Vue 利用naive组件库实现data table (笔记)
创始人
2024-05-31 04:49:09
0次
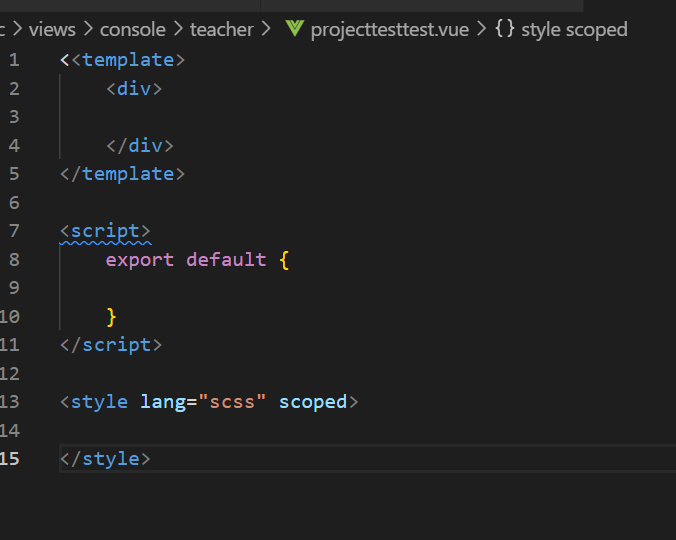
1.创建最基本的vue格式
利用v快捷键


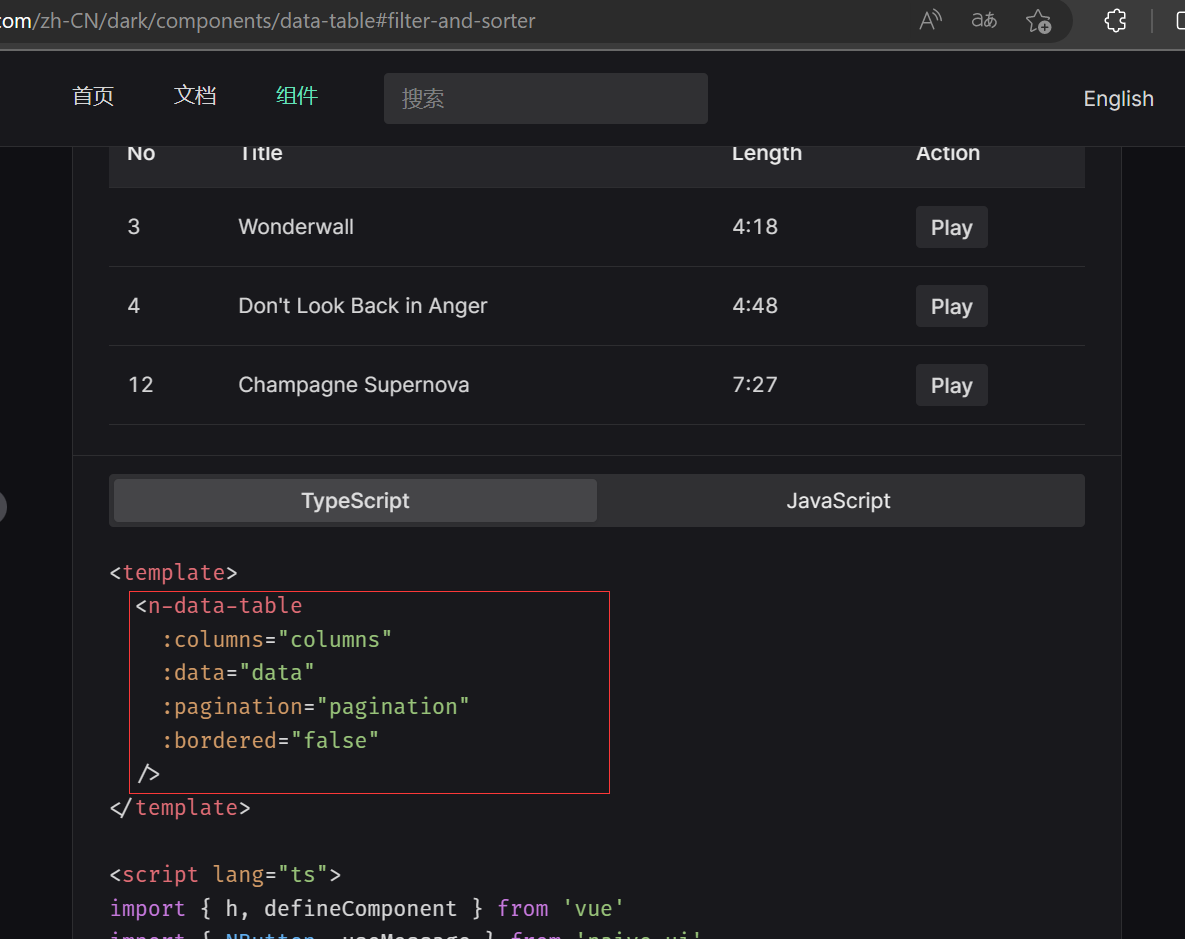
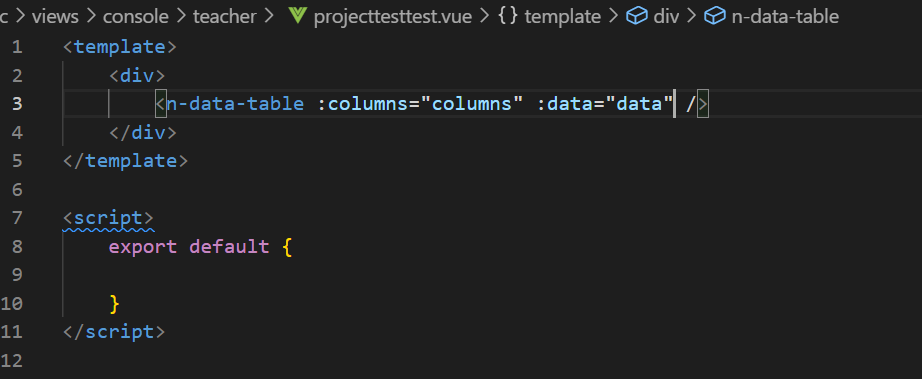
2.在组件库中复制前端标签

修改或删掉多余的部分
 3.开始编写table的列信息和内容
3.开始编写table的列信息和内容

添加语言配置,和setup语法糖,加入引用
import { ref, onMounted, h, computed } from 'vue'
import request from '@/tools/request'
import { NButton, NSpace } from 'naive-ui'
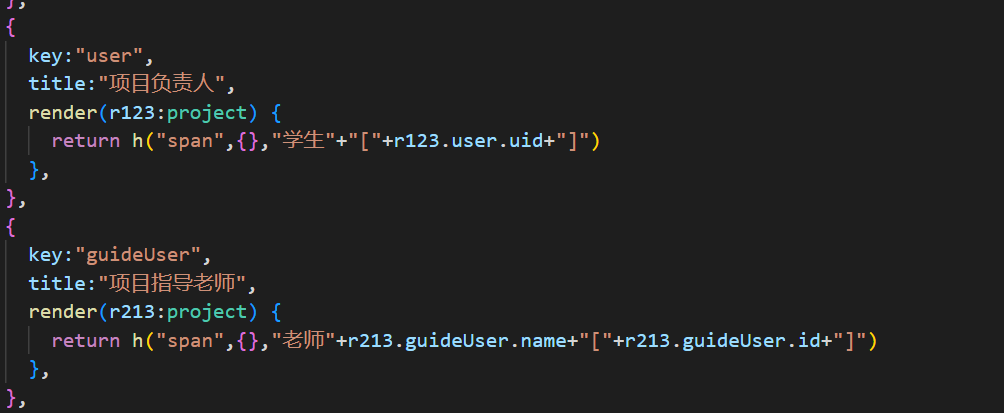
编写列信息
const columns = [{key: "pid",title: "项目编号",width: 150},{key: "name",title: "项目名称",},{key:"status",title:"项目类型",render(row:project) {if(row.status==1){return h("span",{},"校级")}if(row.status==2){return h("span",{},"省级")}if(row.status==3){return h("span",{},"国家级")}},},{key:"user",title:"项目负责人",render(r123:project) {return h("span",{},"学生"+"["+r123.user.uid+"]")},},{key:"guideUser",title:"项目指导老师",render(r213:project) {return h("span",{},"老师"+r213.guideUser.name+"["+r213.guideUser.id+"]")},},{key: "actions",title: "操作",render: (row: project) => {const del = h(NButton,{type: row.delFlag === 1 ? 'success' : 'error',strong: true,tertiary: true,onClick: async () => {const res = await request.post("/project/del", {id: row.id,delFlag: row.delFlag === 1 ? 0 : 1})if (res.data.code === 200) {window.$message.success("删除成功")getProjects()} else {window.$message.error("删除失败")}}},{ default: () => row.delFlag === 1 ? "恢复" : "删除" })const space = h(NSpace, {}, { default: () => [del] })return space}}
]
这里有的列展示的属性,实体类中已经有,就只有key和title就行。

像是上面这两个,没有直接的属性,要自己写个render,render的格式如上图。
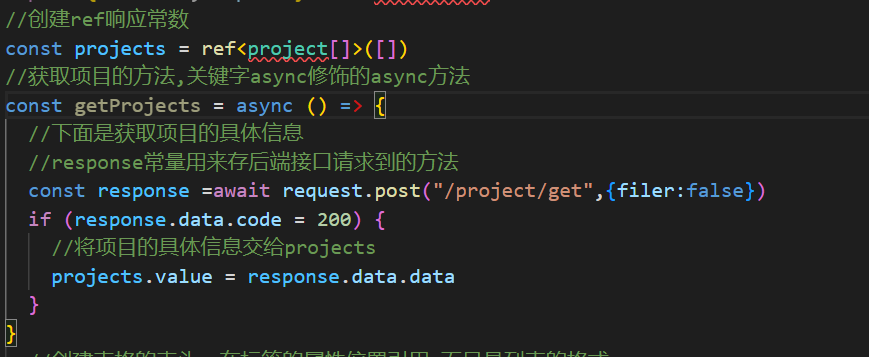
4.接下来是要编写表格的内容data,在这之前还要创建一个获取数据的函数。

ref关键字修饰的是ref响应常数,获取项目的方法,用关键字async修饰。
用response常量来代存通过后端接口请求得到的信息
5.接下来的步骤直接复制代码,具体什么作用我也不知道,但是没有这段代码,还不行
//这里直接复制了搜索,如果搜到匹配的就直接展示
// 搜索框
const searchValue = ref("")// projects的计算属性
const data = computed(() => {if (searchValue.value !== "")return projects.value.filter((item) => item.name.includes(searchValue.value) || item.pid.includes(searchValue.value))elsereturn projects.value
}) 6.在所有的组件加载完成之后,执行下面的函数。

最后所有的代码:
item.delFlag === 0).length" /> item.status === 1 && item.delFlag === 0).length" /> item.status === 2 && item.delFlag === 0).length" /> item.status === 3 && item.delFlag === 0).length" /> item.delFlag === 1).length" /> 添加新项目
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
