CSS 之 background-clip 和 background-origin 属性
一、background-clip(背景的绘制区域)
1、纯色背景
该属性规定了背景的绘制区域,属性值有三种:border-box(覆盖到边框区域)、padding-box(覆盖到padding区域,不包含border)、content-box(仅覆盖内容区域,不包含padding和border)。在设置属性值为border-box时,如果边框也设置了颜色,那么背景颜色依旧会覆盖边框区域,但是边框颜色会覆盖在背景颜色之上。
案例代码:
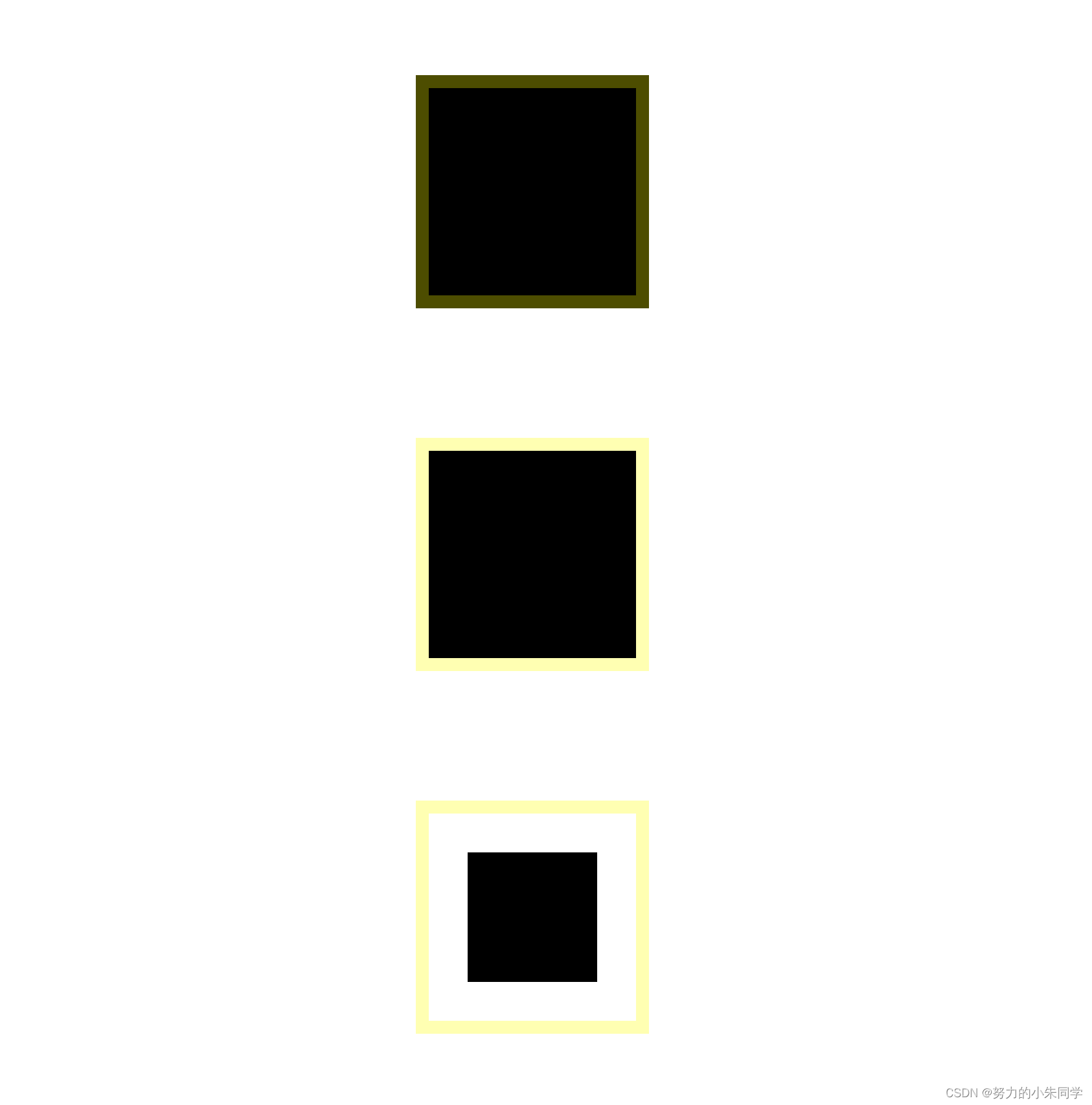
展示效果:

2、渐变背景、图片背景
该属性应用在设置图片背景和渐变背景 并设置属性值为任意值时(三个属性值表现一致),情况又会有所不同(头秃):
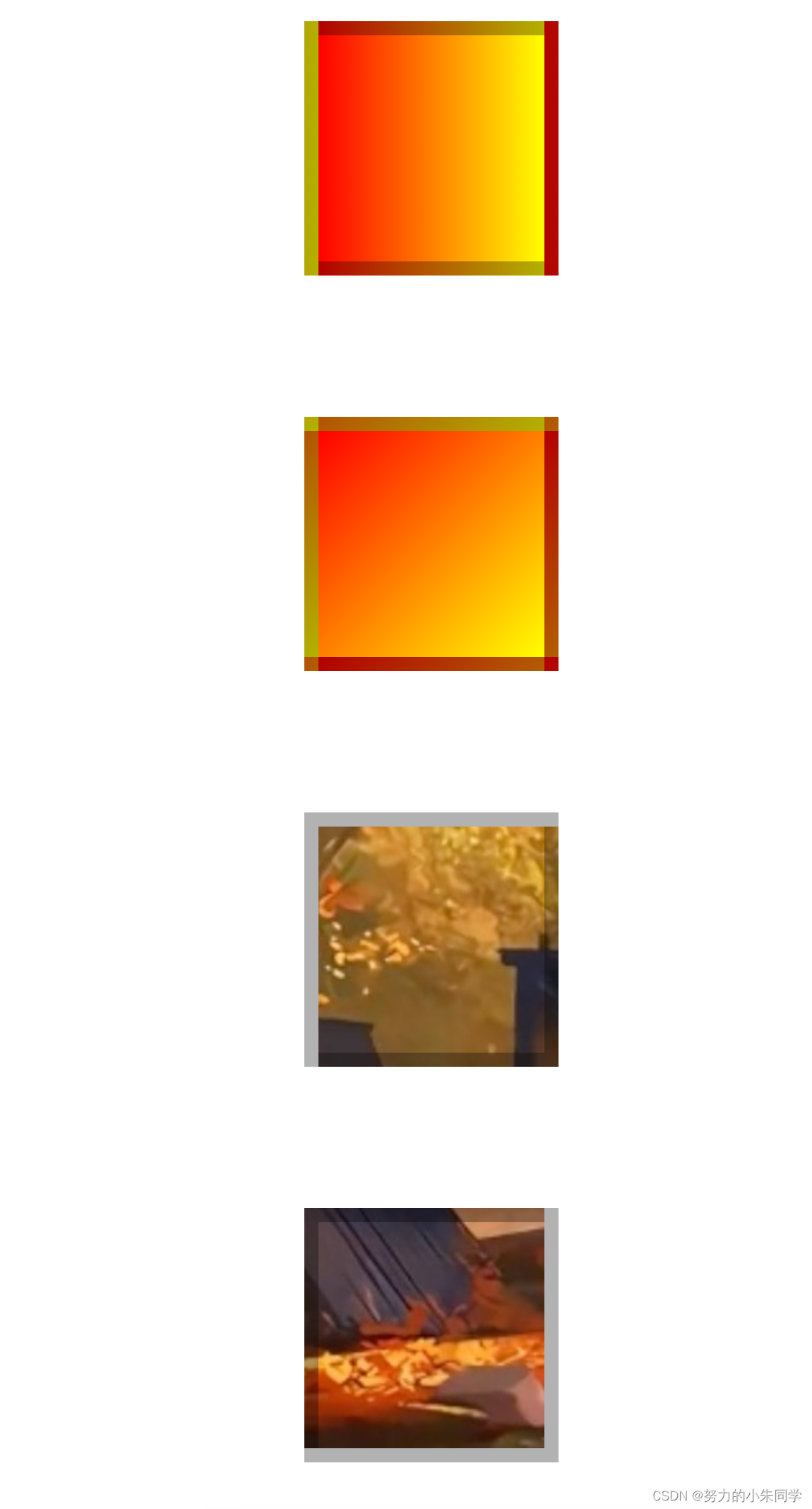
① 当背景设置为渐变背景(color1 渐变到 color2)时,背景并不会完全覆盖border区域,而是会将渐变方向上的两条边框按顺序分别渲染为color2和color1(与渐变顺序相反)。剩余的两条边框,则会被渐变背景覆盖,当然边框本身的颜色会覆盖在背景之上,如果边框颜色存在透明度,那会将两种颜色叠加,呈现出叠加后的颜色(例:下面的bg4、bg5)。
② 当背景被设置为图片背景时,背景也不会完全覆盖border区域,而是跳过background-position (默认为0% 0%)设置的起点所对应的两条边框,覆盖剩余区域,包括另外两条边框,当然边框本身的颜色会覆盖在背景之上(例:下面的bg6、bg7)。
案例代码:
效果展示:

二、background-origin(背景的定位区域)
1、纯色背景
该属性用于设置背景的定位属性 background-position 设置的起点相对于哪个区域开始,background-position 默认值为0% 0%(左上角为起点),属性值有三种:border-box(从边框区域开始)、padding-box(从padding区域开始,不包含border)、content-box(从内容区域开始,不包含padding和border)。
在设置背景为纯色时,无论属性值怎么设置,其表现结果都一致,都是相对于边框区域。如果边框也设置了颜色,那么背景依旧会覆盖边框区域,但是边框颜色会覆盖在背景之上,如果边框颜色存在透明度,那会将两种颜色叠加,呈现出叠加后的颜色。
该属性主要应用在设置渐变背景和图片背景两种场景下
案例代码:
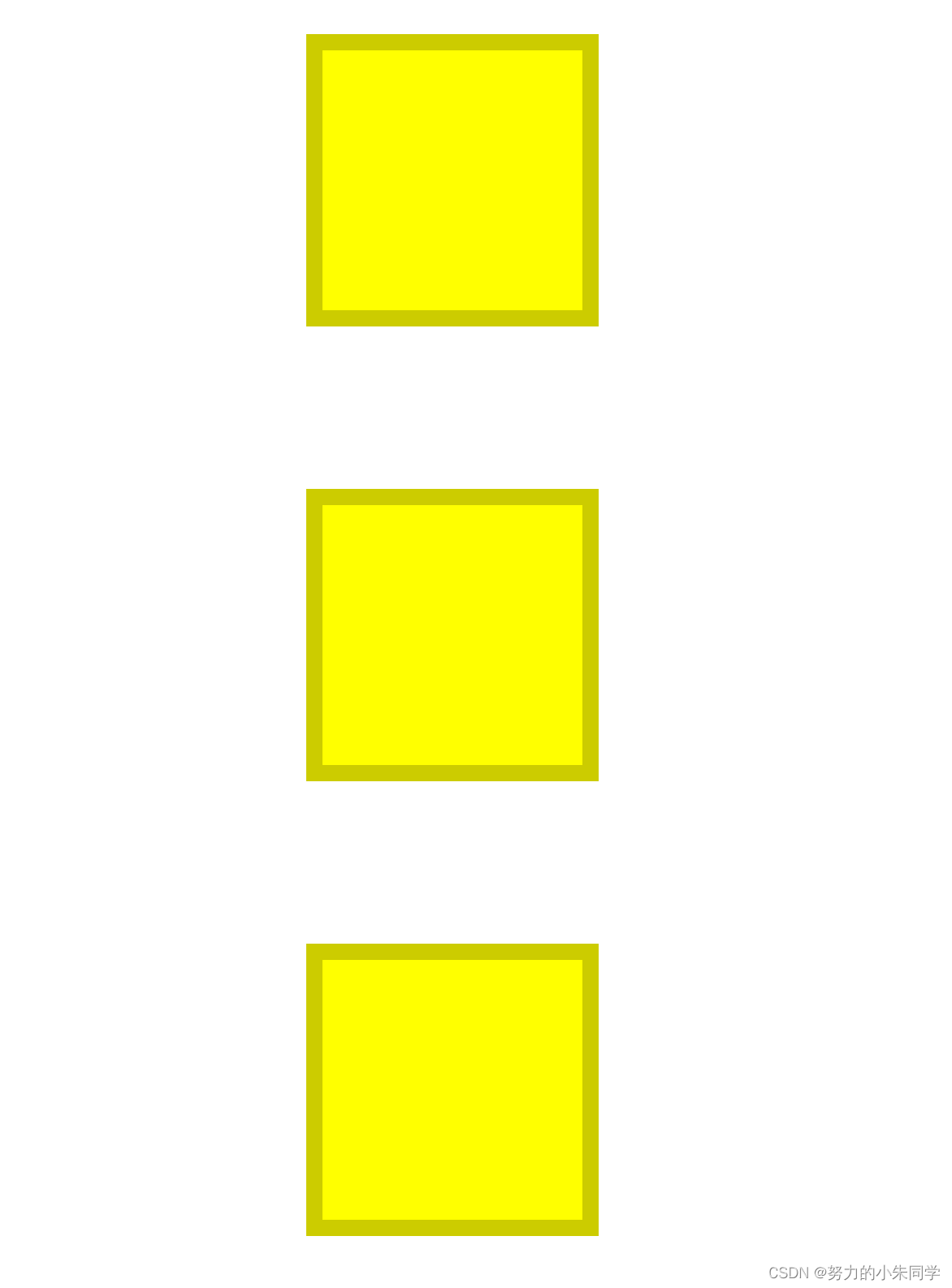
展示效果:

2、渐变背景、图片背景
该属性应用在设置图片背景和渐变背景 并设置属性值为任意值时(三个属性值表现一致),情况又与之前不同了(头秃):
下班了,明日补充。。。
