【微信小程序】-- 自定义组件 - 数据监听器 (三十四)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、数据监听器
- 1、什么是数据监听器
- 2、数据监听器的基本用法
- 3、监听对象属性的变化
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第34篇文章;
今天开始学习微信小程序的第18天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、数据监听器
前面已经学习自定义组件 - 数据、方法和属性,通过栗子了解到自定义组件中 data 属性 和 methods 方法的使用,以及 data 和 properties 的区别。接下来就来讲解一下另外一个自定义组件 - 数据监听器。话不多说,让我们原文再续,书接上回吧。

1、什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Component({observers: {'n1, n2': function(n1, n2){this.setData({sum: n1 + n2})}},
})
其中 n1,n2 为监听字段,形参n1,n2也是前面字段的新值。
2、数据监听器的基本用法
了解到数据监听语法之后,通过下面的栗子来学习一下,首先对组件进行全局引用,具体代码如下所示:
app.json
{"usingComponents":{"my-test1": "/components/test1/test1","my-test2": "/components/test2/test2"},
}
test2.wxml
组件的 UI 结构如下:
components/test2/test2.wxml
{{num1}} + {{num2}} = {{sum}}
test1.js
组件的 .js 文件,监听多个字段用逗号隔开即可。
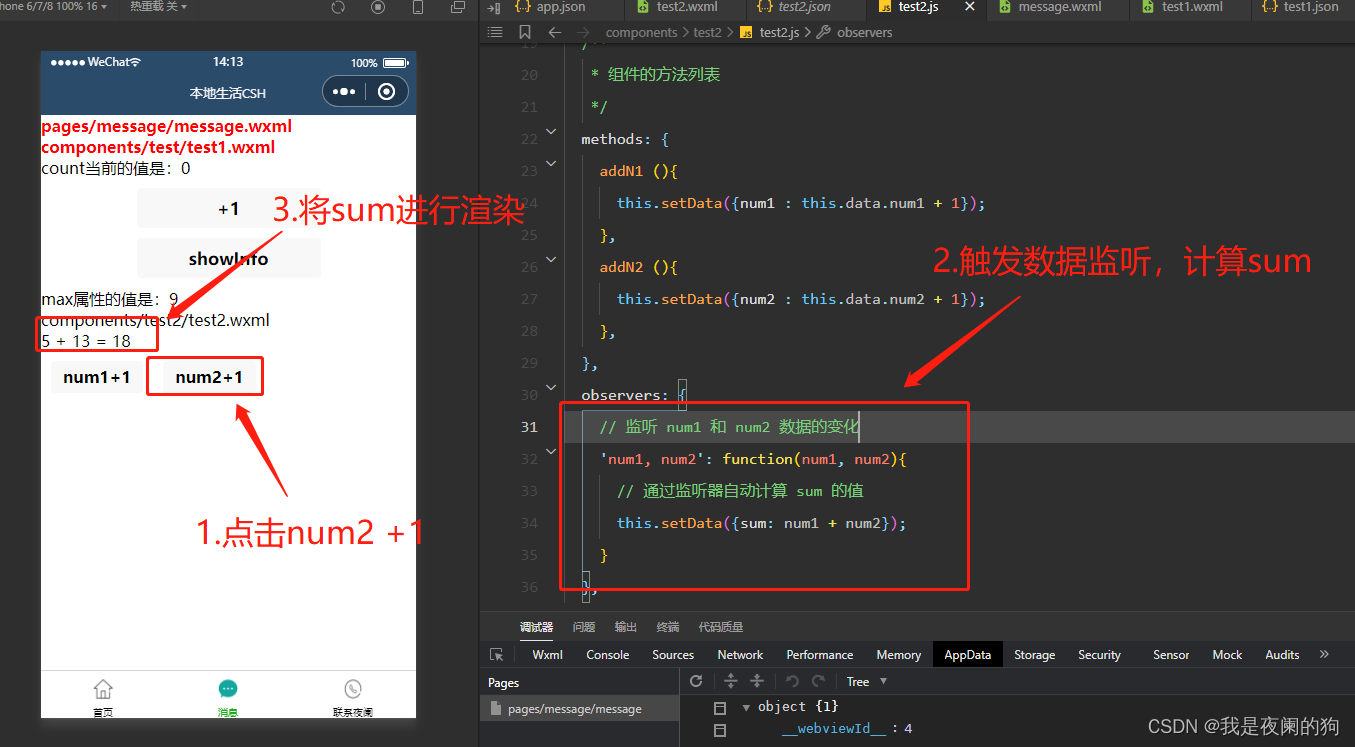
Component({/*** 组件的初始数据*/data: {num1: 0,num2: 0,sum: 0,},/*** 组件的方法列表*/methods: {addN1 (){this.setData({num1 : this.data.num1 + 1});},addN2 (){this.setData({num2 : this.data.num2 + 1});},},observers: {// 监听 num1 和 num2 数据的变化'num1, num2': function(newnum1, newnum2){// 通过监听器自动计算 sum 的值this.setData({sum: newnum1 + newnum2});}},
})
message.wxml
使用 my-test2 组件。
此时当点击按钮让属性 num1 或者 num2 自加时,就会触发数据监听器,从而计算出 sum 的值,可以来看一下运行效果:

3、监听对象属性的变化
前面只对单个数据进行了监听,此外数据监听器还支持监听对象中单个或多个属性的变化,基本语法格式如下:
Component({observers: {// 监听 r 、 g 和 b 数据的变化'rgb.r, rgb.g, rgb': function(r, g, b){this.setData({fullColor: `${r},${g},${b}` // 注意:这里反引号});}},
})
其中,触发该监听器有三种情况:
- 使用 setData 设置 this.data.rgb.r 时触发。
- 使用 setData 设置 this.data.rgb.g 时触发。
- 直接为对象赋值,使用 setData 设置 this.data.rgb 时触发。
下面通过一个栗子来了解一下,具体代码如下所示:
test2.wxml
--------------------
rgb颜色值: {{rgb.r}} {{rgb.g}} {{rgb.b}}
test1.js
组件的 .js 文件,监听多个字段用逗号隔开即可。
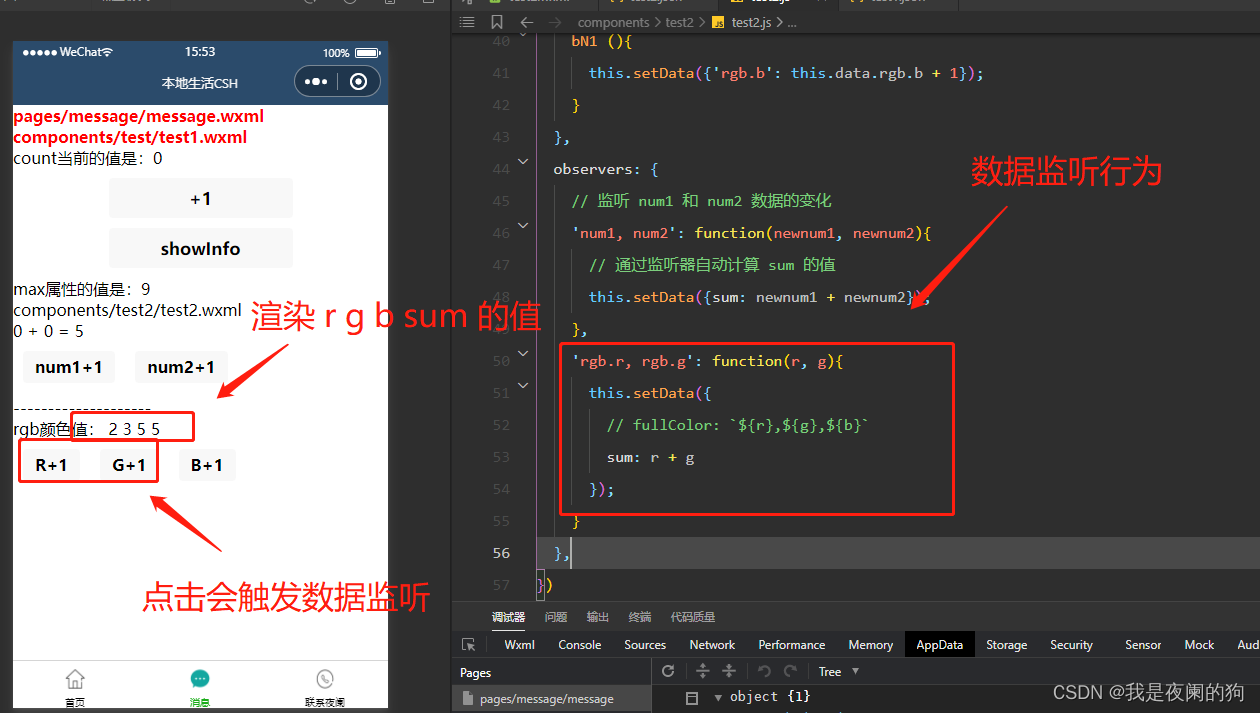
Component({/*** 组件的初始数据*/data: {rgb: {r: 0, g: 0, b: 0}},/*** 组件的方法列表*/methods: {rN1 (){this.setData({'rgb.r': this.data.rgb.r + 1});},gN1 (){this.setData({'rgb.g': this.data.rgb.g + 1});},bN1 (){this.setData({'rgb.b': this.data.rgb.b + 1});}},observers: {'rgb.r, rgb.g': function(r, g){this.setData({// fullColor: `${r},${g},${b}`sum: r + g});}},
})
当点击按钮让 r 和 g 进行累加时,就会触发数据监听,从而更新 sum 值。而点击让 b 累加时,是不会触发数据监听的,可以来看一下运行效果:

总结
感谢观看,这里就是自定义组件 - 数据监听器的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
