React组件
创始人
2024-05-09 00:41:19
0次
React组件
- 1.组件基本介绍
- 2.React创建组件的两种方式
- 2.1 函数组件
- 2.2 类与继承
- 2.2.1 class 基本语法
- 2.2.2 extends 实现继承
- 2.3 将组件提取到单独的js文件中
- 2.4 有状态组件和无状态组件
- 2.5 类组件的状态
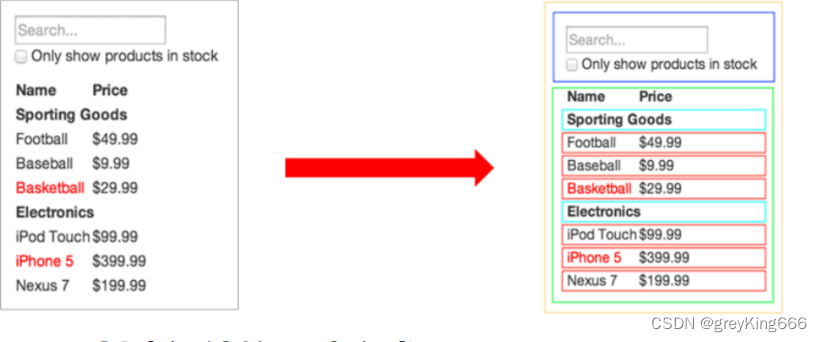
1.组件基本介绍
- 组件是React中最基本的内容,使用React就是在使用组件
- 组件表示页面中的部分功能
- 多个组件可以实现完整的页面功能
- 组件特点:可复用,独立,可组合

2.React创建组件的两种方式
2.1 函数组件
函数组件:使用JS的函数或者箭头函数创建的组件
- 为了区分普通标签,函数组件的名称必须
大写字母开头 - 函数组件
必须有返回值,表示该组件的结构 - 如果返回值为null,表示不渲染任何内容
使用函数创建组件
function Hello () {return (这是我的函数组件)
}
使用箭头函数创建组件
const Hello = () => 这是一个函数组件
使用组件
ReactDOM.render(例子:
01-函数组件-基本使用
import React from 'react'
import ReactDOM from 'react-dom'/* 1. 通过函数创建一个组件即可1. 组件的名字必须是大写开头 为了区分html原有的标签2. 组件必须返回一段结构3. 如果组件不想渲染任何的内容 也需要return null
*/
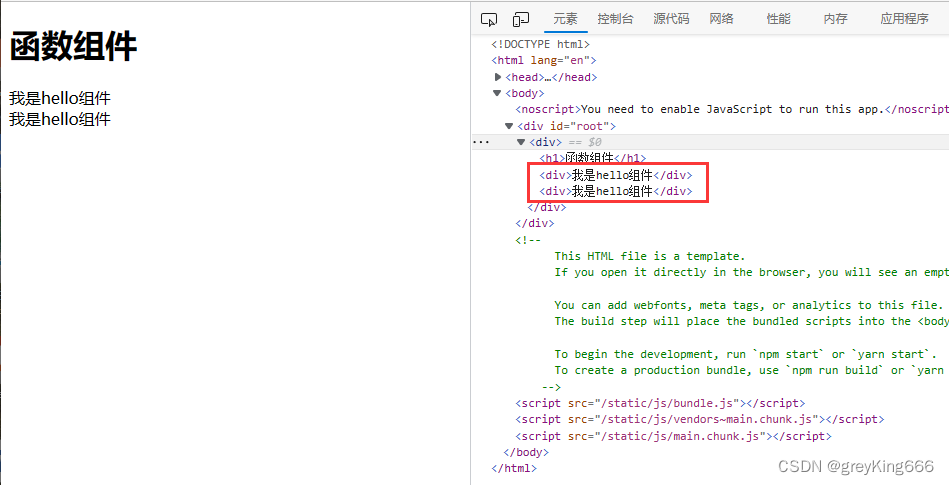
function Hello() {return 我是hello组件
}const element = (函数组件
{/* 使用组件 */}02-函数组件-箭头函数
import React from 'react'
import ReactDOM from 'react-dom'const Hello = () =>我是Hello组件
const element = (函数组件
{/* 使用组件 */}
2.2 类与继承
2.2.1 class 基本语法
- 在 ES6 之前通过构造函数创建对象
- 在 ES6 中新增了一个关键字 class,类 和构造函数类似,用于创建对象
-类与对象的区别
-类:指的是一类的事物,是个概念,比如车 手机 水杯等
-对象:一个具体的事物,有具体的特征和行为,比如一个手机,我的手机等, 类可以创建出来对象。 - 类创建对象的基本语法
-基本语法class 类名{}
-构造函数constructor的用法,创建对象
-在类中提供方法,直接提供即可
-在类中不需要使用,分隔
/* class 类 extends 继承 */
// function Teacher(name, age) {
// this.name = name
// this.age = age
// }// Teacher.prototype.sayHi = function () {
// console.log('大家好,我是' + this.name)
// }// const stu = new Teacher('松哥', 29)
// console.log(stu)
// stu.sayHi()// class是一个语法糖
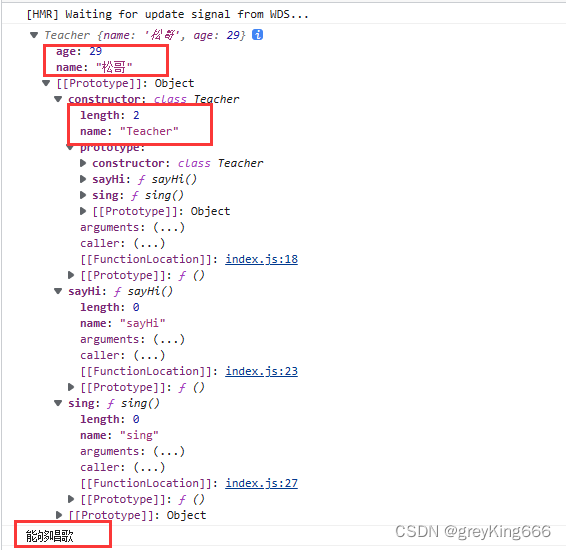
class Teacher {// 构造函数constructor(name, age) {this.name = namethis.age = age}sayHi() {console.log('大家好,我是' + this.name)}sing() {console.log('能够唱歌')}
}const stu = new Teacher('松哥', 29)
console.log(stu)
stu.sing()
2.2.2 extends 实现继承
- extends 基本使用
- 类可以使用它继承的类中所有的成员(属性和方法)
- 类中可以提供自己的属性和方法
- 注意:如果想要给类中新增属性,必须先调用 super 方法
/* Person 人Chinese 中国人African 非洲人
*/
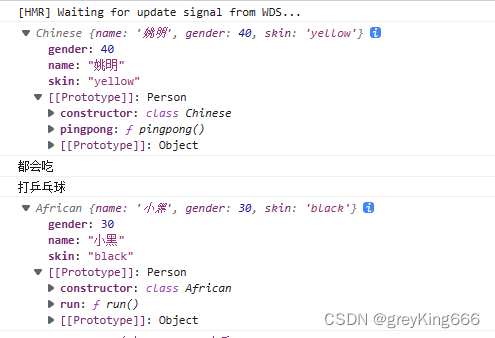
class Person {constructor(name, gender) {this.name = namethis.gender = gender}eat() {console.log('都会吃')}
}class Chinese extends Person {constructor(name, gender) {// 父类的构造函数super(name, gender)this.skin = 'yellow'}pingpong() {console.log('打乒乓球')}
}const c1 = new Chinese('姚明', 40)
console.log(c1)
c1.eat()
c1.pingpong()class African extends Person {constructor(name, gender) {super(name, gender)this.skin = 'black'}run() {console.log('跑的贼快')}
}const xh = new African('小黑', 30)
console.log(xh)

2.3 将组件提取到单独的js文件中
项目中的组件多了之后,该如何组织这些组件呢?
- 选择一:将所有组件放在同一个JS文件中
- 选择二:将每个组件放到单独的JS文件中
- 组件作为一个独立的个体,一般都会放到一个单独的 JS 文件中
实现方式
-
创建Hello.js
-
创建组件(函数 或 类)
-
在 Hello.js 中导出该组件
-
在 index.js 中导入 Hello 组件
-
渲染组件,
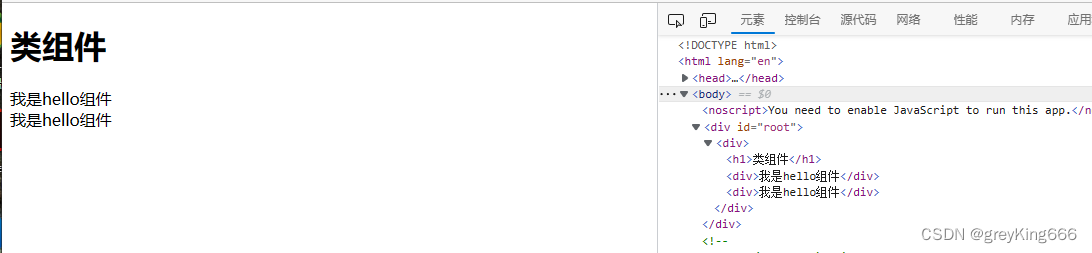
05-类组件的语法
import { Component } from 'react'
import ReactDOM from 'react-dom'/* 1. 类组件必须继承React.Component2. 必须提供render方法3. render方法必须由返回值,需要返回一段结构
*/
class Hello extends Component {render() {return 我是hello组件}
}const element = (类组件

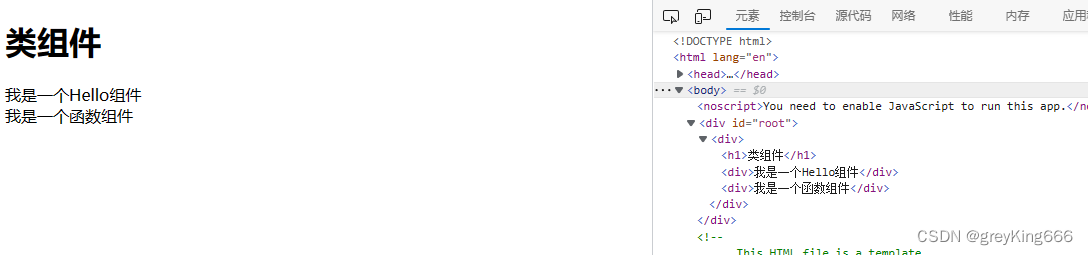
06-把组件抽取到独立的js中

Demo
const Demo = () => 我是一个函数组件
export default Demo
Hello
import { Component } from 'react'class Hello extends Component {render() {return 我是一个Hello组件}
}
export default Helloindex
import ReactDOM from 'react-dom'
import Hello from './components/Hello.jsx'
import Demo from './components/Demo.jsx'const element = (类组件

2.4 有状态组件和无状态组件
- 函数组件又叫做无状态组件 函数组件是不能自己提供数据【前提:基于hooks之前说的】
- 类组件又叫做有状态组件 类组件可以自己提供数据,,,,组件内部的状态(数据如果发生了改变,内容会自动的更新)数据驱动视图
- 状态(state)即组件的私有数据,当组件的状态发生了改变,页面结构也就发生了改变。
- 函数组件是没有状态的,只负责页面的展示(静态,不会发生变化)性能比较高
- 类组件有自己的状态,负责更新UI,只要类组件的数据发生了改变,UI就会发生更新。
- 在复杂的项目中,一般都是由函数组件和类组件共同配合来完成的。【增加了使用者的负担,所以后来有了hooks】
比如计数器案例,点击按钮让数值+1, 0和1就是不同时刻的状态,当状态从0变成1之后,UI也要跟着发生变化。React想要实现这种功能,就需要使用有状态组件来完成。

2.5 类组件的状态
- 状态
state即数据,是组件内部的私有数据,只有在组件内部可以使用 state的值是一个对象,表示一个组件中可以有多个数据- state的基本使用
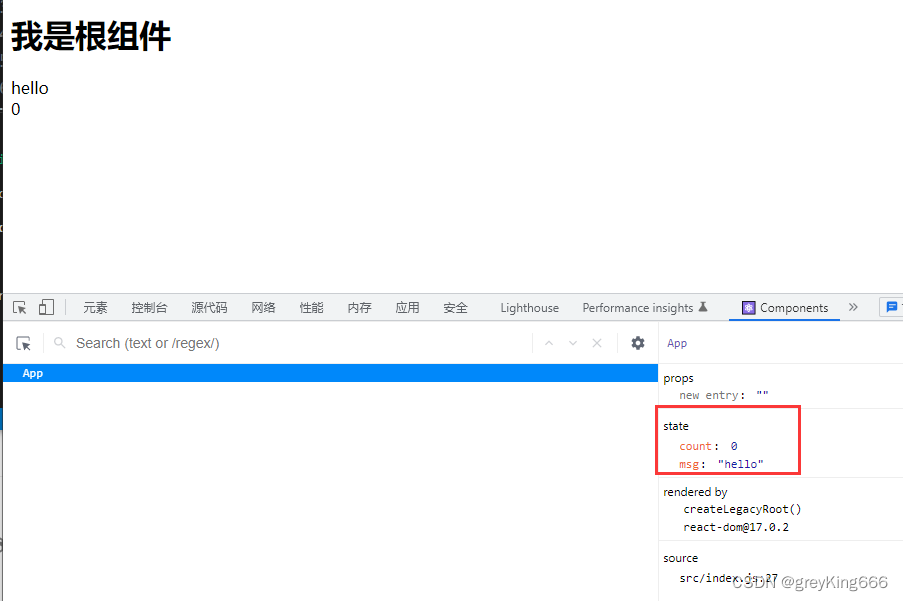
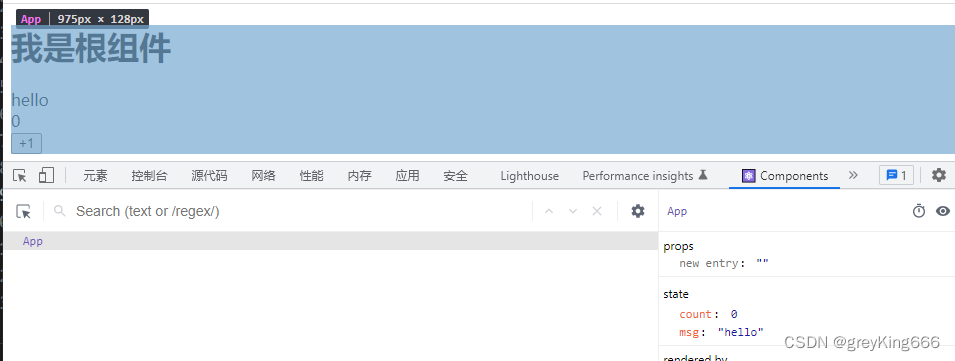
07-类组件提供状态
import { Component } from 'react'
import ReactDOM from 'react-dom'/* 给类组件提供状态
*/
class App extends Component {constructor() {super()// 给this增加一个属性 statethis.state = {msg: 'hello',count: 0,}}render() {return (我是根组件
{this.state.msg}{this.state.count})}
}ReactDOM.render(
09-类组件-提供状态简写
import { Component } from 'react'
import ReactDOM from 'react-dom'/* 给类组件提供状态
*/
class App extends Component {// constructor() {// super()// // 给this增加一个属性 state// this.state = {// msg: 'hello',// count: 0,// }// }state = {msg: 'hello',count: 0,}render() {return (我是根组件
{this.state.msg}{this.state.count})}
}ReactDOM.render(
下一篇:Oracle笔记
相关内容
热门资讯
安卓系统计划软件推荐,精选计划...
你有没有发现,手机里的安卓系统越来越智能了?这不,最近我可是挖到了一些超棒的安卓计划软件,它们不仅能...
收钱吧安卓系统插件,便捷支付新...
你有没有发现,现在的生活越来越离不开手机了?手机里装满了各种应用,而今天我要跟你聊聊一个特别实用的工...
鸿蒙系统是否还属于安卓,独立于...
你有没有想过,那个在我们手机上默默无闻的鸿蒙系统,它到底是不是安卓的“亲戚”呢?这个问题,估计不少手...
安卓系统手机用什么钱包,轻松管...
你有没有想过,你的安卓系统手机里装了那么多应用,但最离不开的,可能就是那个小小的钱包了。没错,就是那...
安卓系统能玩部落冲突吗,部落冲...
你有没有想过,安卓系统上的手机,是不是也能玩那款风靡全球的《部落冲突》呢?这款游戏自从推出以来,就吸...
智能机器人安卓系统,引领未来智...
你知道吗?在科技飞速发展的今天,智能机器人已经不再是科幻电影里的专属了。它们正悄悄地走进我们的生活,...
华为win10系统改装安卓系统...
你有没有想过,你的华为笔记本电脑里的Windows 10系统,能不能来个华丽变身,变成安卓系统呢?这...
旧电脑上安什么安卓系统,适配不...
你那台旧电脑是不是已经闲置好久了?别让它默默无闻地躺在角落里,给它来个华丽变身吧!今天,就让我来告诉...
安卓app语言跟随系统,随系统...
你知道吗?在手机世界里,有一个神奇的小功能,它就像你的贴身翻译官,无论你走到哪里,都能帮你轻松应对各...
惠城安卓系统降级在哪,揭秘降级...
你有没有遇到过手机系统升级后,发现新系统让你头疼不已,想回到那个熟悉的安卓系统呢?别急,今天就来告诉...
阿里云系统转安卓,揭秘安卓平台...
你知道吗?最近有个大动作在互联网圈里引起了不小的波澜,那就是阿里云系统竟然要转战安卓阵营了!这可不是...
安卓系统有最美壁纸么,探寻最美...
哦,亲爱的安卓用户,你是否曾在某个午后,百无聊赖地翻看着手机,突然被那一张张壁纸惊艳了眼眸?是的,我...
安卓系统采用Linux操作系统...
你知道吗?安卓系统,这个在我们手机上无处不在的小家伙,它的心脏竟然是Linux操作系统内核!是不是觉...
安卓原生平板通用系统,探索安卓...
你有没有发现,现在市面上平板电脑的品牌和型号真是五花八门,让人挑花了眼?不过,你知道吗?在众多安卓平...
小米1系统是安卓几,搭载安卓几...
你有没有想过,你的小米手机里那个熟悉的系统,其实是基于安卓的哦!没错,就是那个全球最流行的手机操作系...
可以安装安卓系统的相机,智能摄...
你有没有想过,一台相机不仅能拍出美美的照片,还能像智能手机一样,玩转各种应用?没错,现在市面上就有这...
安卓系统gps定位不准,安卓G...
你是不是也遇到过这种情况?手机里的安卓系统GPS定位总是不准,让人头疼不已。有时候,你明明就在家附近...
电信机顶盒装安卓系统,开启智能...
你有没有想过,家里的电信机顶盒其实也可以装上安卓系统呢?听起来是不是有点不可思议?别急,让我带你一步...
安卓系统可以做苹果桌面,打造个...
你知道吗?现在科技的发展真是让人眼花缭乱,竟然有人想出了安卓系统可以做苹果桌面的神奇想法!是不是觉得...
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
