使用 npm 包
创始人
2024-05-13 10:51:48
0次
小程序对 npm 的支持与限制
目前,小程序中已经支持使用npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm包有如下3个限制:
① 不支持 依赖于Node.js内置库 的包
② 不支持 依赖于浏览器内置对象 的包
③不支持 依赖于C++插件 的包
总结:虽然npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
vant Weapp
什么是Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是MIT开源许可协议,对商业使用比较友好。详情可以参见官方文档:官方文档网址
安装 Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
- 通过npm安装
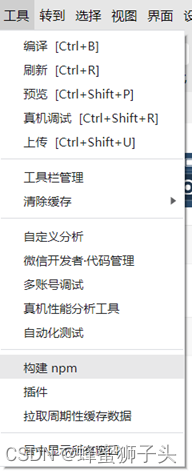
- 构建npm包
- 修改app.json
此处建议参考官方文档中的建议上手,链接如下:安装 Vant 组件库
定制全局主题样式
Vant weapp使用CSS变量来实现定制主题。关于CSS变量的基本用法,请参考MDN文档:MDN文档
在app.wxss中,写入CSS变量,即可对全局生效:
page {/* 定制警告按钮的背景颜色和边框颜色 */--button-danger-background-color: #C00000;--button-danger-border-color: #D60000;
}
注:变量名字
API promise 化
基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
wx.request({method: '',url: '',data: { },success: () =>{ },//请求成功的回调函数fail: () => { }, //请求失败的回调函数complete: () => { }//请求完成的回调函数
})
缺点:容易造成回调地狱【回调函数里面嵌套回调函数,回调地狱是为了让我们代码执行顺序的一种操作(解决异步)】的问题,代码的可读性、维护性 差!
什么是API Promise化
APl Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise 的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
实现API Promise 化
在小程序中,实现 APl Promise 化主要依赖于 miniprogram-api-promise 这个第三方的npm包。它的安装和使用步骤如下:
npm install --save miniprogram-api-promise@1.0.4
// promise 化
import { promisifyAll } from 'miniprogram-api-promise'const wxp = wx.p = {}
// promisify all wx's api
promisifyAll(wx, wxp)
注意:安装完之后每次构建都需要先删除miniprogram_npm然后再重新构建npm包
删除这个:
从这里重新构建

调用Promise化之后的异步APl
wxml:
主要按钮
.js:
async getInfoB() {const {data: res} = await wx.p.request({method: 'GET',url: 'https://www.escook.cn/api/get',data: {name: 'zs',age: 20}})console.log(res)},
相关内容
热门资讯
安卓系统的手机优缺点,全面解析...
你有没有发现,现在市面上手机种类繁多,让人挑花了眼?其中,安卓系统的手机可是占据了半壁江山呢!今天,...
平板有没有安卓系统,安卓系统引...
你有没有想过,平板电脑到底有没有安卓系统呢?这个问题听起来可能有点奇怪,但确实很多人在选购平板时都会...
安卓手机双系统好用不,安卓手机...
你有没有想过,你的安卓手机是不是也能像多面手一样,既能驾驭工作,又能享受娱乐呢?没错,说的就是那个神...
安卓系统怎么登录国际服,一键操...
你有没有想过,为什么有时候你的安卓手机上会出现那些国际服的游戏呢?是不是好奇怎么登录这些神秘的国外服...
安卓系统的时间天气没了,天气功...
最近你的安卓手机是不是也遇到了一个让人头疼的小问题?那就是——时间天气不见了!没错,就是那个曾经陪伴...
安卓好用的拍照系统,捕捉美好瞬...
你有没有发现,现在手机拍照功能越来越强大了?尤其是安卓手机,拍照系统简直让人爱不释手!今天,就让我带...
软件如何兼容安卓8系统,助您软...
你有没有发现,随着科技的飞速发展,手机软件更新换代的速度也是越来越快呢!这不,安卓8系统已经悄然来临...
安卓通用版系统下载,畅享智能生...
你有没有发现,最近手机界又掀起了一股热潮?没错,就是安卓通用版系统下载!这可是个让无数安卓用户兴奋不...
安卓无线点餐系统ph,PH技术...
你有没有想过,点餐也能变得如此轻松愉快?没错,就是那个我们每天都要面对的吃饭问题,现在有了安卓无线点...
安卓门禁系统怎么样,便捷通行新...
你有没有想过,每天回家时,只需轻轻一刷,门就自动打开了?这就是安卓门禁系统的魅力所在!今天,就让我带...
在电脑上模拟安卓系统,探索虚拟...
你有没有想过,在电脑上也能体验安卓系统的乐趣呢?没错,就是那种随时随地都能玩手机的感觉,现在也能在电...
飞机送餐安卓系统,空中美食新体...
你有没有想过,飞机上的美食是如何送到你手中的?是不是觉得这背后有着神秘的力量?其实,这一切都离不开高...
findx耍原生安卓系统,深度...
亲爱的读者们,你是否厌倦了那些花里胡哨的定制系统,渴望回到那个纯净的安卓世界?今天,我要带你一起探索...
一加系统属于安卓系统吗,引领智...
你有没有想过,手机里的那个神奇的“一加系统”到底是不是安卓系统的一员呢?这可是个让人好奇不已的问题哦...
小米2刷安卓系统吗,探索安卓系...
亲爱的读者,你是否曾经对小米2这款手机刷安卓系统的事情感到好奇呢?今天,就让我带你一探究竟,揭开小米...
安卓7.0系统线刷包,深度解析...
你有没有发现,你的安卓手机最近有点儿“蔫儿”了?别急,别急,今天就来给你揭秘如何让你的安卓手机重焕生...
白菜系统和安卓拍照,开启智能生...
你知道吗?最近我在用手机拍照的时候,发现了一个超级酷的功能,简直让我爱不释手!那就是——白菜系统和安...
安卓系统查杀病毒,全方位守护您...
手机里的安卓系统是不是有时候会突然弹出一个查杀病毒的提示?别慌,这可不是什么大问题,今天就来给你详细...
iso系统与安卓各系统哪个好,...
你有没有想过,手机操作系统就像是我们生活中的不同交通工具,各有各的特色和优势。今天,咱们就来聊聊这个...
中柏怎么换安卓系统,解锁更多可...
你有没有发现,中柏的安卓系统有时候用起来还挺不顺手的?别急,今天就来手把手教你如何给中柏手机升级安卓...