【Vue】vue2导出页面内容为pdf文件,自定义选中页面内容导出为pdf文件,打印选中页面内容,预览打印内容
创始人
2024-05-31 21:49:51
0次
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、安装html2canvas和jspdf
- 二、导出pdf使用步骤
- 1.在utils文件夹下创建htmlToPdf.js
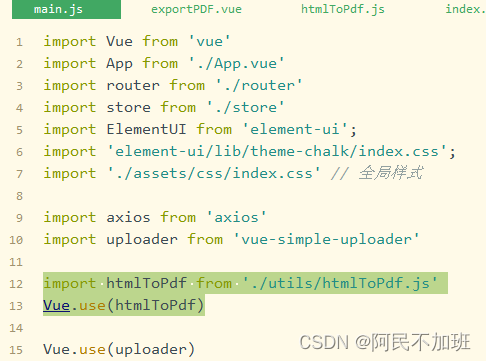
- 2.在main.js中引入
- 3.在页面中使用
- 三、打印预览
- 1. 引入print-js
- 2.页面中import
- 3. 点击方法
- 总结
- 弹出打印框的另一种方式
前言
提示:这里可以添加本文要记录的大概内容:
打印页面中显示的部分内容,由div包括的所有内容都将被导出为pdf文件
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装html2canvas和jspdf
npm install --save html2canvas;
npm install --save jspdf
二、导出pdf使用步骤
1.在utils文件夹下创建htmlToPdf.js

代码如下(示例):
// htmlToPdf.js
// 导出页面为PDF格式
/* 用法
1. main.js中引入
import htmlToPdf from '@/util/htmlToPdf'
Vue.use(htmlToPdf)2. vue页面中调用
按钮中方法 @click="getPdf()"
data中声明变量
data() {return {htmlTitle: "测试导出文件", // 生成pdf的名称 ......
3. 打印内容 id必须为pdfDom
*/
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
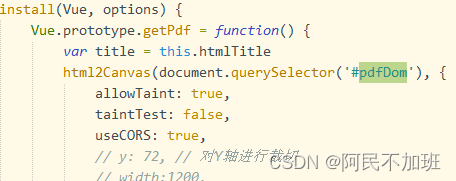
export default {install(Vue, options) {Vue.prototype.getPdf = function() {var title = this.htmlTitle //html2Canvas(document.querySelector('#pdfDom'), {allowTaint: true,taintTest: false,useCORS: true,// y: 72, // 对Y轴进行裁切// width:1200,// height:5000,dpi: window.devicePixelRatio * 4, //将分辨率提高到特定的DPI 提高四倍scale: 4 //按比例增加分辨率 }).then(function(canvas) {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89let leftHeight = contentHeightlet position = 0let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) {PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(title + '.pdf')})}}
}
2.在main.js中引入
代码如下(示例):
import htmlToPdf from './utils/htmlToPdf.js'
Vue.use(htmlToPdf)

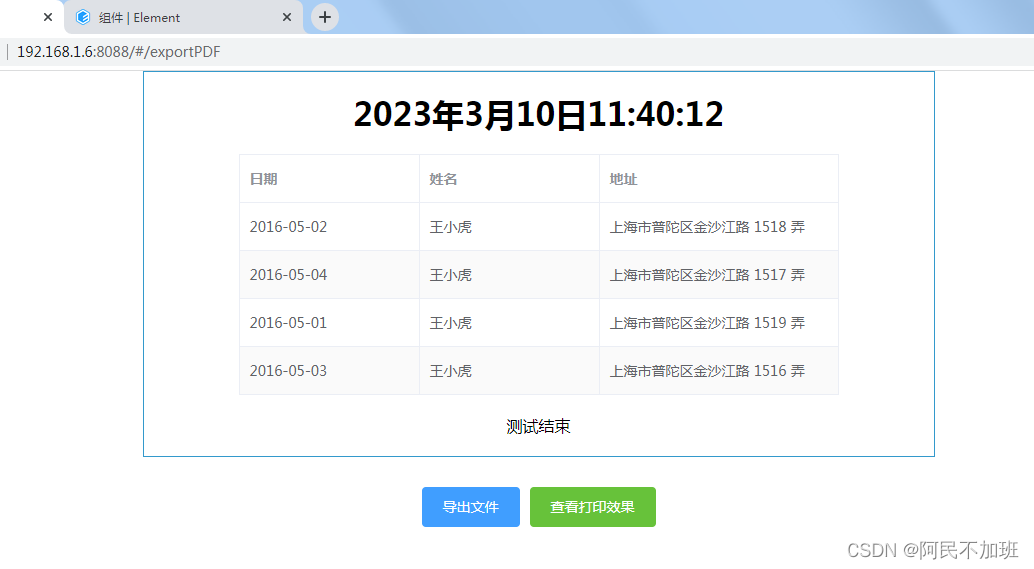
3.在页面中使用
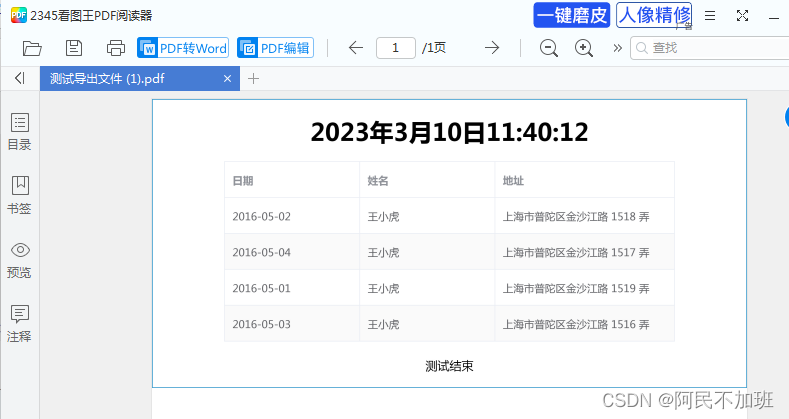
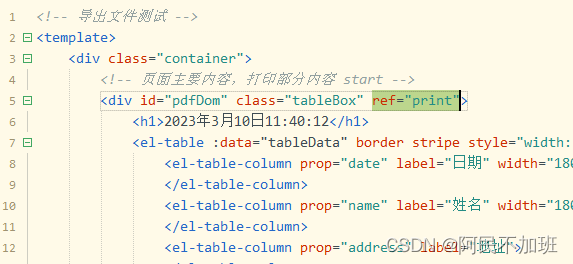
页面内容代码
2023年3月10日11:40:12
测试结束
导出文件 查看打印效果
css样式
.tableBox {margin: 0 auto;width: 750px;display: flex;justify-content: center;align-items: center;flex-direction: column;padding: 20px;border: 1px solid #3399cc;h1 {text-align: center;}.el-table {margin: 20px 0;}
}
.onBtn{margin: 30px auto;display: flex;align-items: center;justify-content: center;
}
js变量
htmlTitle: "测试导出文件", // 生成pdf的名称
tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'
}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'
}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'
}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'
}]

-
getPdf方法为htmlToPdf.js中创建的,并且已经在main.js中引用为全局
-
data变量里面必须自定义一个title名称,要与js中相对应。


-
导出内容div里面必须定义id,必须一致




三、打印预览
1. 引入print-js
npm install --save print-js
2.页面中import
import printJS from 'print-js'
import html2Canvas from 'html2canvas'

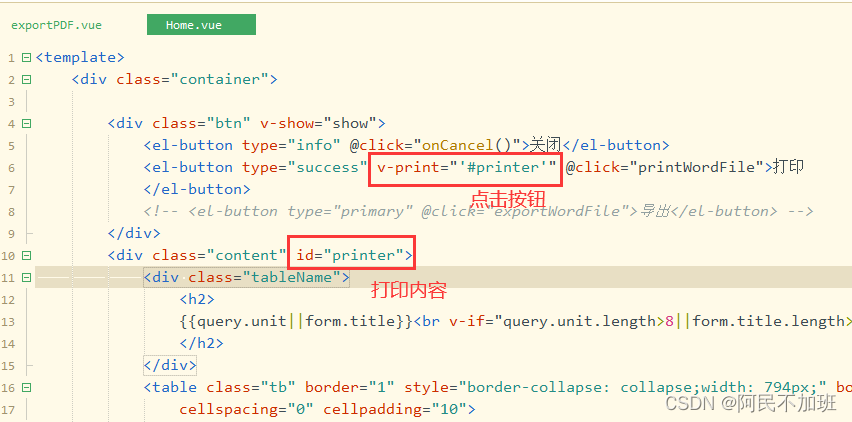
3. 点击方法
首先要在打印内容中加一个ref绑定


goPrint() {this.isPrint = truehtml2Canvas(this.$refs.print, {allowTaint: true,taintTest: false,useCORS: true,dpi: window.devicePixelRatio * 4,scale: 4}).then((canvas) => {const url = canvas.toDataURL()printJS({printable: url, // 要打印的idtype: 'image',style: '@page{size:auto;margin: 0cm 1cm 0cm 1cm;}' //去除页眉页脚})this.isPrint = false})
}
总结
完整页面代码
2023年3月10日11:40:12
测试结束
导出文件 查看打印效果
弹出打印框的另一种方式
下载安装
npm install --save vue-print-nb
main.js引入
// vue打印插件 vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)
用法

效果就是弹出浏览器自带的打印,与导出pdf文件是两码事

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
