CSS自定义滚动条
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍~
搞前端的半夏 一起学习交流前端,成为更优秀的前端工程师
前言
之前写过一篇scroll-snap让你的滚动条更智能,在那篇文章中,主要介绍了,使用scroll-snap优化滚动,其实这也只是滚动需要优化的一点。其实滚动条才是最需要优化的,因为浏览器的多样性,各个浏览器在滚动条的样式上,也不统一。
当一个网页发不出去,我们尽可能的需要保证样式的一致性,美化滚动条可以解决这个统一的问题,当然了,你一个绚丽的页面,肯定不想出现丑了吧唧的滚动条吧!
滚动条
包含
滚动条包含下面7个元素:
-
::-webkit-scrollbar:整个滚动条 -
::-webkit-scrollbar-button:下下箭头按钮 -
::-webkit-scrollbar-thumb:滚动滑块 -
::-webkit-scrollbar-track:滚动条滑轨 -
::-webkit-scrollbar-track-piece:滚动条没有滑块的轨道部分 -
::-webkit-scrollbar-corner:横向滚动条与竖向滚动条的交汇处 -
::-webkit-resizer:类似textarea的可拖动按钮
位置
在日常的使用中,我们经常见到的是右侧+下边滚动条。其实还有一种滚动条是位于左侧。主要是出现在RTL类型的网页中。
因为中文的书写方式是LTR 类型,所以滚动条在右边。
新语法?鸡肋
目前新语法,仅支持 scrollbar-color, scrollbar-width.无法自定义其他内容,个人觉得比较鸡肋。
div {scrollbar-color: rebeccapurple green;scrollbar-width: thin;
}
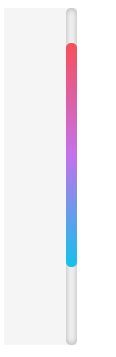
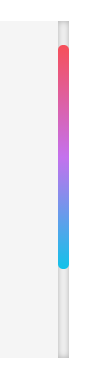
渐变的滚动条
定义滚动条容器
这里使用两个div。子div主要是用来保证父div可以出现滚动条。
父容器高度小于子元素高度:
.scrollbar{height: 300px;}.child{min-height: 450px;
}
定义整个滚动条
.scrollbar::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
定义滑块渐变
.scrollbar::-webkit-scrollbar-thumb{border-radius:10px;background-image: -webkit-linear-gradient(90deg, #12c2e9, #c471ed, #f64f59);}

这里强烈推荐一个渐变色配色网站,可以生成代码:https://uigradients.com/。
滑轨加点圆角
.scrollbar::-webkit-scrollbar-track{border-radius: 10px;}