九、CSS3新特性三
文章目录
- 一、逐帧动画
- 二、flex弹性盒子
- 三、少量元素侧轴对齐方式
- 四、折行侧轴对齐方式
- 五、项目属性
- 六、网格布局
- 七、网格布局的对齐方式
- 八、网格布局的项目合并
一、逐帧动画
一张背景图,改变back-position-x的位置让他动起来
step-start 逐帧动画
animation: play 0.5s step-start infinite;
二、flex弹性盒子
触发弹性盒子
给父容器添加 display: flex
弹性盒子的特点:
1、父容器添加弹性盒子以后子元素可转换成块元素
2、子元素横向排列了
3、父元素添加弹性盒子后只有一个子元素的时候给子元素添加 margin auto可以上下左右居中。
概念
1、容器(父元素)
2、项目(子元素)
触发完弹性盒子后只会影响子元素的排列方式,孙子辈元素不影响。
概念
横轴 x轴 横向(水平方向)
纵轴 y轴 纵向(垂直方向)
主轴 弹性盒定义的方向
侧轴 与主轴对立的一个方向
容器属性
触发弹性盒子 display:flex
修改主轴方向 column纵向 row横向(默认)
flex-direction: column;
对齐方式
语法:justify-content
取值:
flex-start:主轴的开始位置(元素挨在一起)
flex-end:主轴的结束位置(元素挨在一起)
center:主轴位置居中(元素挨在一起)
space-around:主轴环绕对齐
space-between:主轴两端对齐
三、少量元素侧轴对齐方式
align-items: stretch(位伸) 默认值,项目没有高度
flex-start:侧轴开始的位置
flex-end:侧轴结束位置对齐
center:侧轴位置中间对齐
H5学习
123456

四、折行侧轴对齐方式
元素的折行问题
如晒个容器当中放了过多的项目会出现项目挤压的问题,项目原本的宽无法使用。
不想被挤压就进行折行,定义宽度
flex-wrap: wrap/nowrap(默认不折行)
折行后会出现行高的问题如下图:

折行之后行间距
行间距:align-content 可消除行间距
属性值:
flex-start:侧轴开始位置进行对齐(几行挨在一起的)
flex-end:侧轴结束位置进行对齐(几行挨在一起的)
center: 侧轴中心对齐
space-around:侧轴环绕对齐
space-between:侧轴两端对齐
stretch:拉伸(默认值)
五、项目属性
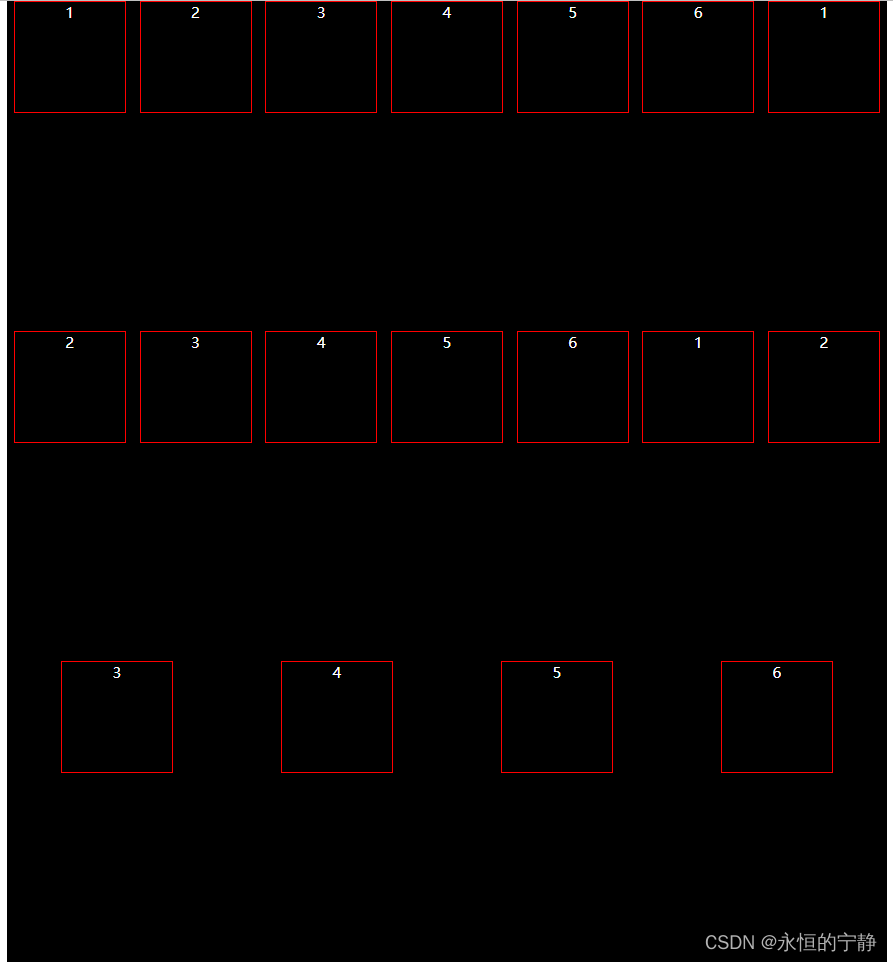
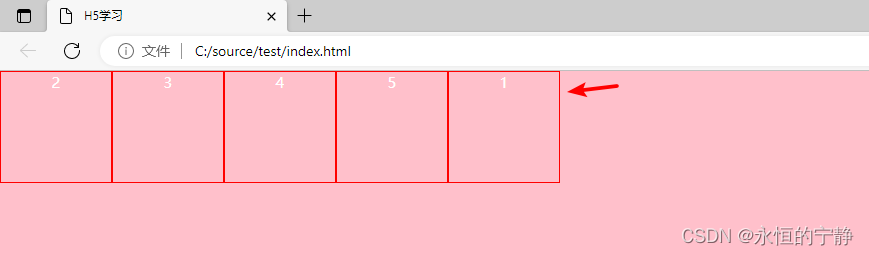
order 控制元素的布局顺序,取值越大越靠后,默认的值auto(0)
H5学习
12345

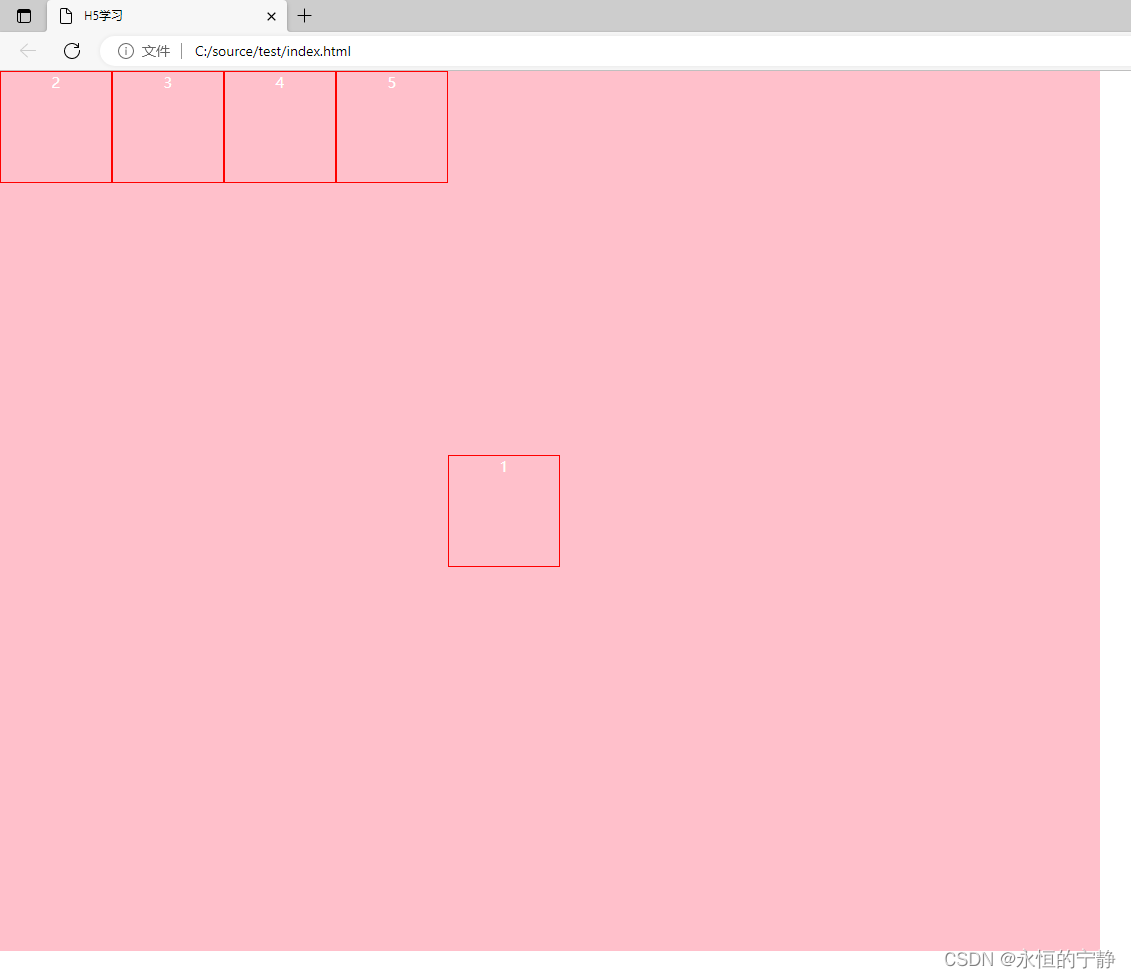
调整单个元素在侧轴的对齐方式
align-self:
- stretch 默认值拉伸前提是没有高度
- flex-start 侧轴的开始位置
- flex-end 侧轴的结束位置
- center 侧轴的中心位置
- baseline 效果跟flex-start一致
H5学习
12345

挤压属性
当项目过多的时候宽义马会被挤压,如果需要不挤压可以使用
flex-shrink 取值:0 不挤压 1挤压
H5学习
1234512345

flex:1;项目占余下所有空间
H5学习
头部 主体

六、网格布局
网格布局的含义:将页面划分成一个一个的网格区域,用于不同样式的合并,制作不同的效果,网格和flex布局的区别
相同点:
- 都是通过display属性进行触发的,都分为容器和项目
不同点: - flex布局 一维布局 要么横向要么纵向
- grid布局 二维布局 里面有行和列
网格布局组成单元格: - 1行1列的单元格 2条横线 2条纵线
- 1行3列的单元格 2条横线 4条纵线
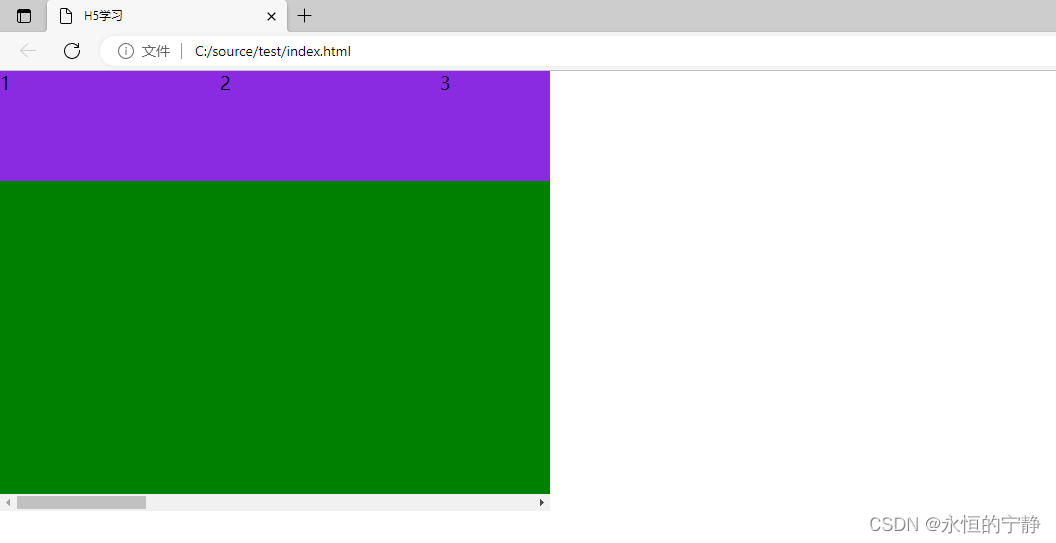
触发网格布局:
语法:display: grid;
如何划分网格: - 使用px
grid-template-rows: 100px 100px 100px 100px; 四行
grid-template-columns: 100px 100px 100px 100px; 四列 - 使用百分比
grid-template-rows: 20% 20%; 两行
grid-template-columns: 20% 20%; 两列
H5学习

repeat函数
重复数值
- grid-template-rows: repeat(重复次数,取值)
- grid-template-columns: repeat(10, 40px)
自动填充,平均分配 - grid-template-rows: repeat(auto-fill, 20%)
- grid-template-columns: repeat(auto-fill, 10%)
按片段来划分 - grid-template-rows: 1fr 2fr 3fr;
- grid-template-columns: 1fr 2fr 3fr;
占剩余宽度剩余高度的所有 auto - grid-template-rows: 100px 100px auto;
- grid-template-columns: 100px auto 100px;
最小最大函数 - grid-template-rows: 100px 100px 100px minmax(100px, 200px);
- grid-template-columns: 100px 100px 100px minmax(100px, 200px);
七、网格布局的对齐方式
网格线的命名:
grid-template-rows: [r1]100px [r2] 100px [r3]100px [r4]100px [r5];
grid-template-columns: [c1]100px [c2]100px [c3]100px [c4]100px [c5];
网格的间距
行间距
- grid-row-gap: 10px;
列间距 - grid-column-gap: 10px;
复写方式 - grid-gap: 10px 10px;
对齐方式 取值 start end center - place-items: end start;
八、网格布局的项目合并
网格在容器当中的对齐方式:纵向 横向
place-content: center center
项目的排列方向:
grid-auto-flow: column/row
