Web Notifcation介绍
创始人
2024-05-23 18:59:30
0次
查看原文
简单的说Web Notifcation就是在浏览器中调用操作系统自身的通知,当浏览器窗口缩小,或者切换到其他页面后仍然可以提示用户。
一、传统的提示
以常见的web在线聊天为例,通常在收到新消息后定时修改document.title 以闪烁的方式来通知用户,同时使用音频播放声音(Chrome必须要与界面有交互后才能播放声音);或者在浏览器右上角弹出notifaction通知来通知用户。这些方式在浏览器缩小后都不能达到很好的效果。以前的文章js实现页面title闪烁。
二、Web Notifcation
需要注意的是,该功能需要在https环境下才能使用,本地演示不了;同时需要用户同意之后才会生效,在Web Worker中也能使用了。
Notification.permission 介绍
该属性标明用户是否接受现实通知,可能的值如下:
- denied: 用户拒绝显示通知
- granted: 用户接受显示通知
- default:用户选择是未知的,因此浏览器的行为类似于值是 denied
Notification.requestPermission()
上面的 Notification.permission 的值表示是否接受通知,Notification.requestPermission就是请求获取用户的通知权限。
官方示例代码,删除了注释:
function notifyMe() {if (!("Notification" in window)) {// Check if the browser supports notificationsalert("This browser does not support desktop notification");} else if (Notification.permission === "granted") {const notification = new Notification("Hi there!");} else if (Notification.permission !== "denied") {Notification.requestPermission().then((permission) => {if (permission === "granted") {const notification = new Notification("Hi there!");}});}
}
Notification.close()
手动的方式关闭通知,一般系统会在一段时间之后自动关闭通知。
事件
- click : 当用户点击通知时触发。
- close : 当用户关闭通知时触发。
- error : 当通知发生错误时触发。
- show : 当通知显示时触发。
构造函数
let myNotification = new Notification(title, options);
- title : 通知的标题,显示在通知的顶部
- options :可选项
- dir : 通知显示的方式,通常跟随浏览器的语言方向,可以设置为ltr和rtl(看起来与css的direction类似)。
- lang :通知的语言
- badge : 一个用于表示通知的图像的URL,当没有足够的空间用于显示通知本身时。
- body : 通知的正文,显示在标题下方。
- tag : 通知的识别标签。
- icon : 要在通知中显示的图标的 URL
- image : 要在通知中显示的图像的 URL
- data :您想要与通知相关联的任意数据。这可以是任何数据类型。
- vibrate : 振动模式,通知时设备的振动设置。
- renotify : 新通知替换旧通知后是否应通知用户,默认
false。 - requireInteraction : 通知应保持有效,直到用户点击或关闭它,而不是自动关闭,默认
false。
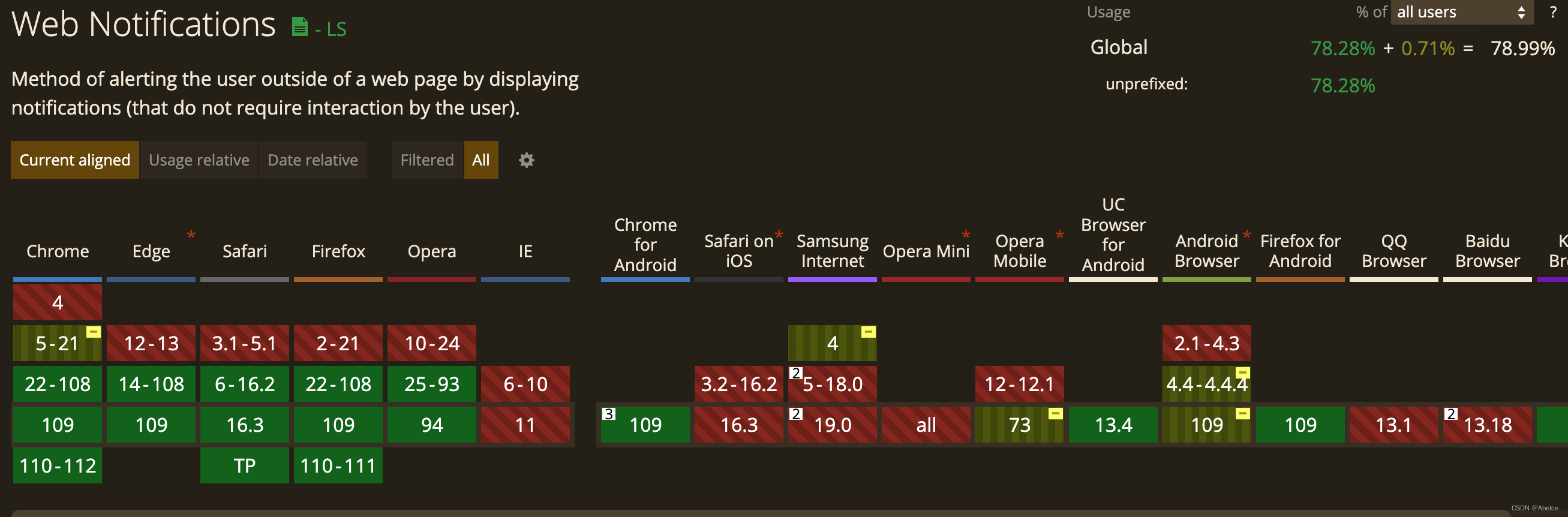
兼容性
除了IE主流的浏览器基本都支持

参考文章
MDN Notification
下一篇:【c语言技能树】文件
相关内容
热门资讯
安卓子系统windows11,...
你知道吗?最近科技圈可是炸开了锅,因为安卓子系统在Windows 11上的兼容性成了大家热议的话题。...
电脑里怎么下载安卓系统,电脑端...
你有没有想过,你的电脑里也能装上安卓系统呢?没错,就是那个让你手机不离手的安卓!今天,就让我来带你一...
索尼相机魔改安卓系统,魔改系统...
你知道吗?最近在摄影圈里掀起了一股热潮,那就是索尼相机魔改安卓系统。这可不是一般的改装,而是让这些专...
安卓系统哪家的最流畅,安卓系统...
你有没有想过,为什么你的手机有时候像蜗牛一样慢吞吞的,而别人的手机却能像风一样快?这背后,其实就是安...
安卓最新系统4.42,深度解析...
你有没有发现,你的安卓手机最近是不是有点儿不一样了?没错,就是那个一直在默默更新的安卓最新系统4.4...
android和安卓什么系统最...
你有没有想过,你的安卓手机到底是用的是什么系统呢?是不是有时候觉得手机卡顿,运行缓慢,其实跟这个系统...
平板装安卓xp系统好,探索复古...
你有没有想过,把安卓系统装到平板上,再配上XP系统,这会是怎样一番景象呢?想象一边享受着安卓的便捷,...
投影仪装安卓系统,开启智能投影...
你有没有想过,家里的老式投影仪也能焕发第二春呢?没错,就是那个曾经陪你熬夜看电影的“老伙计”,现在它...
安卓系统无线车载carplay...
你有没有想过,开车的时候也能享受到苹果设备的便利呢?没错,就是那个让你在日常生活中离不开的iOS系统...
谷歌安卓8系统包,系统包解析与...
你有没有发现,手机更新换代的速度简直就像坐上了火箭呢?这不,最近谷歌又发布了安卓8系统包,听说这个新...
微软平板下软件安卓系统,开启全...
你有没有想过,在微软平板上也能畅享安卓系统的乐趣呢?没错,这就是今天我要跟你分享的神奇故事。想象你手...
coloros是基于安卓系统吗...
你有没有想过,手机里的那个色彩斑斓的界面,背后其实有着一个有趣的故事呢?没错,我要说的就是Color...
安卓神盾系统应用市场,一站式智...
你有没有发现,手机里的安卓神盾系统应用市场最近可是火得一塌糊涂啊!这不,我就来给你好好扒一扒,看看这...
黑莓平板安卓系统升级,解锁无限...
亲爱的读者们,你是否还记得那个曾经风靡一时的黑莓手机?那个标志性的全键盘,那个独特的黑莓体验,如今它...
安卓文件系统采用华为,探索高效...
你知道吗?最近安卓系统在文件管理上可是有了大动作呢!华为这个科技巨头,竟然悄悄地给安卓文件系统来了个...
深度系统能用安卓app,探索智...
你知道吗?现在科技的发展真是让人惊叹不已!今天,我要给你揭秘一个超级酷炫的话题——深度系统能用安卓a...
安卓系统的分区类型,深度解析存...
你有没有发现,你的安卓手机里藏着不少秘密?没错,就是那些神秘的分区类型。今天,就让我带你一探究竟,揭...
安卓系统铠无法兑换,揭秘无法兑...
最近是不是有很多小伙伴在玩安卓系统的游戏,突然发现了一个让人头疼的问题——铠无法兑换!别急,今天就来...
汽车安卓系统崩溃怎么刷,一键刷...
亲爱的车主朋友们,你是否曾遇到过汽车安卓系统崩溃的尴尬时刻?手机系统崩溃还能重启,但汽车系统崩溃了,...
miui系统可以刷安卓p系统吗...
亲爱的手机控们,你是否对MIUI系统情有独钟,同时又对安卓P系统的新鲜功能垂涎欲滴?今天,就让我带你...
