javascript进阶学习笔记(含AJAX)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、JS变量(var、let和const)
- 二、for/in循环
- 三、正则表达式
- 语法:
- 正则表达式修饰符:
- 正则表达式模式
- 字符串方法:
- 正则表达式方法:
- 四、JS错误 - throw、try 和 catch
- try、catch、finally
- throw
- 五、使用误区
- Undefined 不是 Null
- 程序块作用域
- 六、JavaScript API
- 七、JavaScript this 关键字
- 八、JavaScript JSON
- 九、JS编码规范
- 十、AJAX
- 1.创建对象
- 2.请求
- 3.响应
- 4.onreadystatechange 事件
- 附:AJAX ASP/PHP 实例
- 附:AJAX Database 实例
- 附:AJAX实例合集
前言
刚刚了解到js还可以在node.js的支持下运行在服务器端
真厉害啊 决定重新学一哈子
因为之前学过两次了,所以现在主要记录一下这两天看不懂的语法,加深一下印象
一、JS变量(var、let和const)
JavaScript let 和 const
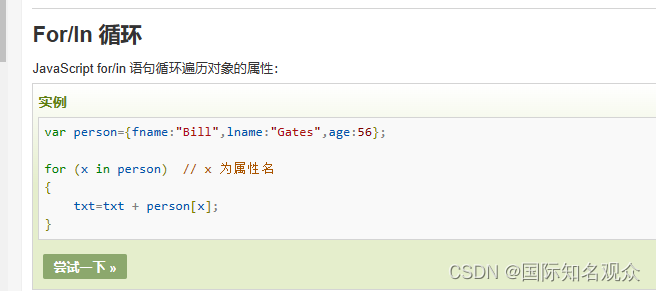
二、for/in循环

三、正则表达式
语法:
/正则表达式主体/修饰符(可选)
正则表达式修饰符:
i 执行对大小写不敏感的匹配。
g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
m 执行多行匹配。
正则表达式模式
①方括号用于查找某个范围内的字符:
[abc] 查找方括号之间的任何字符。
[0-9] 查找任何从 0 至 9 的数字。
(x|y) 查找任何以 | 分隔的选项。
②元字符是拥有特殊含义的字符:
\d 查找数字。
\s 查找空白字符。
\b 匹配单词边界。
\uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。
③量词:
n+ 匹配任何包含至少一个 n 的字符串。
n* 匹配任何包含零个或多个 n 的字符串。
n? 匹配任何包含零个或一个 n 的字符串。
字符串方法:
search() 方法:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法:用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
正则表达式方法:
test() 方法:用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
exec() 方法:用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
四、JS错误 - throw、try 和 catch
try、catch、finally
try 语句允许我们定义在执行时进行错误测试的代码块。catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
语法:
try {... //异常的抛出
} catch(e) {... //异常的捕获与处理
} finally {... //结束处理
}
throw
throw 语句允许我们创建自定义错误(异常)。此处的异常可以是 JavaScript 字符串、数字、逻辑值或对象。
如果把 throw 与 try 和 catch 一起使用,能够控制程序流,并生成自定义的错误消息。
实例:本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
function myFunction() {var message, x;message = document.getElementById("message");message.innerHTML = "";x = document.getElementById("demo").value;try { if(x == "") throw "值为空";if(isNaN(x)) throw "不是数字";x = Number(x);if(x < 5) throw "太小";if(x > 10) throw "太大";}catch(err) {message.innerHTML = "错误: " + err;}
}
五、使用误区
Undefined 不是 Null
在 JavaScript 中, null 用于对象, undefined 用于变量,属性和方法。对象只有被定义才有可能为 null,否则为 undefined。
如果我们想测试对象是否存在,需要先使用 typeof 来检测对象是否已定义,否则会报错:
if (typeof myObj !== "undefined" && myObj !== null)
程序块作用域
在每个代码块中 JavaScript 不会创建一个新的作用域,一般各个代码块的作用域都是全局的。
以下代码的的变量 i 返回 10,而不是 undefined:
for (var i = 0; i < 10; i++) {// some code
}
return i;
六、JavaScript API
JavaScript API(应用程序编程接口)是一种常见的提供给开发者的一系列的代码,帮助他们创建网络应用程序的功能。它通常在一个网站的服务器上安装,当然也可以在本地安装,一个API的功能就像一个对外接口,可以让外部开发者调用。
这些API通常以一个“调用”或“指令”(数据传播)的形式来提供特性,并返回结果。大多数API要求输入预定义的特定参数,并以结构化格式返回所需的结果,通常是JSON、XML或XHTML。
一些常见的JavaScript API有DOM API(文档对象模型)、Ajax API(异步的网页应用程序)、WebGL API(即时渲染的3D网页站点)、Geolocation API(实时位置信息)等。
DOM API可以让开发者直接从客户端的浏览器中读取和操作网页的内容、这样就可以生成动态的网页,这使得网页更具吸引力,并且可以满足用户的某些需求,例如用户可以在浏览器中直接用鼠标做出动作,类似于客户端应用程序。
Ajax API可以让网页开发者利用JavaScript在一个页面上创建复杂的网络应用程序,它们不但可以加载和显示网页,而且还可以像客户端应用程序一样响应用户事件。
WebGL API则可以利用现代浏览器的JavaScript功能,让开发者创建现实世界中的出色的3D图形,而不需要任何插件。
Geolocation API可以让开发者访问浏览器的地理位置功能,以便针对当前位置返回有关当地天气、交通状况等信息,帮助用户更加有效地获取所需信息。
JavaScript API在Web开发者中备受欢迎,因为它能够让他们创建出吸引用户、高效可用的网络应用程序,进而提高用户体验。
七、JavaScript this 关键字
面向对象语言中 this 表示当前对象的一个引用,但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
在方法中,this 表示该方法所属的对象。
var person = {firstName: "John",lastName : "Doe",id : 5566,fullName : function() {return this.firstName + " " + this.lastName;}
};
如果单独使用or直接出现在函数中,this 表示全局对象(在浏览器中,window 就是该全局对象, [object Window])。
在严格模式下,函数中的this 是未定义的(undefined)。
在事件中,this 表示接收事件的元素。
类似 call() 和 apply() 方法可以将 this 引用到任何对象。

八、JavaScript JSON
JSON 是用于存储和传输数据的格式。JSON 通常用于服务端向网页传递数据 。
JSON 实例
{"sites":[{"name":"Runoob", "url":"www.runoob.com"}, {"name":"Google", "url":"www.google.com"},{"name":"Taobao", "url":"www.taobao.com"}
]}
JSON 是 JS 对象的字符串表示法。它使用文本表示一个 JS 对象的信息,(JSON)本质是一个字符串。
如:
var obj = {a: 'Hello', b: 'World'}; //这是一个js对象,注意js对象的键名也是可以使用引号包裹的,这里的键名就不用引号包含
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON(格式字符串) 和 JS 对象(也可以叫JSON对象 或 JSON 格式的对象)互转(JSON.parse 和 JSON.stringify)。
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'} 一个对象
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}' 一个JSON格式的字符串
说句不严谨的话:JSON.parse() 就是字符串转 js 对象, JSON.stringify()就是 js 对象转字符串,它们前提是要 json 格式才有意义。
九、JS编码规范
关于缩进、命名的一些规则:https://www.runoob.com/js/js-conventions.html
十、AJAX
1.创建对象
XMLHttpRequest 是 AJAX 的基础,所有现代浏览器均支持 XMLHttpRequest 对象,
它用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
2.请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法。下面是一个简单的get请求:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

一个简单 POST 请求:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:

xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
3.响应
使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性获取服务器的响应:
responseText 获得字符串形式的响应数据。(来自服务器的响应并非 XML)
responseXML 获得 XML 形式的响应数据。(来自服务器的响应是 XML,而且需要作为 XML 对象进行解析)
例如:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
再例如,请求 cd_catalog.xml 文件,并解析响应:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;itxt=txt + x[i].childNodes[0].nodeValue + "
";
}
document.getElementById("myDiv").innerHTML=txt;
4.onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务,每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status 200: “OK”
404: 未找到页面
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务,比如:
xmlhttp.onreadystatechange=function()
{if (xmlhttp.readyState==4 && xmlhttp.status==200){document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}
}
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
回调函数是一种以参数形式传递给另一个函数的函数,它在主体函数执行完之后执行。
如果网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同),如:
function myFunction()
{loadXMLDoc("/try/ajax/ajax_info.txt",function(){if (xmlhttp.readyState==4 && xmlhttp.status==200){document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}});
}
附:AJAX ASP/PHP 实例
https://www.runoob.com/ajax/ajax-asp-php.html
演示当用户在输入框中键入字符时,网页如何与 web 服务器进行通信
附:AJAX Database 实例
演示网页如何通过 AJAX 从数据库读取信息:
https://www.runoob.com/ajax/ajax-database.html
附:AJAX实例合集
https://www.runoob.com/ajax/ajax-examples.html
上一篇:C/C++指针与数组(三)
下一篇:某985高材生悲惨的一生
