VUE中的provide和inject用法
一、Vue中 常见的组件通信方式可分为三类
父子通信
父向子传递数据是通过 props,子向父是通过 events($emit);
通过父链 / 子链也可以通信($parent / $children);
ref 也可以访问组件实例;
provide / inject;
$attrs/$listeners;
兄弟通信
Bus
Vuex
跨级通信
Bus;
Vuex;
provide / inject、
$attrs / $listeners、
二、provide、inject
1、类型
provide:Object | () => Object
inject: Array | { [key: string]: string | Symbol | Object }
2、详细
provide 选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的 property。
在该对象中可使用 ES2015 Symbols 作为 key,但是只在原生支持 Symbol 和 Reflect.ownKeys 的环境下可工作。inject 选项应该是:一个字符串数组,或一个对象,对象的 key 是本地的绑定名,value 是:在可用的注入内容中搜索用的 key (字符串或 Symbol),或一个对象,该对象的:from property 是在可用的注入内容中搜索用的 key (字符串或 Symbol)default property 是降级情况下使用的 valueprovide 和 inject 主要在开发高阶插件/组件库时使用。并不推荐用于普通应用程序代码中。
这对选项是成对使用的。子孙组件想要获取祖先组件得资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱。这个就是这对选项要干的事情。
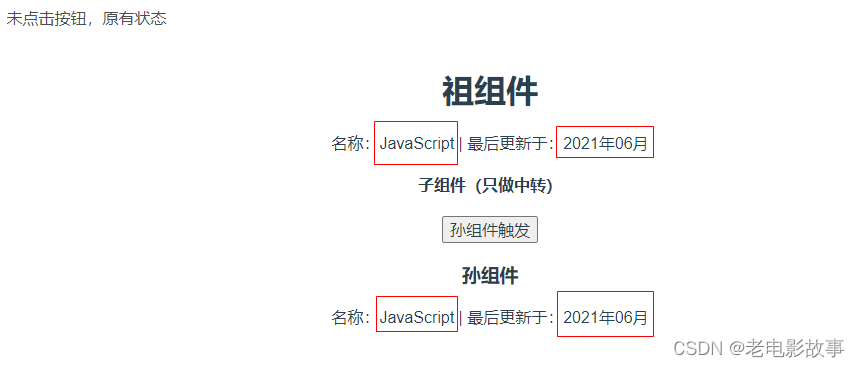
3、示例
爷组件
祖组件
父组件
子组件(只做中转)
孙组件
孙组件
名称:{{obj.name}} |作者:{{developer}} |诞生于:{{year}} |最后更新于:{{this.app.update}}


对比一下前后差异:无论点击多少次,孙组件中的诞生于 year 字段永远都是1995 并不会发生变化,通过 方式1、方式2、方式4传值是可以响应的。
正是官网所提到的:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
在孙组件中修改祖组件传递过来的值(方式1、方式4),发现对应的祖组件中的值也发生了变化:
爷组件
祖组件
名称:{{obj.name}} |最后更新于:{{update}}父组件不变
孙组件
孙组件
名称:{{obj.name}} |最后更新于:{{this.app.update}}


4、响应式
方法一:传递的参数用一个方法返回
// 父组件
data() {return {name: "卷儿"}},provide: function() {return {newName: () => this.name}// 子组件
inject: ['newName'],
computed: {hnewName() {return this.newName()}}
{{ hnewName }}
{{ newName() }}
方法二:把需要传递的参数定义成一个对象
// 父组件
data() {return {obj: {name: "卷儿"}}},provide: function() {return {// 传递一个对象obj: this.obj}},// 子组件
inject: ['obj'],
computed: {// 也可以不用计算属性重新定义objName() {return this.obj.name}}
obj的name: {{objName}}
obj的name: {{obj.name}}
三、 总结
慎用 provide / inject
既然 provide/inject 如此好用,那么,为什么 Vue 官方还要推荐我们使用 Vuex,而不是用原生的 API 呢?
答: 前面提到过,Vuex 和 provide/inject 最大的区别:Vuex 中的全局状态的每次修改是可以追踪回溯的,而 provide/inject 中变量的修改是无法控制的。换句话说,不知道是哪个组件修改了这个全局状态。
Vue 的设计理念借鉴了 React 中的单向数据流原则(虽然有 sync 这种破坏单向数据流的家伙),而 provide/inject 明显破坏了单向数据流原则。试想,如果有多个后代组件同时依赖于一个祖先组件提供的状态,那么只要有一个组件修改了该状态,那么所有组件都会受到影响。这一方面增加了耦合度,另一方面,使得数据变化不可控。如果在多人协作开发中,这将成为一个噩梦。
在这里,总结了使用 provide/inject 做全局状态管理的原则:
- 多人协作时,做好作用域隔离;
- 尽量使用一次性数据作为全局状态
一层嵌套的父子组件可以使用props来传值,props本身就是有相应性的。
根据自身代码选择合适的传值方式,并不一定非要用provide/inject的传值。
