【JS代码优化二】ES6 数组和对象篇
Vue3 + Vite + VueRouter + Pinia + Axios + Element Plus + 项目实战(持续更新中…)
序:如何让代码看起来更优雅?代码是由文字堆叠起来的可以被机器执行的程序。它记载着相关信息(状态)、表达相关的情绪(函数),所以如何能够写出简洁、优雅、健壮、可维护性强的程序至关重要。本系列笔记的目的,就是带着大家如何实现更有效、更优雅的编程。笔记涵盖:运算符、流程语句、设计模式、ES6 新增方法等多个方面。
我们都知道 ES6+ 新增了很多新特性,它们使得在很多场景的应用上变得更加健壮(如:let、const关键字的出现),更像一门面向对象语言(如:类,继承这些关键字的出现),处理起数据更加的简洁和方便(如:数组 map、filter、from等方法的出现)等等,一切都是为了让程序变得更有可读性、可维护性。这里我们就来讲一下数组中新增函数的应用场景。
1. Array.from()
这个方法用于将类数组对象(NodeList 节点列表、String 字符串、arguments 参数对象、HTMLCollection 元素列表等具有 length 属性的对象)转为真正的数组。
在这个方法之前,我们都是使用 apply 或 call 方法实现。
1.1 对象
apply 方式
let result = Array.apply(null, { length: 10 }).map((_, index) => {return {id: index,value: index + 1}
})
Array.from 方式
let result = Array.from({length: 99})

1.2 String 字符串
call 方式
let str = "Hello World"
let result = [].slice.call(str)
Array.from方式
let result = Array.from(str)

HTMLCollection 元素列表、NodeList 节点列表、Arguments 参数列表这些伪数组处理方式相同。参数求和、页面DOM排序等应用场景。
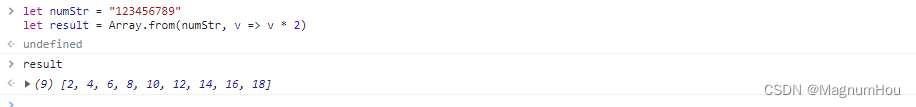
1.3 Array.from 第二个参数
Array.from 第二个参数类似 “Array.prototype.map” 可以用于处理数据,这样看来就比 apply 功能更加强大。
let numStr = "123456789"
let result = Array.from(numStr, v => v * 2)

2. Array.of
初学者在学习 Array 内置数组对象的时候,都感觉创建对象时,有一个很神奇的地方,就是你给 Array 传递不同的参数,得到不同的结果。
传递一个数字:得到的是一个长度为指定数字长度的空数组
let arr = new Array(10)

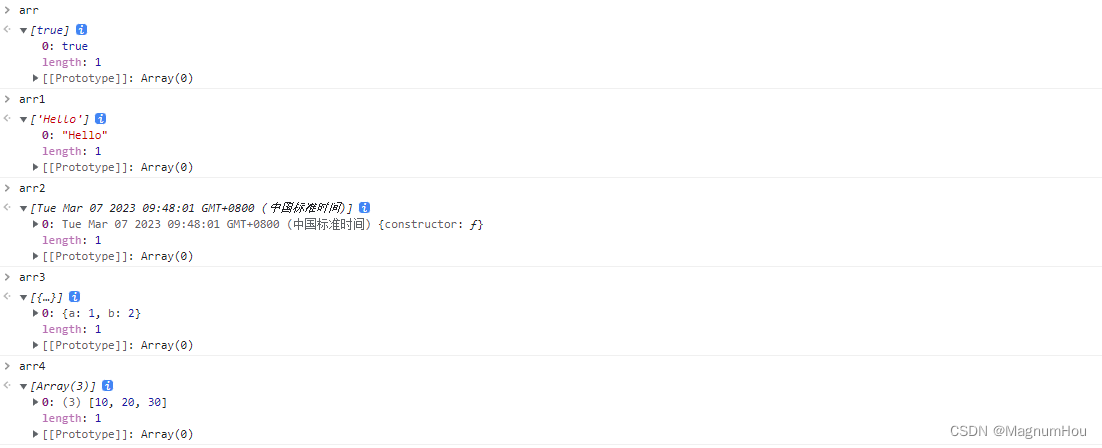
传递一个非数字:长度为1,元素就是当前这个参数
let arr = new Array(true)
let arr1 = new Array("Hello")
let arr2 = new Array(new Date())
let arr3 = new Array({a:1,b:2})
let arr4 = new Array([10,20,30])

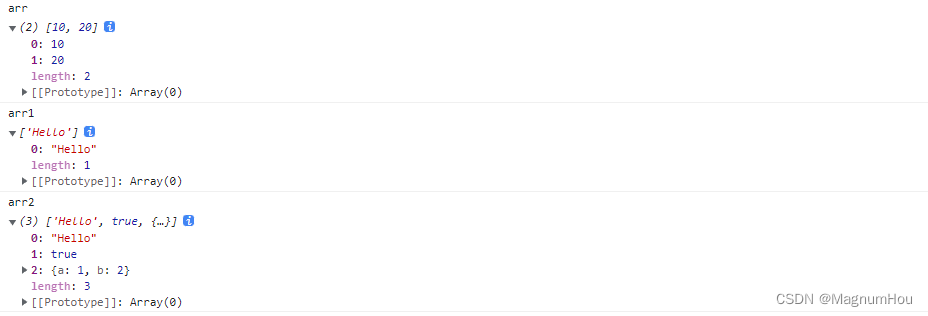
传递两个以上数字类型或混合类型:得到的是以两个值为数组元素,长度为 2 的数组
let arr = new Array(10, 20)

Array.of 的出现弥补了 Array 的不足,使得我们创建数组对象时,传入的任何类型参数,都是数组元素
let arr = Array.of(10)

let arr = Array.of(10,20)
let arr1 = Array.of("Hello")
let arr2 = Array.of("Hello", true, {a:1, b:2})

3. Array.prototype.at
通常情况下,访问数组后面几个元素的做法是访问 length 并将其减去从末端开始的相对索引(因为中括号的方式不支持负索引)。例如,array[array.length - 1]。
而 at 方法的出现允许使用相对索引(支持负索引),因此上面的示例可以简化为 array.at(-1)。
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let ele1 = arr[0]; // 1
let e1 = arr.at(0); // 1
let elelast = arr[arr.length - 1]; // 9
let elast = arr.at(arr.length - 1); // 9
let el = arr.at(-1); // 9
let elel = arr[-1]; // undefined
let ef = arr.at(); // 1 不传参默认取第一个元素
let els = arr.at(-2); // 8
4. Array.prototype.includes
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
可以用其来做逻辑或运算的简化操作
逻辑或运算
let type = 1
if (type === 1 || type === 5 || type === 12) {console.log(type * 10)
}
includes 实现
if ([1, 5, 12].includes(type)) {console.log(type * 10)
}
利用 Set 去重
数组去重大家很熟悉,网上搜索出来的有 N 多种实现方案,大多数传统方案都是采用数组遍历的方式实现,像下面这样:
var arr=[1,2,3,4,5,3,7,8];
function noRepeat(arr){var newArr = [];for(var i = 0; i < arr.length; i++){if(newArr.indexOf(arr[i]) == -1){newArr.push(arr[i]);}}return newArr;
}
var result = noRepeat(arr);
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set 中的元素只会出现一次,即 Set 中的元素是唯一的。
const numbers = [2,3,4,4,2,3,3,4,4,5,5,6,6,7,5,32,3,4,5]
console.log([...new Set(numbers)])
// [2, 3, 4, 5, 6, 7, 32]
简单吧!
应用示例演示一:求和函数
arguments 对象 + for 循环
function sum () {let res = 0for (let i = 0; i < arguments.length; i++) {res += arguments[i]}return res
}
sum(10)
sum(10, 20)
sum(10, 20, 30)
arguments 对象 + Array.from(或者 apply、call)+ reduce
function sum () {return Array.from(arguments).reduce((t,n) => t + n, 0)
}
sum(10)
sum(10, 20)
sum(10, 20, 30)
es6有arguments,但箭头函数是不识别arguments的,所以用rest(剩余参数)来取代arguments;剩余参数直接就固定到数组里了,而arguments是类数组(本质是个对象),还需要转换。剩余参数语法允许将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数。
… 不定参数
let sum = (...args) => {console.log(args)let res = 0;for (let i = 0; i < args.length; i++) {res += args[i]}return res
}
sum(10)
sum(10, 20)
sum(10, 20, 30)
… 拓展运算符 + reduce 求和
let sum = (...args) => {return args.reduce((t,n) => t + n, 0)
}
sum(10)
sum(10, 20)
sum(10, 20, 30)
