let和const与var的区别
目录
一、定义
二、let
三、const
四、代码演示
四、循环中let和var声明的循环变量的区别
4.1 事件的绑定
4.2 循环变量存储的数据数值
4.2.1 var声明的循环变量
4.2.2 let声明的循环变量
一、定义
let和const是ES6新增的声明变量的关键词,之前声明变量的关键词是var。
二、let
- var定义的变量,可以预解析提前调用的结果是undefined,let定义的变量不能预解析,提前调用的结果是 报错。
- var定义的变量,变量名称可以重复,效果是重复赋值,let定义的变量不能重复,否则执行报错。
- var定义的变量作用域是全局/局部作用域。let定义的变量如果在{}中只能在{}中调用。
- 在循环语句中var定义的循环变量和使用let定义的循环变量。执行原理和执行效果不同。
三、const
- var定义的变量,可以预解析提前调用的结果是undefined,const定义的变量不能预解析,提前调用的结果是 报错。
- var定义的变量,变量名称可以重复,效果是重复赋值,const定义的变量不能重复,否则执行报错。
- var定义的变量作用域是全局/局部作用域。const定义的变量如果在{}中只能在{}中调用。
- const 定义的变量存储的数据数值不能改变,也就是const定义的变量,不能重复赋值。
四、代码演示
(1)提前调用报错
// 提前调用 预解析console.log( int1 );// // 提前调用 结果是报错console.log( int2 );// var 定义的变量 var int1 = 100 ;let int2 = 200 ;
(2)const与 let 定义的变量不能重复
// var 定义的变量 var int1 = 100 ;let int2 = 200 ;// 变量名称重复 重复赋值效果var int1 = '北京' ;console.log( int1 );// 变量名称重复 结果是报错let int2 = '上海' ;
(3)const与 let定义的变量如果在{}中只能在{}中调用
// 在 {} 中 使用 let 定义变量 只能在 { } 中 使用// 如果需要在 { } 中 对 let 定义的变量 进行操作 // 提前定义 变量 在 {} 中 进行赋值操作if( true ){var a = 300 ;let b = 400 ;// let 声明的变量 在 { } 中可以调用// 对 {} 外定义的变量 进行赋值操作console.log( b );}console.log( a ) ; // let 声明的变量 在 { } 外 不能调用 console.log( b );
(4)const定义的变量不能重复赋值。
// const 定义的变量 不能重复赋值// const c = 100 ;// c = 200 ;// 结果是报错const arr = [1,2,3,4,5] ;// 只是修改引用数据类型中,数据单元存储的数据// 没有修改 arr变量中 存储的引用数据类型的内存地址arr[0] = '北京' ;console.log( arr );
运行结果:
(1)提前调用报错
(2)const与 let 定义的变量不能重复
(3)const与 let定义的变量如果在{}中只能在{}中调用

(4)const定义的变量不能重复赋值。 
四、循环中let和var声明的循环变量的区别
4.1 事件的绑定
通过for循环给标签绑定事件,也就是一打开执行界面,事件绑定就结束了,也就是 循环已经结束了,也就是触发事件时循环已经结束了。
4.2 循环变量存储的数据数值
4.2.1 var声明的循环变量
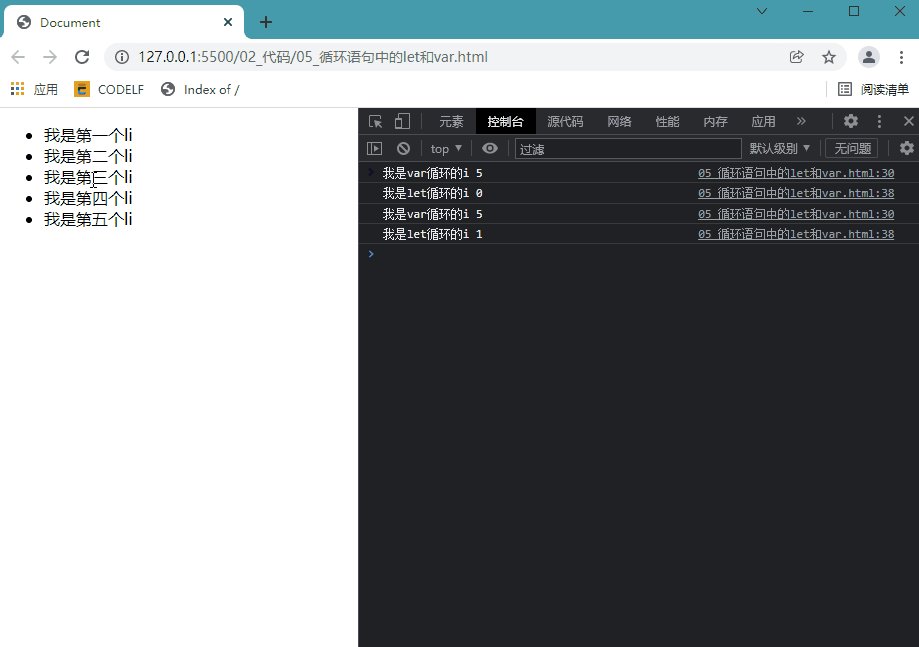
在整个循环变量过程中只定义了一个循环变量i,每次循环都对这一个循环变量i进行重复赋值,也就是之后的循环变量数值会覆盖之前的循环变量数值,当循环结束后只有一个循环变量i,存储的是最终的循环变量数值。
4.2.2 let声明的循环变量
在整个循环过程中每次循环都相当于触发执行了一个{ },每一个{ }对于let定义的变量就是一个独立的作用域,也就是每次循环let声明的循环变量都是一个人独立作用域中的循环变量,每一次循环中循环变量都会存储不同的数据数值,互相之间不会影响,不会覆盖,也就是每次循环let声明的循环变量都相当于是一个独立的变量,不会覆盖之前的数据数值。
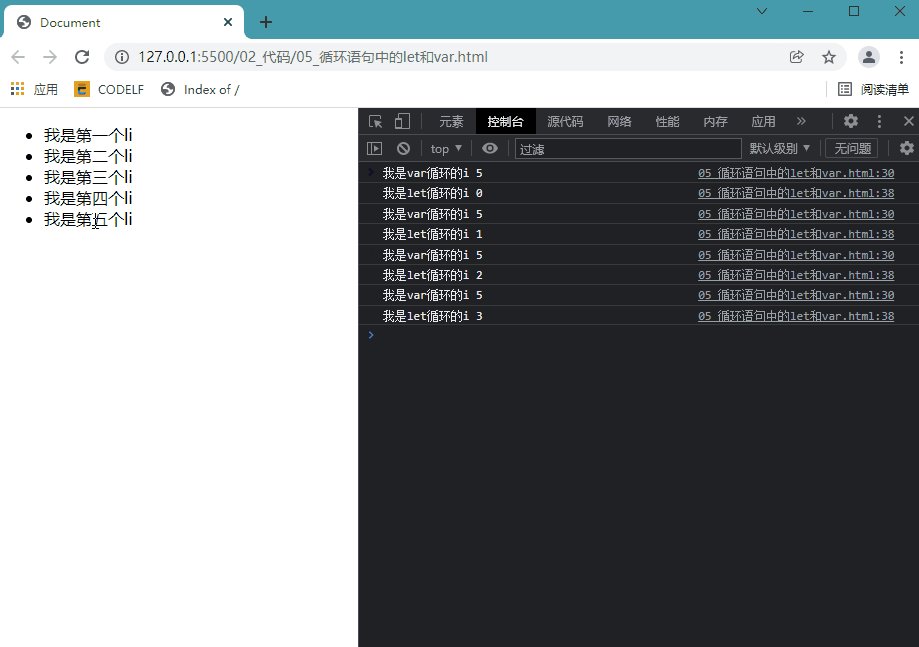
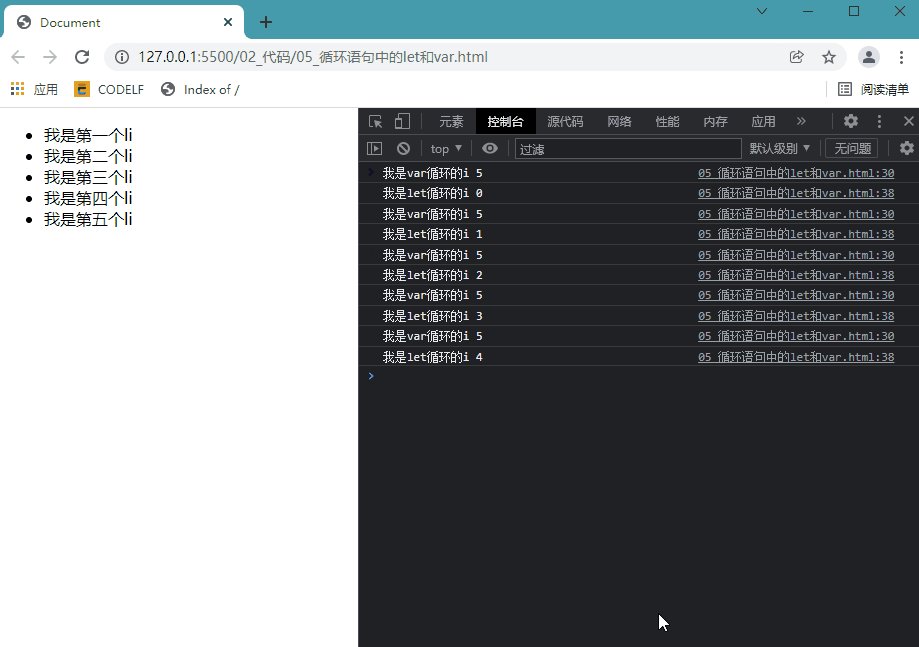
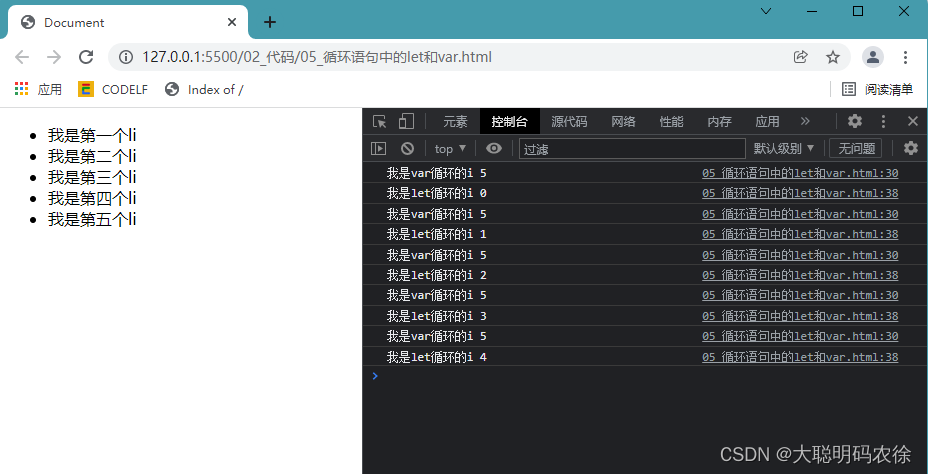
代码演示:
- 我是第一个li
- 我是第二个li
- 我是第三个li
- 我是第四个li
- 我是第五个li
运行结果:


五、总结
const相当于后端的final
let语法属性比var更加的规范以及贴合与java,建议使用let
本文转自 https://blog.csdn.net/qq_45799465/article/details/122892209,如有侵权,请联系删除。
