JavaScript函数之prototype原型和原型链
创始人
2024-05-28 12:42:30
0次
文章目录
- 1. 原型
- 2. 显式和隐式原型
- 3. 原型链
- 3.1 访问顺序
- 4. instanceof
- 4.1 如何判断
1. 原型
函数的prototype属性
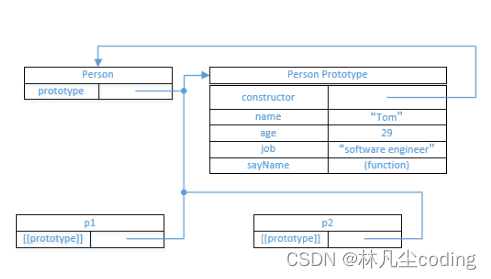
- 每个函数都有一个prototype属性,它默认指向一个Object空对象(即:原型对象)。
- 原型对象中有一个属性constructor,它指向函数对象。

Person的prototype指向了它的Person Prototype,Person Prototype的constructor指向了Person 。
// 用户对象
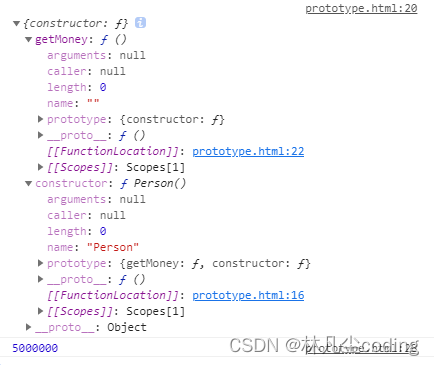
function Person() {};console.log(Person.prototype);Person.prototype.getMoney = function() {return 5000000;console.log("身价500w");
}console.log((new Person()).getMoney());
给原型对象添加属性(一般都是方法)
- 作用:函数的所有实例对象自动拥有原型中的属性(方法)
2. 显式和隐式原型
每个函数function都有一个prototype,即显式原型(属性)
每个实例对象都有一个__proto__,称为隐式原型(属性)。
对象的隐式原型的值为其对应构造函数的显式原型的值。
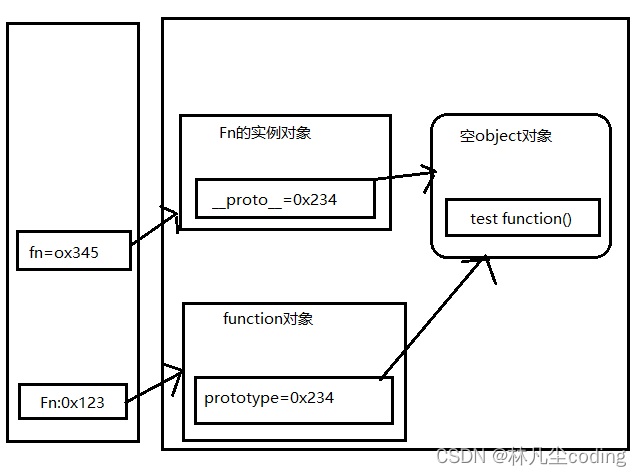
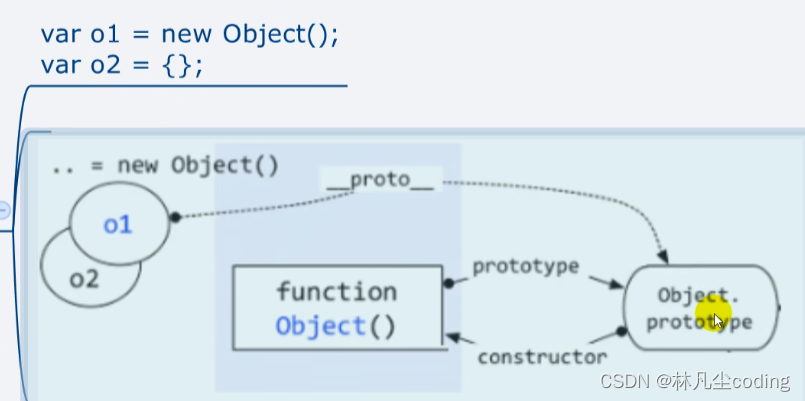
内存结构
// 第1步,内部语句:this.prototype = {}
function Fn() {};console.log(Fn.prototype);// 第2步,内部语句:this.__proto__ = Fn.prototype
let fn = new Fn();console.log(fn.__proto__);
console.log(fn.__proto__ === Fn.prototype);// 在原型上添加方法
Fn.prototype.test = function () {console.log("invoke test...");
}
fn.test();以上代码对应内存结构如下:

总结:
- 函数的prototype属性:在定义函数时自动添加的,默认值是一个空的Object对象。
- 对象的__proto__属性:创建对象的时候自动添加的,默认值为构造函数的prototype属性值。
- 可以在程序中直接操作显式原型,但不能直接操作隐式原型(ES6之前)
3. 原型链
3.1 访问顺序
原型链(隐式原型链),主要用于查找对象的属性(方法);访问一个对象的属性时,
- 先在自身属性中查找,找到则返回
- 如果没有,在沿着__proto__这条链向上查找,找到返回
- 如果最终没找到,则返回undefined
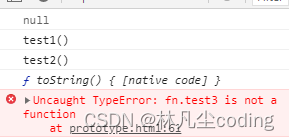
console.log(Object.prototype.__proto__)function Fn() {this.test1 = function() {console.log("test1()")}}Fn.prototype.test2 = function() {console.log("test2()")}let fn = new Fn();fn.test1();fn.test2();console.log(fn.toString);fn.test3();

输出如下:

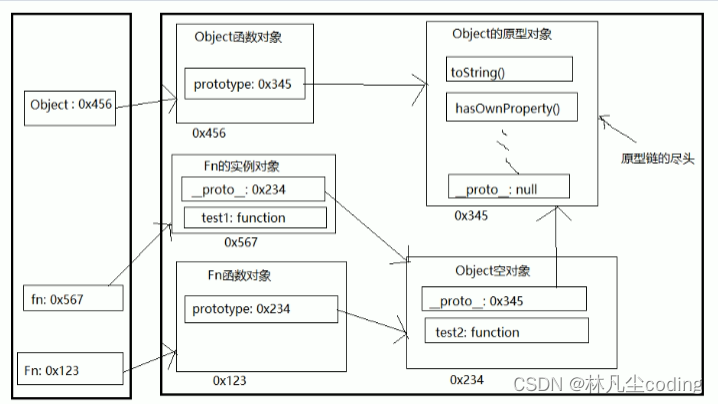
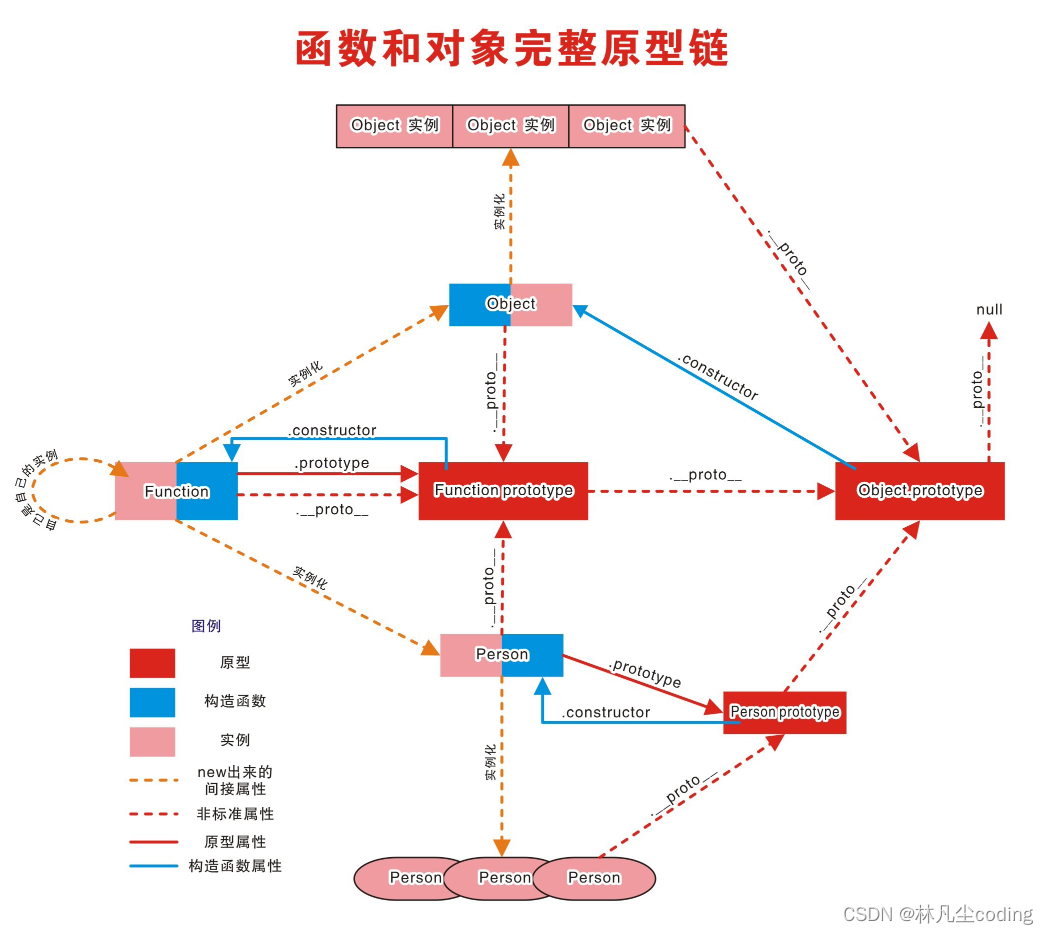
构造函数/原型/实体对象的关系

函数的显式原型指向的对象默认是空Object实例对象(但是Object不满足)
所有函数都是Function的实例(包含Function)
Object的原型对象是原型链的尽头。
原型链的属性问题
读取对象的属性值时:会自动到原型链中查找
设置对象的属性值时:不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
function Fn() {}
Fn.prototype.a = 'xxx';
let fn1 = new Fn();
console.log(fn1.a, fn1);let fn2 = new Fn();
fn2.a = 'yyy';
console.log(fn1.a, fn2.a, fn1)输出如下:

4. instanceof
4.1 如何判断
表达式:A instanceof B
如果B函数的显式原型对象在A对象的原型链上,返回true,否则返回false
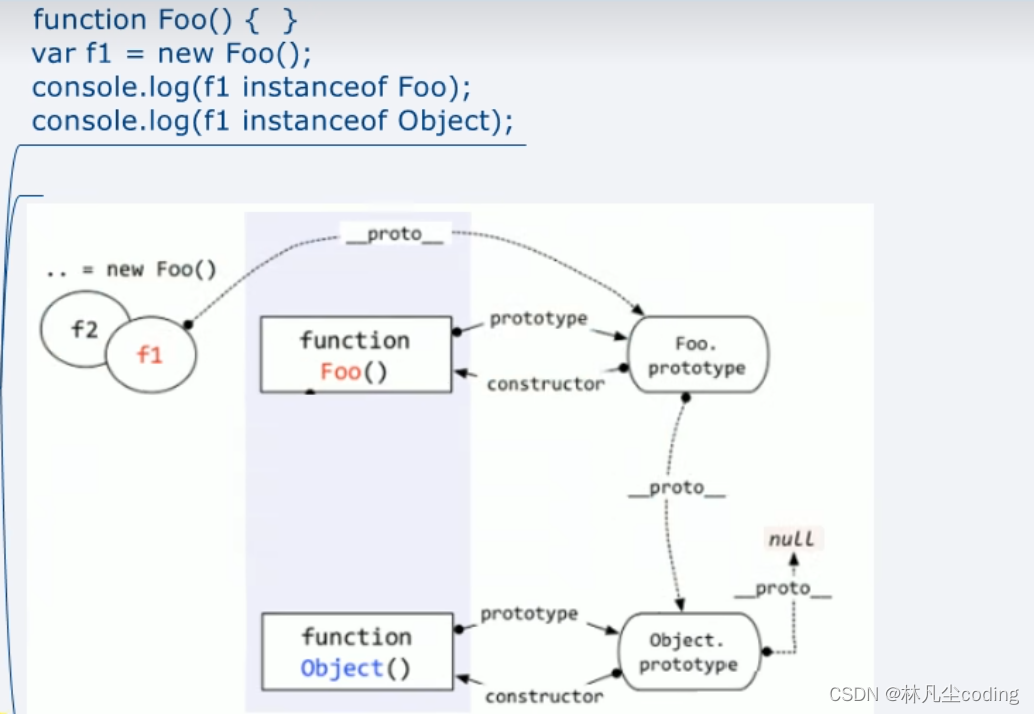
Function 是通过new 自己产生的实例
function Foo() {}
let f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true
完整的原型关系图:

上一篇:数据结构考研习题精选
相关内容
热门资讯
苹果系统安卓爱思助手,系统兼容...
你有没有发现,手机的世界里,苹果系统和安卓系统就像是一对欢喜冤家,总是各有各的粉丝,各有各的拥趸。而...
安卓系统占用很大内存,揭秘内存...
手机里的安卓系统是不是让你感觉内存不够用,就像你的房间堆满了杂物,总是找不到地方放新东西?别急,今天...
安卓系统p30,安卓系统下的摄...
你有没有发现,最近安卓系统P30在手机圈里可是火得一塌糊涂呢!这不,我就来给你好好扒一扒这款手机的那...
siri被安卓系统进入了,智能...
你知道吗?最近科技圈可是炸开了锅,因为一个大家伙——Siri,竟然悄悄地溜进了安卓系统!这可不是什么...
最强挂机系统和安卓区别,揭秘安...
亲爱的读者,你是否曾在游戏中遇到过这样的困扰:一边想要享受游戏带来的乐趣,一边又不想放弃手中的零食或...
安卓系统为什么设系统盘,保障稳...
你有没有想过,为什么安卓系统里会有一个叫做“系统盘”的东西呢?这可不是随便设置的,背后可是有大学问的...
王者怎么加安卓系统的,轻松提升...
你有没有想过,你的手机里那款超酷的王者荣耀,怎么才能让它更好地在你的安卓系统上运行呢?别急,今天就来...
安卓手机系统怎么开热点,共享网...
你有没有想过,当你身处一个没有Wi-Fi信号的地方,而你的安卓手机里却存满了精彩视频和游戏时,是不是...
安卓系统11的平板电脑,性能升...
你有没有发现,最近平板电脑市场又热闹起来了?没错,安卓系统11的新一代平板电脑正在悄悄地走进我们的生...
安卓手机系统创始人,安卓手机系...
你有没有想过,那些陪伴我们每天生活的安卓手机,它们的灵魂是谁赋予的呢?没错,就是那位神秘而又传奇的安...
安卓11系统速度提升,体验再升...
你知道吗?最近安卓系统又升级啦!这次可是直接跳到了安卓11,听说速度提升了不少呢!是不是很心动?那就...
安卓5.1原生系统设置apk,...
你有没有想过,你的安卓手机里那些看似普通的设置,其实隐藏着不少小秘密呢?今天,就让我带你一探究竟,揭...
手机安卓系统玩音游,畅享指尖音...
你有没有发现,现在手机上的游戏种类越来越丰富,尤其是音游,简直让人爱不释手!今天,就让我来给你详细介...
安卓系统与win10,系统融合...
你有没有想过,为什么你的手机里装的是安卓系统,而电脑上却是Windows 10呢?这两种操作系统,就...
苹果系统王者安卓系统可以登吗,...
你有没有想过,为什么苹果系统的手机那么受欢迎,而安卓系统的手机却也能在市场上占有一席之地呢?今天,咱...
安卓系统怎么重制系统还原,安卓...
手机用久了是不是感觉卡得要命,想给它来个大变身?别急,今天就来教你怎么给安卓手机重置系统,让它焕然一...
安卓9系统怎样应用分身,轻松实...
你有没有发现,手机里的APP越来越多,有时候一个APP里还要处理好多任务,分身功能简直就是救星啊!今...
获取安卓系统的ip地址,轻松获...
你有没有想过,你的安卓手机里隐藏着一个神秘的IP地址?没错,就是那个能让你在网络世界里找到自己的小秘...
LG彩电安卓系统升级,畅享智能...
你家的LG彩电是不是最近有点儿“闹别扭”,屏幕上时不时地跳出个升级提示?别急,今天就来给你详细说说这...
阴阳师安卓苹果系统,安卓与苹果...
亲爱的玩家们,你是否曾在深夜里,手握手机,沉浸在阴阳师的神秘世界?今天,就让我带你一起探索这款风靡全...
