iOS(一):Swift纯代码模式iOS开发入门教程
创始人
2024-05-29 13:04:38
0次
Swift纯代码模式iOS开发入门教程
- 项目初始化(修改为纯代码项目)
- 安装第三方库(以`SnapKit`库为例)
- 桥接OC库(QMUIKit)
- 封装视图并进行导航跳转
- 示例:使用 `TangramKit` 第三方UI布局库
- 应用国际化
- 添加 `R.swift` 框架
- 颜色统一管理(图片相同)
- 网络请求 `Moya`
- 网络请求 `Moya/RxSwift`
- 解析 `json`
项目初始化(修改为纯代码项目)
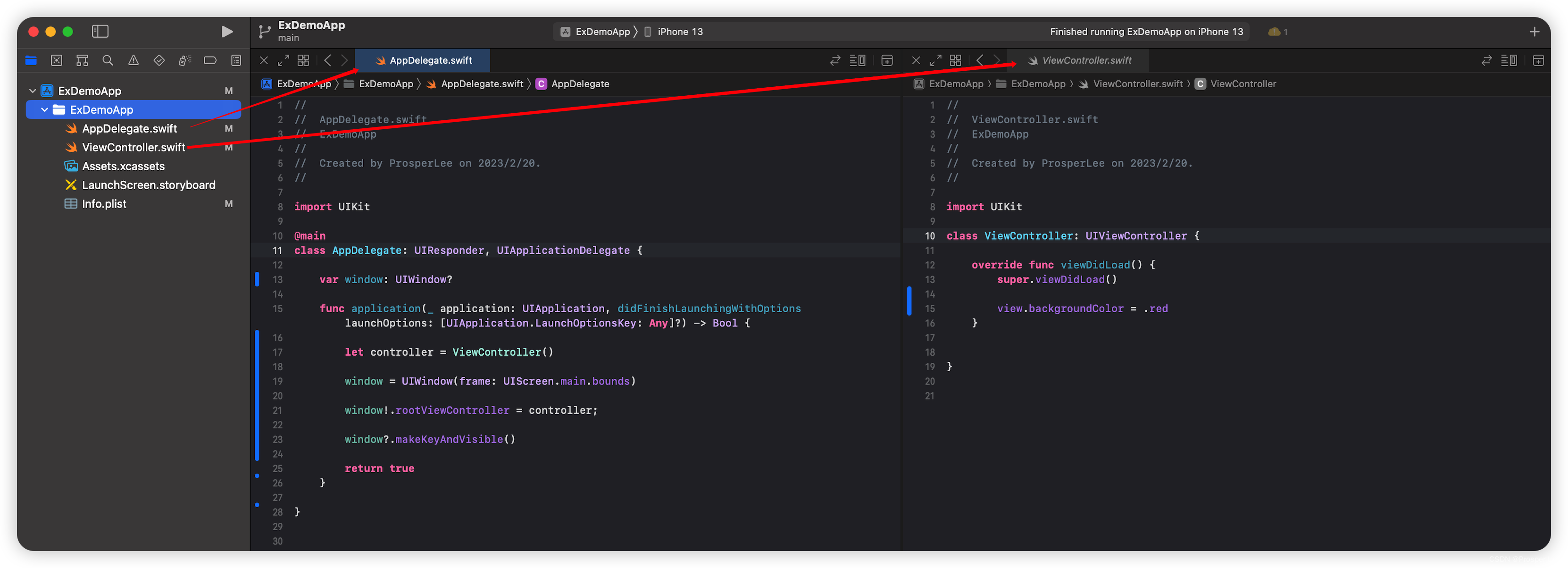
1.修改 AppDelegate.swift 和 ViewController.swift 文件

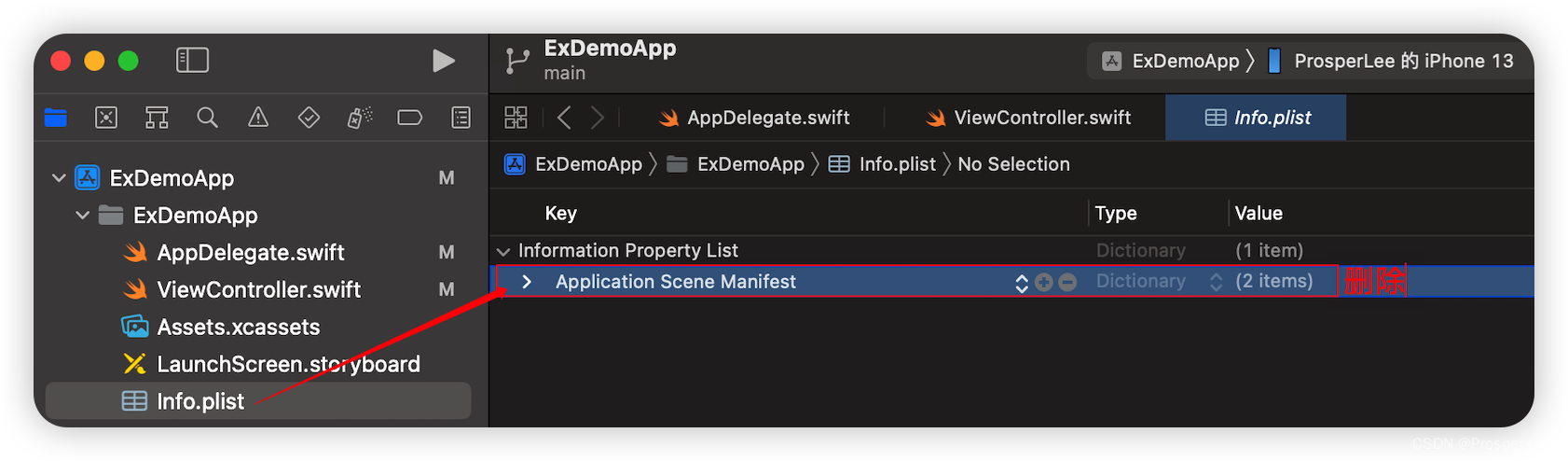
2.删除 SceneDelegate.swift 和 Main.storyboard 文件
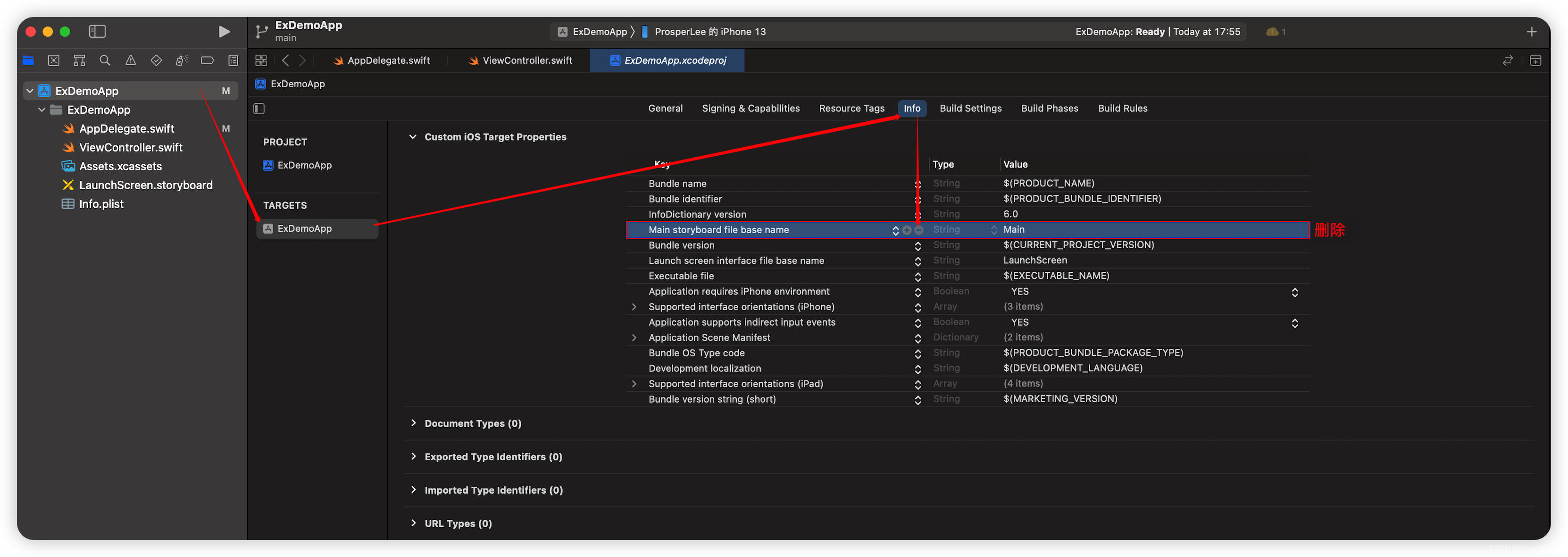
3.修改如图所示项


安装第三方库(以SnapKit库为例)
安装CocoaPods
$ gem install cocoapods
初始化项目(添加Podfile配置文件)
$ pod init
修改Podfile文件
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'target 'ExDemoApp' do# Comment the next line if you don't want to use dynamic frameworksuse_frameworks!# Pods for ExDemoApppod 'SnapKit'end
安装
$ pod install
打开ExDemoApp.xcworkspace项目并向ViewController.swift添加示例代码
//
// ViewController.swift
// ExDemoApp
//
// Created by ProsperLee on 2023/2/20.
//import UIKit
import SnapKitclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()view.backgroundColor = .whitelet label: UILabel = UILabel()view.addSubview(label)label.text = "Hello"label.textColor = .redlabel.snp.makeConstraints { make inmake.centerX.equalToSuperview()make.centerY.equalToSuperview()}}}
运行效果

桥接OC库(QMUIKit)
安装QMUIKit
# Podfile 文件# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'target 'ExDemoApp' do# Comment the next line if you don't want to use dynamic frameworksuse_frameworks!# Pods for ExDemoApppod 'SnapKit'pod 'QMUIKit'end
$ pod install
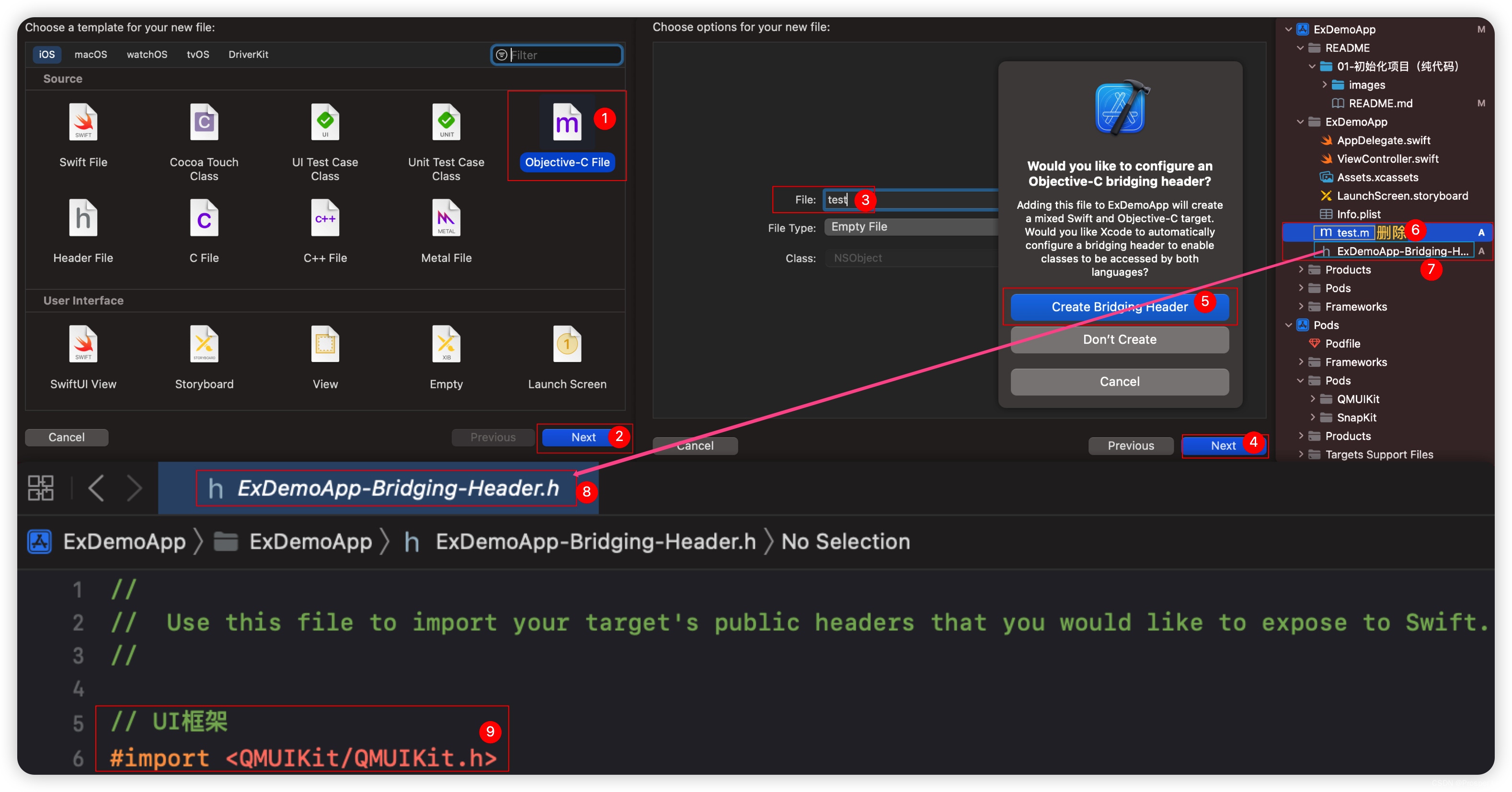
方式一:触发xcode自动创建桥接文件机制

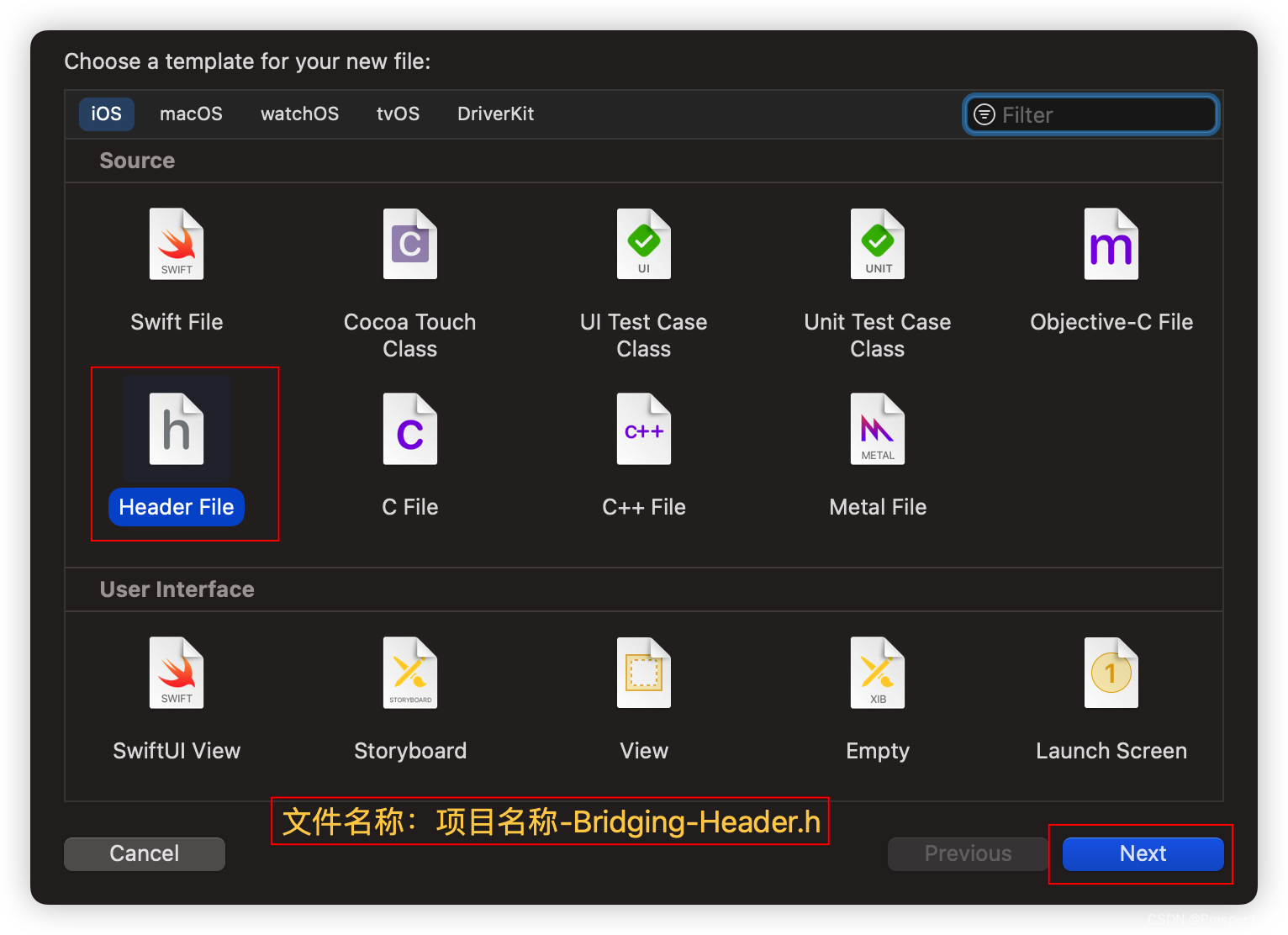
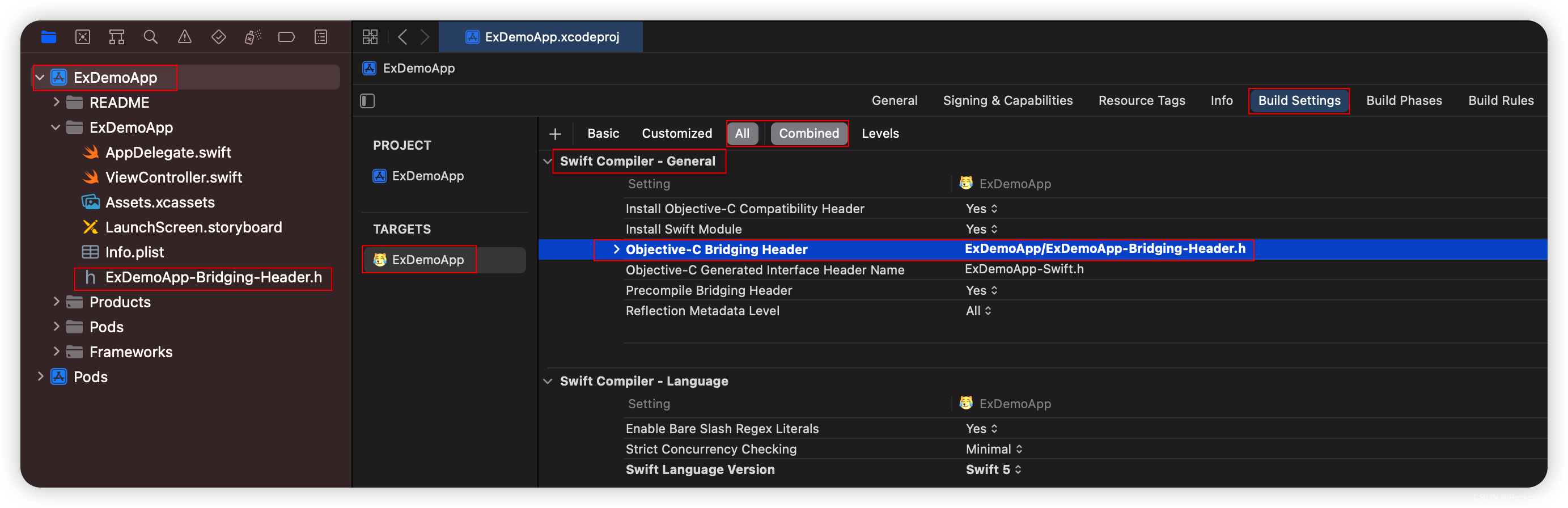
方式二:手动创建xcode桥接文件


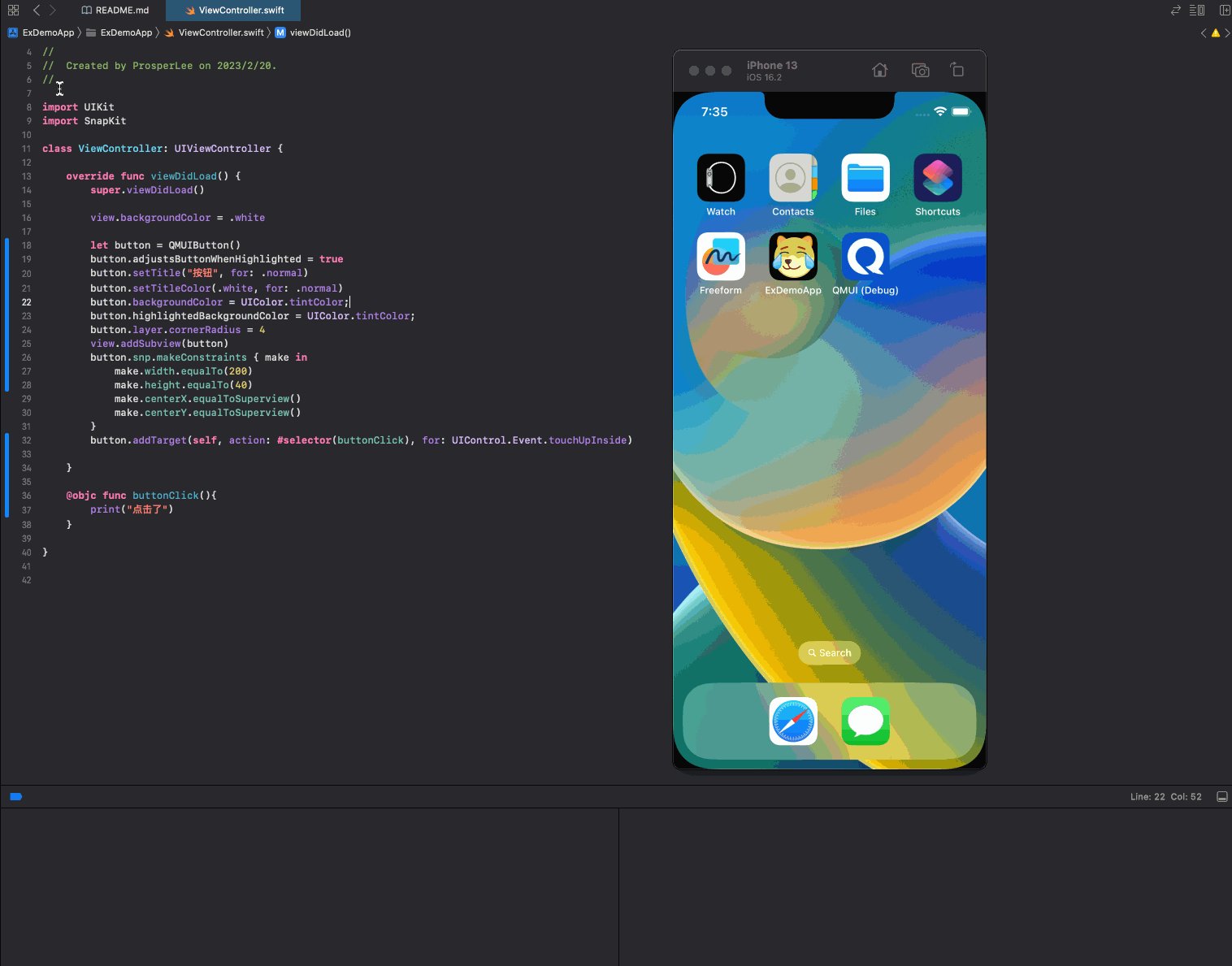
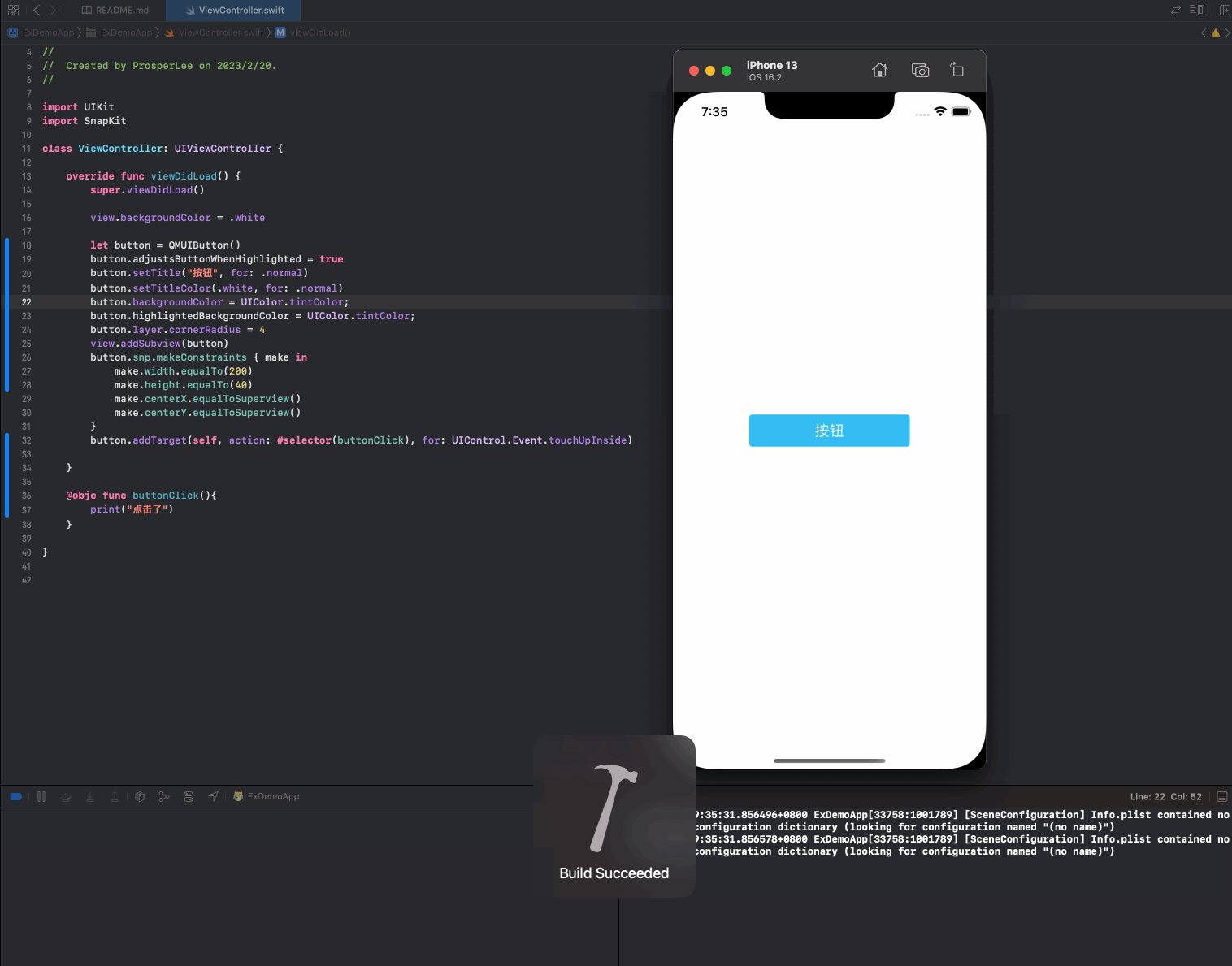
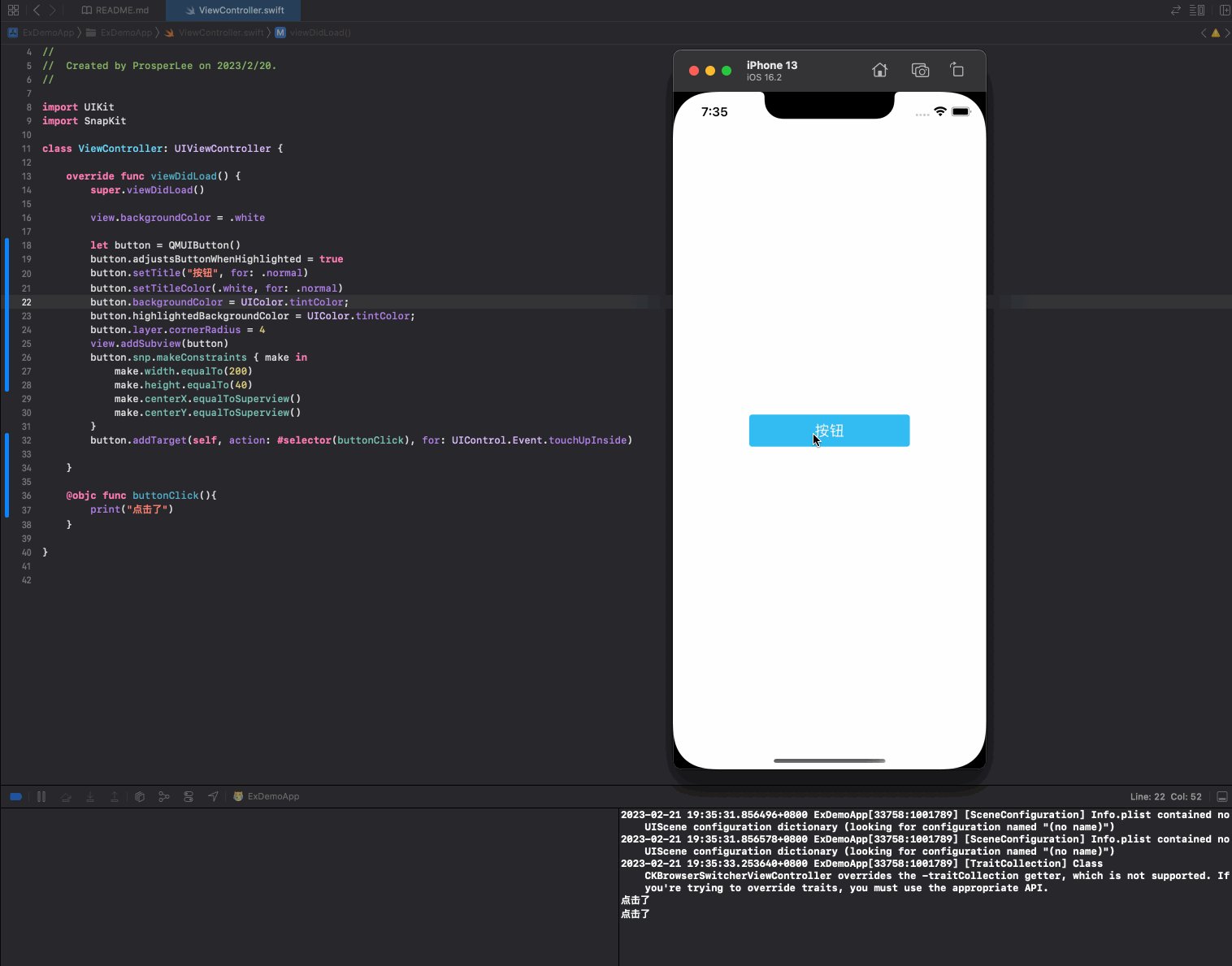
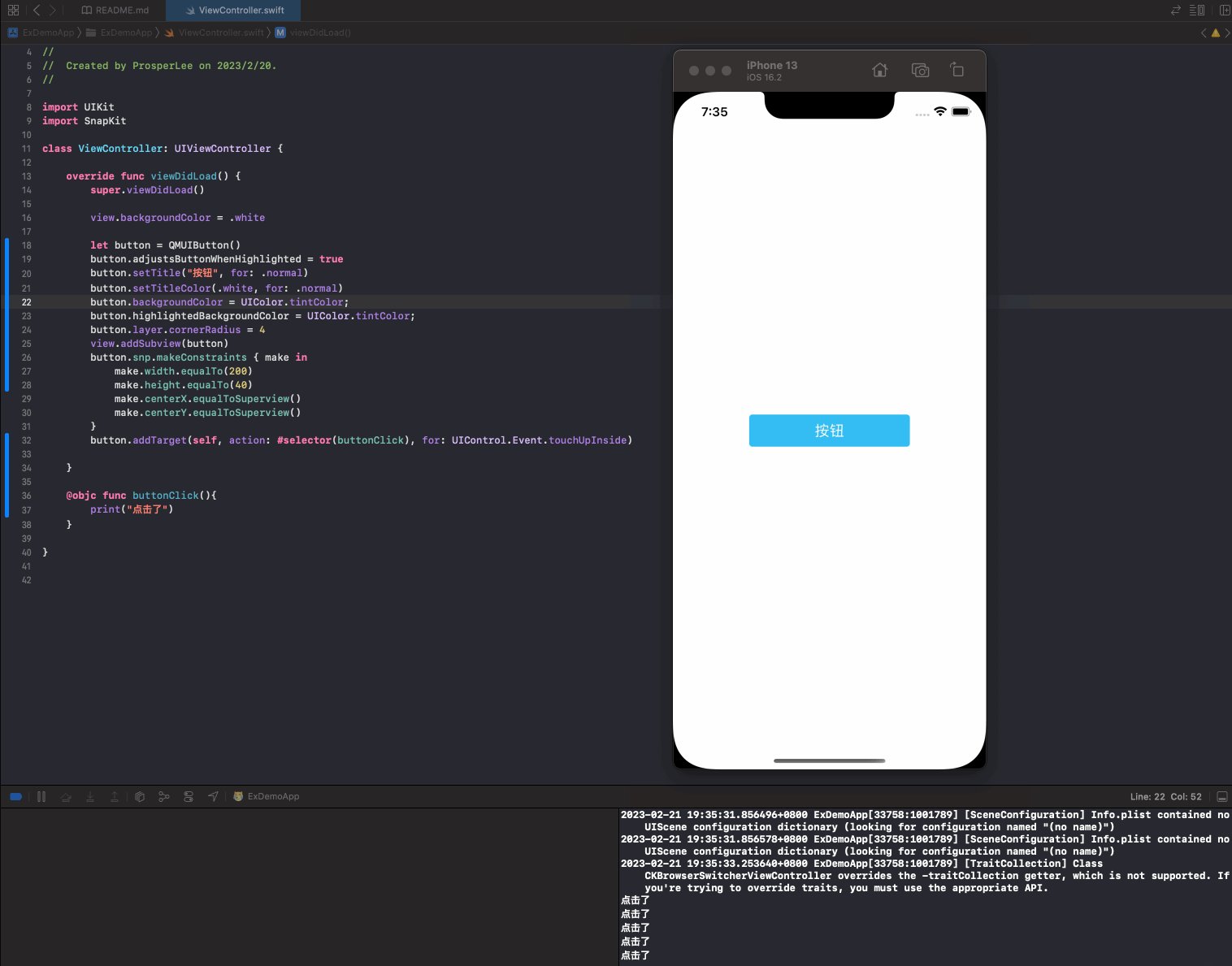
测试桥接是否成功

//
// ViewController.swift
// ExDemoApp
//
// Created by ProsperLee on 2023/2/20.
//import UIKit
import SnapKitclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()view.backgroundColor = .whitelet button = QMUIButton()button.adjustsButtonWhenHighlighted = truebutton.setTitle("按钮", for: .normal)button.setTitleColor(.white, for: .normal)button.backgroundColor = UIColor.tintColor;button.highlightedBackgroundColor = UIColor.tintColor;button.layer.cornerRadius = 4view.addSubview(button)button.snp.makeConstraints { make inmake.width.equalTo(200)make.height.equalTo(40)make.centerX.equalToSuperview()make.centerY.equalToSuperview()}button.addTarget(self, action: #selector(buttonClick), for: UIControl.Event.touchUpInside)}@objc func buttonClick(){print("点击了")}}
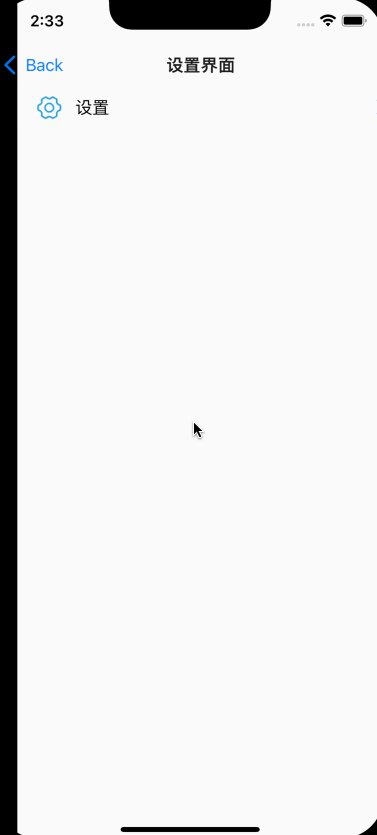
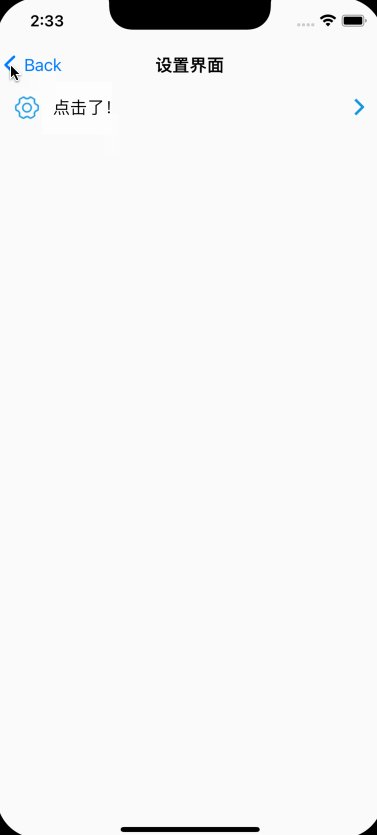
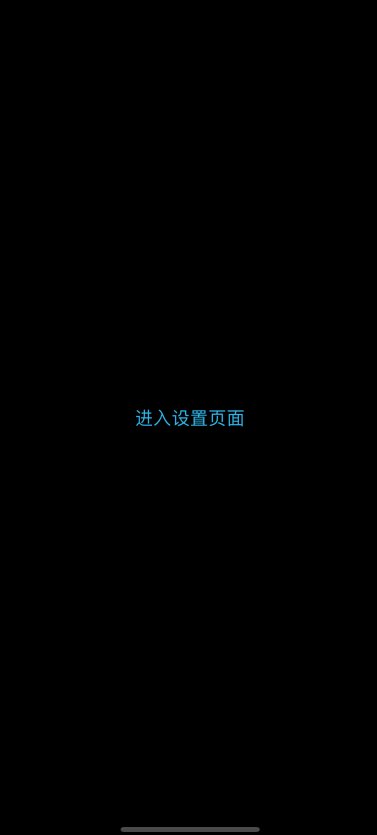
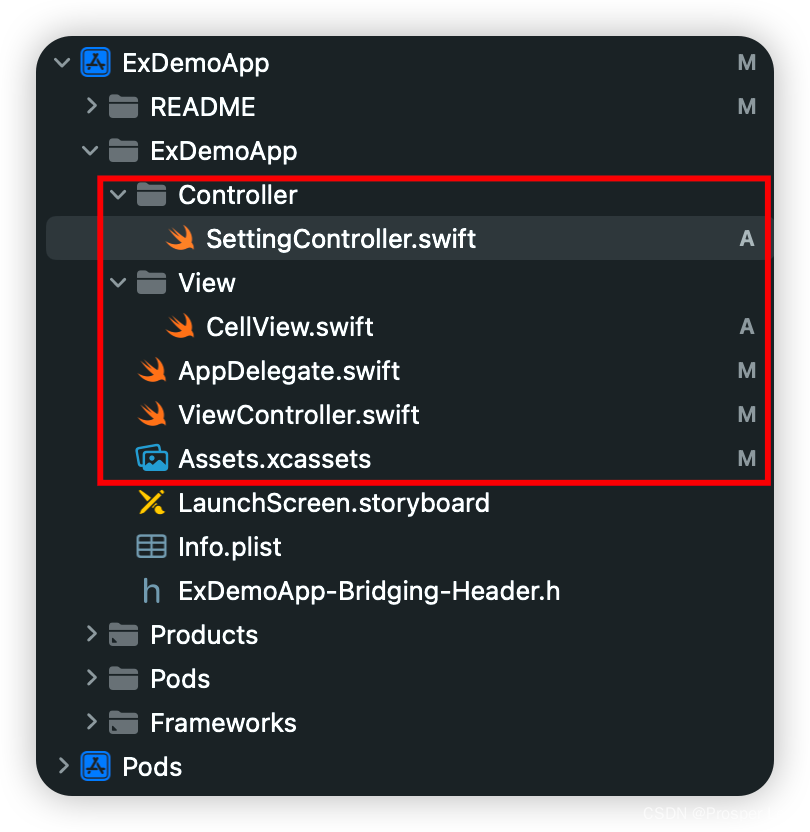
封装视图并进行导航跳转
效果

项目目录结构

配置导航跳转
//
// AppDelegate.swift
// ExDemoApp
//import UIKit@main
class AppDelegate: UIResponder, UIApplicationDelegate {var window: UIWindow?func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {let controller = ViewController()window = UIWindow(frame: UIScreen.main.bounds)// 包装一层导航控制器用于在视图间跳转window!.rootViewController = UINavigationController(rootViewController: controller)window?.makeKeyAndVisible()return true}}
创建要跳转到的Controller
//
// SettingController.swift
// 设置界面
//import UIKitclass SettingController: UIViewController {override func viewDidLoad() {super.viewDidLoad()title = "设置界面"view.backgroundColor = UIColor(red: 250 / 255, green: 250 / 255, blue: 250 / 255, alpha: 1)}
}
进行跳转
//
// ViewController.swift
// ExDemoApp
//import UIKit
import SnapKitclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()let button = QMUIButton()button.setTitle("进入设置页面", for: .normal)view.addSubview(button)button.addTarget(self, action: #selector(goto(_:)), for: .touchUpInside)button.snp.makeConstraints{make inmake.center.equalToSuperview()}}@objc func goto(_ sender: QMUIButton){print(sender.titleLabel!.text!)let target = SettingController()navigationController?.pushViewController(target, animated: true)}
}
封装视图组件
//
// CellView.swift
// ExDemoApp
//import UIKit
import SnapKitclass CellView: UIView {/// 左侧图标lazy var leftIcon: UIImageView = {let v = UIImageView();v.image = UIImage(named: "Setting")return v;}()/// 单元格标题lazy var title: UILabel = {let v = UILabel();v.text = "Setting"return v;}()/// 右侧图标lazy var rightIcon: UIImageView = {let v = UIImageView();v.image = UIImage(named: "More")return v;}()// 初始化组件init() {super.init(frame: CGRect.zero)innerInit()}// 从数据中初始化一个视图(必需)required init?(coder: NSCoder) {super.init(coder: coder)innerInit()}// 组件UIView初始化func innerInit(){backgroundColor = .whiteaddSubview(leftIcon)addSubview(title)addSubview(rightIcon)}// 当view被首次添加进父级视图的时候调用override func didMoveToSuperview() {super.didMoveToSuperview()leftIcon.snp.makeConstraints{make inmake.width.equalTo(32)make.height.equalTo(32)make.centerY.equalToSuperview()make.left.equalToSuperview().offset(16)}title.snp.makeConstraints{make inmake.centerY.equalToSuperview()make.left.equalTo(leftIcon.snp.right).offset(10)}rightIcon.snp.makeConstraints{make inmake.width.equalTo(20)make.height.equalTo(20)make.centerY.equalToSuperview()make.right.equalToSuperview().offset(-16)}}}
使用组件并配置点击事件
//
// SettingController.swift
// 设置界面
//import UIKitclass SettingController: UIViewController {// 懒加载单元格并配置相关属性lazy var cellView: CellView = {let v = CellView();v.leftIcon.image = UIImage(named: "Setting")v.title.text = "设置"// 单元格整体添加点击事件v.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(onSettingClick(recognizer:))))return v;}()override func viewDidLoad() {super.viewDidLoad()title = "设置界面"view.backgroundColor = UIColor(red: 250 / 255, green: 250 / 255, blue: 250 / 255, alpha: 1)view.addSubview(cellView)cellView.snp.makeConstraints{make inmake.height.equalTo(40)make.top.equalTo(view.safeAreaLayoutGuide.snp.top);make.left.equalToSuperview()make.right.equalToSuperview()}}// 点击事件@objc func onSettingClick (recognizer:UITapGestureRecognizer){print(recognizer)cellView.title.text = "点击了!"}}示例:使用 TangramKit 第三方UI布局库

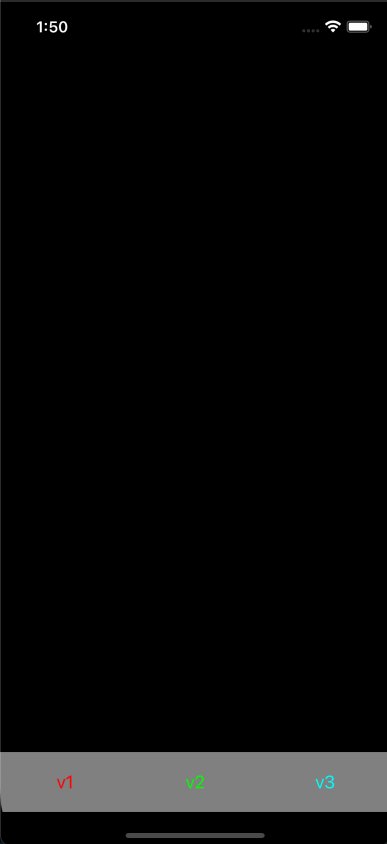
pod 'TangramKit'
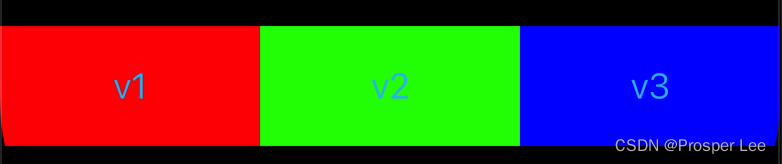
let horzLayout = TGLinearLayout(.horz)
horzLayout.tg_gravity = TGGravity.horz.fill // 所有子视图水平宽度充满布局,这样就不需要分别设置每个子视图的宽度了。
horzLayout.backgroundColor = UIColor.white
horzLayout.tg_width.equal(.fill) // 高度填充父布局的所有剩余空间。
horzLayout.tg_height.equal(60)
horzLayout.tg_bottom.equal(TGLayoutPos.tg_safeAreaMargin)
view.addSubview(horzLayout)let v1 = QMUIButton();
v1.setTitle("v1", for: .normal)
v1.backgroundColor = .red
v1.tg_height.equal(.fill)
horzLayout.addSubview(v1)let v2 = QMUIButton();
v2.setTitle("v2", for: .normal)
v2.backgroundColor = .green
v2.tg_height.equal(.fill)
horzLayout.addSubview(v2)let v3 = QMUIButton();
v3.setTitle("v3", for: .normal)
v3.backgroundColor = .blue
v3.tg_height.equal(.fill)
horzLayout.addSubview(v3)
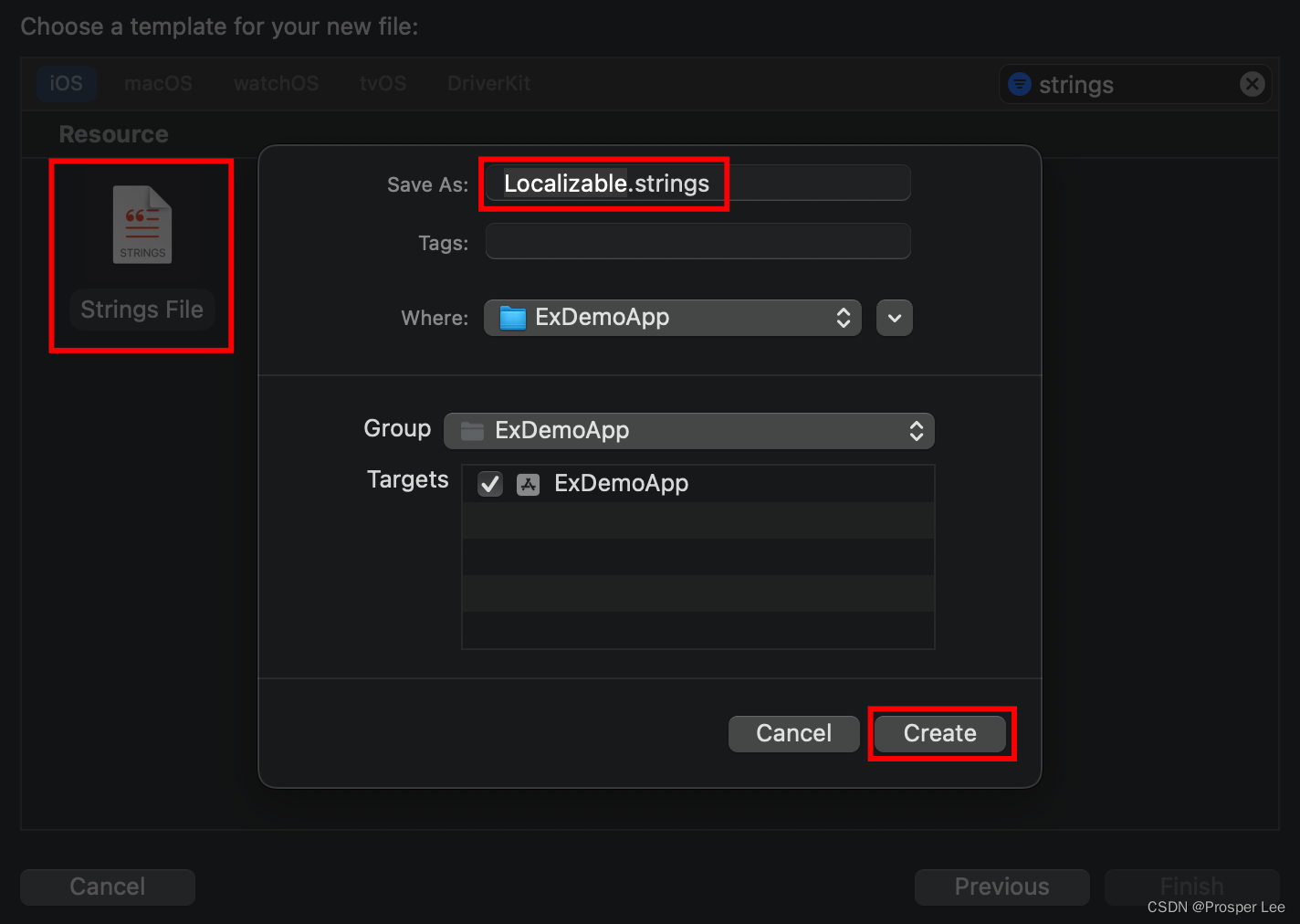
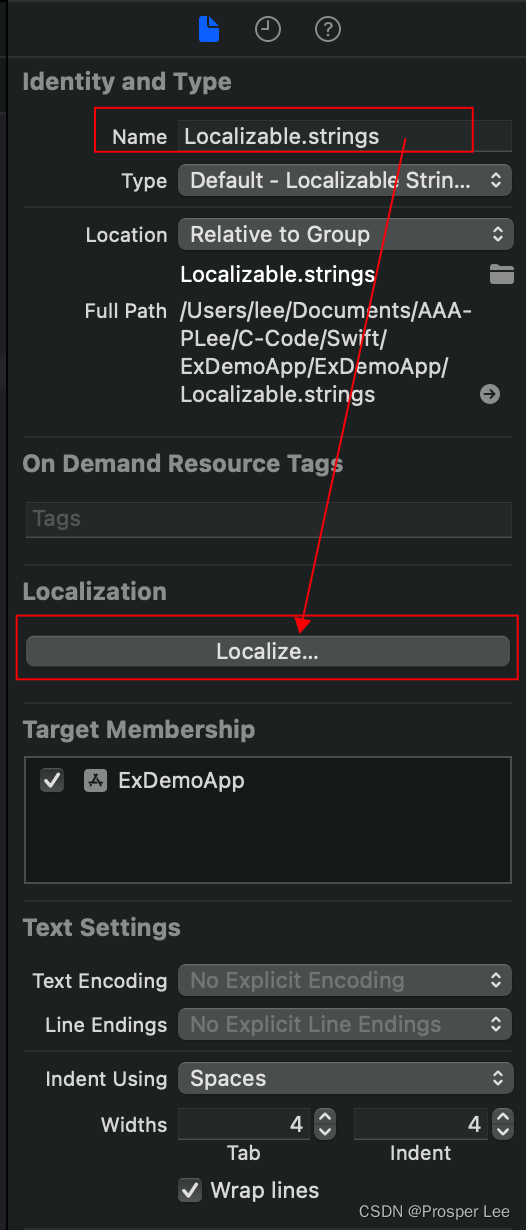
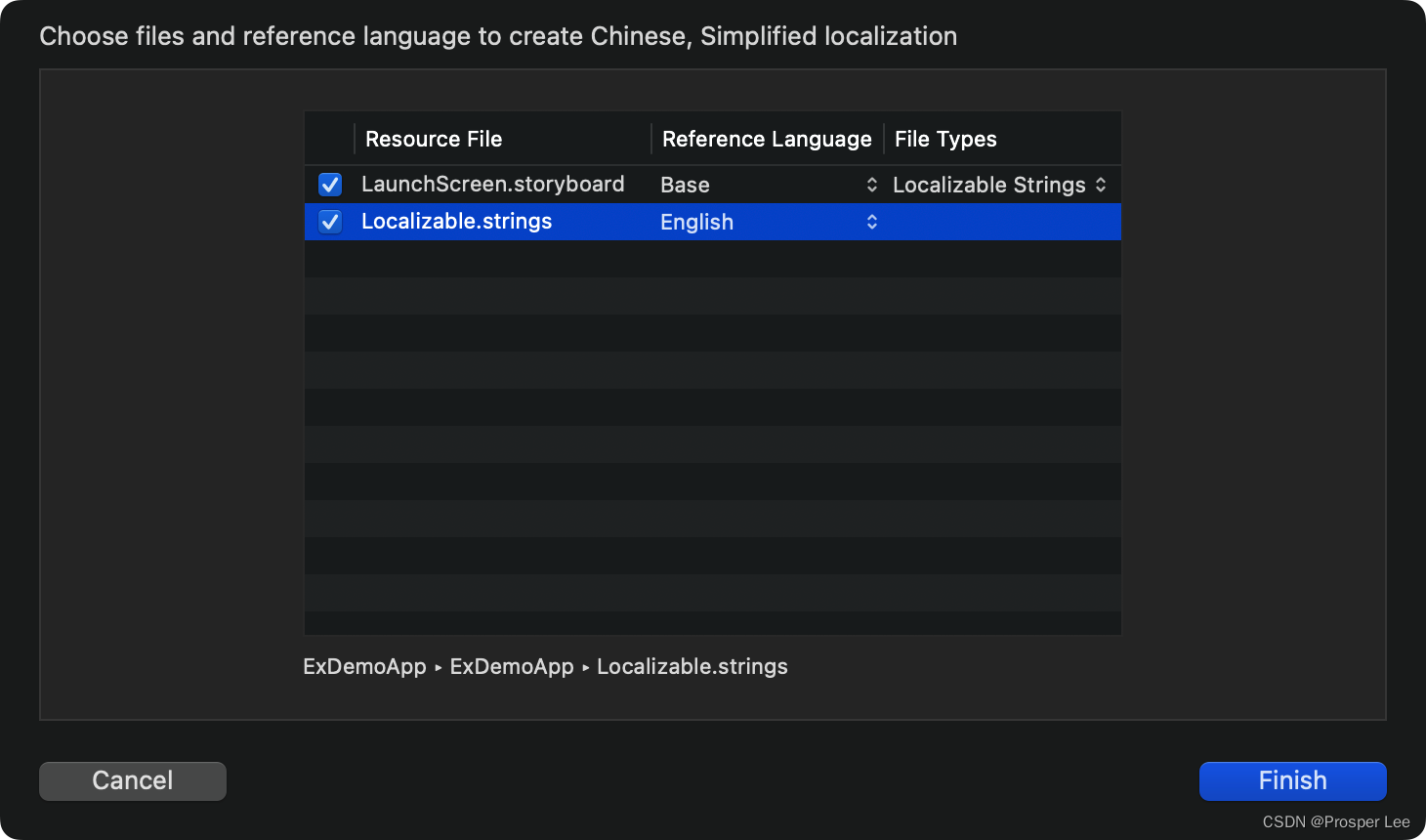
应用国际化
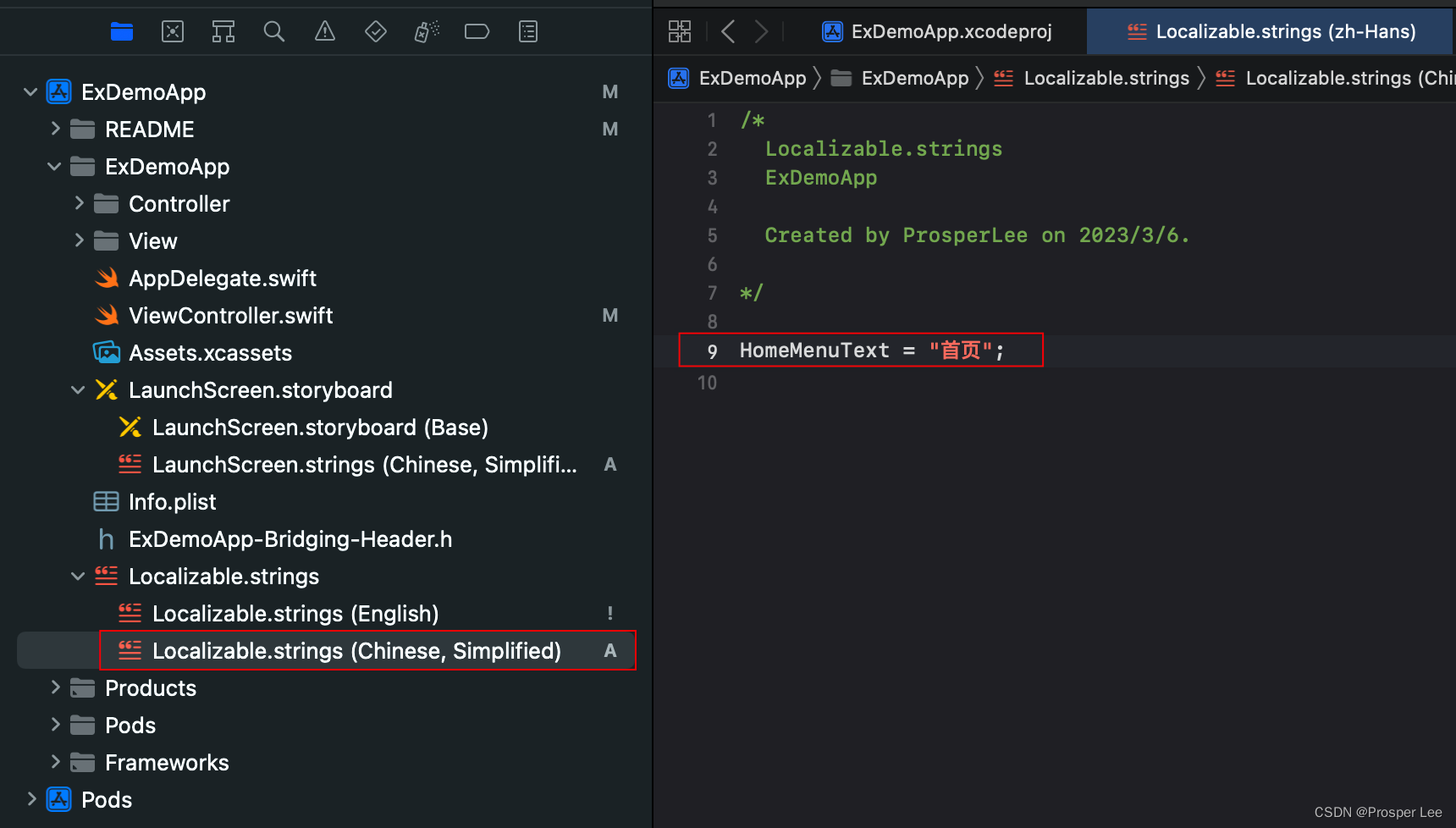
引用公共字符串


/* Localizable.stringsExDemoApp
*/HomeMenuText = "首页";
//
// ViewController.swift
// ExDemoApp
//import UIKit
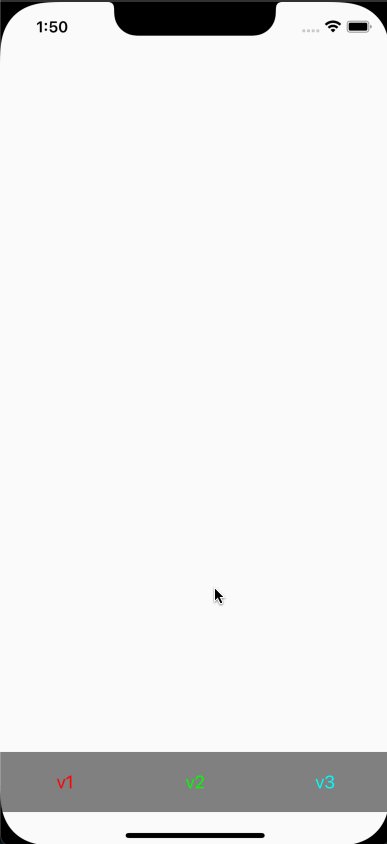
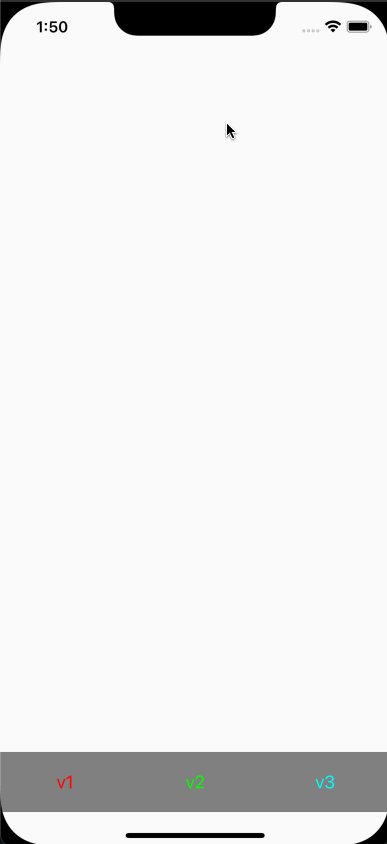
import TangramKitclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()view.backgroundColor = UIColor(red: 250 / 255, green: 250 / 255, blue: 250 / 255, alpha: 1)let horzLayout = TGLinearLayout(.horz)horzLayout.tg_gravity = TGGravity.horz.fillhorzLayout.backgroundColor = UIColor.orangehorzLayout.tg_width.equal(.fill)horzLayout.tg_height.equal(60)horzLayout.tg_bottom.equal(TGLayoutPos.tg_safeAreaMargin)view.addSubview(horzLayout)let v1 = QMUILabel();v1.text = NSLocalizedString("HomeMenuText", comment: "") // 引用公共字符串v1.backgroundColor = .redv1.textAlignment = .center;v1.tg_width.equal(.fill)v1.tg_height.equal(.fill)horzLayout.addSubview(v1)let v2 = QMUILabel();v2.text = "v2"v2.backgroundColor = .greenv2.textAlignment = .center;v2.tg_width.equal(.fill)v2.tg_height.equal(.fill)horzLayout.addSubview(v2)let v3 = QMUILabel();v3.text = "v3"v3.backgroundColor = .bluev3.textAlignment = .center;v3.tg_width.equal(.fill)v3.tg_height.equal(.fill)horzLayout.addSubview(v3)}}
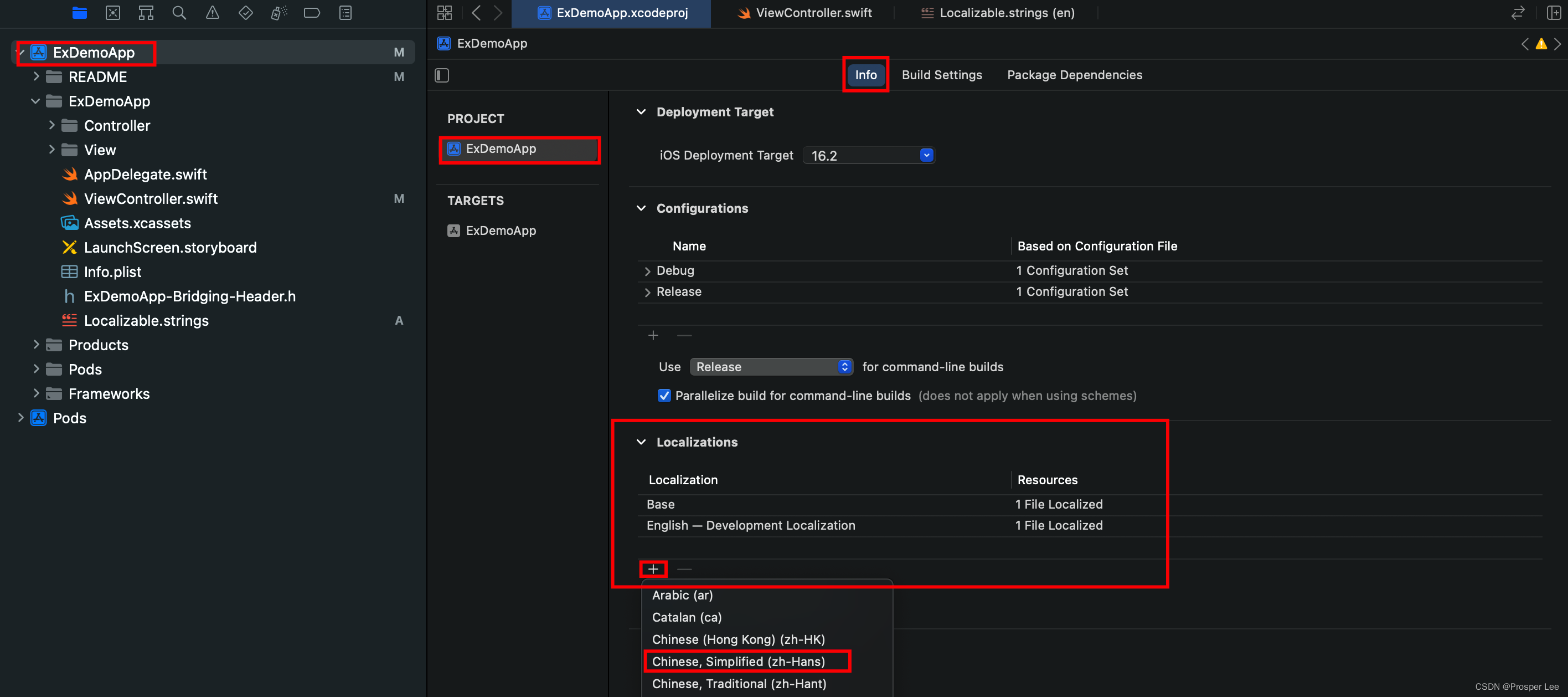
启用国际化(修改系统语言查看效果)




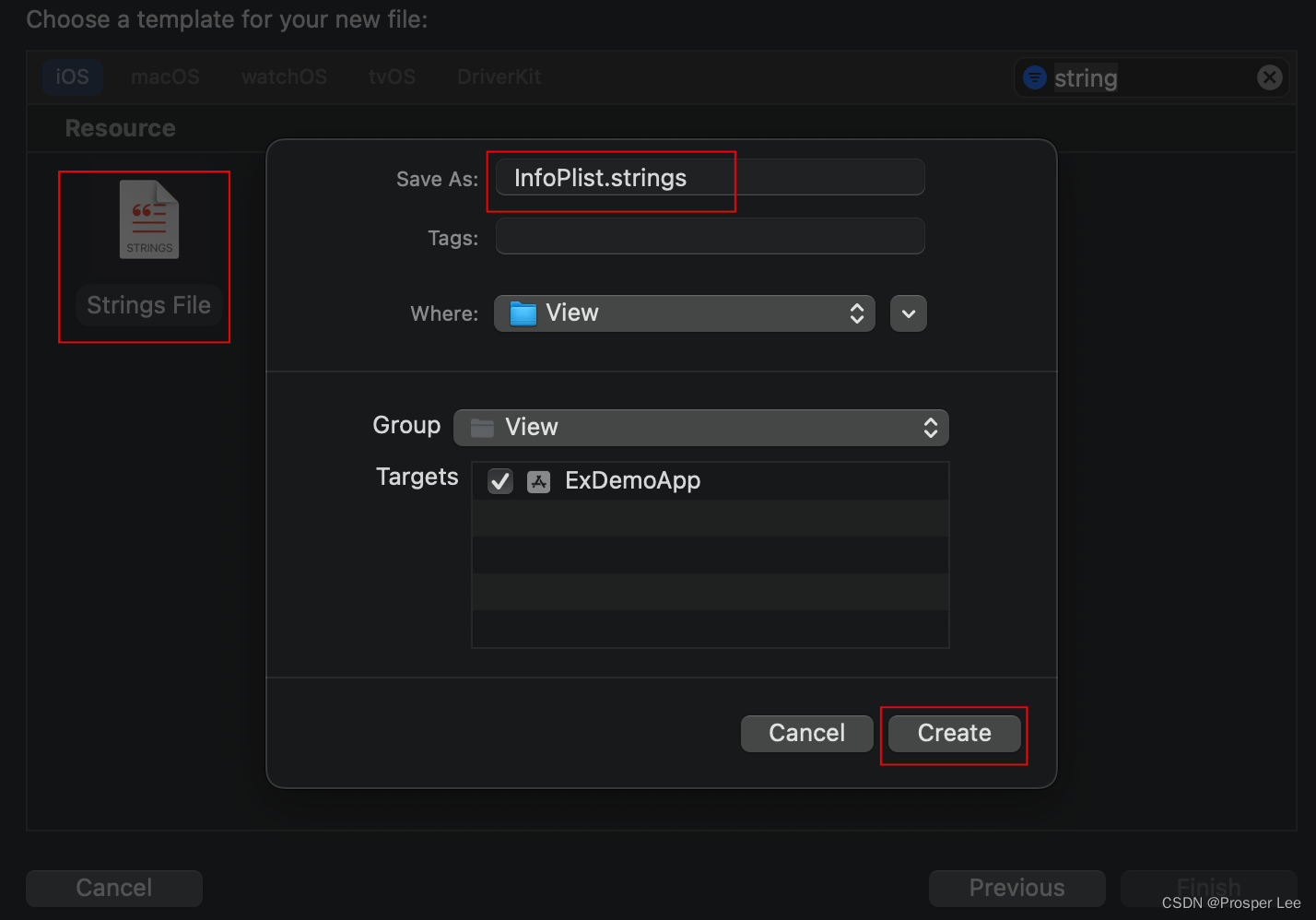
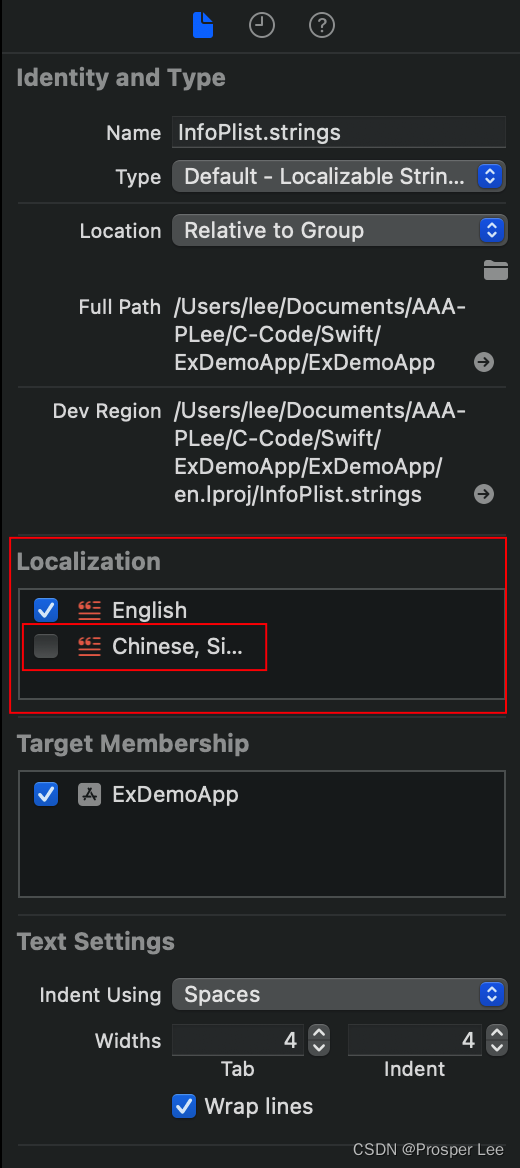
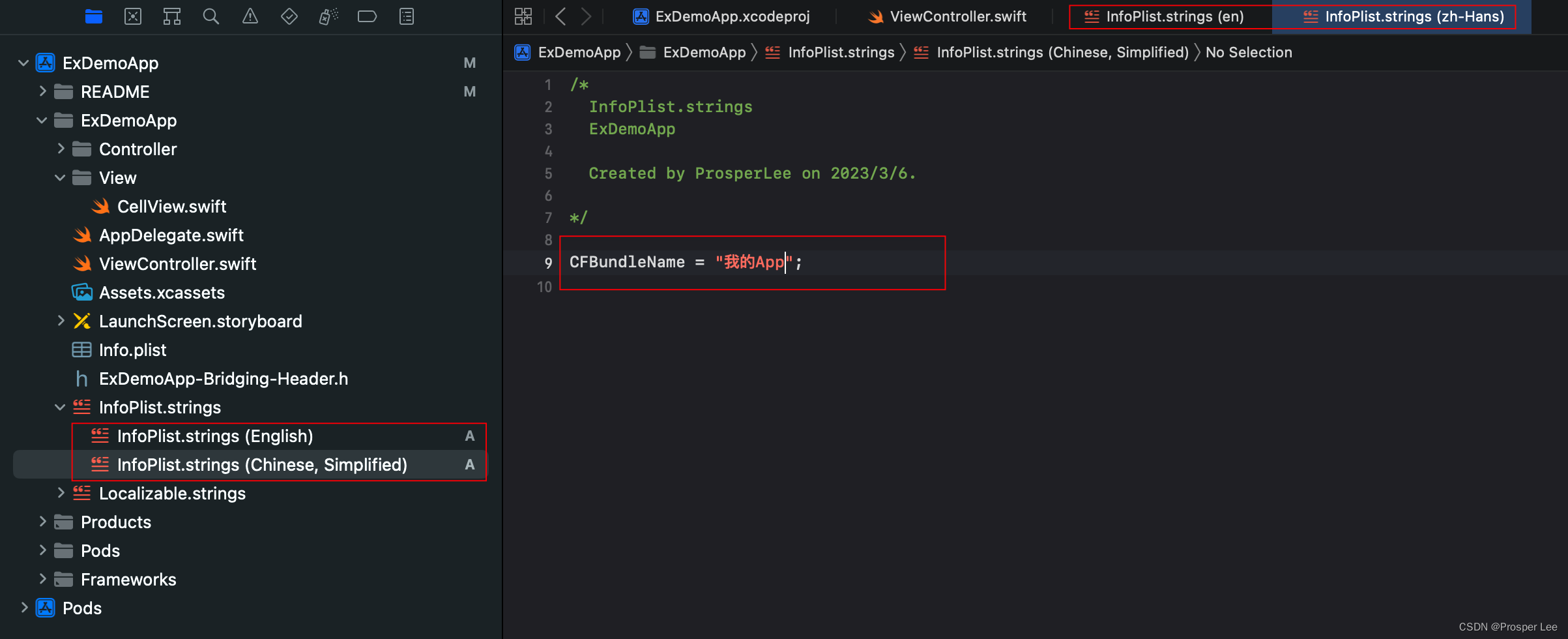
应用名称国际化(修改系统语言查看效果)





添加 R.swift 框架
用于优化资源获取访问的方式,如图像、字体等
1.添加依赖
pod 'R.swift'
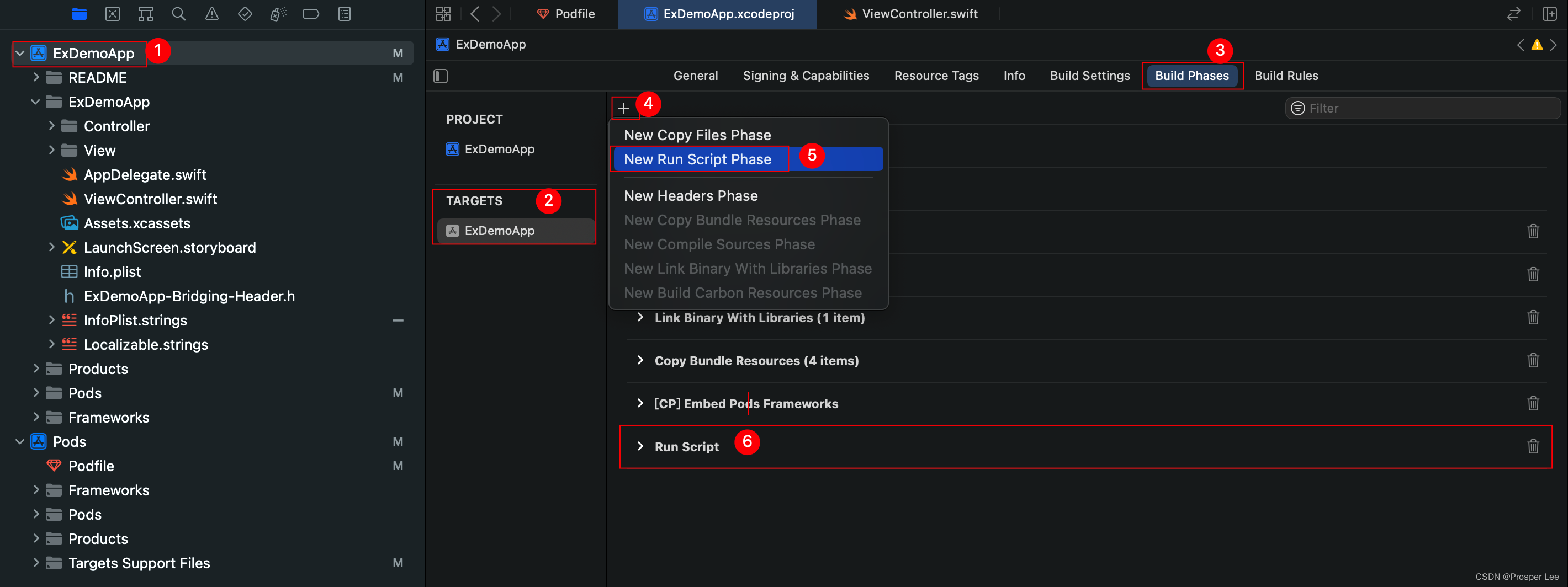
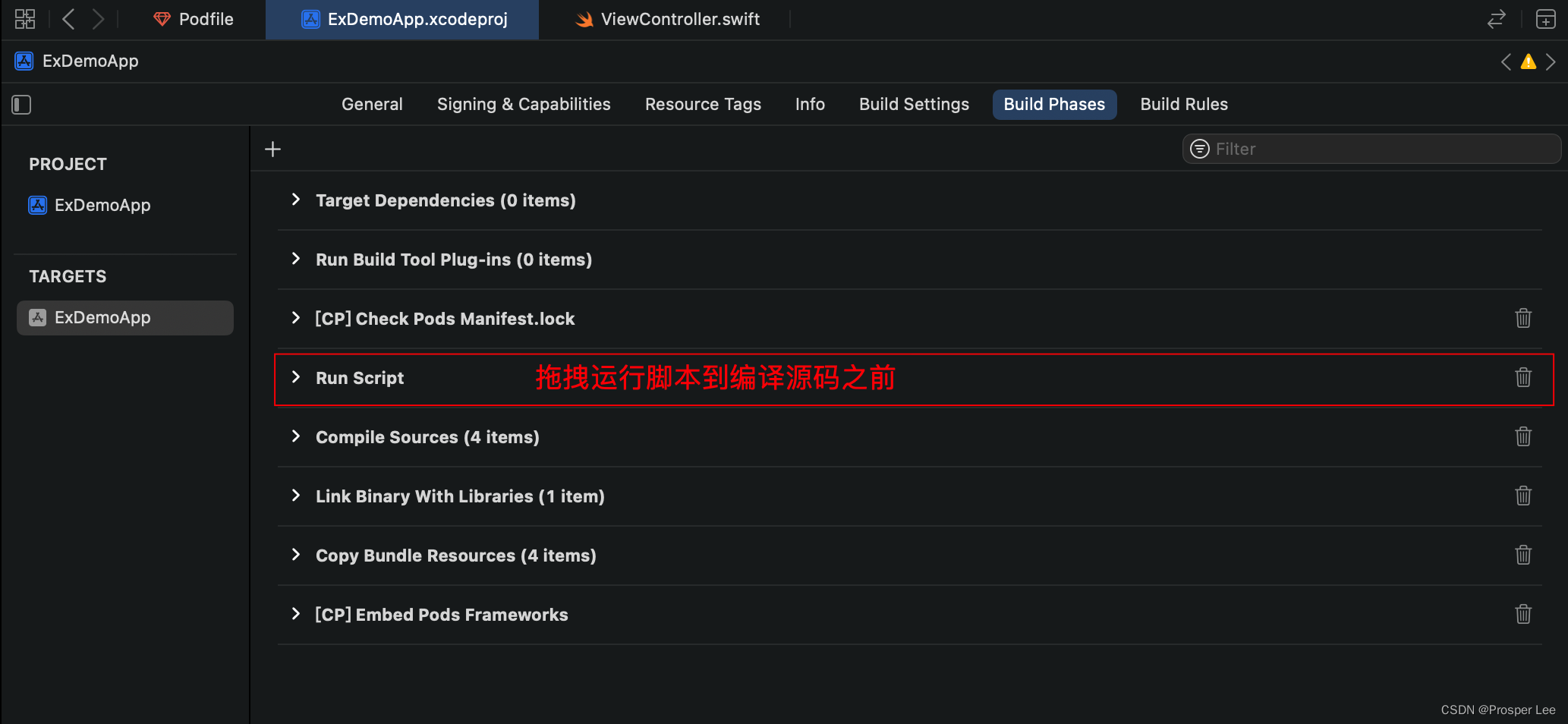
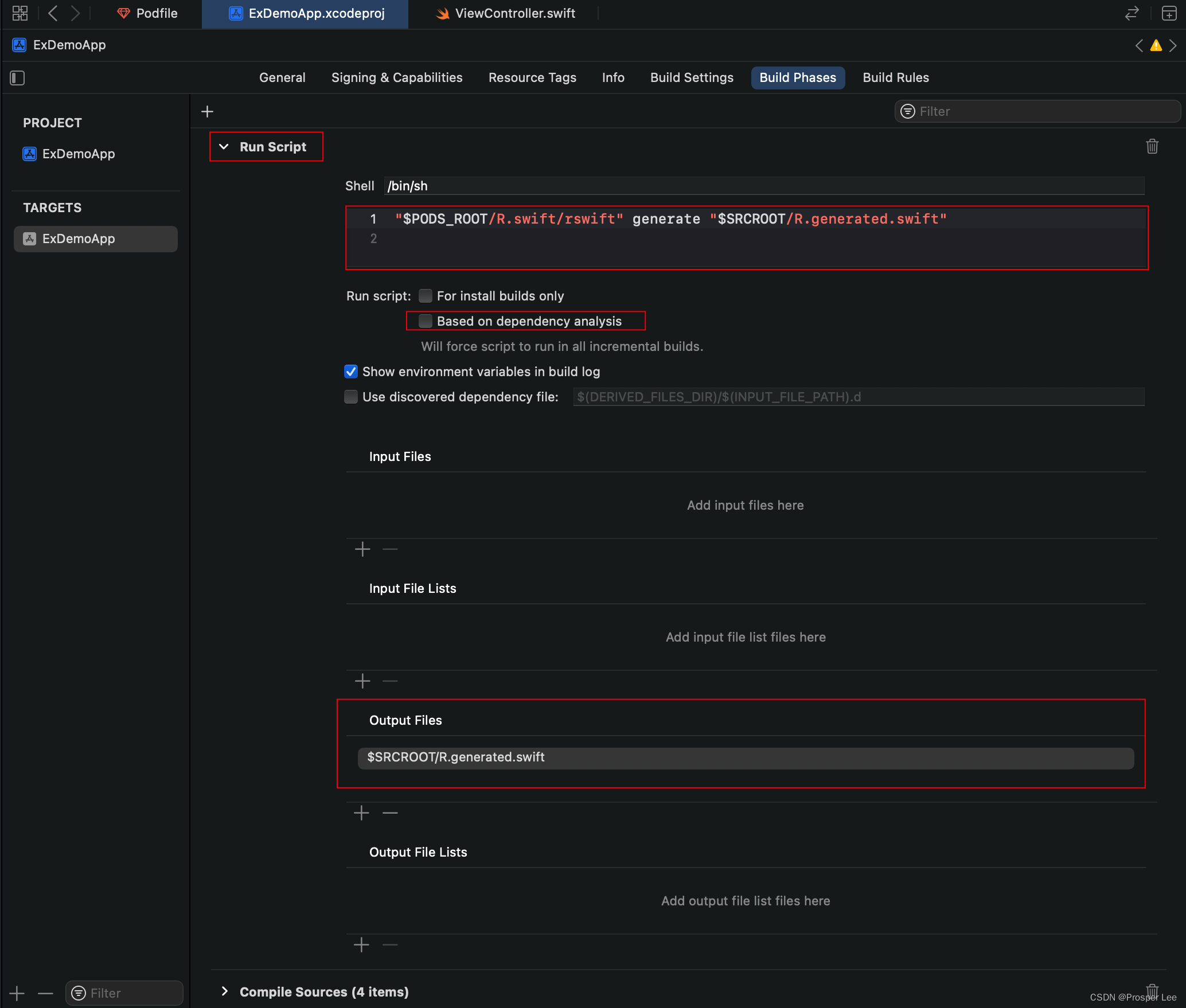
2.创建运行脚本


"$PODS_ROOT/R.swift/rswift" generate "$SRCROOT/R.generated.swift"
$SRCROOT/R.generated.swift

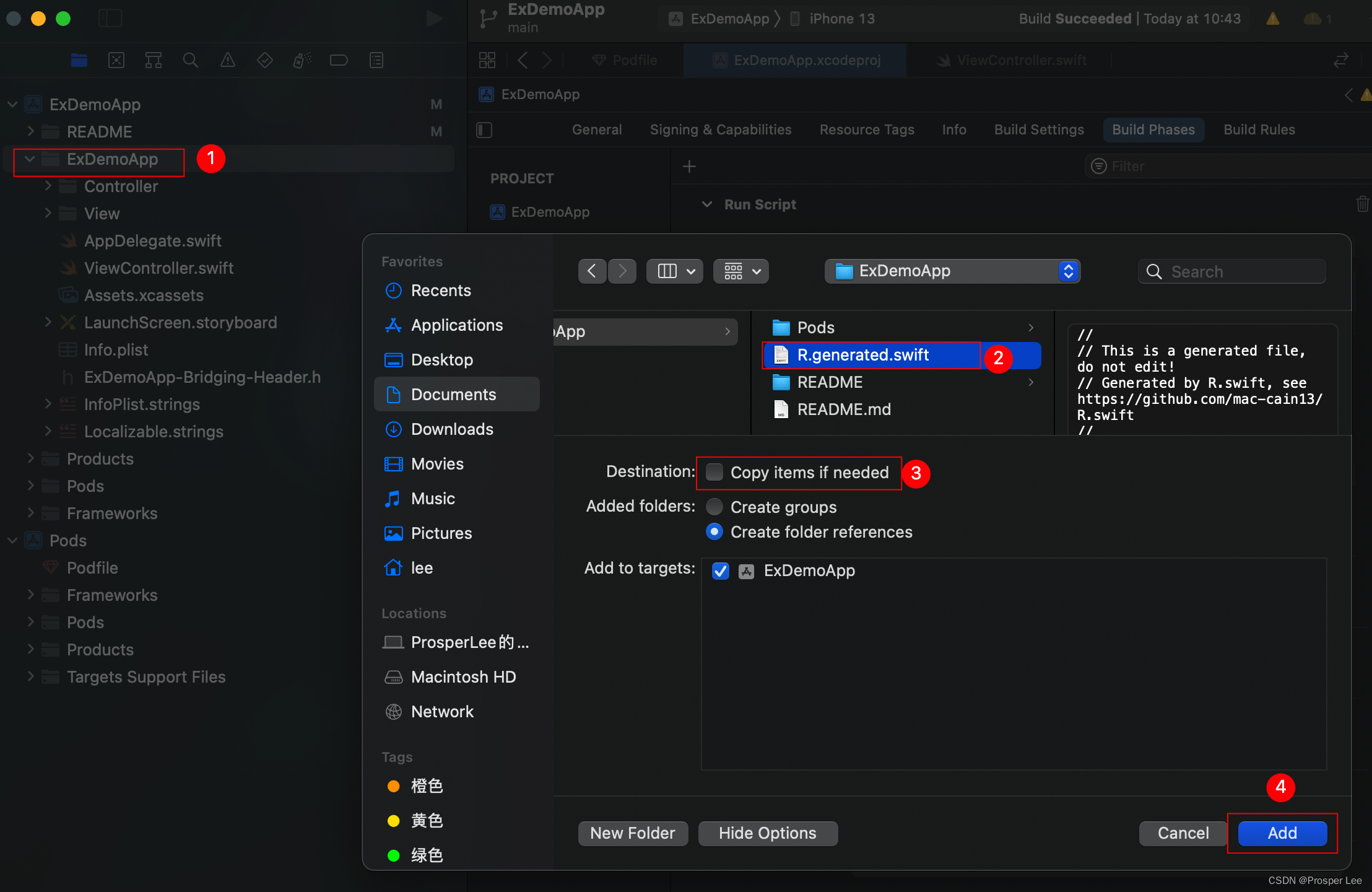
3.执行编译生成 R.generated.swift 文件,并将其添加到项目根目录

4.使用
/* Localizable.stringsExDemoApp
*/HomeMenuText = "%@, 首页";
//
// ViewController.swift
// ExDemoApp
//let v1 = QMUILabel();
v1.text = NSLocalizedString(R.string.localizable.homeMenuText("你好"), comment: "")
v1.backgroundColor = .red
v1.textAlignment = .center;
v1.tg_width.equal(.fill)
v1.tg_height.equal(.fill)
horzLayout.addSubview(v1)

颜色统一管理(图片相同)

引入动态颜色生成库
pod 'DynamicColor'
实现
//
// SuperUIColorExtension.swift
// ExDemoApp
//
// 扩展系统颜色
//import Foundation
import DynamicColorextension UIColor {/// 背景颜色 (浅色)static var bgLightColor: UIColor{return DynamicColor(hex: 0xfafafa)}/// 背景颜色 (深色)static var bgDarkColor: UIColor{return DynamicColor(hex: 0x000000)}/// 背景颜色static var bgColor: UIColor{return .initColor(normal: bgLightColor, dark: bgDarkColor)}/// 红色static var red: UIColor{return DynamicColor(hex: 0xff0000)}/// 绿色static var green: UIColor{return DynamicColor(hex: 0x00ff00)}/// 蓝色static var blue: UIColor{return DynamicColor(hex: 0x00ffff)}/// 深浅颜色随系统切换static func initColor(normal: UIColor, dark: UIColor) -> UIColor{if #available(iOS 13.0, *) {return UIColor{ traitCollection -> UIColor inreturn traitCollection.userInterfaceStyle == .dark ? dark : normal}}else{return normal}}}
//
// ViewController.swift
// ExDemoApp
//import UIKit
import TangramKit
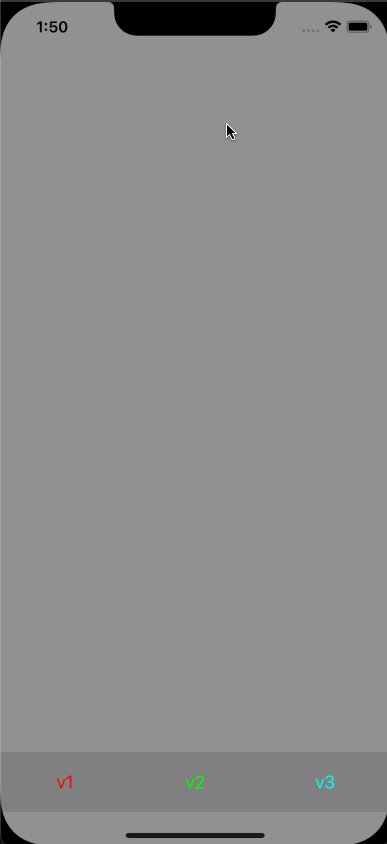
import DynamicColorclass ViewController: UIViewController {override func viewDidLoad() {super.viewDidLoad()view.backgroundColor = .bgColorlet horzLayout = TGLinearLayout(.horz)horzLayout.tg_gravity = TGGravity.horz.fillhorzLayout.backgroundColor = .grayhorzLayout.tg_width.equal(.fill)horzLayout.tg_height.equal(60)horzLayout.tg_bottom.equal(TGLayoutPos.tg_safeAreaMargin)view.addSubview(horzLayout)let v1 = QMUIButton()v1.setTitle("v1", for: .normal)v1.setTitleColor(.red, for: .normal)v1.tg_width.equal(.fill)v1.tg_height.equal(.fill)horzLayout.addSubview(v1)let v2 = QMUIButton()v2.setTitle("v2", for: .normal)v2.setTitleColor(.green, for: .normal)v2.tg_width.equal(.fill)v2.tg_height.equal(.fill)horzLayout.addSubview(v2)let v3 = QMUIButton()v3.setTitle("v3", for: .normal)v3.setTitleColor(.blue, for: .normal)v3.tg_width.equal(.fill)v3.tg_height.equal(.fill)horzLayout.addSubview(v3)}}
网络请求 Moya
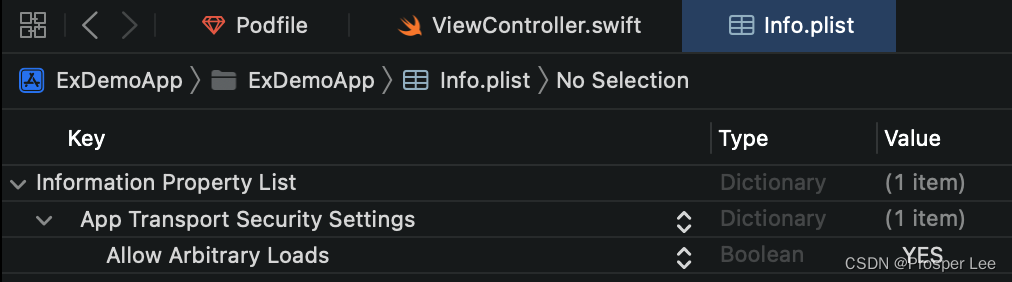
允许http请求

NSAppTransportSecurity NSAllowsArbitraryLoads
配置请求地址
//
// Config.swift
// ExDemoApp
//import Foundationclass Config{/// 接口地址static let API_URL = "http://127.0.0.1:8080/";
}
引入网络请求框架
pod 'Moya'
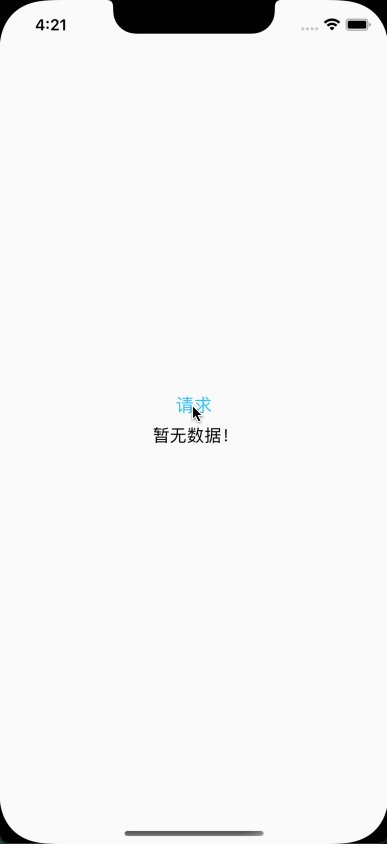
使用请求

// 服务端
let http = require('http');http.createServer((req, res) => {res.writeHead(200, { 'Content-type': 'application/json' });if (req.url === '/api/getUserInfo' && req.method === 'POST') {let data = '';req.on('data', (chunk) => {data += chunk;});req.on('end', () => {console.log(JSON.stringify({code: 200, id: Math.random(), ...JSON.parse(data)}));res.end(JSON.stringify({code: 200, id: Math.random(), ...JSON.parse(data)}));});}
}).listen(8080);console.log('http://127.0.0.1:8080/');
//
// ViewController.swift
// ExDemoApp
//import UIKit
import TangramKit
import DynamicColor
import Moyaclass ViewController: UIViewController {var label: QMUILabel = QMUILabel()override func viewDidLoad() {super.viewDidLoad()view = TGRelativeLayout()view.backgroundColor = .bgColorlet button = QMUIButton()button.setTitle("请求", for: .normal)button.tg_width.equal(.wrap)button.tg_height.equal(.wrap)button.tg_centerX.equal(0)button.tg_centerY.equal(0)button.addTarget(self, action: #selector(handleClick(_ :)), for: .touchUpInside)view.addSubview(button)label.text = "暂无数据!"label.tg_width.equal(.wrap)label.tg_height.equal(.wrap)label.tg_centerX.equal(0)label.tg_centerY.equal(30)view.addSubview(label)}@objc func handleClick (_ sender: QMUIButton){let provider = MoyaProvider()provider.request(.getUserInfo(firstName: "Lee", lastName: "Prosper")) { result inswitch result {case let .success(moyaResponse):if moyaResponse.statusCode == 200 {let data: String = String(data: moyaResponse.data, encoding: .utf8)!self.label.text = dataprint(data)}case let .failure(error):print(error)}}}}/// 默认服务
enum DefaultService {case getUserInfo(firstName: String, lastName: String)
}extension DefaultService: TargetType {/// 请求地址var baseURL: URL { return URL(string: Config.API_URL)! }/// 接口地址var path: String {switch self {case .getUserInfo:return "/api/getUserInfo"}}/// 请求方式var method: Moya.Method {switch self {case .getUserInfo:return .post}}/// 请求参数var task: Task {switch self {case let .getUserInfo(firstName, lastName):return .requestParameters(parameters: ["first_name": firstName, "last_name": lastName], encoding: JSONEncoding.default)}}/// 请求头var headers: [String: String]? {let headers: Dictionary = [:]return headers}
}
网络请求 Moya/RxSwift
Moya/RxSwift响应式编程,可以对数据在请求前做一些处理,如:provider.rx.request(.xxx()).filter{... in ...}.subscribe { ... }
引入RxSwift
# pod 'Moya'
pod 'Moya/RxSwift'pod 'NSObject+Rx'
使用
// ViewController.swiftimport RxSwift
import NSObject_Rx@objc func handleClick (_ sender: QMUIButton){let provider = MoyaProvider()provider.rx.request(.getUserInfo(firstName: "Lee", lastName: "Prosper")).subscribe { event inswitch event {case let .success(response):if response.statusCode == 200 {let data: String = String(data: response.data, encoding: .utf8)!self.label.text = dataprint(data)}case let .failure(error):print(error)}}.disposed(by: rx.disposeBag) // 用于释放subscribe资源}
解析 json

pod 'HandyJSON'
// ViewController.swiftimport Moya
import RxSwift
import NSObject_Rx
import HandyJSONclass UserInfo: HandyJSON {var code: Int! // 不允许空var id: Double! // 不允许空var first_name: String? // 允许空var last_name: String? // 允许空required init() {}
}let provider = MoyaProvider()
provider.rx.request(.getUserInfo(firstName: "Lee", lastName: "Prosper")).subscribe { event inswitch event {case let .success(response):if response.statusCode == 200 {let data: String = String(data: response.data, encoding: .utf8)!if let object = UserInfo.deserialize(from: data) {self.label.text = "\(object.code!) \n \(object.id!) \n \(object.first_name!) \n \(object.last_name!)"print(object.toJSONString(prettyPrint: true)!) // 转json字符串 - {"id":0.86519265844265569,"last_name":"Prosper","code":200,"first_name":"Lee"}}}case let .failure(error):print(error)}}.disposed(by: rx.disposeBag) // 用于释放subscribe资源
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
