2023年最新详细教程!手把手教你搭建Hexo + GitLab个人博客
文章目录
- 前言
- 一、安装和配置环境
- 1.安装 Git
- 2.安装 Node.js
- 二、新建博客项目
- 1.GitLab配置CI/CD自动化部署
- 1.1 GitLab新建项目
- 1.2 GitLab自建Runners
- 1.2.1 下载gitlab-runner
- 1.2.2 注册Runners
- 1.2.3 安装Runners并启动
- 1.3 添加.gitlab-ci.yml文件
- 2.拉取和推送hexo blog
- 2.1 拉取hexo blog
- 2.2 推送项目
- 三、绑定个人域名
- 1.GitLab Pages 配置
- 2.域名设置
- 2.1 域名解析
- 2.2 申请ssl证书
- 四、写文章和更换主题
- 总结
前言
本文适合所有想要搭建个人博客的读者(无论您是大佬🤖,🆚 还是新手小白🐼,都可放心食用),本文教程以 Windows 为例。
文章稍长,建议点赞收藏📝

一、安装和配置环境
⛔如果是已经有环境的小伙伴则可以跳过此目录
1.安装 Git
从Git官网地址:https://www.git-scm.com/download/ 下载Git 软件,按默认选项安装即可。
如果你对git命令不熟悉也没关系,这里推荐下载 Git小乌龟 🐢TortoiseGit 用熟悉的Windows界面操作git,一样按默认选项安装即可。但是,这里需要注意的是必须先安装git,再安装git小乌龟。
2.安装 Node.js
从node.js官网:https://nodejs.org/en/ 下载Node.js软件,推荐下载稳定版本,然后按默认选项安装即可。安装完成后,按win+R,输入cmd打开命令行,然后输入node --version,若能正常显示版本号,则说明安装成功。

二、新建博客项目
1.GitLab配置CI/CD自动化部署
CI/CD的核心概念是持续集成、持续交付和持续部署,简单来说就是当我们把代码push到GitLab时,GitLab会自动调用一个叫runners的玩意儿帮项目自动生成页面并部署。这个和在Github pages上部署博客不一样的是,Github需要先在本地生成各种静态网页和文件,然后再推送到Github pages。
1.1 GitLab新建项目
- ✔ 登录官网 https://gitlab.com/ 登录账户(没有账户的按提示注册账户)
- ✔创建一个username.github.io的项目(其中username为自己的账户名)
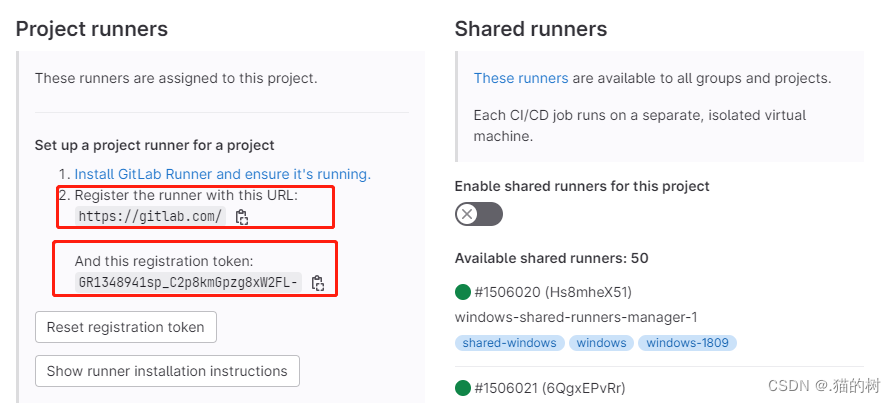
- ✔点击项目左侧 Settings > CI/CD > Runners > Enable,开启Runners
1.2 GitLab自建Runners
GitLab默认开启共享Runners,但是由于使用共享Runners需要验证,这里关掉共享Runners,用我们自建本地Runners。
Pipeline failing? To keep GitLab spam and abuse free we ask that you verify your identity.Until then, shared runners will be unavailable.Validate your account or use your own runners.

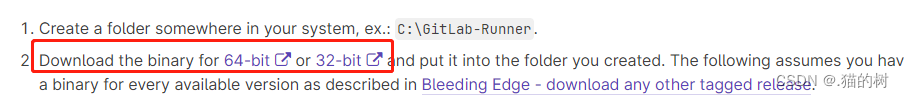
- ✔创建一个文件夹,如E:\GitLab-Runner
- ✔下载二进制文件,改名为gitlab-runner.exe
- ✔注册Runners
1.2.1 下载gitlab-runner
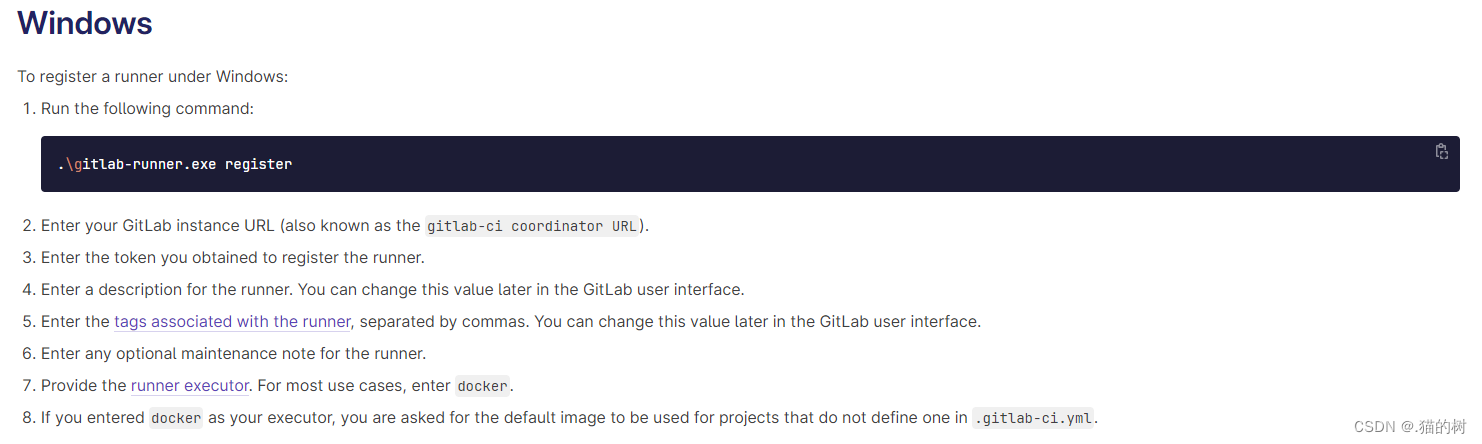
参考https://docs.gitlab.com/runner/install/windows.html,下载对应版本

1.2.2 注册Runners
在上面新建的E:\GitLab-Runner文件夹,打开cmd,运行二进制文件
.\gitlab-runner.exe register
按提示步骤操作,输入url和token(在Settings-CI/CD-Runners 里面可以找到)其他可以不用填,最后输入runner执行器(这里写的shell)

1.2.3 安装Runners并启动
将GitLab Runner安装为服务并启动它。您可以使用内置系统帐户(推荐)或使用用户帐户运行该服务。
打开cmd,执行命令
cd E:\GitLab-Runner
.\gitlab-runner.exe install
.\gitlab-runner.exe start
至此,自建Runners就完美结束啦! 🎉🎉🎉,那如何知道Runners是否正常呢?
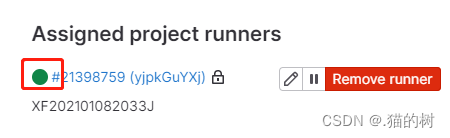
在Settings-CI/CD-Runners Specific runners 下面看到刚刚建的Runnner(如果前面有个绿色的圆圈,则成功运行。如果是感叹号,则没有成功)

❌出现问题
ERROR: Job failed (system failure): prepare environment: failed to start process: exec: “pwsh”: executable file not found in %PATH%.
⭕解决方法
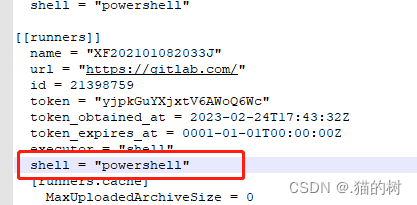
转到GitLab运行程序的安装目录,如E:\GitLab-Runner。打开config.toml文件,并用powershell替换pwsh,如下所示:

1.3 添加.gitlab-ci.yml文件
项目新增文件gitlab-ci.yml,配置如下(其中node需要填写自己下载的node版本):
image: node:16-alpine # use nodejs v16 LTS
cache:paths:- node_modules/before_script:- npm install hexo-cli -g- npm installpages:script:- npm run buildartifacts:paths:- publicrules:- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
2.拉取和推送hexo blog
2.1 拉取hexo blog
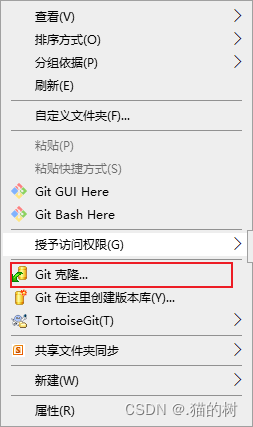
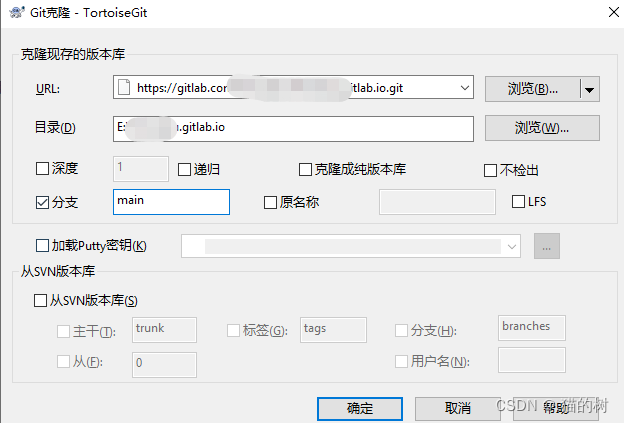
在E盘拉取Gitlab刚刚建立的项目,(这里主要用可视化界面操作,不会git命令也不用担心),右击鼠标选择clone代码,填写项目地址和分支


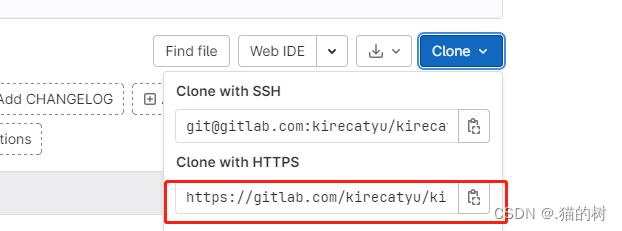
💭项目地址在这里查看

项目拉取完成,在项目文件目录下鼠标右键点击 Git Bash Here,依次输入如下命令👇
npm install hexo-cli -g
hexo init blog
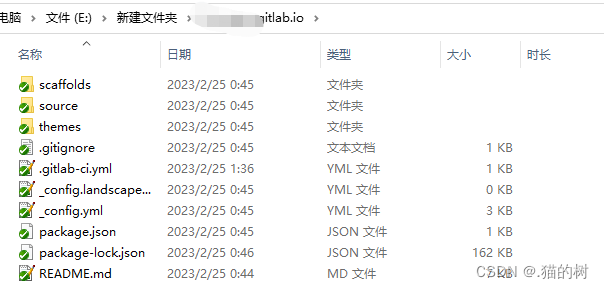
执行后,会生成blog文件,将blog内容移到项目文件目录下

在项目目录下,执行命令👇
npm install
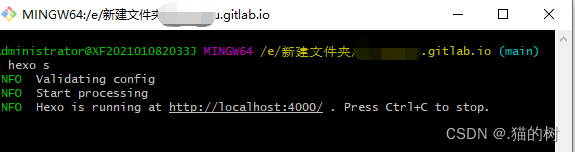
hexo server

打开http://localhost:4000/,本地博客成功运行。
2.2 推送项目
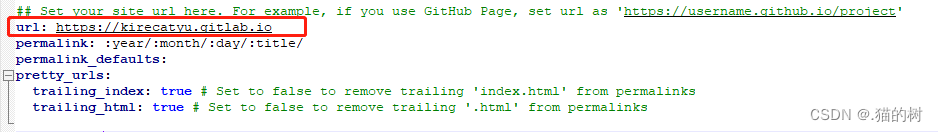
修改_config.yml配置文件,站点url修改为https://username.gitlab.io,如下:

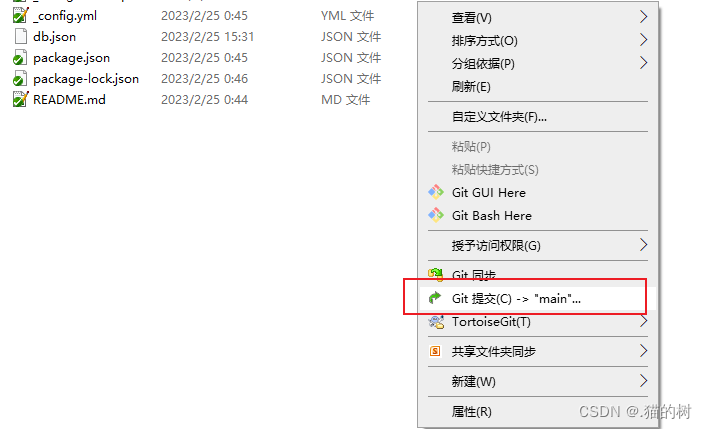
提交推送代码,同上,右击鼠标选择Git 提交,选择提交并推送

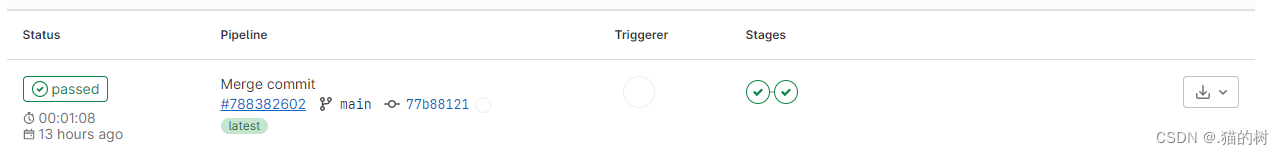
将文件夹push到GitLab,一旦push完成,GitLab就会开始自动部署,在 CI/CD-Pipeline 中可以看到

✔部署完成后,打开 https://username.gitlab.io/ 就能看到博客页面了。

三、绑定个人域名
如果你想要通过自定义域名访问自己的博客,可以将个人域名解析到默认域名上,这样就可以通过个人域名来访问这个博客
🚫前提是有自己的域名,没有的可以在阿里云上去购买
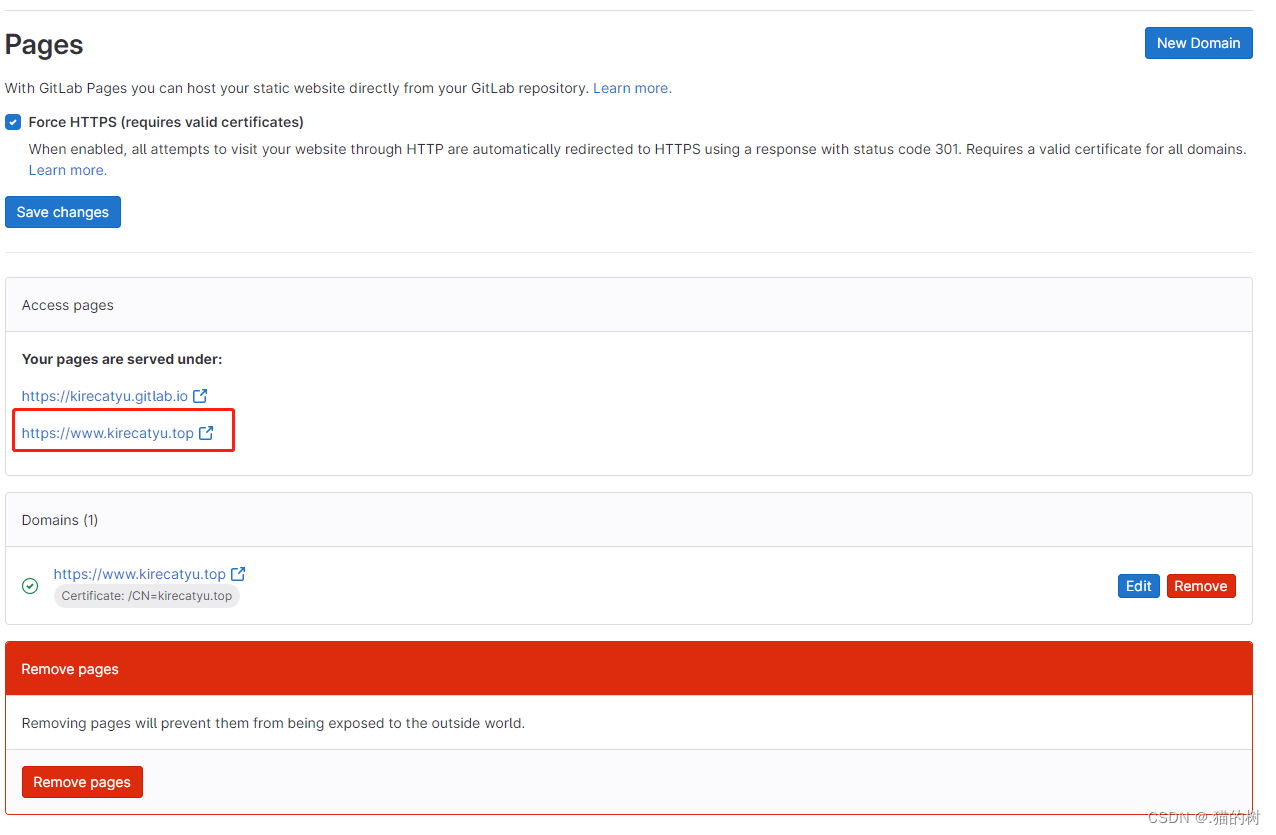
1.GitLab Pages 配置
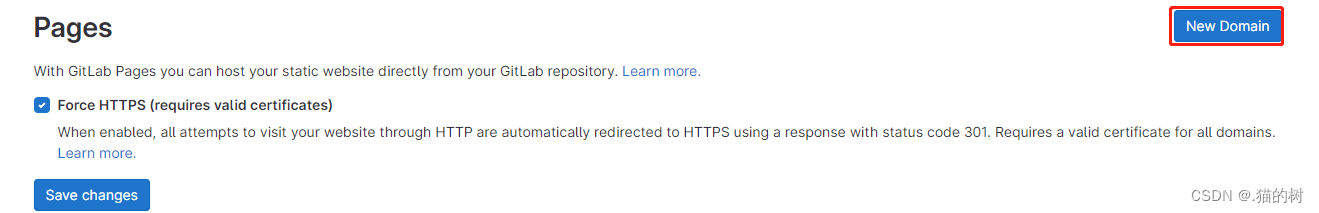
可以在Deployments-Page 下进行设置

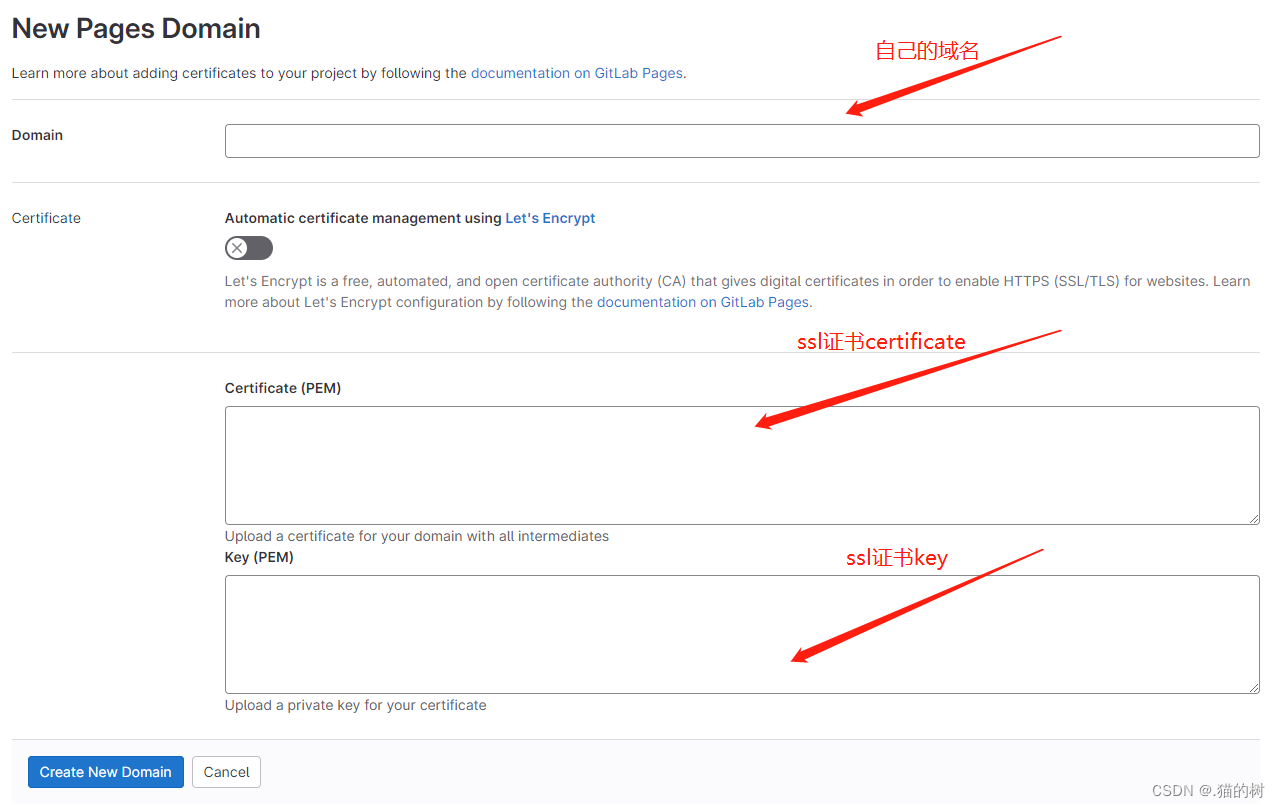
点击 New Domain,将相应的资料填入,点击完成即可。

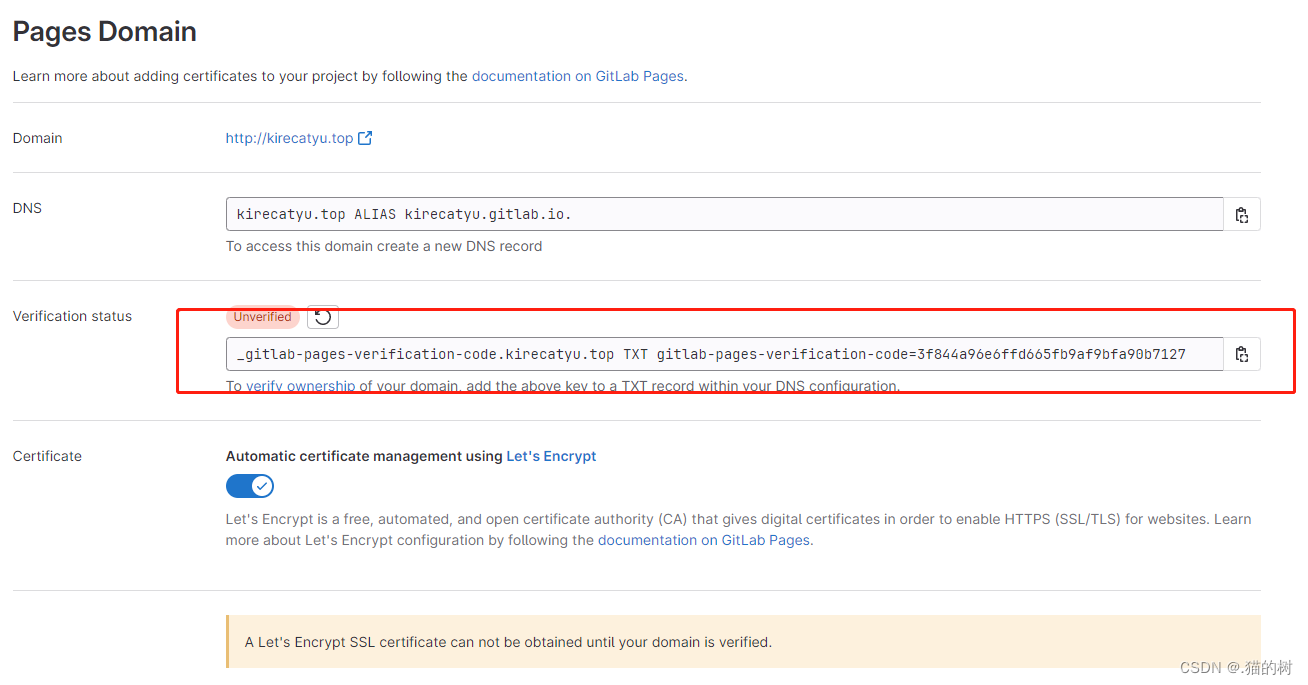
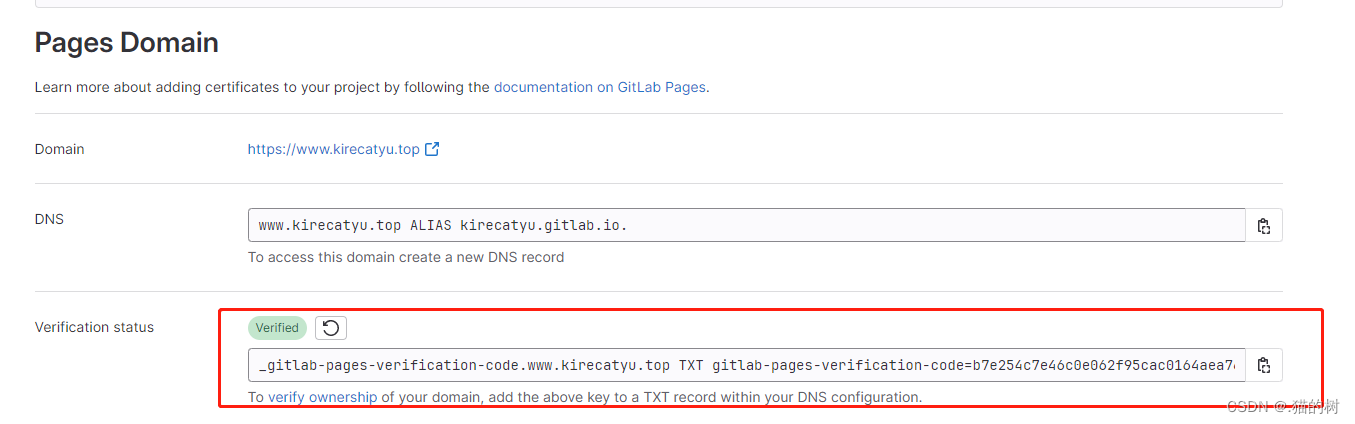
点击create new domain之后,会出现提示This domain is not verified. You will need to verify ownership before access is enabled.
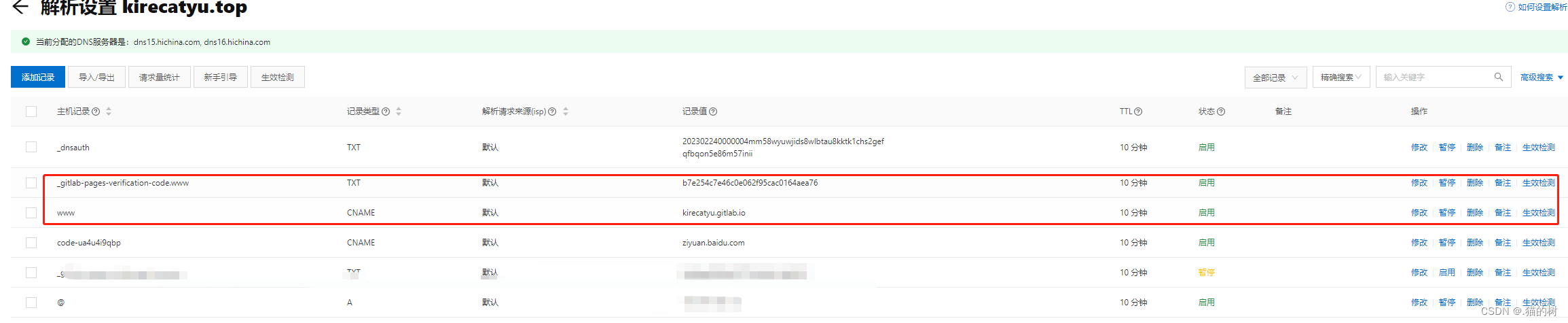
需要先验证域名,在阿里云添加一个验证域名的DNS解析:
- ✔ 记录类型选择TXT
- ✔ 主机记录域名前缀_gitlab-pages-verification-code.www(根据自己生成的)
- ✔ 记录值为gitlab-pages-verification-code=之后的字符串



2.域名设置
2.1 域名解析
打开阿里云控制台->域名->域名解析,添加个人域名指向我们的Gitlab Pages博客站点的默认域名:https://username.gitlab.io 的主机记录。

一般我们添加两条主机记录,分别是前缀www和前缀@,记录类型选择CNAME,记录值填写默认域名:username.gitlab.io 。TTL最短10分钟,也就是10分钟后域名解析生效。生效后我们就可以使用个人域名来访问这个博客了。
2.2 申请ssl证书
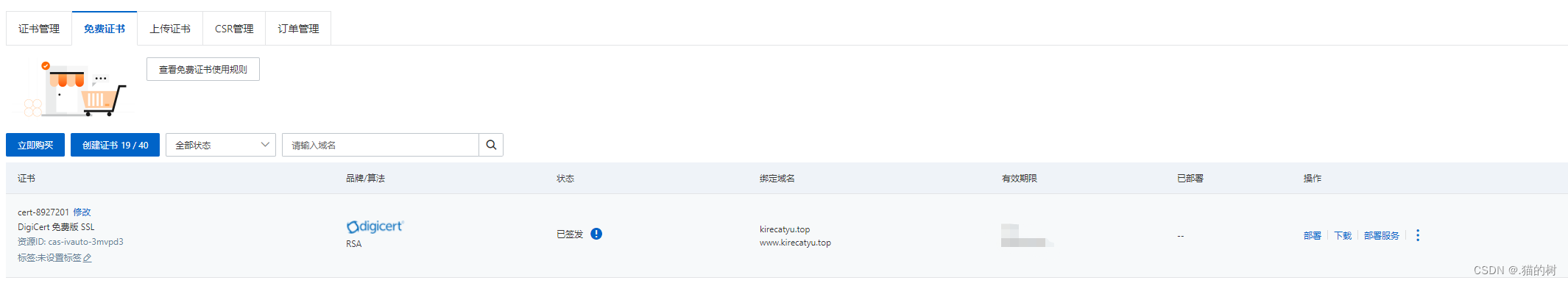
上面说到新建domain时,需要填写ssl证书的信息,这里简单说一下申请ssl证书的流程
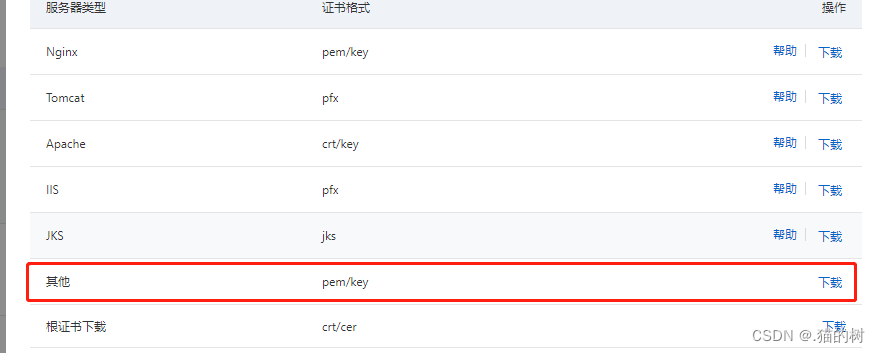
⭕控制台->SSL 证书(应用安全)->免费开启ssl证书(申请证书需要实名认证),申请ssl证书后,点击下载,选择其他,下载证书。


下载证书之后,打开将对应信息填入即可。
四、写文章和更换主题
🔴 博客已经成功搭建了,但是我们该怎么写博客呢?
🔻文章保存在项目路径 \username.gitlab.io\source_posts 中

用编辑器Markdow 语法编写文章
md 全称 Markdown, Markdown 是 2004 年由 John Gruberis设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后保存文件到 \username.gitlab.io\source_posts 文件夹下即可
🔰 推荐 Windows 上使用 MarkdownPad2 或者小书匠 编辑器
🔰 macOS 上使用 Mou 编辑器
🔰 Linux 上使用 Remarkable编辑器
🔰 Web 端上使用 CSDN
🔴默认的主题比较简单,那么如何更换自己喜欢的主题呢?
🔻hexo官网或 github 有许多的主题可以供我们选择

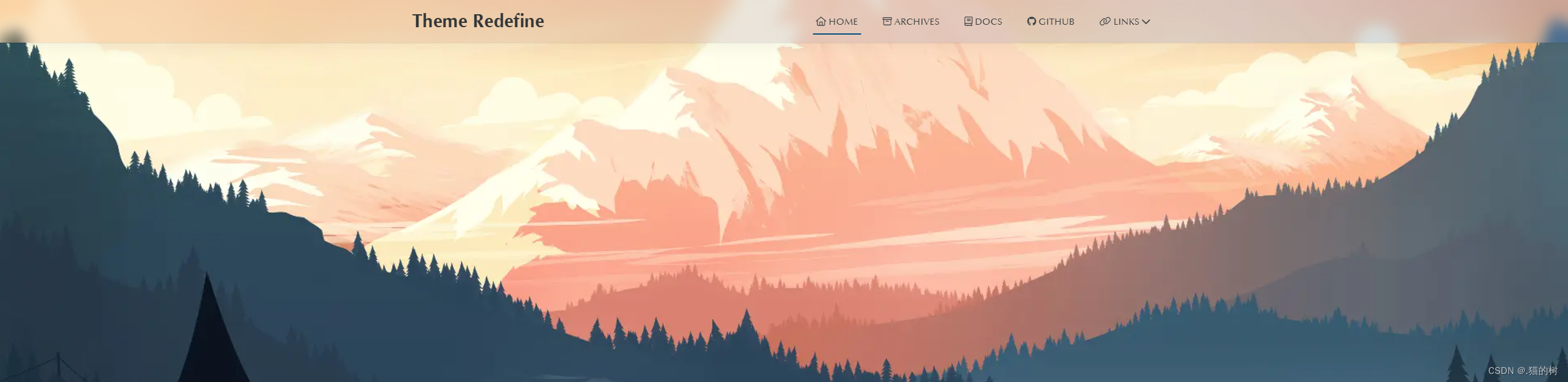
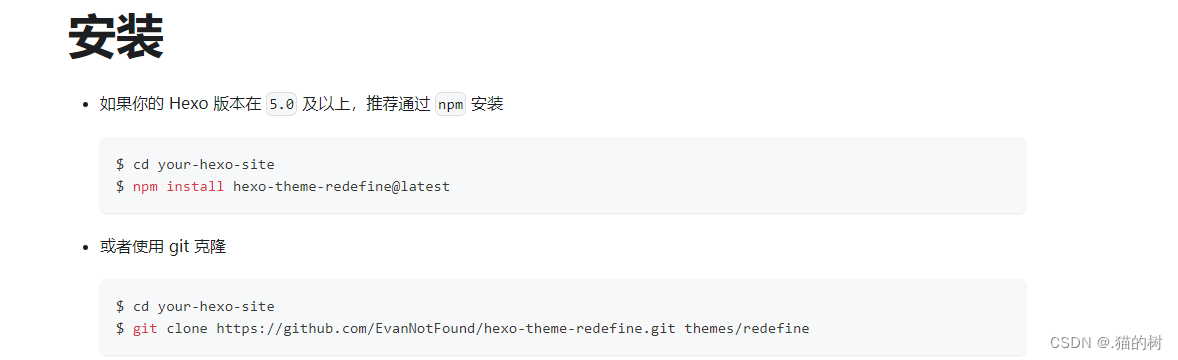
找到主题的官方文档 ,按照使用文档操作即可(这里以Theme Rdefine为例)

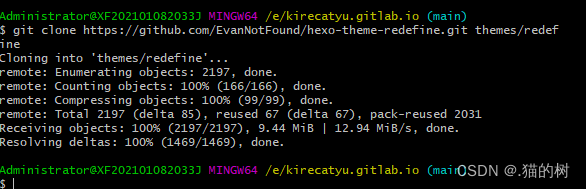
在username.gitlab.io目录下,点击Git Bash Here,执行如下 git 命令
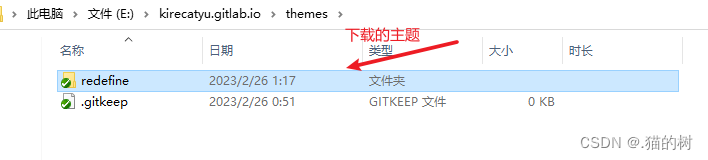
git clone https://github.com/EvanNotFound/hexo-theme-redefine.git themes/redefine

下载成功后,你会发现你的目录*\themes**出现了 Redefine 主题*

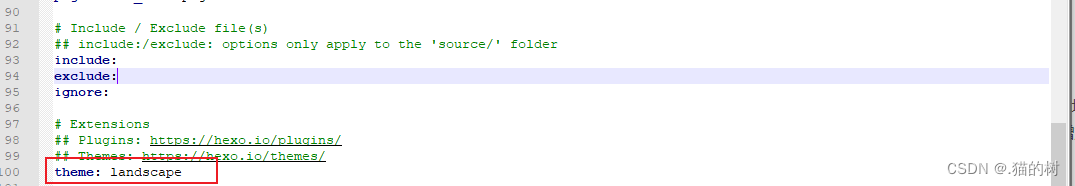
✅安装完成后,在 username.gitlab.io/_config.yml配置文件中将 theme 设置为 Redefine

hexo s 本地预览一遍,成功切换主题

至此,GitLab 自动部署Hexo blog的教程全部结束了🎉🎉🎉,你可以通过https://username.gitlab.io 访问,也可以通过个人域名访问自己的个人博客
总结
⏭使用Gitlab pages部署hexo博客时,我们不需要在本地使用hexo generate命令生成博客静态网页,再push到Gitlab pages仓库,而是直接push了hexo博客的源码到Gitlab pages仓库,同时增加一个.gitlab-ci.yml文件作为CI/CD脚本,通过该文件在Gitlab服务器生成博客的静态网页,然后自动发布到Gitlab pages博客站点上。
⏭当我们要在博客上写新文章时,只需把Gitlab pages仓库中的源码pull下来,然后使用hexo新建文章,使用markdown编辑器(如typora)编辑文章,完成后将源码再push到Gitlab pages仓库中即可,Gitlab服务器会根据.gitlab-ci.yml文件重新生成博客的静态网页,然后自动发布到Gitlab pages博客站点上。
⏭我们可以点击CD/CI configuration让Gitlab服务器自动检测.gitlab-ci.yml文件,若文件正确则自动运行和发布;也可以在Gitlab左侧菜单CI/CD->Schedules中添加new schedule,这样Gitlab服务器会定时重新运行.gitlab-ci.yml文件来重新发布博客。
⏹好啦,以上就是今天要讲的全部内容啦!
⭕关注博主,不迷路 ⭕
创作不易,关注💖、点赞👍、收藏🎉就是对作者最大的鼓励👏,欢迎在下方评论留言🧐
