Flutter开发圆形计时进度条RingProgressBar
创始人
2024-05-28 17:12:17
0次
-
演示
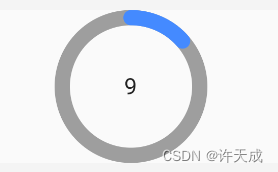
先看效果图:


由于无法截取动态图,我就截过程中的两张图片表达了,我想应该能看得懂。
- 功能
1.设置进度条半径
2.设置进度条宽度
3.设置进度条最大值
4.设置进度条背景色以及前景色
5.是否显示进度条文字
6.文字样式设置
7.点击进度条和进度条计时完成回调
8.进度条是倒计时还是正计时设置
- 代码
import 'dart:async';
import 'dart:math';import 'package:flutter/material.dart';class RingProgressBar extends StatefulWidget {/// 半径final double radius;/// 环颜色final Color? ringColor;/// 环背景颜色final Color? ringBgColor;/// 环中间文字final Color? textColor;/// 环中间文字大小final double? textSize;/// 环宽度final double strokeWidth;/// 是否显示环中间文本final bool isShowText;/// 环是否是倒计时,true:是倒计时,false:顺计时final bool? isCountDown;/// 计时截至值final int? maxProgress;final VoidCallback? callback;const RingProgressBar({super.key,required this.radius,required this.strokeWidth,this.ringColor,this.ringBgColor,this.isShowText = false,this.textSize,this.textColor,this.isCountDown = true,this.maxProgress,this.callback});@overrideState createState() => _RingProgressBarState();
}class _RingProgressBarState extends State {/// 进度条当前进度值double _value = 0;/// 进度条当前进度文本String _text = "0";/// 计时器Timer? timer;@overridevoid initState() {super.initState();int count = 0;//计时器,每1毫秒执行一次const period = Duration(milliseconds: 1);timer = Timer.periodic(period, (timer) {count++;double max = (widget.maxProgress ?? 0) * 1000;//计时器结束条件if (widget.maxProgress == null ||widget.maxProgress == 0 ||count >= max) {timer.cancel();if (widget.callback != null) {//执行完成回调widget.callback!();}}//只有当widget状态为mounted时才执行setState防止内存泄露if (mounted) {setState(() {_value = count / max;_text = widget.isCountDown ?? true? ((widget.maxProgress ?? 0) - (count ~/ 1000)).toString(): (count ~/ 1000).toString();});}});}@overridevoid dispose() {//退出时关闭计时器防止内存泄露timer?.cancel();super.dispose();}@overrideWidget build(BuildContext context) {return InkWell(highlightColor: Colors.transparent,splashColor: Colors.transparent,onTap: () {if (widget.callback != null) {//点击控件回调widget.callback!();}},child: Container(width: widget.radius * 2,height: widget.radius * 2,color: Colors.transparent,child: Stack(alignment: Alignment.center,fit: StackFit.expand,children: [CustomPaint(size: Size(widget.radius * 2, widget.radius * 2),painter: _RingPrinter(this, _value),),Center(widthFactor: widget.radius * 2,heightFactor: widget.radius * 2,child: widget.isShowText? Text(_text,style: TextStyle(color: widget.textColor, fontSize: widget.textSize),): Container(),),],),));}
}class _RingPrinter extends CustomPainter {/// state对象final _RingProgressBarState state;/// 控制值:0.0->1.0,会控制绘制0.0*2*pi->1.0*2*pi即从0开始绘制一个完整的圆final double _value;_RingPrinter(this.state, this._value);@overridevoid paint(Canvas canvas, Size size) {//画笔Paint paint = Paint()..color = state.widget.ringColor ?? Colors.transparent..style = PaintingStyle.stroke..strokeWidth = state.widget.strokeWidth..isAntiAlias = true;//圆心偏移值double offset = state.widget.radius;//以offset为圆形,画半径减边线宽度一半为半径的圆Rect rect = Rect.fromCircle(center: Offset(offset, offset),radius: state.widget.radius - state.widget.strokeWidth / 2);paint.color = state.widget.ringBgColor ?? Colors.grey;//画圆背景canvas.drawCircle(Offset(offset, offset),state.widget.radius - state.widget.strokeWidth / 2, paint);paint.color = state.widget.ringColor ?? Colors.blueAccent;//让边界有弧形过渡paint.strokeCap = StrokeCap.round;//画进度条canvas.drawArc(rect, -0.5 * pi, _value * 2 * pi, false, paint);}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return true;}
}
关键代码 ,该代码可以控制从0.0*2.pi->1.0*2*pi从0开始绘制一个完整的圆,-0.5*pi这个参数是让进度条从12点钟方向开始绘制,系统默认从3点钟方向开始绘制。
//画进度条
canvas.drawArc(rect, -0.5 * pi, _value * 2 * pi, false, paint);代码可以直接复制下来使用,注释非常完善,欢迎指正。
相关内容
热门资讯
苹果系统安卓爱思助手,系统兼容...
你有没有发现,手机的世界里,苹果系统和安卓系统就像是一对欢喜冤家,总是各有各的粉丝,各有各的拥趸。而...
安卓系统占用很大内存,揭秘内存...
手机里的安卓系统是不是让你感觉内存不够用,就像你的房间堆满了杂物,总是找不到地方放新东西?别急,今天...
安卓系统p30,安卓系统下的摄...
你有没有发现,最近安卓系统P30在手机圈里可是火得一塌糊涂呢!这不,我就来给你好好扒一扒这款手机的那...
siri被安卓系统进入了,智能...
你知道吗?最近科技圈可是炸开了锅,因为一个大家伙——Siri,竟然悄悄地溜进了安卓系统!这可不是什么...
最强挂机系统和安卓区别,揭秘安...
亲爱的读者,你是否曾在游戏中遇到过这样的困扰:一边想要享受游戏带来的乐趣,一边又不想放弃手中的零食或...
安卓系统为什么设系统盘,保障稳...
你有没有想过,为什么安卓系统里会有一个叫做“系统盘”的东西呢?这可不是随便设置的,背后可是有大学问的...
王者怎么加安卓系统的,轻松提升...
你有没有想过,你的手机里那款超酷的王者荣耀,怎么才能让它更好地在你的安卓系统上运行呢?别急,今天就来...
安卓手机系统怎么开热点,共享网...
你有没有想过,当你身处一个没有Wi-Fi信号的地方,而你的安卓手机里却存满了精彩视频和游戏时,是不是...
安卓系统11的平板电脑,性能升...
你有没有发现,最近平板电脑市场又热闹起来了?没错,安卓系统11的新一代平板电脑正在悄悄地走进我们的生...
安卓手机系统创始人,安卓手机系...
你有没有想过,那些陪伴我们每天生活的安卓手机,它们的灵魂是谁赋予的呢?没错,就是那位神秘而又传奇的安...
安卓11系统速度提升,体验再升...
你知道吗?最近安卓系统又升级啦!这次可是直接跳到了安卓11,听说速度提升了不少呢!是不是很心动?那就...
安卓5.1原生系统设置apk,...
你有没有想过,你的安卓手机里那些看似普通的设置,其实隐藏着不少小秘密呢?今天,就让我带你一探究竟,揭...
手机安卓系统玩音游,畅享指尖音...
你有没有发现,现在手机上的游戏种类越来越丰富,尤其是音游,简直让人爱不释手!今天,就让我来给你详细介...
安卓系统与win10,系统融合...
你有没有想过,为什么你的手机里装的是安卓系统,而电脑上却是Windows 10呢?这两种操作系统,就...
苹果系统王者安卓系统可以登吗,...
你有没有想过,为什么苹果系统的手机那么受欢迎,而安卓系统的手机却也能在市场上占有一席之地呢?今天,咱...
安卓系统怎么重制系统还原,安卓...
手机用久了是不是感觉卡得要命,想给它来个大变身?别急,今天就来教你怎么给安卓手机重置系统,让它焕然一...
安卓9系统怎样应用分身,轻松实...
你有没有发现,手机里的APP越来越多,有时候一个APP里还要处理好多任务,分身功能简直就是救星啊!今...
获取安卓系统的ip地址,轻松获...
你有没有想过,你的安卓手机里隐藏着一个神秘的IP地址?没错,就是那个能让你在网络世界里找到自己的小秘...
LG彩电安卓系统升级,畅享智能...
你家的LG彩电是不是最近有点儿“闹别扭”,屏幕上时不时地跳出个升级提示?别急,今天就来给你详细说说这...
阴阳师安卓苹果系统,安卓与苹果...
亲爱的玩家们,你是否曾在深夜里,手握手机,沉浸在阴阳师的神秘世界?今天,就让我带你一起探索这款风靡全...
