webpack和vite: Gzip打包压缩
前提:最近在研究打包优化,发现webpack和vite写法还是略显不同,记录一下
一、Gzip原理
Gzip压缩是一种http请求优化方式,通过压缩文件体积来提高请求加载速度。需要前端打包生成.gz后缀的文件,同时nginx配置文件启动gzip
二、webpack打包(基于vue2基础)
1. 安装依赖
npm i -D compression-webpack-plugin2. 在vue.config.js进行配置
module.exports = {const CompressionWebpackPlugin = require('compression-webpack-plugin')if (process.env.NODE_ENV === 'production') {config.plugin('CompressionPlugin').use(new CompressionWebpackPlugin({test: /\.(js|css)$/,threshold: 10240, // 超过10kb的文件就压缩deleteOriginalAssets: true, // 不删除源文件minRatio: 0.8}))}
}3. 遇到的问题
安装依赖的时候,一直提示我babel必须升级到7.11.X以上,但是我用命令升级了还是不行。后面我用cnpm按照就可以了
三、vite打包
1. 安装依赖
pnpm add -D vite-plugin-compression2. 在vite.config.js里面配置
import viteCompression from "vite-plugin-compression";
export default defineConfig({plugins: [// ...viteCompression()]
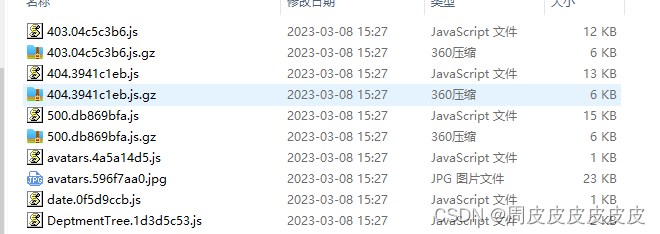
})3. 打包后你会发现dist里面多了.gz的文件,证明成功了

四、nginx配置
1. 找到服务器nginx目录,找到/conf下面的nginx.conf配置
// 找到对应目录地址
cd /usr/local/nginx/conf
// 编辑配置
vi nginx.conf
2. 修改配置
gzip on;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;gzip_buffers:设置压缩文件所使用缓存空间的大小(number,指定Nginx服务器需要向系统申请缓存空间的个数;size,指定每个缓存空间的大小。)
gzip_types:压缩类型,js是application/javascript,css是text/css
gzip_comp_level:设置压缩程度,包含1-9级。级别1表示压缩程序最低,压缩效率最高;9表示压缩程度最高,压缩效率最低,最费时间。默认级别1。(压缩级别并不是越高越好,需要根据自己的情况来设定压缩级别。)
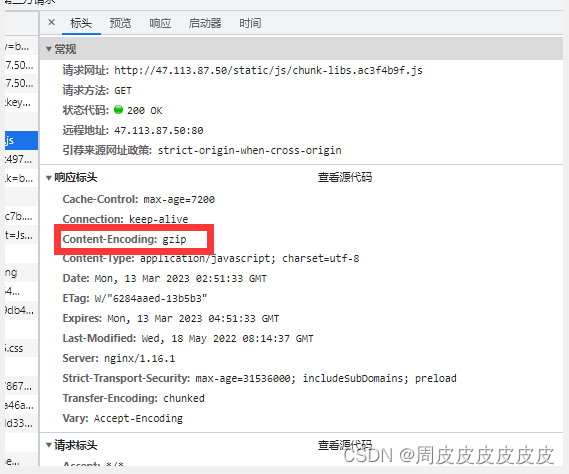
gzip_vary:设置为开启,服务器返回数据时会在头部带上"Vary:Accept-Encoding"的标识。客户端便可以知道获取到的数据是否已经被压缩,默认为关闭
3. 重启nginx
// 在sbin目录下面启动
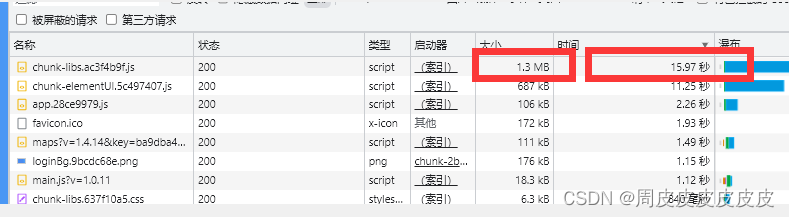
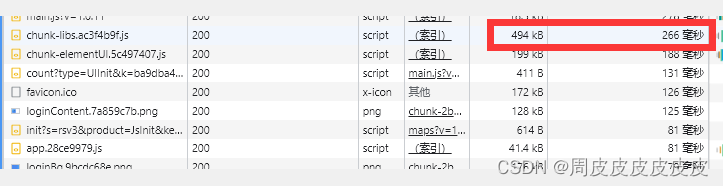
./nginx -s reload4. 结果展示:压缩前1.3M,时间15s,压缩后400+kb,时间毫秒级
修改前:

修改后:


总结:Gzip确实会对文件进行压缩,浏览器访问获取文件的速度真的提升。其实在nginx里面进行配置就可以了。
