【IOS的safari浏览器】uniapp的H5项目 safari<添加到主屏幕>功能的实现(多页面、单页面)
创始人
2024-05-09 08:53:49
0次
uniapp的H5项目safari <添加到主屏幕>功能的实现
- ios添加到主屏幕的需求
- 具体效果
- 实现前提
- 完整的HTML页面
- 如何判断应用是从主屏幕打开还是从浏览器打开
- 特殊情况
ios添加到主屏幕的需求
添加到主屏幕——这个功能属于ios的safari浏览器的特性之一,他可以让我们的H5项目从桌面像App一样打开,其实就是支持全屏显示,可以隐藏搜索栏,并且注意,他是独立的缓存,这一点在某些需要带上特点参数的项目会有些头疼,例如需要根据特点参数才能打开某些页面,处理某些逻辑,这点需要注意一下!
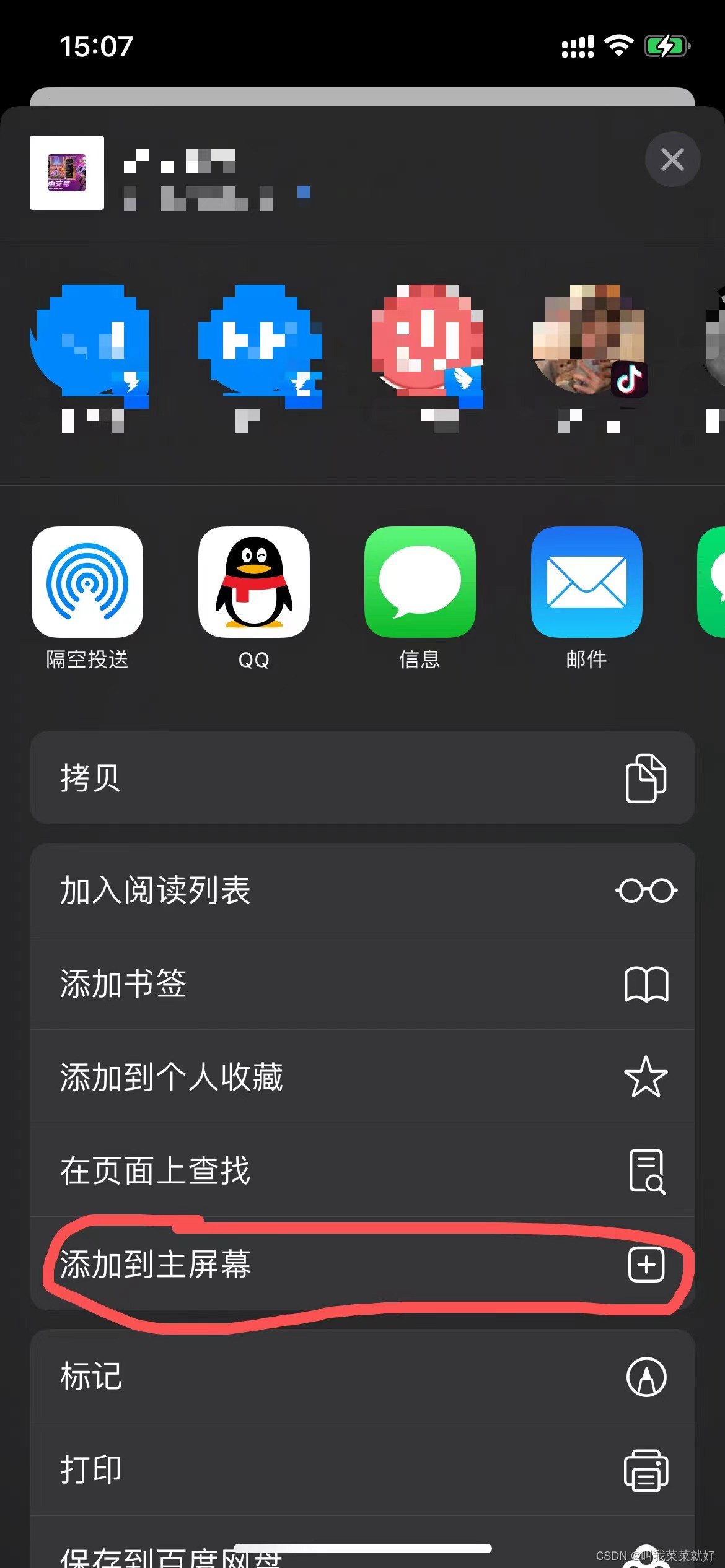
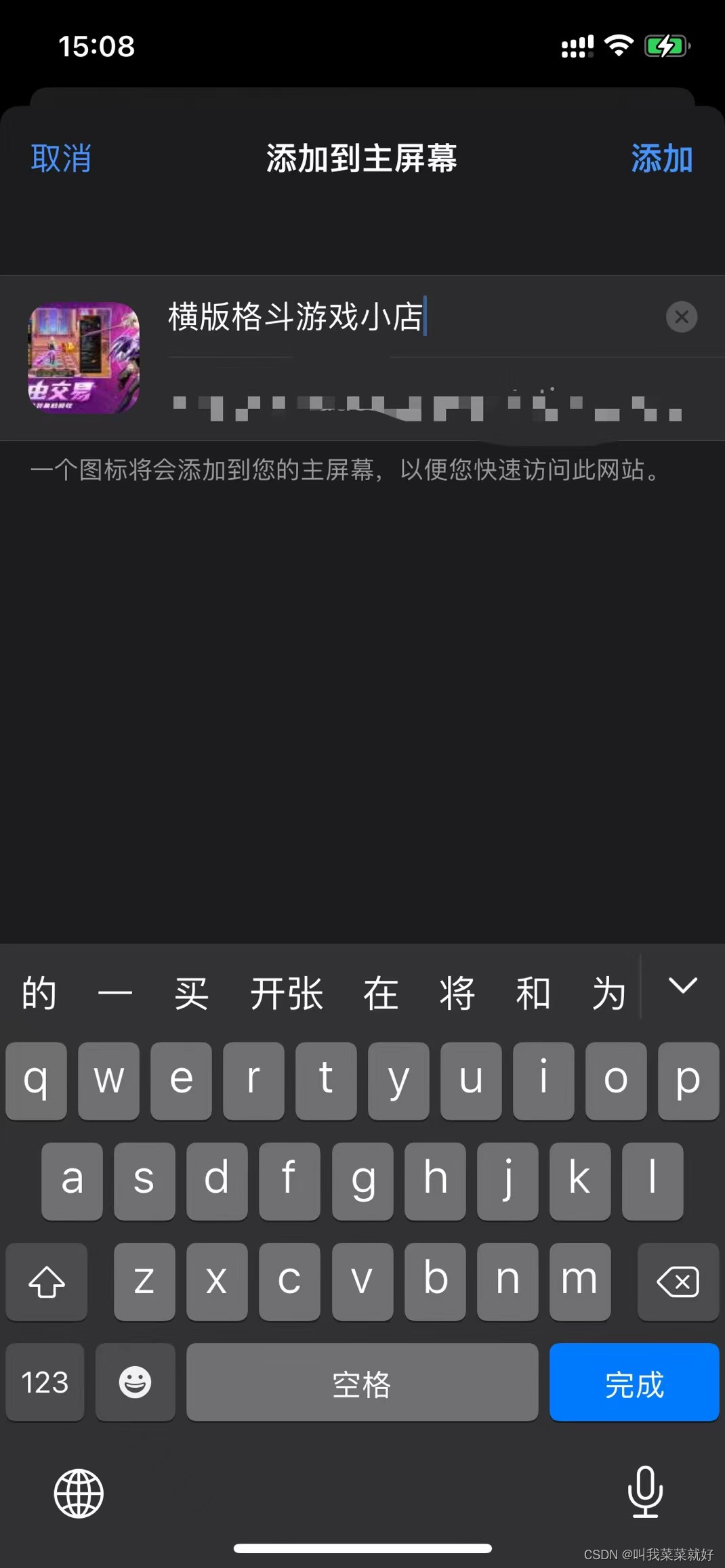
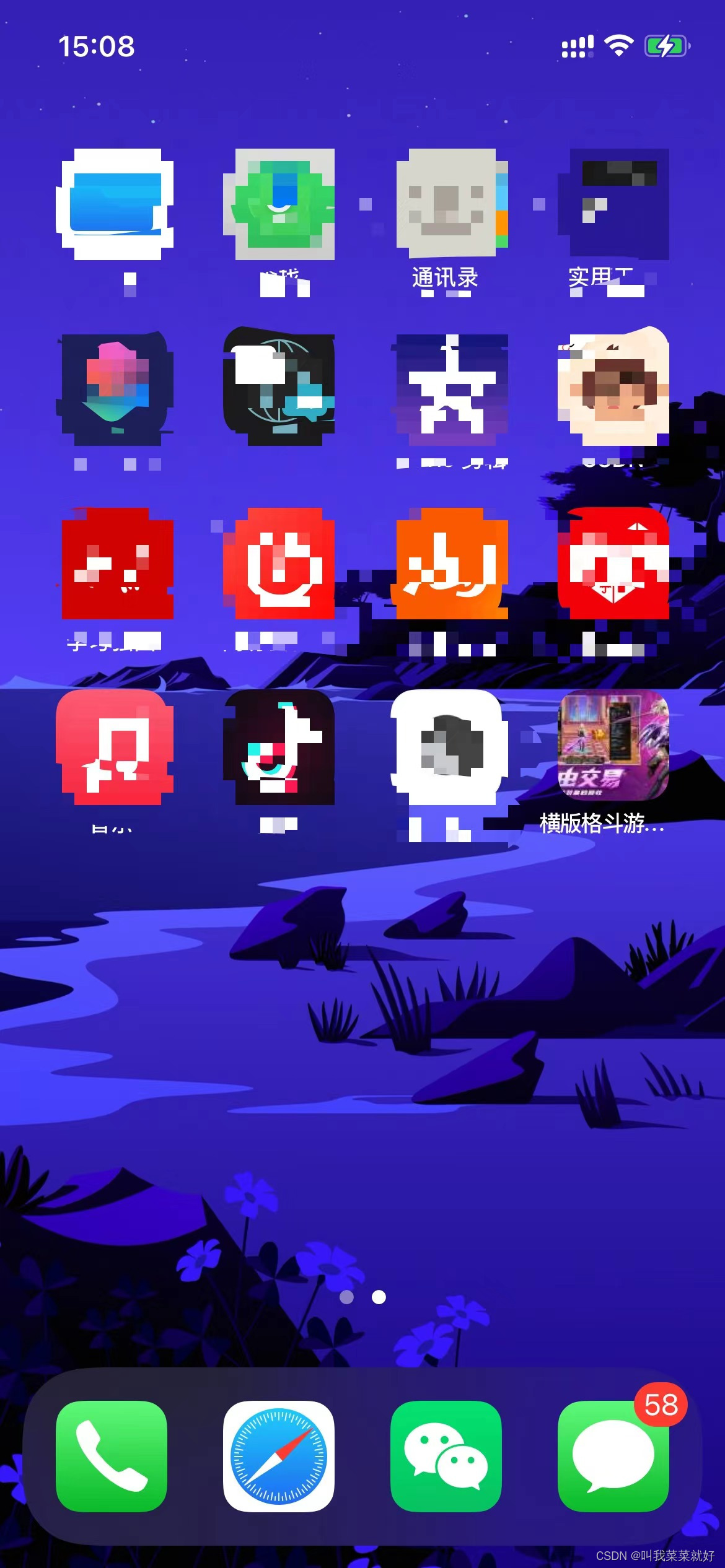
具体效果



可以看到,这里是可以指定添加到主屏幕的名称、图片
实现前提
这种功能特性是得益于safari浏览器针对于ios设备的支持
设置添加到主屏幕应用的名称:
控制是否添加到桌面的关键,yes为开启导航栏,no为关闭:
添加到主屏幕的引导图标:
桌面应用图标:
完整的HTML页面
<%= htmlWebpackPlugin.options.title %> static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
如何判断应用是从主屏幕打开还是从浏览器打开
这个问题在一开始,我是考虑在url上带上特定参数,来判定,但是在Uniapp多页面的情况下,路由路径发生变化后,携带的参数会被清除,后来我看到了一个特定的参数。
注意前提:需要开启全屏显示,这是关键
开启了全屏显示之后,从主屏幕的打开的H5项目
("standalone" in window.navigator) && window.navigator.standalone
window.navigator中会存在standalone,并且该参数为true,通过这个就能判断了。
特殊情况
如果你的项目并不依赖于携带参数来实现整体项目的逻辑,那么上面的实现已经足够了,但是如果依赖于链接上携带参数,并且是多页面应用,(例如我的项目是需要根据商铺id去找到对应的商铺),那么我们就需要考虑如果让用户点击任何一个页面都能够跳到指定的页面,正确的去添加到主屏幕。
请你把参数这样写:
window.history.pushState({}, 0, 'http://' + window.location.host +'/static-u/index.html?shopid=' + shopid + '#/')
把参数写在index.html之后,这样开启哈希路由之后,参数是不会被丢弃的,首页面是不会变化的。
相关内容
热门资讯
安卓系统计划软件推荐,精选计划...
你有没有发现,手机里的安卓系统越来越智能了?这不,最近我可是挖到了一些超棒的安卓计划软件,它们不仅能...
收钱吧安卓系统插件,便捷支付新...
你有没有发现,现在的生活越来越离不开手机了?手机里装满了各种应用,而今天我要跟你聊聊一个特别实用的工...
鸿蒙系统是否还属于安卓,独立于...
你有没有想过,那个在我们手机上默默无闻的鸿蒙系统,它到底是不是安卓的“亲戚”呢?这个问题,估计不少手...
安卓系统手机用什么钱包,轻松管...
你有没有想过,你的安卓系统手机里装了那么多应用,但最离不开的,可能就是那个小小的钱包了。没错,就是那...
安卓系统能玩部落冲突吗,部落冲...
你有没有想过,安卓系统上的手机,是不是也能玩那款风靡全球的《部落冲突》呢?这款游戏自从推出以来,就吸...
智能机器人安卓系统,引领未来智...
你知道吗?在科技飞速发展的今天,智能机器人已经不再是科幻电影里的专属了。它们正悄悄地走进我们的生活,...
华为win10系统改装安卓系统...
你有没有想过,你的华为笔记本电脑里的Windows 10系统,能不能来个华丽变身,变成安卓系统呢?这...
旧电脑上安什么安卓系统,适配不...
你那台旧电脑是不是已经闲置好久了?别让它默默无闻地躺在角落里,给它来个华丽变身吧!今天,就让我来告诉...
安卓app语言跟随系统,随系统...
你知道吗?在手机世界里,有一个神奇的小功能,它就像你的贴身翻译官,无论你走到哪里,都能帮你轻松应对各...
惠城安卓系统降级在哪,揭秘降级...
你有没有遇到过手机系统升级后,发现新系统让你头疼不已,想回到那个熟悉的安卓系统呢?别急,今天就来告诉...
阿里云系统转安卓,揭秘安卓平台...
你知道吗?最近有个大动作在互联网圈里引起了不小的波澜,那就是阿里云系统竟然要转战安卓阵营了!这可不是...
安卓系统有最美壁纸么,探寻最美...
哦,亲爱的安卓用户,你是否曾在某个午后,百无聊赖地翻看着手机,突然被那一张张壁纸惊艳了眼眸?是的,我...
安卓系统采用Linux操作系统...
你知道吗?安卓系统,这个在我们手机上无处不在的小家伙,它的心脏竟然是Linux操作系统内核!是不是觉...
安卓原生平板通用系统,探索安卓...
你有没有发现,现在市面上平板电脑的品牌和型号真是五花八门,让人挑花了眼?不过,你知道吗?在众多安卓平...
小米1系统是安卓几,搭载安卓几...
你有没有想过,你的小米手机里那个熟悉的系统,其实是基于安卓的哦!没错,就是那个全球最流行的手机操作系...
可以安装安卓系统的相机,智能摄...
你有没有想过,一台相机不仅能拍出美美的照片,还能像智能手机一样,玩转各种应用?没错,现在市面上就有这...
安卓系统gps定位不准,安卓G...
你是不是也遇到过这种情况?手机里的安卓系统GPS定位总是不准,让人头疼不已。有时候,你明明就在家附近...
电信机顶盒装安卓系统,开启智能...
你有没有想过,家里的电信机顶盒其实也可以装上安卓系统呢?听起来是不是有点不可思议?别急,让我带你一步...
安卓系统可以做苹果桌面,打造个...
你知道吗?现在科技的发展真是让人眼花缭乱,竟然有人想出了安卓系统可以做苹果桌面的神奇想法!是不是觉得...
安卓系统自带的网页,功能与特色...
你有没有发现,每次打开安卓手机,那熟悉的系统界面里总有一个默默无闻的小家伙——安卓系统自带的网页浏览...
