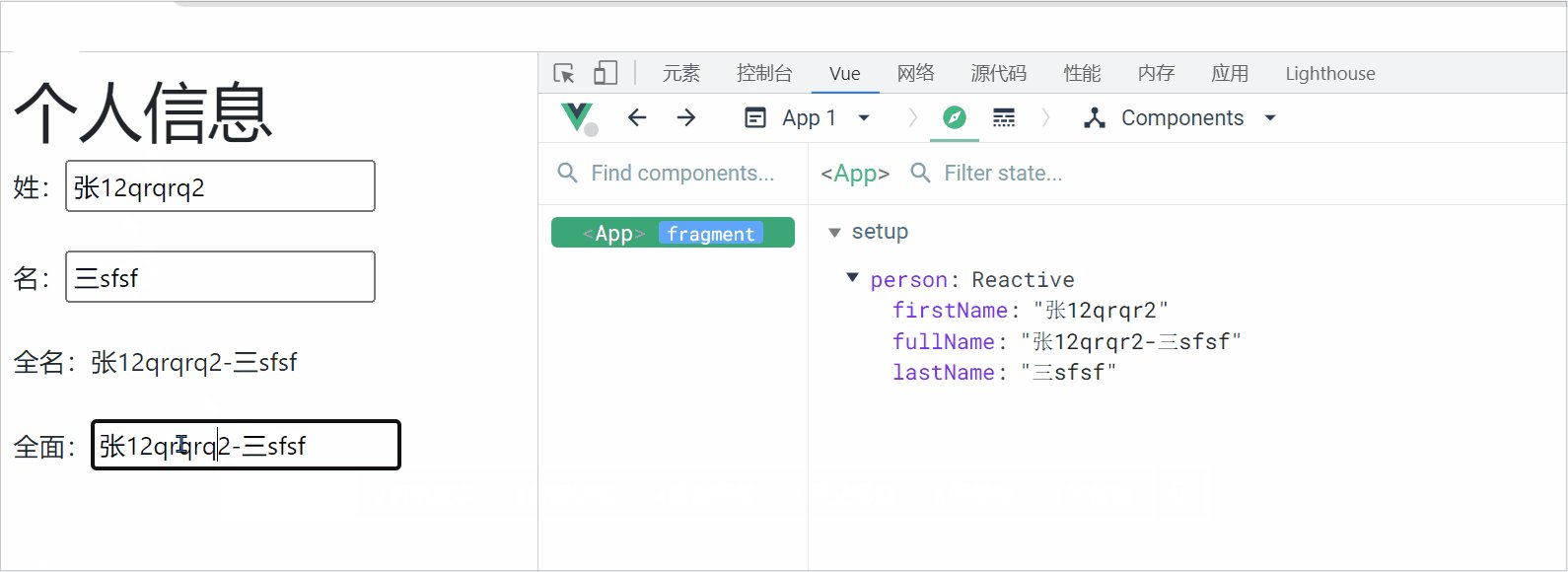
在Vue3的做法是将计算属性按需导入,在setup内部进行使用,如下:
个人信息
姓:
名:
全名:{{person.fullName}}
全面:

watch函数
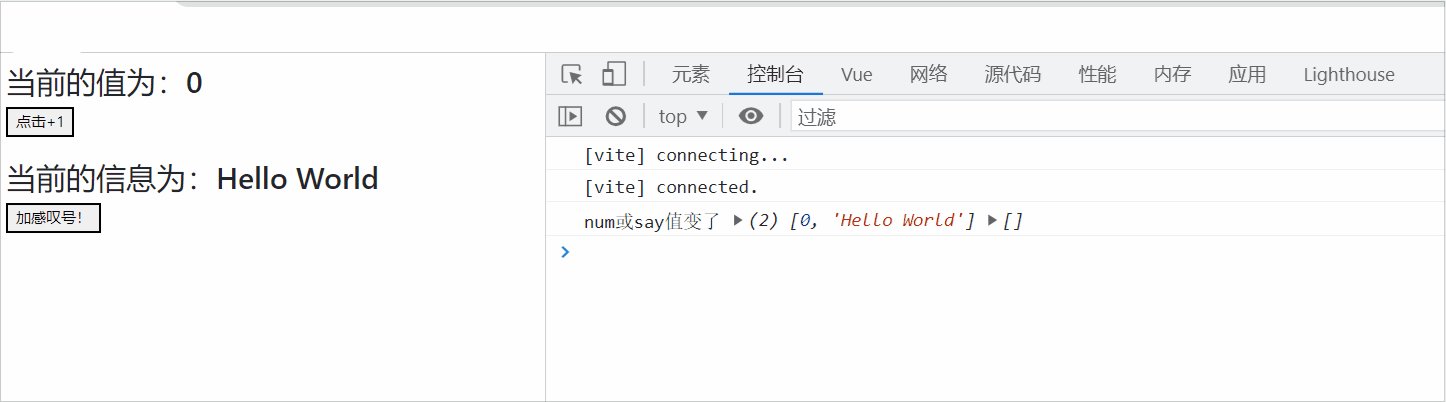
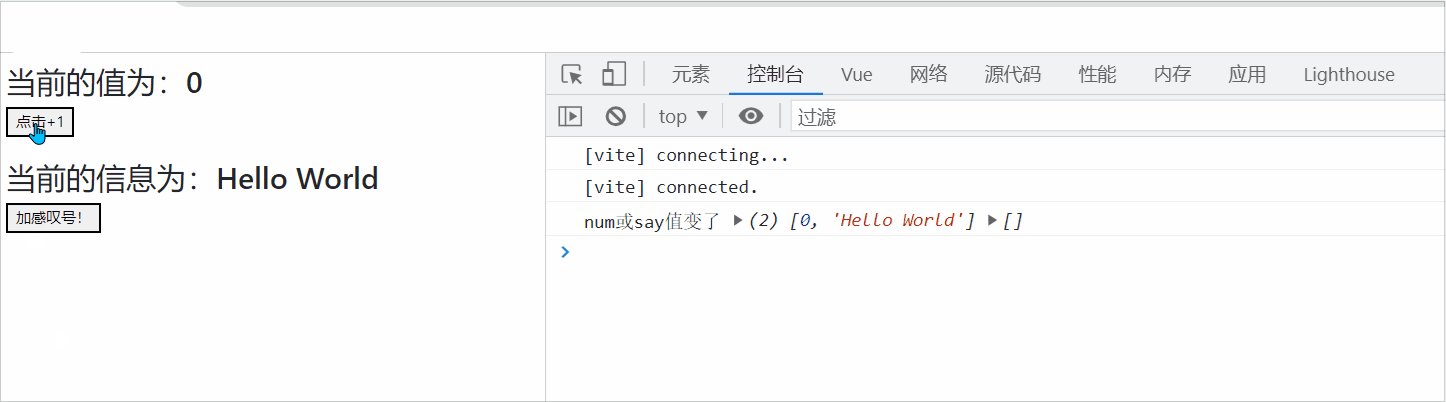
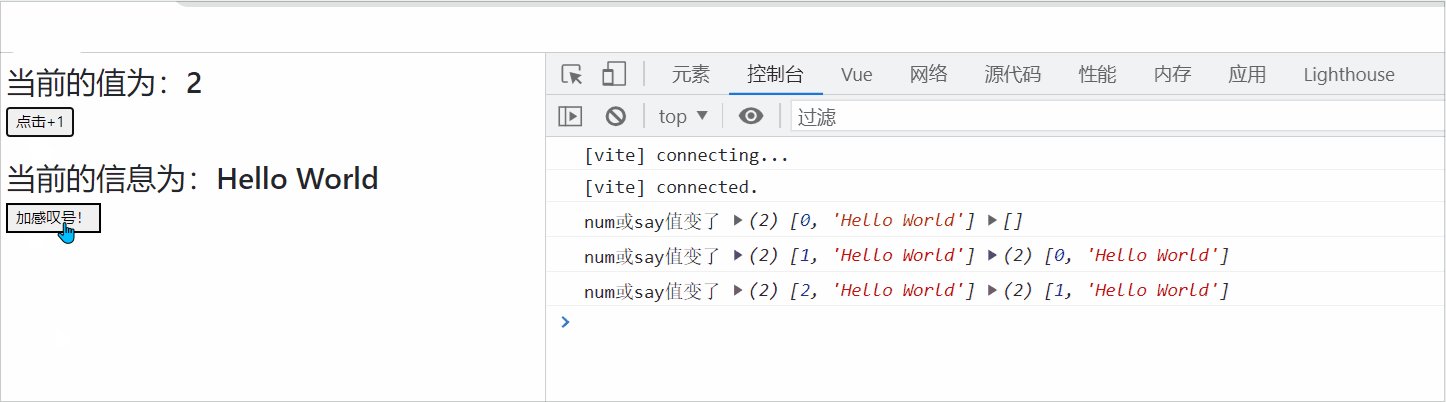
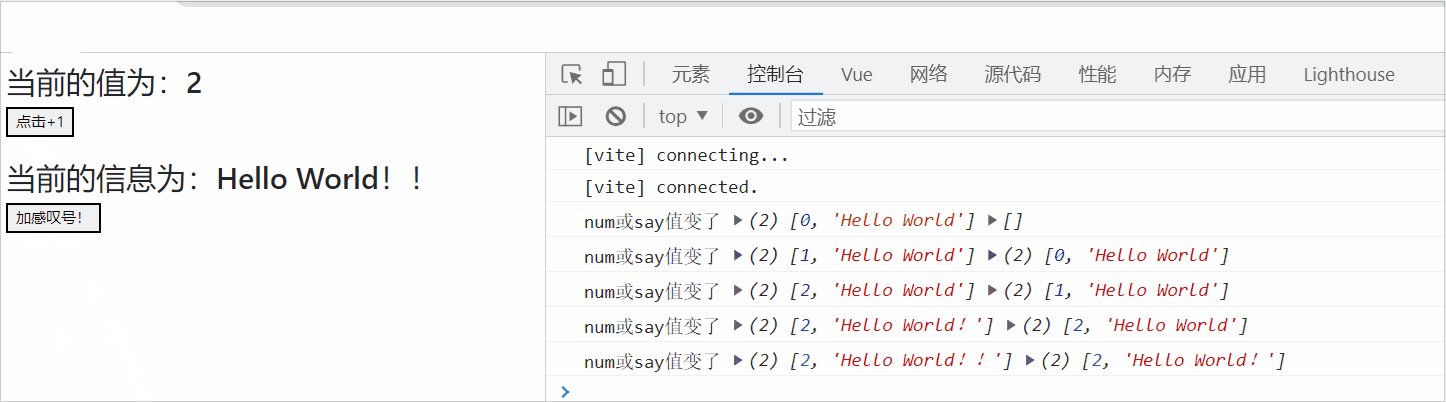
在Vue3中watch监听ref定义的数据,在按需导入watch后,watch函数能接收三个参数:第一个参数是监视对象;第二个参数是监视的回调函数;第三个是监视的配置属性。如下:
当前的值为:{{num}}
当前的信息为:{{say}}

当监视reactive所定义的一个响应式数据的全部属性时,是无法正确的获取到oldValue的,默认是强制开启了深度监听,所以即使你把深度监听关掉也是不奏效的,如下:
姓名:{{person.name}}
年龄:{{person.age}}
秘密:{{person.privacy.secret.msg}}

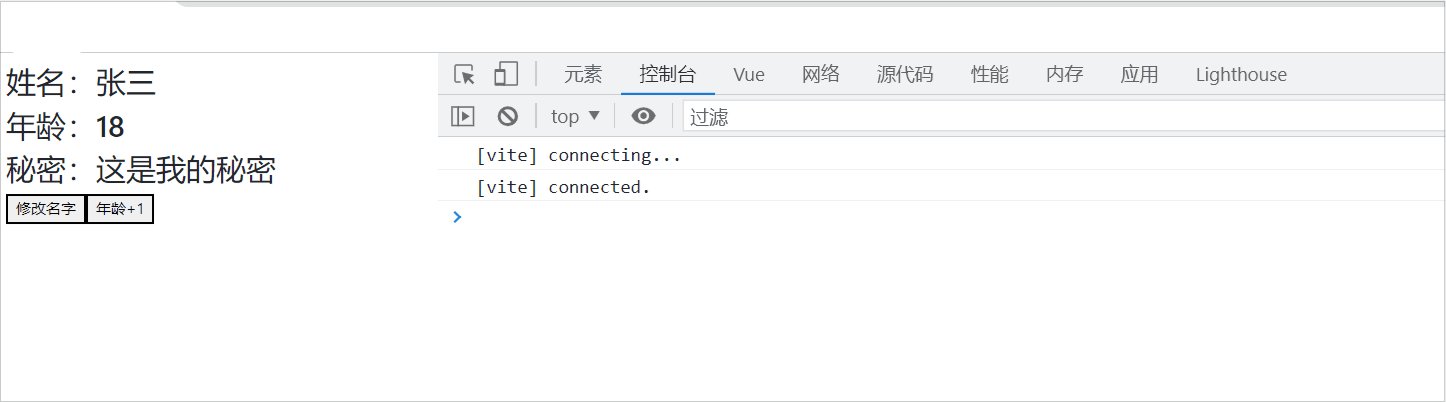
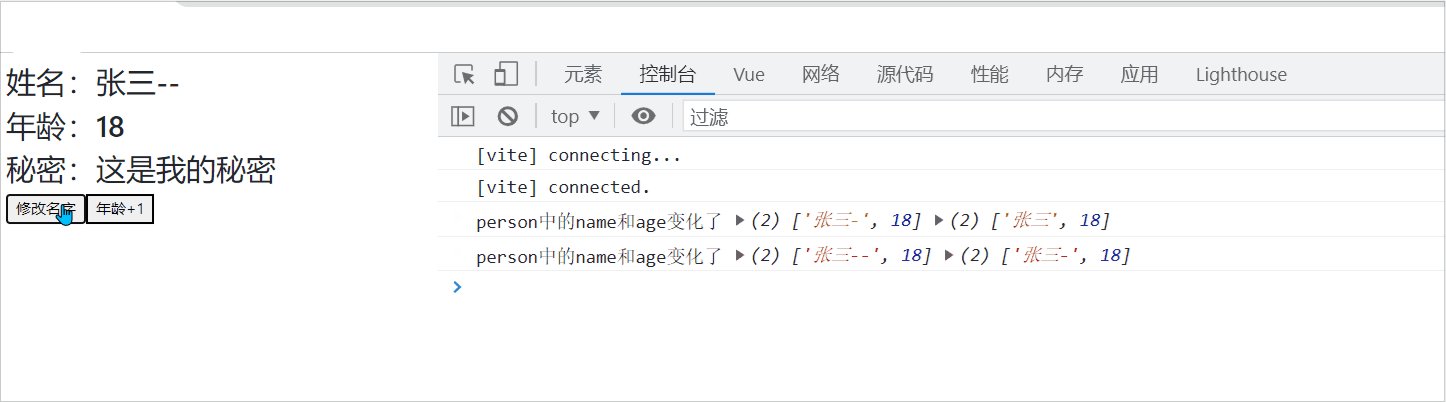
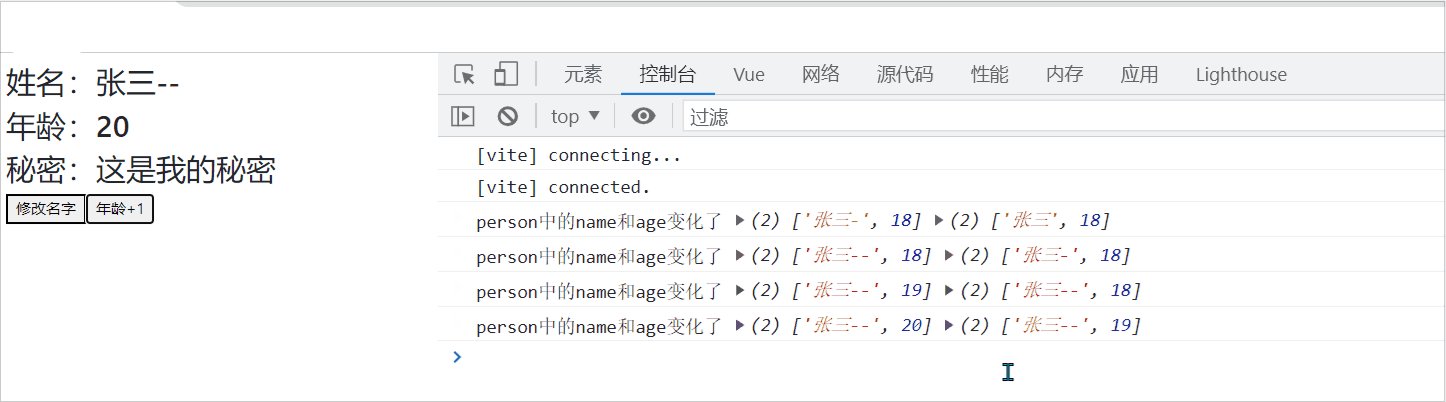
如果想监视reactive所定义的一个响应式数据中的某个或某些属性,可以通过如下方式进行:
姓名:{{person.name}}
年龄:{{person.age}}
秘密:{{person.privacy.secret.msg}}

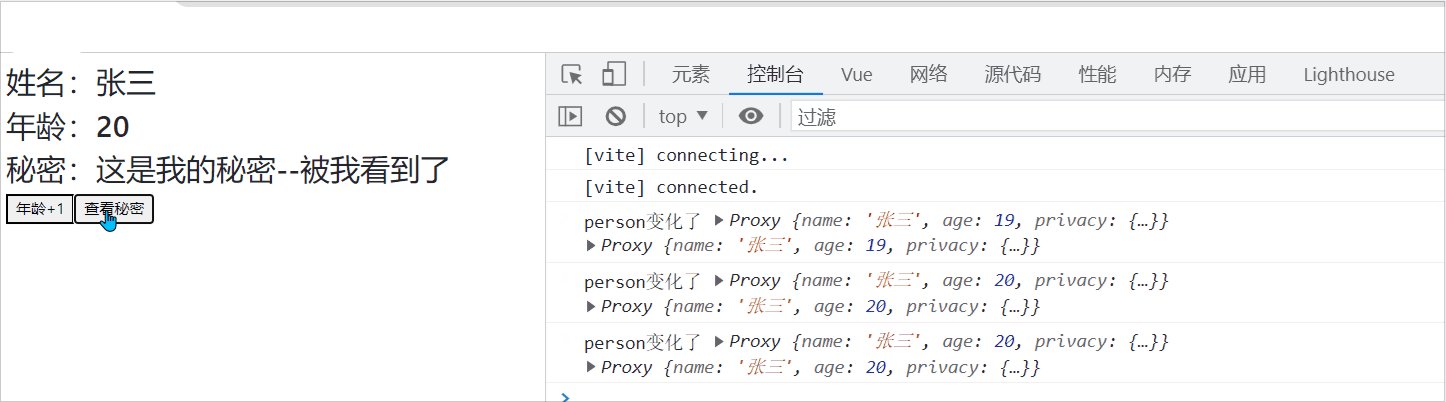
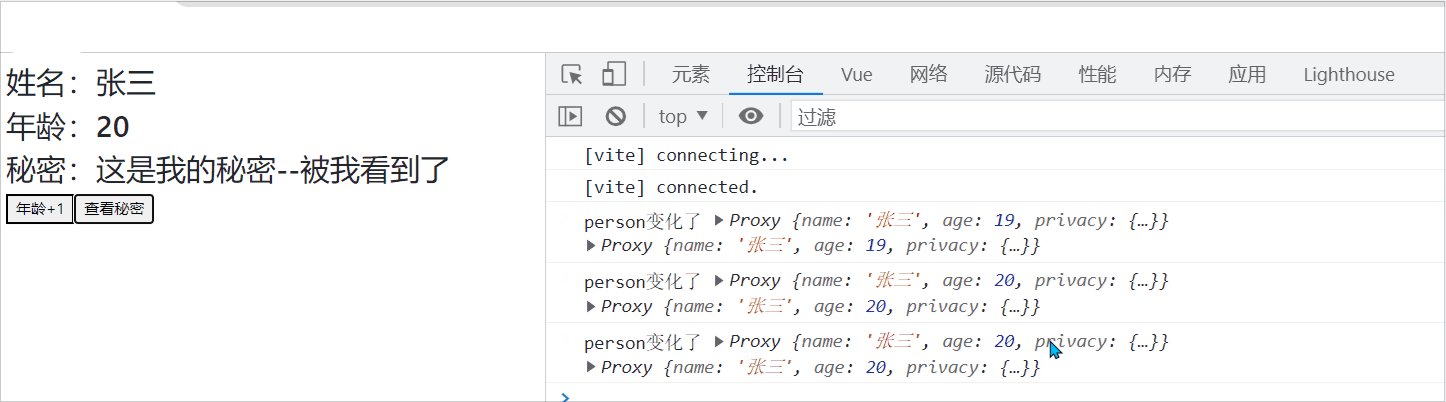
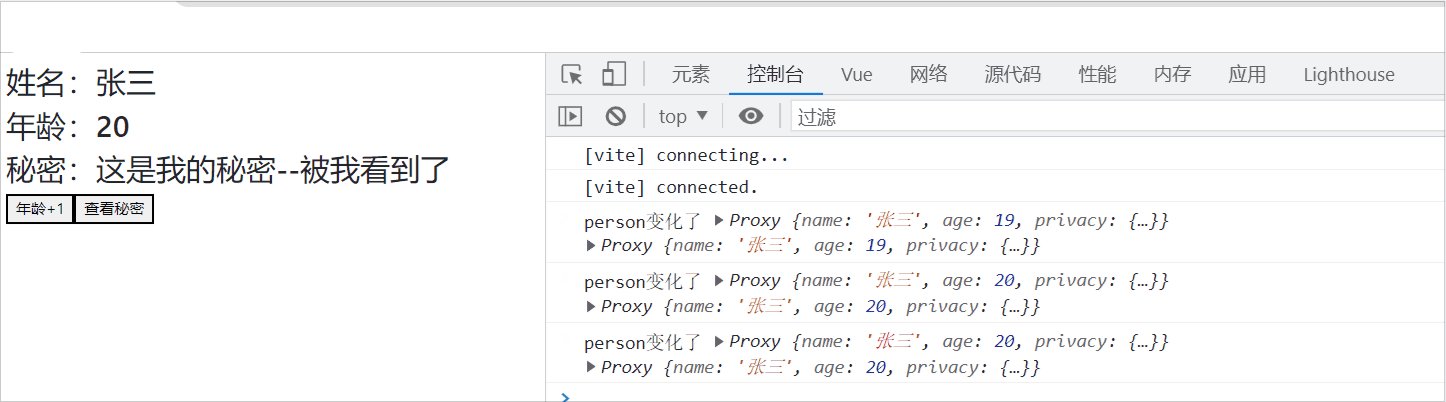
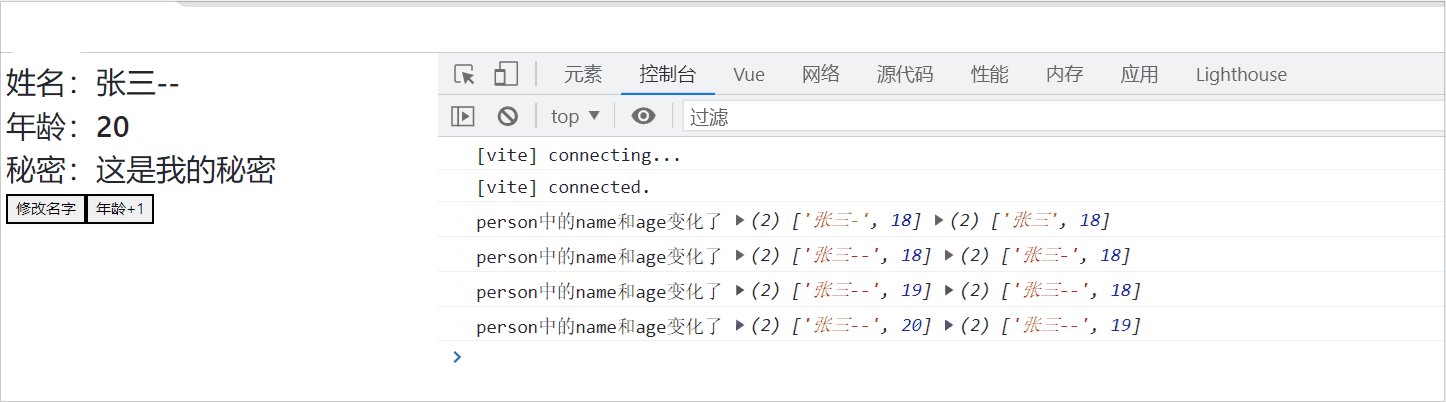
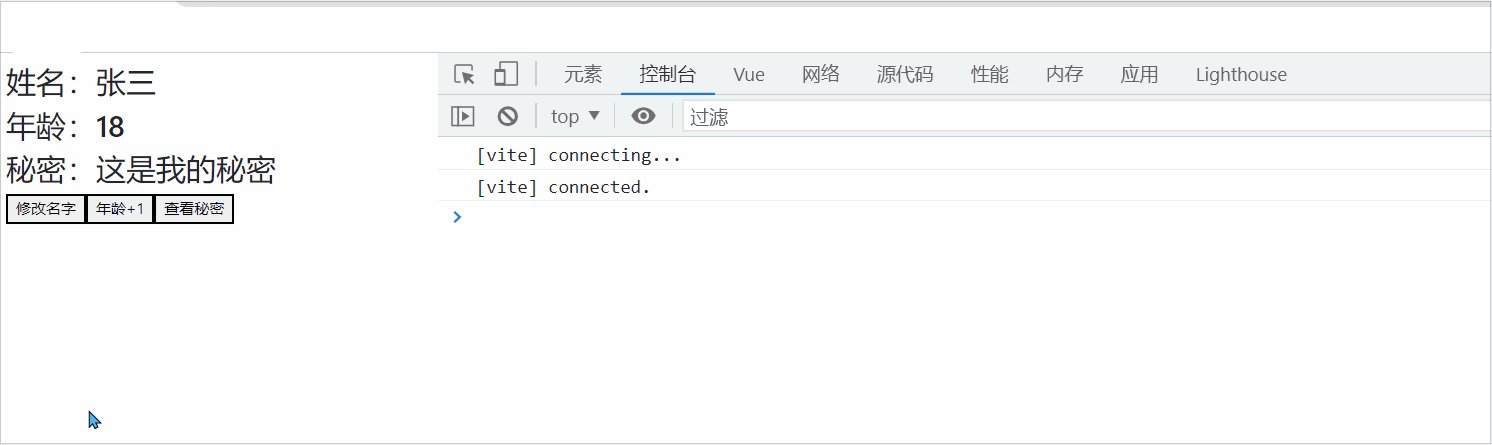
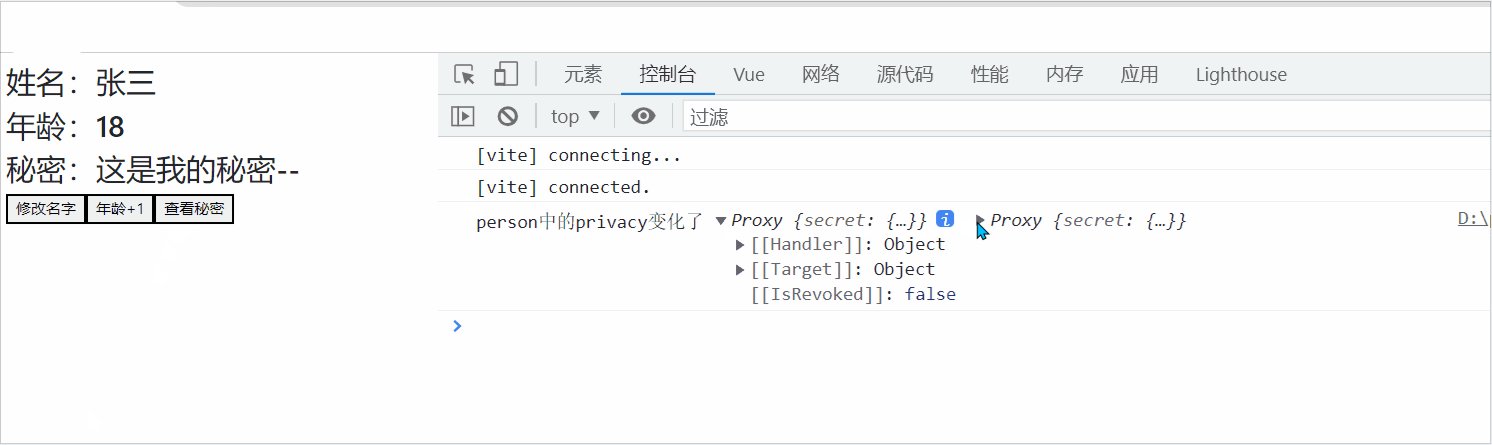
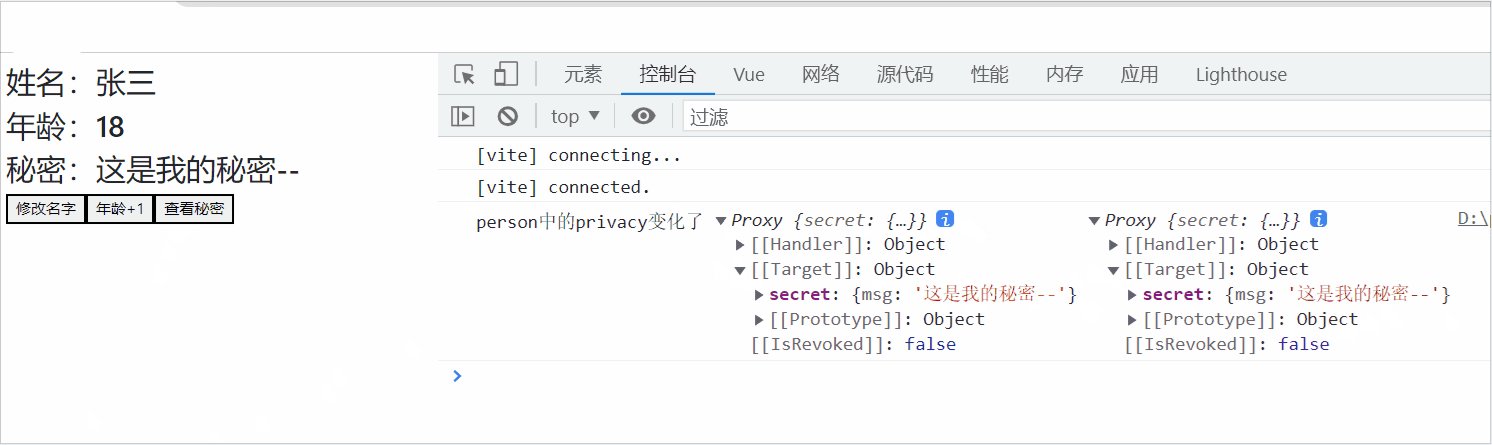
如果想拿到reactive函数中深层次的属性,即reactive函数中某个对象的属性,这时候就需要借助深度监视 deep 了,而且deep有效,如下:
姓名:{{person.name}}
年龄:{{person.age}}
秘密:{{person.privacy.secret.msg}}
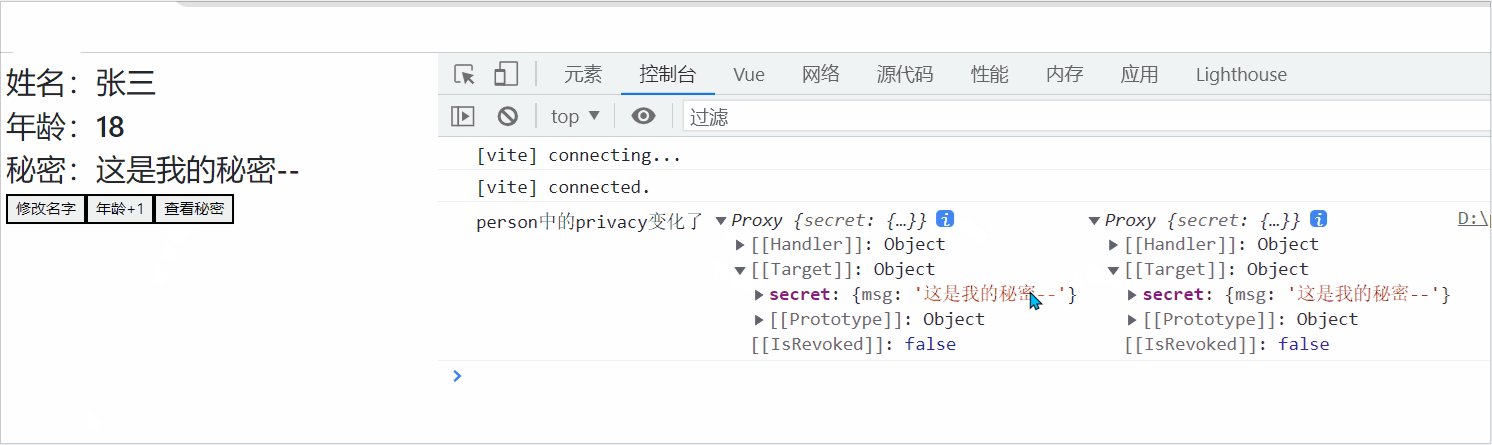
虽然我们监听到了值的变化,但是还是拿不到旧值,所以说白了,对于Vue3中的watch函数来说,在对象中是拿不到旧值的。如下:

watcrEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调;watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed :
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
相关内容
热门资讯
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
美咖云系统安卓版,开启智能生活...
你有没有发现,最近手机上多了一个叫“美咖云系统安卓版”的小家伙?它就像一个魔法师,轻轻一点,就能让你...
安卓系统推荐最好的手机,盘点性...
你有没有想过,拥有一部性能卓越的手机,就像是拥有了移动的宝藏库?在这个信息爆炸的时代,一部好手机不仅...
安卓11系统能精简吗,释放潜能
你有没有发现,随着手机越来越智能,系统也越来越庞大?安卓11系统,这个最新的操作系统,是不是也让你觉...
安卓自动重启系统软件,揭秘原因...
手机突然自动重启,是不是感觉整个人都不好了?别急,今天就来和你聊聊这个让人头疼的安卓自动重启系统软件...
苹果手机x刷安卓系统,探索安卓...
你有没有想过,你的苹果手机X竟然也能刷上安卓系统?是的,你没听错,就是那个一直以来都和我们苹果手机X...
安卓系统智商低吗,智商低下的真...
你有没有想过,为什么安卓系统的智商总被调侃得好像有点低呢?是不是觉得它总是慢吞吞的,有时候还犯点小错...
安卓系统手机联系人,揭秘你的社...
你有没有发现,手机里的联系人列表就像是一个小小的社交圈呢?里面藏着我们的亲朋好友、工作伙伴,甚至还有...
安卓系统免费铃声下载,打造个性...
手机里那首老掉牙的铃声是不是让你觉得有点out了呢?别急,今天就来给你支个招,让你轻松给安卓手机换上...
安卓系统用哪个桌面好,打造个性...
你有没有发现,手机桌面可是我们每天都要面对的“脸面”呢?换一个好看的桌面,心情都能跟着好起来。那么,...
虚拟大师是安卓10系统,功能与...
你知道吗?最近在手机圈里,有个新玩意儿引起了不小的轰动,那就是虚拟大师!而且,更让人惊喜的是,这个虚...
安卓系统与苹果优缺点,系统优缺...
说到手机操作系统,安卓和苹果绝对是两大巨头,它们各有各的特色,就像两道不同的美味佳肴,让人难以抉择。...
安卓win双系统主板,融合与创...
你有没有想过,一台电脑如果既能流畅运行安卓系统,又能轻松驾驭Windows系统,那该有多爽啊?没错,...
安卓系统可精简软件,轻松提升手...
你有没有发现,手机里的安卓系统越来越庞大,软件也越装越多,有时候感觉手机就像个“大肚子”,不仅运行速...
安卓系统基于linux的代码,...
你有没有想过,那个陪伴你每天刷抖音、玩游戏、办公的安卓系统,其实背后有着一套复杂的基于Linux的代...
苹果和安卓的拍照系统,谁更胜一...
你有没有发现,现在手机拍照已经成为我们生活中不可或缺的一部分呢?无论是记录生活的点滴,还是捕捉美丽的...
苹果和安卓系统不同吗,系统差异...
你有没有想过,为什么你的手机里装的是苹果的iOS系统,而朋友的手机却是安卓系统呢?这两种系统,看似都...
安卓系统有多少级,揭秘其多级架...
你有没有想过,那个陪伴我们日常生活的安卓系统,它其实有着丰富的层级结构呢?没错,就是那个让我们的手机...
华为鸿蒙系统与安卓的,技术融合...
你知道吗?最近科技圈可是炸开了锅,华为鸿蒙系统与安卓的较量成为了大家热议的话题。这不,今天我就来给你...
什么安卓手机是苹果系统,搭载苹...
你有没有想过,为什么有些人宁愿花大价钱买苹果手机,而有些人却对安卓手机情有独钟呢?其实,这个问题背后...
