Vue组件-$refs、$nextTick和name属性的使用
创始人
2024-05-28 21:10:20
0次
Vue组件-$refs和$nextTick使用
- 一、获取DOM
- 二、$refs获取组件对象
- 三、$nextTick异步更新DOM
- 四、组件name属性的使用
一、获取DOM
通过id或ref属性获取原生DOM
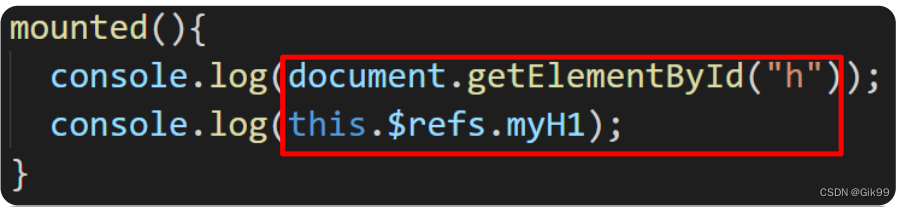
在mounted生命周期 – 2种方式获取原生DOM标签目标标签 – 添加id / ref恰当时机, 通过id / 通过ref属性 获取目标标签


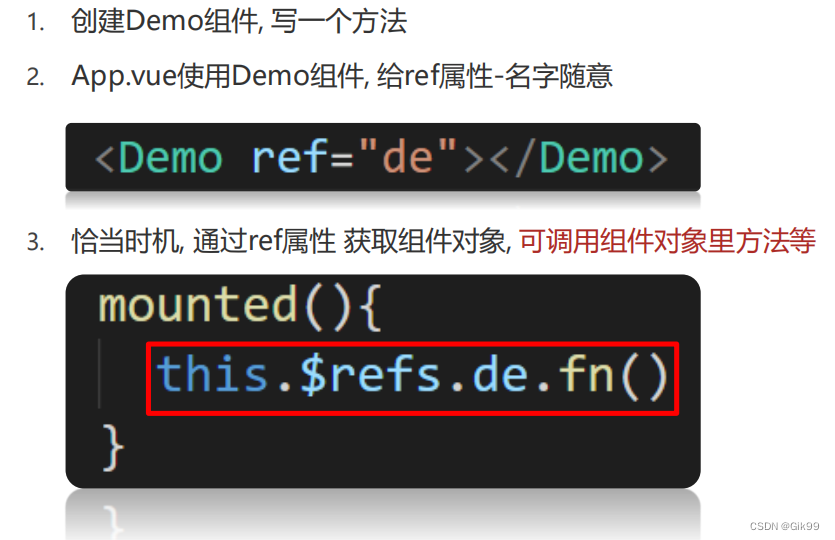
二、$refs获取组件对象
通过ref属性获取组件对象

三、$nextTick异步更新DOM
$nextTick原地返回Promise对象
原因:Vue更新DOM是异步的
-----html部分{{ count }}
-------js部分btn() {this.count++//vue检测数据更新,开启一个DOM更新队列(异步任务)//vue更新dom是异步代码console.log(this.$refs.myp.innerHTML);//0(还是默认data定义的0)}
等DOM更新后, 触发此方法里函数体执行
语法: this.$nextTick(函数体)
btn() {this.count++//vue检测数据更新,开启一个DOM更新队列(异步任务)//vue更新dom是异步代码// console.log(this.$refs.myp.innerHTML);//0//解决方法 DOM更新完会挨个触发$nextTick里的函数体this.$nextTick(() => {console.log(this.$refs.myp.innerHTML);//})
}
扩展 可采用await 取代回调函数
async btn() {//扩展 await取代回调函数//$nextTick函数 原地返回Promise对象await this.$nextTick()console.log(this.$refs.myp.innerHTML)}
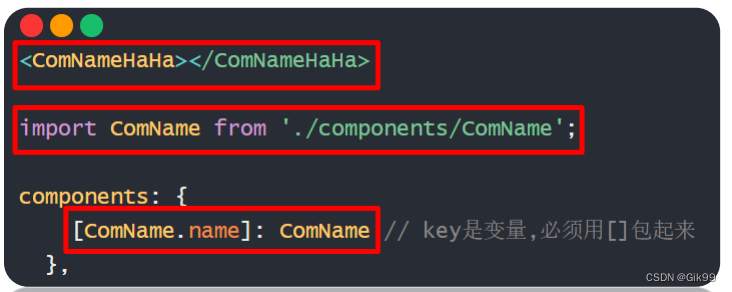
四、组件name属性的使用
组件name可用作注册组件名字
1. 组件定义name属性和值

2.注册组件可用上面name的值

相关内容
热门资讯
iPhone手机怎么玩安卓系统...
你有没有想过,你的iPhone手机竟然也能玩安卓系统?没错,就是那个一直以来让你觉得遥不可及的安卓世...
平板删安卓系统更新不了,原因及...
最近是不是你也遇到了这样的烦恼?平板电脑上的安卓系统更新不了,是不是让你头疼得要命?别急,今天就来给...
苹果组装机安卓系统卡,卡顿背后...
你有没有发现,最近用苹果手机的时候,有时候系统有点卡呢?这可真是让人头疼啊!你知道吗,其实这背后还有...
安卓系统原生浏览器,功能与体验...
你有没有发现,每次打开手机,那个小小的浏览器窗口总是默默无闻地在那里,陪你浏览网页、搜索信息、看视频...
安卓机如何上苹果系统,跨平台体...
你是不是也和我一样,对安卓机和苹果系统之间的切换充满了好奇?想象你的安卓手机里装满了各种应用,而苹果...
安卓导入系统证书失败,原因分析...
最近在使用安卓手机的时候,你是不是也遇到了一个让人头疼的问题——导入系统证书失败?别急,今天就来给你...
安卓原生系统有哪些手机,盘点搭...
你有没有想过,为什么有些手机用起来就是那么流畅,那么顺心呢?这背后可大有学问哦!今天,就让我带你一起...
安卓系统关机了怎么定位,安卓系...
手机突然关机了,是不是有点慌张呢?别担心,今天就来教你一招,让你的安卓手机即使关机了,也能轻松定位到...
安卓系统游戏加速器,畅享无延迟...
你有没有发现,手机游戏越来越好玩了?不过,有时候游戏体验可能并不那么顺畅,是不是因为手机性能不够强大...
安卓4系统天气功能,尽在掌握
安卓4系统天气功能大揭秘在当今这个数字化的世界里,手机已经不仅仅是一个通信工具,它更是一个集成了各种...
安卓系统如何玩碧蓝幻想,攻略与...
你有没有想过,在安卓系统上玩《碧蓝幻想》竟然可以这么酷炫?没错,就是那个让你沉迷其中的二次元大作!今...
安卓系统搜不到图朵,图朵生成之...
最近是不是你也遇到了这样的烦恼?手机里明明有那么多美美的图片,但是用安卓系统搜索的时候,却怎么也找不...
魁族8刷安卓系统,系统升级后的...
哇,你知道吗?最近在安卓系统圈子里,有一个话题可是引起了不小的轰动,那就是魁族8刷安卓系统。你是不是...
微信正版安装安卓系统,畅享沟通...
你有没有想过,你的微信是不是正版安装的安卓系统呢?这可不是一个小问题哦,它关系到你的微信使用体验和隐...
电视能刷安卓系统吗,电视也能刷...
电视能刷安卓系统吗?揭秘智能电视的无限可能想象你家的电视不再只是用来观看节目的工具,而是变成了一个功...
安卓系统开通通知功能,畅享智能...
你知道吗?最近安卓系统更新后,新增了一个超级实用的功能——开通通知功能!这可是个大喜事,让咱们的生活...
苹果系统安卓爱思助手,系统兼容...
你有没有发现,手机的世界里,苹果系统和安卓系统就像是一对欢喜冤家,总是各有各的粉丝,各有各的拥趸。而...
安卓系统占用很大内存,揭秘内存...
手机里的安卓系统是不是让你感觉内存不够用,就像你的房间堆满了杂物,总是找不到地方放新东西?别急,今天...
安卓系统p30,安卓系统下的摄...
你有没有发现,最近安卓系统P30在手机圈里可是火得一塌糊涂呢!这不,我就来给你好好扒一扒这款手机的那...
siri被安卓系统进入了,智能...
你知道吗?最近科技圈可是炸开了锅,因为一个大家伙——Siri,竟然悄悄地溜进了安卓系统!这可不是什么...
