【JavaScript】执行上下文与作用域、作用域链
1. 什么是执行上下文?
执行上下文(简称上下文)在编程语言中是一个极为重要的概念。它是一个包含执行时所需信息的数据结构,包括全局执行上下文和函数执行上下文等。变量或函数的上下文决定了它们可以访问哪些数据,以及它们的行为。每个上下文的数据和函数都保存在一个与之关联的变量对象中,虽然无法直接通过代码访问变量对象,但是后台处理数据的时会用到它们。
2. JavaScript中的上下文
JavaScript中的解析器是由JavaScript解析器来创建和管理的。在JavaScript执行之前,解析器会对代码进行解析、解释和编译,生成可执行的代码。整个过程中,解析器会创建和管理上下文,包括全局执行上下文和函数执行上下文等。执行上下文是一个包含执行时所需信息的数据结构,包括变量对象、作用域链、this指针等。
在V8引擎中,执行上下文是由JavaScript引擎的内部组件——解释器和编译器共同创建的。具体来说,解释器负责解析和执行JavaScript代码,而编译器则负责将JavaScript代码转换成可执行的机器代码。在这个过程中,执行上下文被创建并与当前的函数调用相关联,包括变量、函数、参数和this指针、作用域链等信息。当函数执行完毕后,执行上下文将被销毁。
注:这里涉及浏览器引擎原理,不了解的可以参考一下我另一篇文章:V8引擎解析JavaScript代码原理
2. JavaScript中的全局上下文
全局上下文是最外层的上下文。根据ECMAScript实现的宿主环境不同,表示全局上下文的宿主环境可能不一样。
但在浏览器中,我们常说得全局上下文就是window对象,因此通过var定义的全局变量和函数都会成为window对象的属性和方法。使用let和const的顶级声明不会定义在全局上下文中,但是在作用域链解析上效果是一样的。
上下文在其所有代码都执行完毕后会被销毁,包括定义在它上面的所有函数和变量(全局上下文在应用程序退出前才会被销毁,比如关闭网页或退出浏览器。这里你有没有想到一个内存优化方案,尽量不要用var声明)。
每个函数调用都有自己的上下文。当代码执行流入函数时,函数的上下文会被推到一个上下文栈上(js的执行流是在栈空间进行的),在函数执行完毕之后,上下文栈会弹出该函数上下文,将控制权返回给之前的上下文,ECMAScript程序的执行流就是通过这个上下文栈进行控制的。
3. 作用域链
上下文中的代码在执行的时候,会创建上下文对象的一个作用域链。这个作用域链决定了各级上下文中代码在访问变量和函数时的顺序。
代码正在执行的上下文的变量对象始终位于作用域链的最前端(如:顶级对象Object),如果上下文是函数,则其活动对象用作变量对象。活动对象最初只有一个定义变量:arguments(全局上下文中没有这个变量)。作用域链中的下一个变量对象来之包含上下文,再下一个对象来自再下一个包含上下文。一次内推,直至全局上下文,全局上下文的变量对象始终是作用域链的最后一个变量对象。
代码执行时的标识符解析式通过作用域链逐级搜索标识符名称完成的。搜索过程始终从作用域链的最前端全局上下文变量对象逐级往下,直到找到标识符(若找不到通常会报错)。
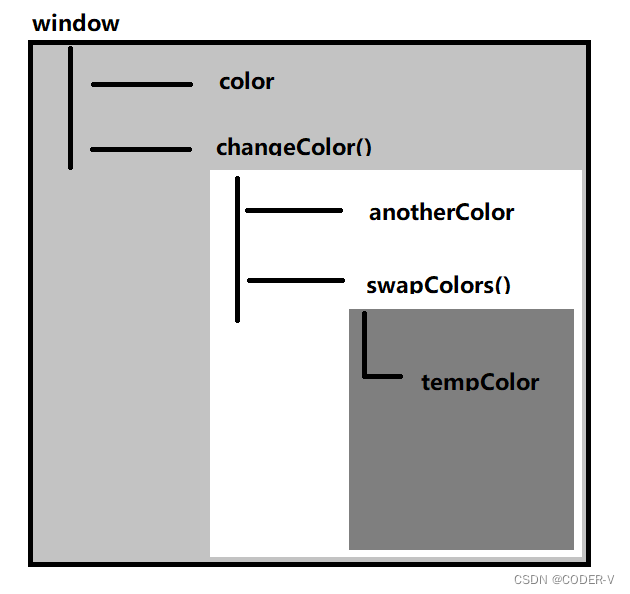
示例一个作用域链:
var color = "blue";function changeColor(){let anotherColor = "red";function swapColors(){let tempColor = anotherColor;}
}

4. 作用域
上下文其实就是我们最熟悉的作用域。上下文之间的连接是线性的、有序的。内部上下文可以通过作用域链访问外部上下文的一切,但外部作用域无法访问到内部作用域的任何东西。
每一个上下文都可以到上一级上下文中搜索变量和函数,但是任何上下文都不可以到下一级上下文中搜索(因为解析是自上而下的,下一级的变量没有解析过所以找不到)。局部作用域先从自己的变量对象开始搜索变量和函数,搜不到就去搜索上一级变量对象(若找不到通常会报错)。
注:函数参数通常会被认为是当前上下文中的变量,因此也跟其他变量遵循相同的访问规则。
5. 作用域链增强
所谓作用域链增强说就是通过一些语句在作用域链前端临时添加一个上下文,这个上下文会在执行后被删除,代码执行到以下任意一种情况都会出现这个现象:
- try/catch中的catch块
- with语句
这两个语句都会在作用域前端添加一个变量对象。对于with语句来说,会像作用域链前端添加指定对象;对于catch语句而言,会创建一个新的变量对象,这个变量对象会包含要抛出的错误对象的声明。
6. 标识符查找
当特定上下文中为读取或写入而引用一个标识符时,必须通过搜索确定这个标识符表示什么。搜索从作用域的最前端开始,以给定的名称搜索对应的标识符。如果在局部上下文中找到该标识符,则搜索停止,变量确定;如果没有找到变量名,则继续沿作用域链搜索(注意:作用域链中的对象也有一个原型链,因此搜索可能会涉及每个对象的原型链,至于原型链后续会出一篇文章来讲解)。这个过程持续到搜索之全局上下文的变量对象,如果仍未找到,则说明其未声明。
注意:标识符查找并非没有代价。访问局部变量比访问全局变量要快 ,因为不用切换作用域(所以开发中要尽量避免全局变量的声明)。
