uniapp实现地图点聚合功能
创始人
2024-05-28 16:14:36
0次
前言
在工作中接到的一个任务,在app端实现如下功能:
- 地图点聚合
- 地图页面支持tab切换(设备、劳务、人员)
- 支持人员搜索显示分布
但是uniapp原有的map标签不支持点聚合功能(最新的版本支持了点聚合功能),所以采取了hybrid 原生html文件开发的方式
最新的版本map已支持,如下:

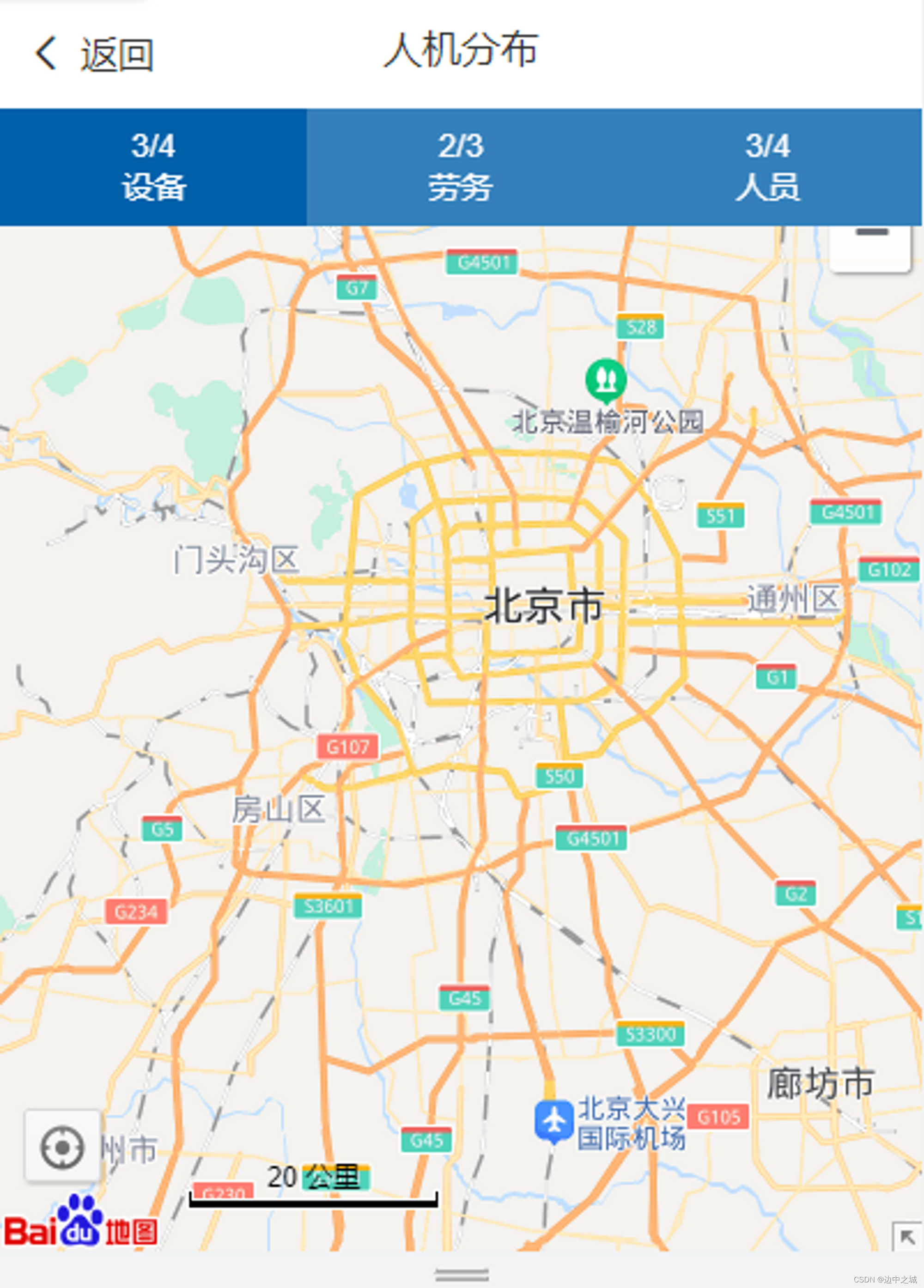
效果图

生成页面
在pages.json中定义distribution.vue页面
{"path": "pages/distribution/distribution","style": {"navigationBarTitleText": "人机分布","navigationBarTextStyle": "black"}
},
页面结构主要分为三个部分:顶部标题,tab切换,地图画布
顶部标题
顶部标题就不用讲了,一般打开微信小程序页面或者app页面,都是左—返回,中—标题,右—其他。存在默认设置,但这里的话存在web-view(web 浏览器组件,可以用来承载网页的容器),很有可能将顶部标题覆盖掉,所以使用自定义标题,具体实现如下:
返回 人机分布 tab-left组件
tab切换
主要实现设备/劳务/人员的tab切换,固定在app内容顶部,难点在于tab切换时,需要实现页面和html页面通信,改变地图内容,主要需要做以下几个功能:
- 调用接口(getNavInfo)获取maplists信息
// 获取导航栏数值
getNav(){let params={ProjectId:this.projectId,OrgCode:this.orgcode}Api.getNavInfo(params).then(res=>{console.log('嘻嘻',res)if(res.data.length>0){res.data.forEach((item,index)=>{this.maplists[index].number=item})}else{uni.showToast({title:'获取导航栏数值失败',icon:'none'})}})
},
2.切换tab时,实现与页面和html的通信
swichNav(item) {// this.reportisChoose = parseInt(e.currentTarget.id - 1);// this.url += encodeURIComponent(JSON.stringify([{'s':1111}]));item.check=!item.checkif(item.check){this.maker.push(item.id)}else{let index=0this.maker.forEach((x,i)=>{if(x===item.id){index=i}})this.maker.splice(index,1)}console.log('this.makerxxx',this.maker)this.url ='../../hybrid/html/map.html?'+ "access_token="+this.token+"&maker="+JSON.stringify(this.maker)+"&baseUrl="+this.baseUrl+"&projectId=" + this.projectId+"&OrgCode="+this.orgcode
},
地图画布
地图画布主要是嵌入map.html,这里主要是用到了web-view,需要注意以下两个地方:
web-view:一般是占满全屏的,优先级最高,所以会覆盖tab部分,故要设定高度或者top值,
主要实现如下:
// 获取设备信息
getEqData() {let _this=thisconsole.log('进来来');let projectId = this.$store.state.user.projectId;Api.getEqlocation(projectId).then(res => {if (res.data.success) {this.eqData = res.data.data;console.log('结果是', this.eqData);this.eqData.forEach(item=>{item['x']=this.longitude+Math.random(0,1000)item['y']=this.latitude+Math.random(0,1000)item['text']='设备信息'item['path']='../../static/01.png'})}})
},
// 获取屏幕高度
getwh() {const { windowWidth, windowHeight } = uni.getSystemInfoSync();console.log('windowWidth, windowHeight', windowWidth, windowHeight);this.height = windowHeight;this.width = windowWidth;let _this = this;this.$nextTick(function() {this.computeHeight();this.setWebHeight()});
},
// 设置web-view样式
setWebHeight(){let _this=thisconsole.log('height',this.$scope)// #ifdef APP-PLUSvar currentWebview = this.$scope.$getAppWebview(); //获取当前web-viewsetTimeout(function(){var wv = currentWebview.children()[0];console.log('wv',wv);wv.setStyle({//设置web-view距离顶部的距离以及自己的高度,单位为pxtop: _this.top,height: _this.height,// 双指缩放scalable:true});},1000)// #endif
},
// 计算导航栏和顶部高度
computeHeight() {let _this = this;let info = uni.createSelectorQuery().select('.map-top-tab');info.boundingClientRect(function(data) {console.log('计算出来什么高度', data);_this.top = data.height;}).exec();let info2=uni.createSelectorQuery().select('.tab')info2.boundingClientRect(function(data) {console.log('计算出来什么高度222', data);_this.top += data.height;_this.height = _this.height-_this.top;}).exec();console.log('sssssssssssssssss',this.height,this.top)
}
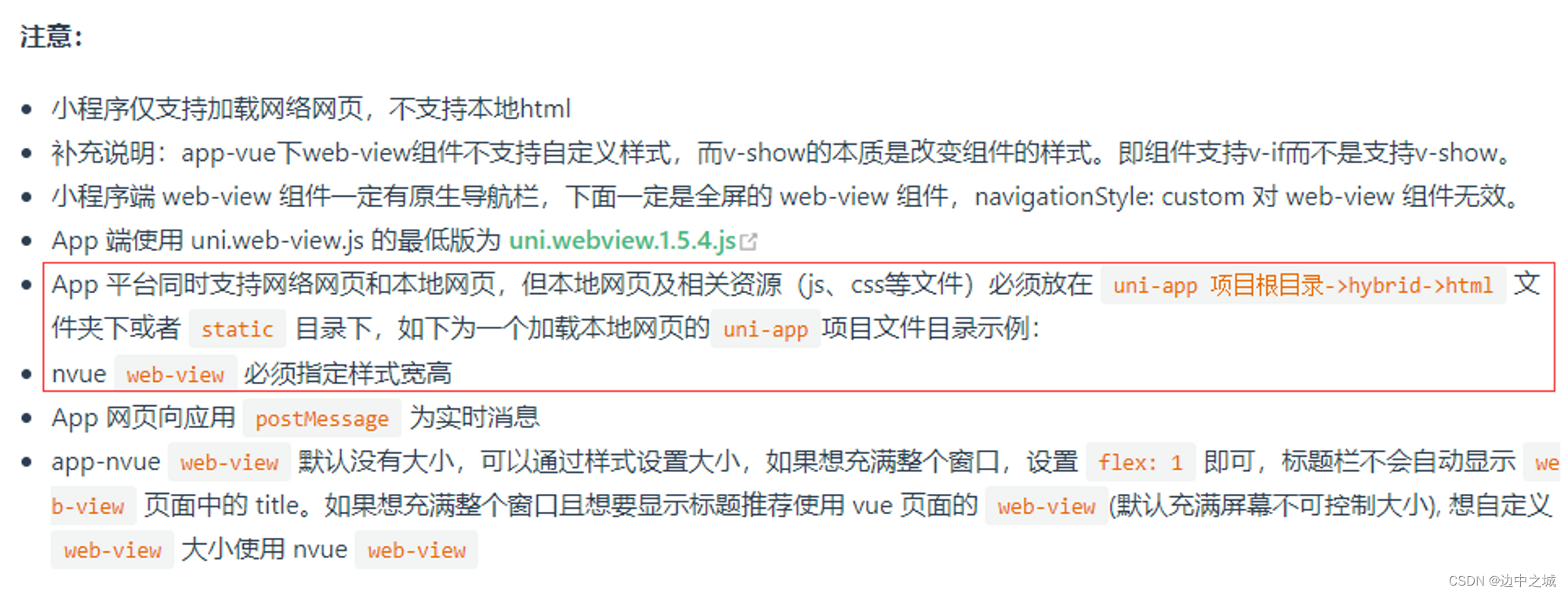
- web-view嵌入本地网页,主要放在…/…/hybrid/html 文件下,这个官网给出了建议和结构图,如下:

┌─components
├─hybrid
│ └─html
│ ├─css
│ │ └─test.css
│ ├─img
│ │ └─icon.png
│ ├─js
│ │ └─test.js
│ └─local.html
├─pages
│ └─index
│ └─index.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
html页面设置
虽然是个html页面,但主要是实现**地图点聚合(主要使用百度地图api实现)**的功能,所以主要要引入以下几个依赖:
实现页面通信,分解url参数
created() {axios.defaults.headers.post['Content-Type'] = 'application/json';let _this = thisthis.baseUrl = this.getQueryString('baseUrl')this.projectId = this.getQueryString('projectId');this.access_token_app = this.getQueryString('access_token');this.OrgCode = this.getQueryString('OrgCode')// console.log('传过来的数据', this.baseUrl, this.projectId, this.access_token_app, this.OrgCode)localStorage.setItem('baseUrl', this.baseUrl)localStorage.setItem('access_token_app', this.access_token_app)axios.defaults.headers.common['Authorization'] = "Bearer " + localStorage.getItem('access_token_app')this.maker = this.getQueryString('maker')// console.log('this.maker111', this.maker)this.maker = JSON.parse(this.maker)// console.log('this.maker', this.maker)if (this.maker !== null) {// 1--设备,2--劳务,3--人员this.maker.forEach(y => {// 1--设备,2--劳务,3--人员switch (y) {case 1:console.log('进入设备区域了')_this.getEqData()breakcase 2:console.log('进入劳务区域了')_this.getServiceData()breakcase 3:console.log('进入人员区域了')_this.getUserData()break}})}this.$nextTick(function() {_this.initMap()})
},
mounted() {document.addEventListener('UniAppJSBridgeReady', function() {uni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});});
},
methods:{//取url中的参数值getQueryString(name) {// 正则:[找寻'&' + 'url参数名字' = '值' + '&']('&'可以不存在)var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');let r = window.location.search.substr(1).match(reg);if (r != null) {// 对参数值进行解码return r[2]}return null;},
}
初始化地图
// 初始化地图
initMap() {// 百度地图API功能this.map = new BMap.Map("allmap");// 初始化地图,创建中心坐标和地图实例this.map.centerAndZoom(new BMap.Point(116.331398, 39.897445), 10);// this.map.addEventListener("tilesloaded",function(){alert("地图加载完毕");})// 启用拖拽// this.map.enableInertialDragging()// this.map.enableScrollWheelZoom();// 启用双指缩放// this.map.enablePinchToZoom()// this.map.addControl(new BMap.NavigationControl());this.map.addControl(new BMap.ScaleControl());this.map.addControl(new BMap.OverviewMapControl());let temMap = this.map// 添加带有定位的导航控件,放大,缩小var navigationControl = new BMap.NavigationControl({// 靠左上角位置anchor: BMAP_ANCHOR_TOP_RIGHT,// 偏移值offset: new BMap.Size(5, 50),// LARGE类型type: BMAP_NAVIGATION_CONTROL_LARGE,// 是否显示级别showZoomInfo: true,// 启用显示定位enableGeolocation: true});this.map.addControl(navigationControl);// 添加定位控件var geolocationControl = new BMap.GeolocationControl();geolocationControl.addEventListener("locationSuccess", function(e) {// 定位成功事件var address = '';address += e.addressComponent.province;address += e.addressComponent.city;address += e.addressComponent.district;address += e.addressComponent.street;address += e.addressComponent.streetNumber;});geolocationControl.addEventListener("locationError", function(e) {// 定位失败事件alert(e.message);});this.map.addControl(geolocationControl);
},
点聚合功能实现
主要起作用的是MarkerClusterer类
watch: {markerArr(val) {if (val != null) {console.log('ccccc', val)if (this.markerClusterer) {this.markerClusterer.clearMarkers()}this.markerClusterer = new BMapLib.MarkerClusterer(this.map, {markers: val});// 所有标记显示在地图内this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())}},
}
搜索功能实现
// 根据名称搜索项目
searchByName() {console.log('运动少杀杀杀', this.arrAll)let markerByName = this.arrAll.filter(item => item.name.indexOf(this.keyword) !== -1)console.log('过滤后的照片', markerByName)if (markerByName.length === 0) {alert('搜索内容无定位信息,请重新搜索')this.keyword = ''return}// 设置最大级别数// this.map.setMaxZoom(10)this.markerArr = []this.createDefineMarker(markerByName)this.map.setViewport(this.pointArray)console.log('当前地图级别', this.map.getZoom())
},
全部代码
返回 人机分布 {{ maplist.number }} {{ maplist.title }} map.html需要进行的操作
点聚合 ![]()
下一篇:如何防范IP欺骗?
相关内容
热门资讯
苹果系统安卓爱思助手,系统兼容...
你有没有发现,手机的世界里,苹果系统和安卓系统就像是一对欢喜冤家,总是各有各的粉丝,各有各的拥趸。而...
安卓系统占用很大内存,揭秘内存...
手机里的安卓系统是不是让你感觉内存不够用,就像你的房间堆满了杂物,总是找不到地方放新东西?别急,今天...
安卓系统p30,安卓系统下的摄...
你有没有发现,最近安卓系统P30在手机圈里可是火得一塌糊涂呢!这不,我就来给你好好扒一扒这款手机的那...
siri被安卓系统进入了,智能...
你知道吗?最近科技圈可是炸开了锅,因为一个大家伙——Siri,竟然悄悄地溜进了安卓系统!这可不是什么...
最强挂机系统和安卓区别,揭秘安...
亲爱的读者,你是否曾在游戏中遇到过这样的困扰:一边想要享受游戏带来的乐趣,一边又不想放弃手中的零食或...
安卓系统为什么设系统盘,保障稳...
你有没有想过,为什么安卓系统里会有一个叫做“系统盘”的东西呢?这可不是随便设置的,背后可是有大学问的...
王者怎么加安卓系统的,轻松提升...
你有没有想过,你的手机里那款超酷的王者荣耀,怎么才能让它更好地在你的安卓系统上运行呢?别急,今天就来...
安卓手机系统怎么开热点,共享网...
你有没有想过,当你身处一个没有Wi-Fi信号的地方,而你的安卓手机里却存满了精彩视频和游戏时,是不是...
安卓系统11的平板电脑,性能升...
你有没有发现,最近平板电脑市场又热闹起来了?没错,安卓系统11的新一代平板电脑正在悄悄地走进我们的生...
安卓手机系统创始人,安卓手机系...
你有没有想过,那些陪伴我们每天生活的安卓手机,它们的灵魂是谁赋予的呢?没错,就是那位神秘而又传奇的安...
安卓11系统速度提升,体验再升...
你知道吗?最近安卓系统又升级啦!这次可是直接跳到了安卓11,听说速度提升了不少呢!是不是很心动?那就...
安卓5.1原生系统设置apk,...
你有没有想过,你的安卓手机里那些看似普通的设置,其实隐藏着不少小秘密呢?今天,就让我带你一探究竟,揭...
手机安卓系统玩音游,畅享指尖音...
你有没有发现,现在手机上的游戏种类越来越丰富,尤其是音游,简直让人爱不释手!今天,就让我来给你详细介...
安卓系统与win10,系统融合...
你有没有想过,为什么你的手机里装的是安卓系统,而电脑上却是Windows 10呢?这两种操作系统,就...
苹果系统王者安卓系统可以登吗,...
你有没有想过,为什么苹果系统的手机那么受欢迎,而安卓系统的手机却也能在市场上占有一席之地呢?今天,咱...
安卓系统怎么重制系统还原,安卓...
手机用久了是不是感觉卡得要命,想给它来个大变身?别急,今天就来教你怎么给安卓手机重置系统,让它焕然一...
安卓9系统怎样应用分身,轻松实...
你有没有发现,手机里的APP越来越多,有时候一个APP里还要处理好多任务,分身功能简直就是救星啊!今...
获取安卓系统的ip地址,轻松获...
你有没有想过,你的安卓手机里隐藏着一个神秘的IP地址?没错,就是那个能让你在网络世界里找到自己的小秘...
LG彩电安卓系统升级,畅享智能...
你家的LG彩电是不是最近有点儿“闹别扭”,屏幕上时不时地跳出个升级提示?别急,今天就来给你详细说说这...
阴阳师安卓苹果系统,安卓与苹果...
亲爱的玩家们,你是否曾在深夜里,手握手机,沉浸在阴阳师的神秘世界?今天,就让我带你一起探索这款风靡全...
