使用Pages+Hexo搭建个人博客总结
Github Pages是Github免费给开发者提供的一款托管个人网站的产品,而Hexo是一款基于Node.js的静态博客框架,拥有依赖少、易安装、易使用的特性,它们的组合非常适合快速搭建个人博客。接下来是我搭建个人博客的步骤总结。
文章目录
- 1. 安装Node.js
- 2. 安装Hexo
- 3. 本地查看博客效果
- 4. 部署到Github Pages
- 5. 将本地文件更新到Github的库中
- 6. 更换博客主题
- 7. 发表文章
- 8. 其他
1. 安装Node.js
进入官方网站下载合适的版本并安装。

2. 安装Hexo
- 选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:D:\Github),博客相关文件将储存在此文件夹下,进入该文件夹,右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装:
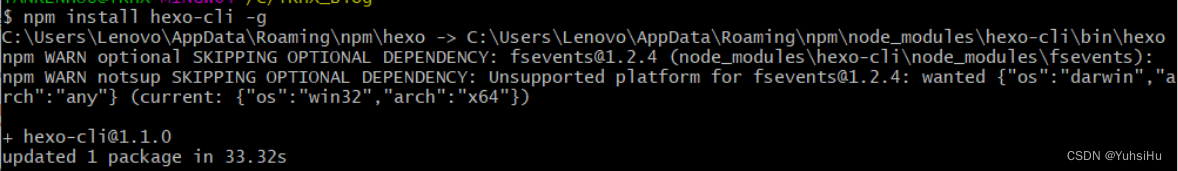
$ npm install hexo-cli -g
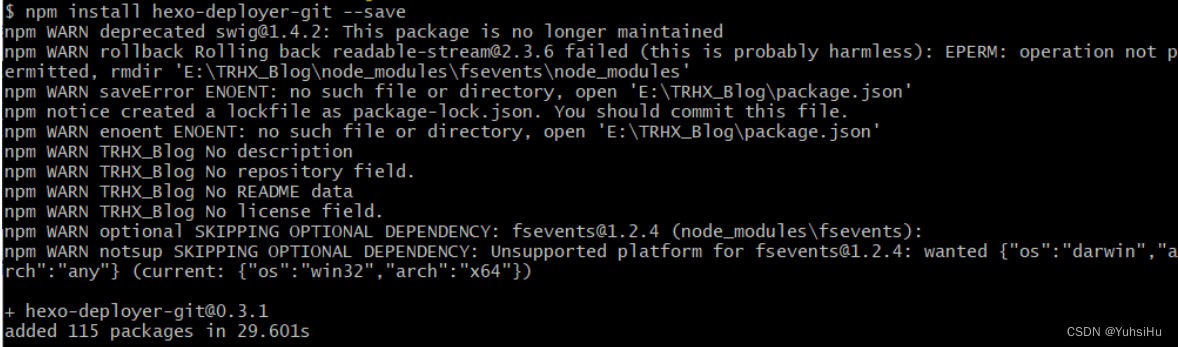
$ npm install hexo-deployer-git --save
第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer,如图所示即为安装成功:


2. 在刚才新建的文件夹里面再次新建一个 Hexo 文件夹(如:我的文件夹为:D:\Github\Hexo),进入该 Hexo 文件夹右键鼠标,点击 Git Bash Here,输入以下命令:
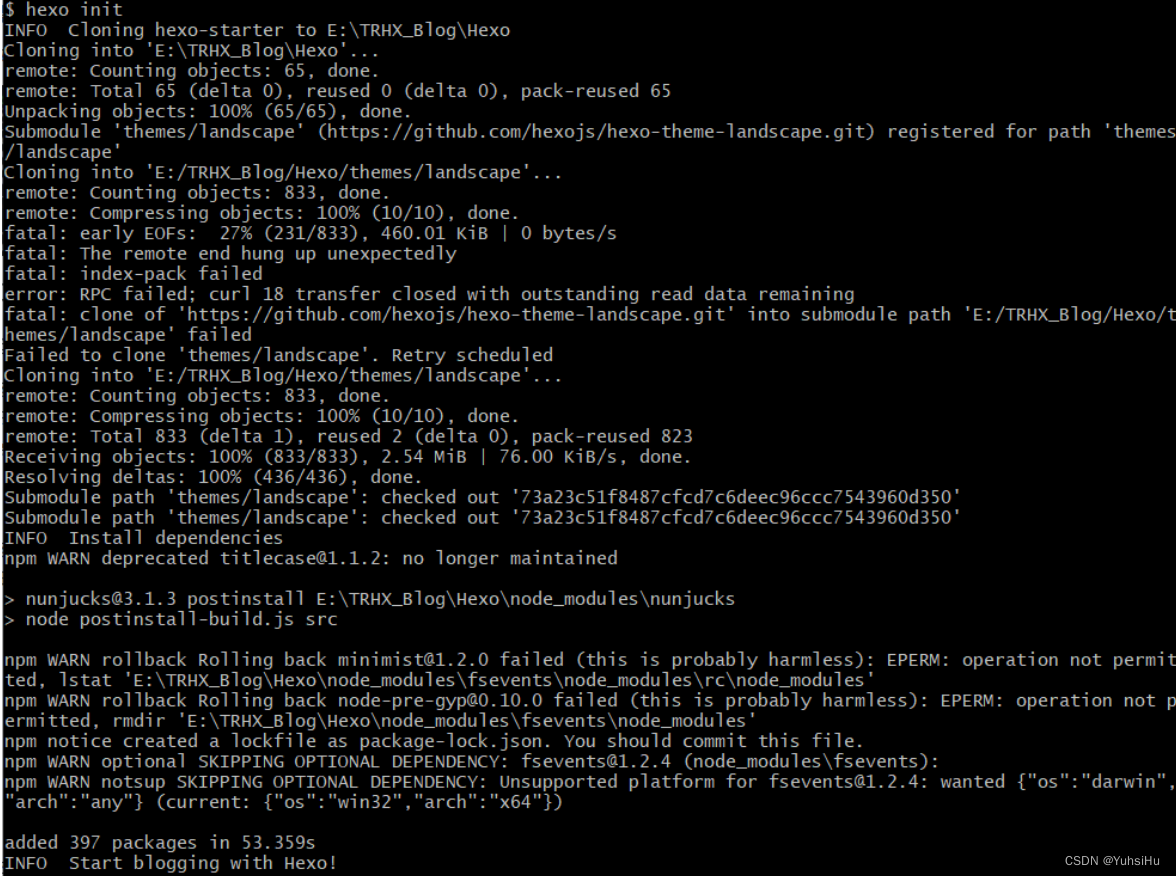
$ hexo init
如图所示则安装成功:

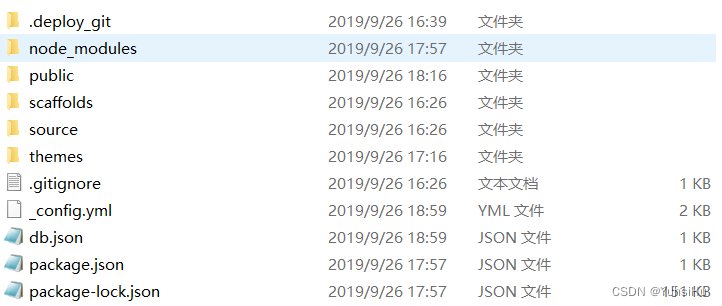
Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:

3. 本地查看博客效果
执行以下命令:
$ hexo generate
$ hexo server
执行完显示以下信息说明操作成功:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可通过浏览器进入 http://localhost:4000/ 查看效果
4. 部署到Github Pages
到目前为止,我们的博客在本地已经搭建成功了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这需要我们将博客部署到Github Pages上。
- 点击 New repository 开始创建,仓库名称为:
你的用户名.github.io
- 配置SSH密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:D:\Github) Git Bash Here 输入以下命令:
$ ssh-keygen -t rsa -C "youremail@example.com"
// 其中youremail@example.com为你的邮箱地址
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
// 到这里可以直接回车将密钥按默认文件进行存储
然后会出现:
Enter passphrase (empty for no passphrase):
// 这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key s randomart image is:
这里也是各种字母数字符号组成的字符串
运行以下命令,将公钥的内容复制到粘贴板上:
$ clip < ~/.ssh/id_rsa.pub
- 在GitHub上添加公钥
进入GitHub的Settings,点击SSH and GPG keys,将粘贴板上的内容复制到key中,title可以自己起名。
测试 - 在Git bash中输入以下命令,注意不需要改动任何字符
$ ssh -T git@github.com
若验证通过则操作成功,否则自行排查错误原因。
5. 将本地文件更新到Github的库中
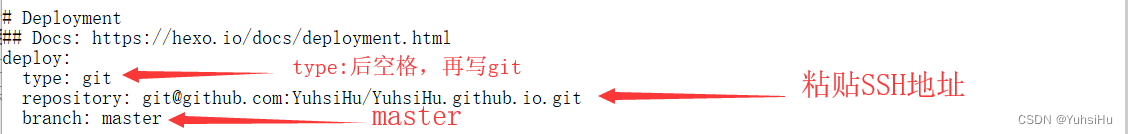
在GitHub仓库中复制SSH的地址,之后打开你创建的 Hexo 文件夹(如:D:\Github\Hexo),右键用记事本(Notepad++或者VS code等都可以)打开该文件夹下的 _config.yml 文件,修改deploy下的配置:

在 Hexo 文件夹下分别执行以下命令:
$ hexo g
$ hexo d
或者直接执行:
$ hexo g -d
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功。
ERROR Deployer not found: git
需要执行以下命令再安装一次:
npm install hexo-deployer-git --save
之后再执行
hexo g -d
你的博客就会部署到 Github 上了
你的博客地址为:https://你的用户名.github.io,比如,我的是:https://yuhsihu.github.io 。
恭喜你!现在每个人都可以通过此链接访问你的博客了!
6. 更换博客主题
进入官方网站更换你喜欢的博客主题。
-
选择一个你喜欢的博客主题。
-
进入到博客样式的git仓库,复制仓库地址
-
在Hexo/themes下clone这个仓库
-
等待clone完成后即可在 themes 目录下生成对应文件夹,然后打开 Hexo 文件夹下的配置文件 _config.yml ,找到关键字 theme,修改参数为相应文件夹名称,注意冒号后面有一个空格!
-
返回 Hexo 目录,右键 Git Bash Here ,输入以下命令开始部署主题:
$ hexo g
$ hexo s
此时打开浏览器,访问 http://localhost:4000/ 就可看见我们的主题已经更换了,如果感觉效果满意,我们就可以把它部署到Github上了。
- 打开 Hexo 文件夹,右键 Git Bash Here ,输入以下命令:
$ hexo clean
该命令的作用是清除缓存,若不输入此命令,服务器有可能更新不了主题。
$ hexo g -d
此时访问自己的github.io即可看见更换后的主题,但我们仍然需要对主题的相关配置进行修改,比如站点标题、导航栏、图标等等。
Hexo 中有两份主要的配置文件,名称都是 _config.yml ,它们均是用于站点配置使用的。其中,一份位于站点根目录下(比如我的:D:\Github\Hexo_config.yml),主要包含 Hexo 本身整站的配置;另一份位于主题目录下(比如我的:D:\Github\Hexo\themes\hexo-theme-consice_config.yml),这份配置由样式的作者提供,主要用于配置主题相关的选项,一般 _config.yml 文件里都有相关注释,按需修改即可。
7. 发表文章
在Hexo的_config.yml中把Writing部分的post_asset_folder的键值由false改为true,意思是每次新建文章也一起建一个文件夹用于存放资源。
Git bash中输入如下命令:
$ hexo new [post] 标题
即新建一篇layout为post的文章,除了post,还可以选为page或draft。后面的标题自己起名,之后会在source/_posts下看到markdown格式的新文章。
8. 其他
- 在多次本地预览Hexo的时候,可能会出现4000端口被占用的情况。可以Win+R进入cmd:
netstat -aon|findstr "4000"
如果是Hexo占用了,可以先杀死进程:
taskkill /pid 4000 -t -f
如果被其他不可以被杀死的占用了,可以在Hexo配置文件中修改端口。
- 一定要分清楚Hexo的_config.yml和themes下自定义主题的_config.yml,针对博客本身的设置是Hexo下的_config.yml,而针对风格主题的设置是theme下的_config.yml。
- Hexo的其他详细使用可以查看中文官方文档。
- Hexo博客文章中引用图片的方式不同于markdown中的方式:

而是:
{% asset_img 文件名 %}
即不再需要写相对路径。
