HTML快速入门
目录
- HTML概念
- HTML基本格式
- 基本语法
- 常用标签
- 1.文件标签:构成html最基本的标签
- 2.文本标签:和文本有关的标签
- 3.列表标签
- 4.图片标签
- 5.超链接标签
- 6.表格标签
- 7.表单标签
HTML概念
HTML是最基础的网页开发语言,Hyper Text Markup Language,超文本标记语言.
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:
- 由标签构成的语言。<标签名称> 如 html,xml
- 标记语言不是编程语言
HTML基本格式
Title
你好!
(1)声明必须是HTML 文档的第一行,位于 标签之前。声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范。定义文档类型。
(2)标签位于声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,标签标志着HTML文档的开始,标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。
(3)标签用于定义HTML文档的头部信息,也被称为头部标签。标签紧跟在之后,主要用于封装其他位于文档头部的标签,如
基本语法
(1) html文档后缀名 .html 或者 .htm 。
(2)标签分为
①双标签:有开始标签和结束标签。如
②单标签:开始标签和结束标签在一起。如
③注释标签:注释内容不会显示在浏览器窗口中。如
(3)标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你.
错误:
正确:
(4)在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来。
(5) html的标签不区分大小写,但是建议使用小写。
常用标签
1.文件标签:构成html最基本的标签
Title
你好!
:定义文档类型为html文档- html:根标签
- head:头标签。用于指定html文档的一些属性,引入外部的资源
- title:标题标签
- body:主体标签,用于定义html文档的内容
2.文本标签:和文本有关的标签
以下所写全部代码均在 内。
- 注释标签:
- 标题标签:
to
h1~h6:字体大小逐渐递减
你好
你好
你好
你好
你好
你好

- 段落标签:
只有正确认识历史,才能更好地规划未来,开创未来。
中华民族有着五千多年的文明史,中华传统文化源远流长,博大精深。

- 换行标签:
只有正确认识历史,才能更好地规划未来,开创未来。
中华民族有着五千多年的文明史,中华传统文化源远流长,博大精深。
她作为一种积淀型文化,长期以来,形成了一种具有相对稳定性的民族精神。

- 块级标签:
div:每一个div占满一整行。
1
2

- 行内标签:
文本信息在一行内展示,对文本没有影响
使用HTML时,通过br标签可以实现
换行效果

-
展示一条水平线:
- 属性:
color:颜色
width:宽度
size:高度
align:对齐方式
center:居中
left:左对齐
right:右对齐

- 属性:

- 字体标签:
- 属性:
color:颜色
size:大小
face:字体
- 属性:
默认样式
我是7号绿色文本,字体是微软雅黑

- 字体加粗:
- 字体斜体:
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本

- 文本居中:
hello JavaWeb

用例:
文本是随便找的,没别的意思。

Title
公司简介
四川创途企业管理有限公司成立于2018年7月,位于中国科技城绵阳西南科技大学国家大学科技园,是依托高校教师团队成立的专门从事高端会议服务、代理记账、审计、财税咨询、工商税务代理、知识产权代理等相关业务的专业服务机构。
公司汇集了一批注册会计师、注册税务师、中级会计师、知识产权代理人在内的,精通财务、税务、审计咨询以及知识产权代理等业务,以及精于工商注册、税务流程和资质申办的专业代办人员,同时建立了严格的客户档案管理制度和保密制度。公司秉承“诚信经营,客户至上”的经营理念,致力于为中小微企业及高校科研团队提供精准、安全、规范、保密的专业化一条龙服务。
©2018 All Right Reserved. 西南科技大学新能源与核环境材料研究中心
3.列表标签
- 无序列表
至少有一对
- 列表项1
- 列表项2
- 列表项3
...
属性:
- type
- disc --> ●(默认值)
- square --> ■
- circle --> ○
- 无序列表
- Java Web
- 数据库系统
- c程序语言

- 有序列表
- 列表项1
- 列表项2
- 列表项3
...
- 无序列表
- Java Web
- 数据库系统
- c程序语言

- 定义列表
- 第一点
- balabalabala
- 阿巴阿巴阿巴
- 第二点
- balabalabala
- 阿巴阿巴阿巴

4.图片标签
属性:
- src:图片的路径
- align:
- left
- right
- center --> 居中
- width
- height
- alt ——名称
- border——设置边框
代码:
![]()

相对路径
- 以
.开头的路径 ./:代表当前目录 ./image/1.jpg../:代表上一级目录
5.超链接标签
新窗口打开:百度
父框架集中打开:百度
默认原窗口打开:百度
整个窗口中打开:百度

新窗口打开:

其他打开方式:

6.表格标签
- table:定义表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspacing:定义单元格之间的距离.如果指定为0,则单元格的线会合为1条
- bgcolor:背景色
- align:对齐方式
- tr:定义行
- bgcolor:背景色
- align:对齐方式
- td:定义单元格
- colspan:合并列
- rowspan:合并行
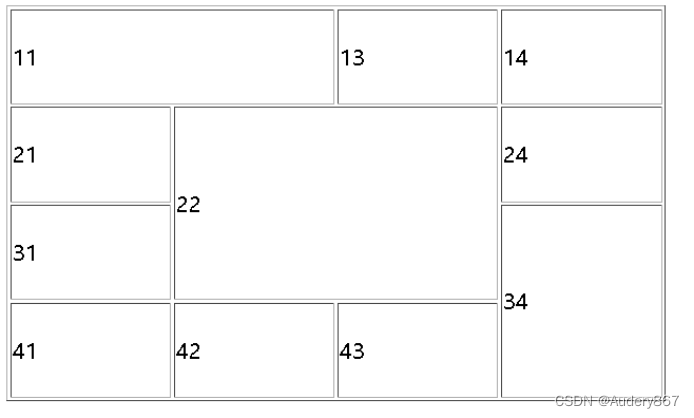
用例:跨行跨列表格

跨行跨列
11 13 14 21 22 24 31 34 41 42 43
7.表单标签
表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。
①表单标签
表单标签:所有需要提交到服务器端的表单项必须使用括起来!
form 标签属性:
- action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
- method,表单提交的方式(get/post/delete……等 7 种)
②文本输入项
- name:提交到服务端必须指定的属性,其值可以任意,建议见文知意。
- size:指定输入框的宽度
- maxlenght:指定输入内容的长度
- readonly:只读,内容不能别修改
- placehoder:输入内容提示信息
③密码输入框
④单选框
- name:用于分组
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意。
- checked:默认选中
⑤多选按钮
⑥下拉列表
- name:分组
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意
- selected:默认选中
⑦文件上传项
⑧文本输入域
⑨提交按钮
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意
⑩普通按钮
⑪重置按钮
⑫隐藏项
用于用户比较敏感的一些信息。
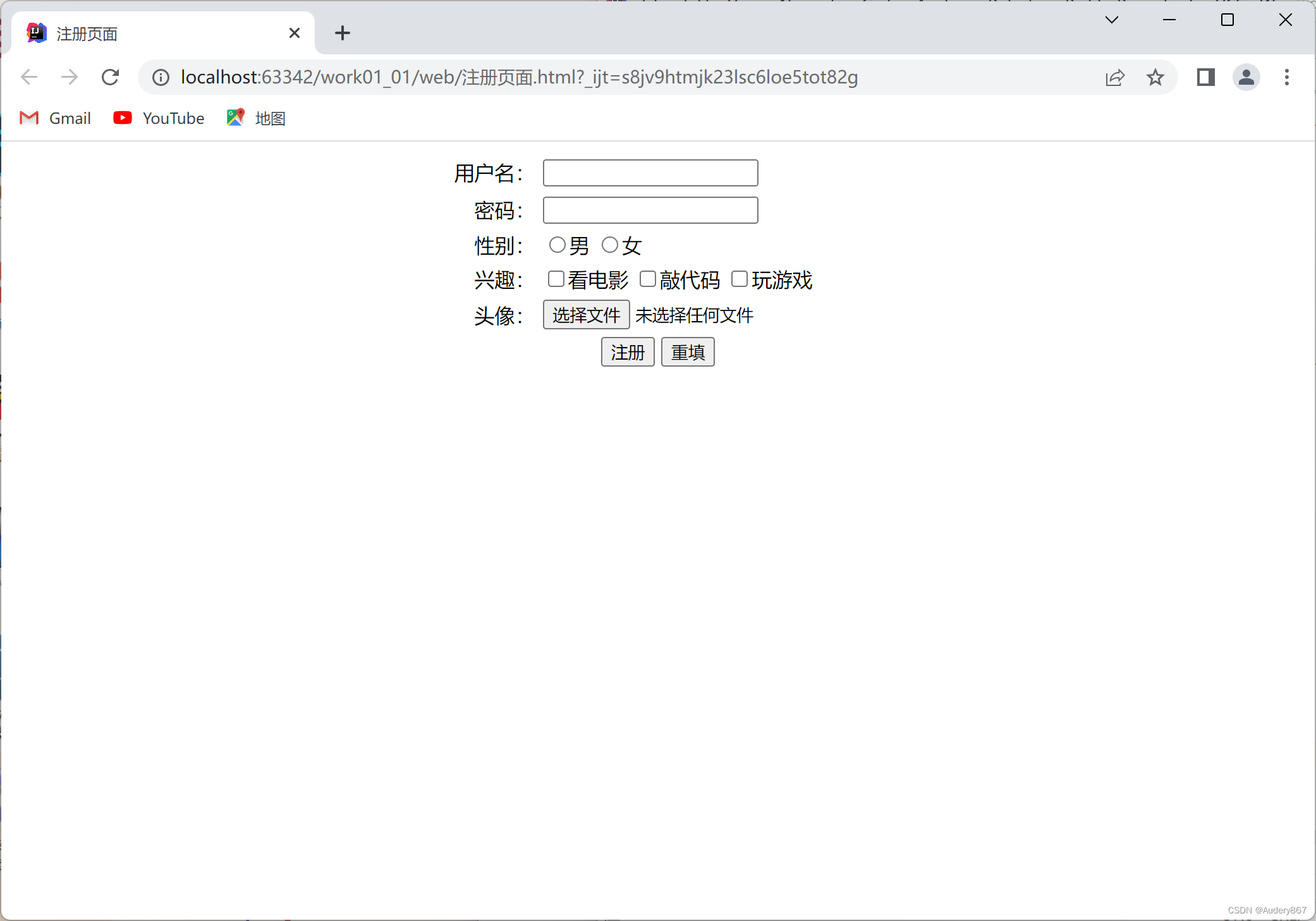
用例:

注册页面
