Editor.md 的使用方法及图片处理
创始人
2024-05-28 16:53:08
0次
目录
- 1. 资源下载
- 2. 生成页面
- 2.1 编辑和预览页面
- 2.2 文本渲染页面
- 3. 图片上传
- 3.1 前端配置
- 3.2 后端接口
- 4. 图片粘贴[^2]
1. 资源下载
- 官网下载

- gitee 下载

2. 生成页面
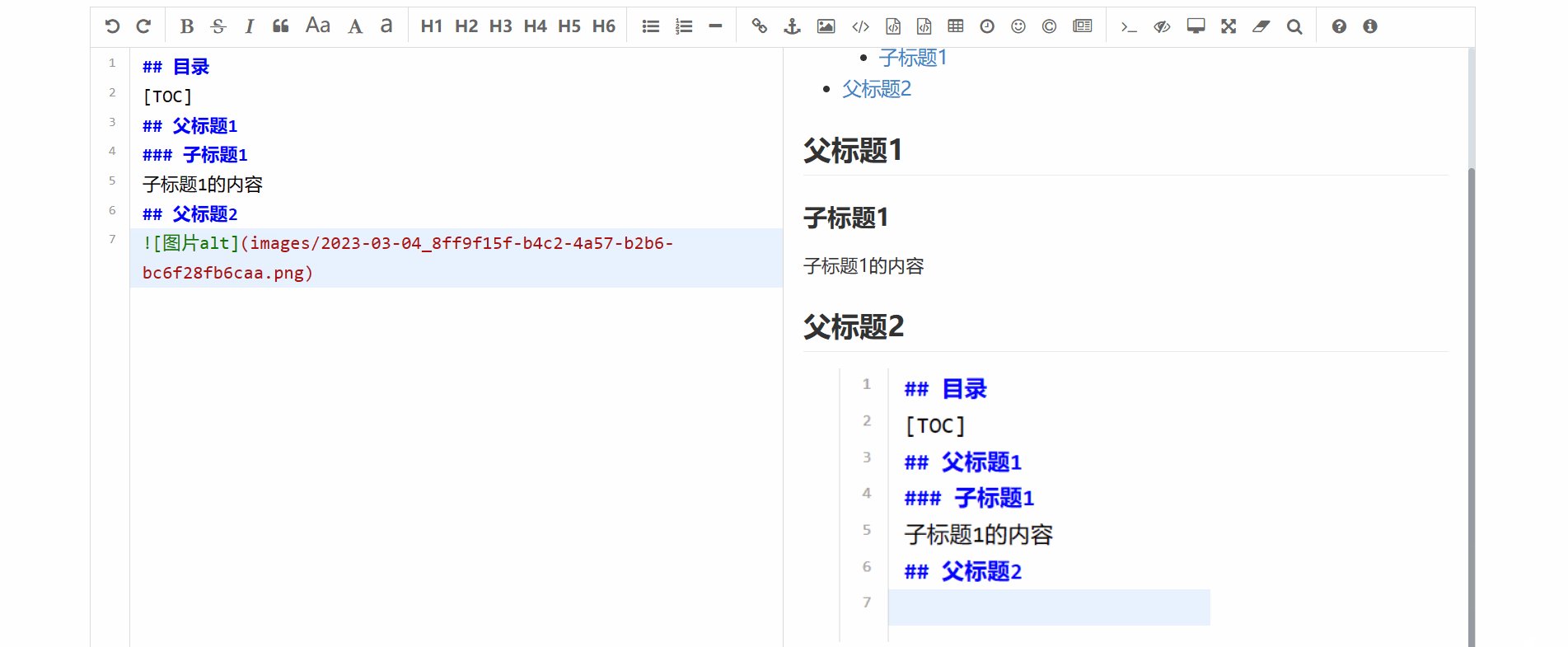
2.1 编辑和预览页面
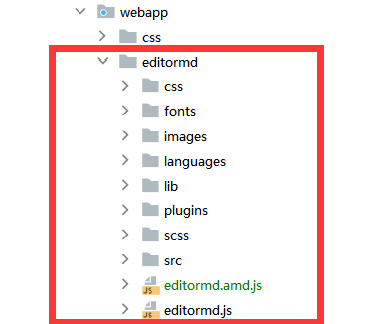
将资源(精简后 Editor.md 资源1)导入项目:

按照官方教程生成初始页面,本人SSM项目的JSP页面代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
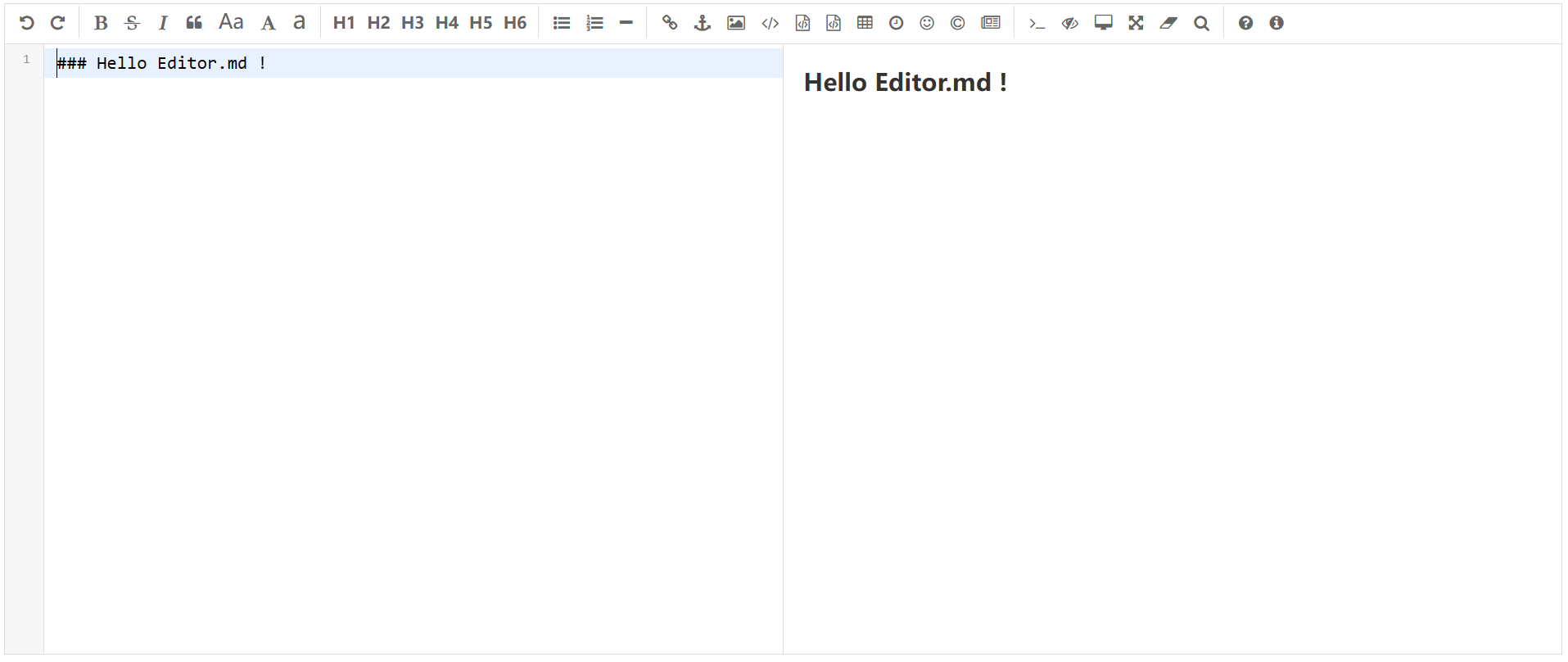
运行结果:

JS 中的属性和值可参考资源下的README.md文件。
2.2 文本渲染页面
代码(JSP 页面)如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
运行结果:

注:
- 为了解析的正确性,两个 textarea 标签之间不能空行。
- 出于安全考虑,关闭对 HTML 标签的解析(默认关闭),也可过滤一些不安全的标签而解析其他安全的标签,例如
htmlDecode : "style,script,iframe"即表示过滤style,script,iframe相关的标签。详情可见 Editor.md 资源下的examples/html-tags-decode.html文件。
3. 图片上传
3.1 前端配置
官网教程

JS 配置:
{imageUpload : true,imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],imageUploadURL : "后端接口",
}
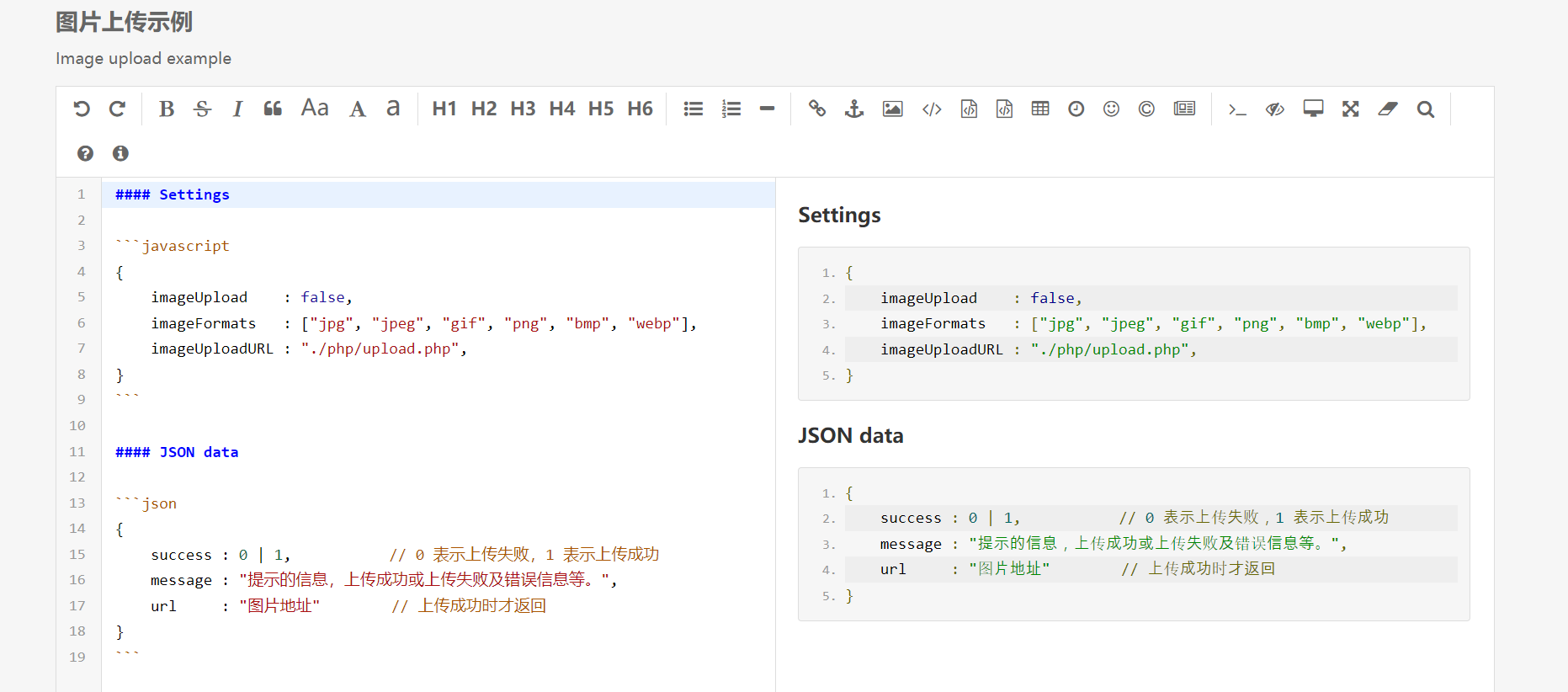
前端需要后端返回的数据格式:
{success : 0 | 1, // 0 表示上传失败,1 表示上传成功message : "提示的信息,上传成功或上传失败及错误信息等。",url : "图片地址" // 上传成功时才返回
}
3.2 后端接口
前端以editormd-image-file参数向后端传递图片数据,后端接口代码:
/*** 处理 editor.md 编辑器的图片上传和图片粘贴的功能。required = true 表示该参数必须有值,否则会抛出异常,* value 表示请求中传入参数的名称,如果不设置 value 值,则默认为形参名。* @param file 前端上传的图片文件* @return 指定格式的 JSON 数据* @throws Exception*/
@RequestMapping("/manage_pic")
@ResponseBody
public JSONObject editormdPic(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request, HttpServletResponse response) throws Exception {//------------------------------------生成项目名(包含路径)---------------------------------String trueFileName = file.getOriginalFilename();//截取尾缀String suffix = trueFileName.substring(trueFileName.lastIndexOf("."));Date date = new Date();SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");String datestr = simpleDateFormat.format(date);String fileName = datestr + "_" + UUID.randomUUID() + suffix;/** request.getSession().getServletContext().getRealPath()获取的是当前项目的路径,所以代码返回的是项目在容器中的实际发布运行的根路径 */String path = request.getSession().getServletContext().getRealPath("/images/");File targetFile = new File(path, fileName);if (!targetFile.exists()) {targetFile.mkdirs();}//-------------------------------------保存图片----------------------------------------try {file.transferTo(targetFile);} catch (Exception e) {e.printStackTrace();}//----------------------------------返回前端指定的 JSON 格式的数据------------------------JSONObject res = new JSONObject();res.put("url", "images/" + fileName);res.put("success", 1);res.put("message", "upload success!");return res;
}
4. 图片粘贴2
实现图片的粘贴功能须在前端 JS 中的 editor 配置中配置如下参数:
onload: function () {initPasteDragImg(this);
}
然后在页面中引入copyimg.js文件即可,copyimg.js文件代码如下:
function initPasteDragImg(Editor){var doc = document.getElementById(Editor.id)doc.addEventListener('paste', function (event) {var items = (event.clipboardData || window.clipboardData).items;var file = null;if (items && items.length) {// 搜索剪切板itemsfor (var i = 0; i < items.length; i++) {if (items[i].type.indexOf('image') !== -1) {file = items[i].getAsFile();break;}}} else {console.log("当前浏览器不支持");return;}if (!file) {console.log("粘贴内容非图片");return;}uploadImg(file,Editor);});var dashboard = document.getElementById(Editor.id)dashboard.addEventListener("dragover", function (e) {e.preventDefault()e.stopPropagation()})dashboard.addEventListener("dragenter", function (e) {e.preventDefault()e.stopPropagation()})dashboard.addEventListener("drop", function (e) {e.preventDefault()e.stopPropagation()var files = this.files || e.dataTransfer.files;uploadImg(files[0],Editor);})
}
function uploadImg(file,Editor){var formData = new FormData();var fileName=new Date().getTime()+"."+file.name.split(".").pop();formData.append('editormd-image-file', file, fileName);$.ajax({url: Editor.settings.imageUploadURL,type: 'post',data: formData,processData: false,contentType: false,dataType: 'json',success: function (msg) {var success=msg['success'];if(success==1){var url=msg["url"];if(/\.(png|jpg|jpeg|gif|bmp|ico)$/.test(url)){Editor.insertValue("");}else{Editor.insertValue("[下载附件]("+msg["url"]+")");}}else{console.log(msg);alert("上传失败");}}});
}
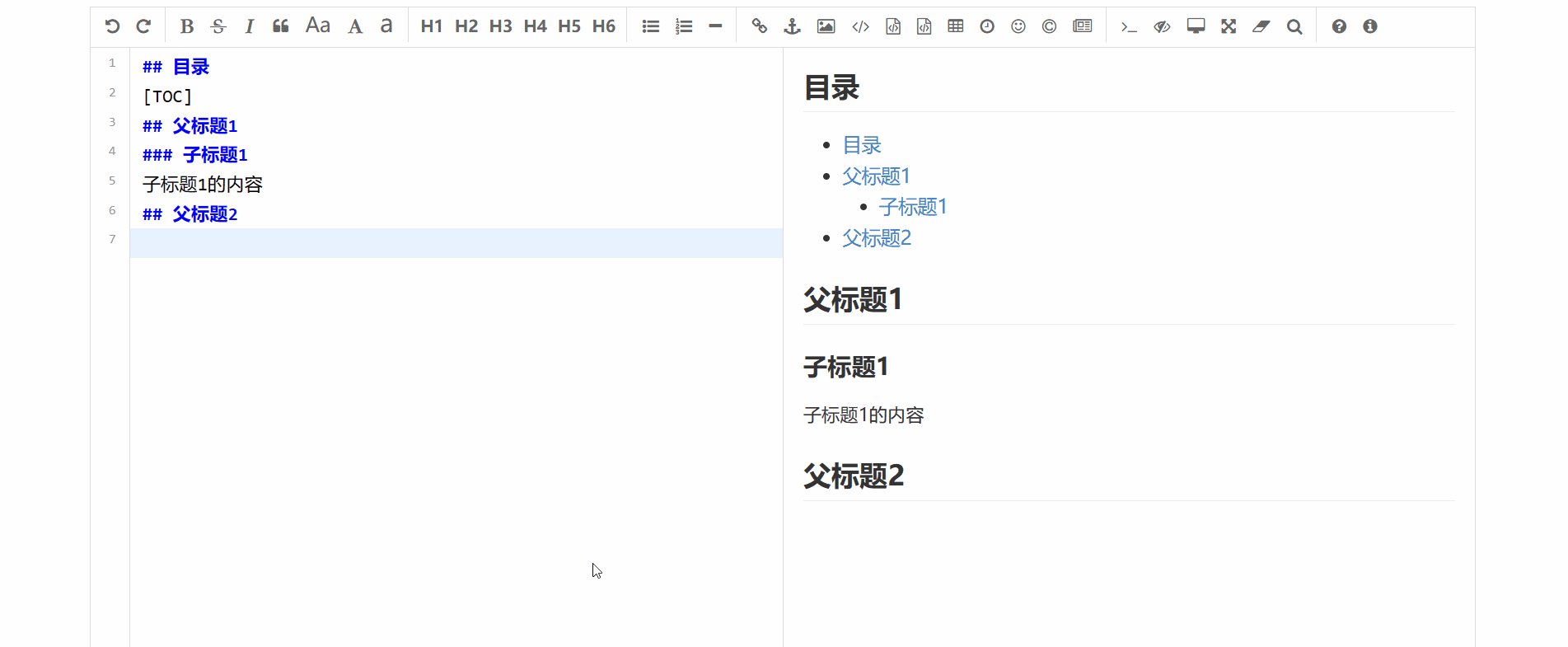
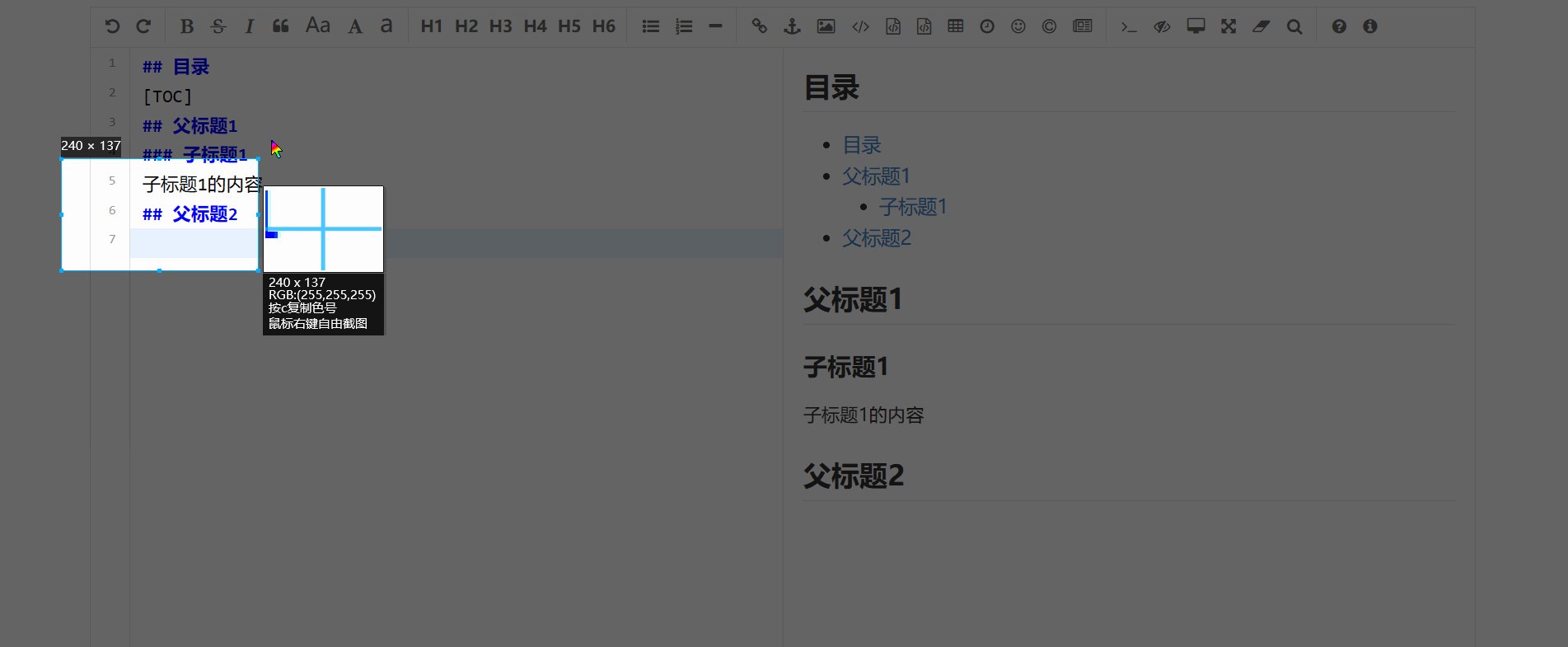
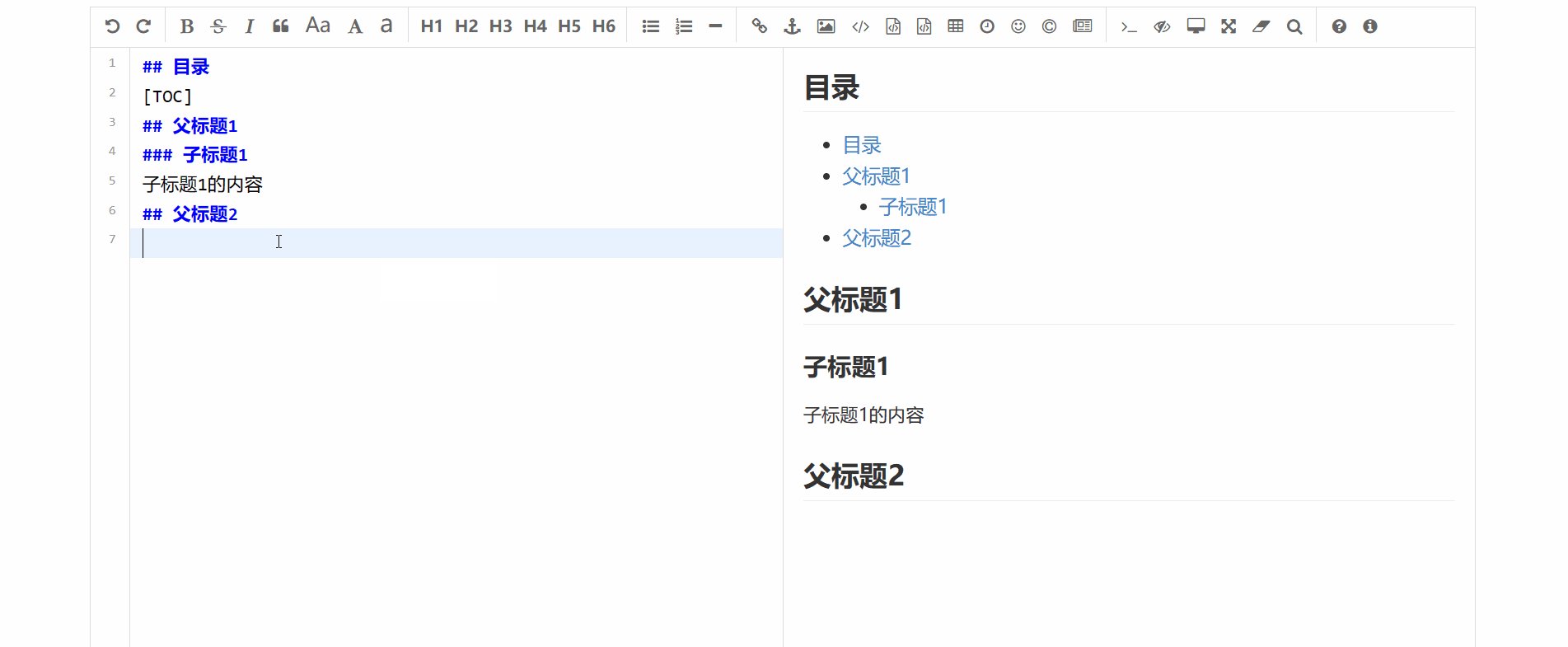
结果演示:

出于项目需要,在去除多余文件后 Editor.md 的一些渲染样式也被我修改,资源下载 ↩︎
参考链接 ↩︎
相关内容
热门资讯
苹果系统安卓爱思助手,系统兼容...
你有没有发现,手机的世界里,苹果系统和安卓系统就像是一对欢喜冤家,总是各有各的粉丝,各有各的拥趸。而...
安卓系统占用很大内存,揭秘内存...
手机里的安卓系统是不是让你感觉内存不够用,就像你的房间堆满了杂物,总是找不到地方放新东西?别急,今天...
安卓系统p30,安卓系统下的摄...
你有没有发现,最近安卓系统P30在手机圈里可是火得一塌糊涂呢!这不,我就来给你好好扒一扒这款手机的那...
siri被安卓系统进入了,智能...
你知道吗?最近科技圈可是炸开了锅,因为一个大家伙——Siri,竟然悄悄地溜进了安卓系统!这可不是什么...
最强挂机系统和安卓区别,揭秘安...
亲爱的读者,你是否曾在游戏中遇到过这样的困扰:一边想要享受游戏带来的乐趣,一边又不想放弃手中的零食或...
安卓系统为什么设系统盘,保障稳...
你有没有想过,为什么安卓系统里会有一个叫做“系统盘”的东西呢?这可不是随便设置的,背后可是有大学问的...
王者怎么加安卓系统的,轻松提升...
你有没有想过,你的手机里那款超酷的王者荣耀,怎么才能让它更好地在你的安卓系统上运行呢?别急,今天就来...
安卓手机系统怎么开热点,共享网...
你有没有想过,当你身处一个没有Wi-Fi信号的地方,而你的安卓手机里却存满了精彩视频和游戏时,是不是...
安卓系统11的平板电脑,性能升...
你有没有发现,最近平板电脑市场又热闹起来了?没错,安卓系统11的新一代平板电脑正在悄悄地走进我们的生...
安卓手机系统创始人,安卓手机系...
你有没有想过,那些陪伴我们每天生活的安卓手机,它们的灵魂是谁赋予的呢?没错,就是那位神秘而又传奇的安...
安卓11系统速度提升,体验再升...
你知道吗?最近安卓系统又升级啦!这次可是直接跳到了安卓11,听说速度提升了不少呢!是不是很心动?那就...
安卓5.1原生系统设置apk,...
你有没有想过,你的安卓手机里那些看似普通的设置,其实隐藏着不少小秘密呢?今天,就让我带你一探究竟,揭...
手机安卓系统玩音游,畅享指尖音...
你有没有发现,现在手机上的游戏种类越来越丰富,尤其是音游,简直让人爱不释手!今天,就让我来给你详细介...
安卓系统与win10,系统融合...
你有没有想过,为什么你的手机里装的是安卓系统,而电脑上却是Windows 10呢?这两种操作系统,就...
苹果系统王者安卓系统可以登吗,...
你有没有想过,为什么苹果系统的手机那么受欢迎,而安卓系统的手机却也能在市场上占有一席之地呢?今天,咱...
安卓系统怎么重制系统还原,安卓...
手机用久了是不是感觉卡得要命,想给它来个大变身?别急,今天就来教你怎么给安卓手机重置系统,让它焕然一...
安卓9系统怎样应用分身,轻松实...
你有没有发现,手机里的APP越来越多,有时候一个APP里还要处理好多任务,分身功能简直就是救星啊!今...
获取安卓系统的ip地址,轻松获...
你有没有想过,你的安卓手机里隐藏着一个神秘的IP地址?没错,就是那个能让你在网络世界里找到自己的小秘...
LG彩电安卓系统升级,畅享智能...
你家的LG彩电是不是最近有点儿“闹别扭”,屏幕上时不时地跳出个升级提示?别急,今天就来给你详细说说这...
阴阳师安卓苹果系统,安卓与苹果...
亲爱的玩家们,你是否曾在深夜里,手握手机,沉浸在阴阳师的神秘世界?今天,就让我带你一起探索这款风靡全...
