【Unity 工具,简单学习】DoTween,脚本控制动画工具
创始人
2024-06-02 20:09:00
0次
DOTween:脚本控制动画工具
- 简单介绍
- 安装
- 简单使用
- eg.1 简单移动,跳动
- eg2. 缓动 Easing(动画插值)
- eg3. 循环 Looping
- eg4. 变换颜色,变换大小
- eg5. 动画回调 Ani Callback
- eg6. 文字变换
- 其他一些提一嘴的功能
- DOTween Sequence 序列
- 其他一些控制方法
- 配合协程 Coroutine
简单介绍
- 连接
什么是Tween Engine —— 作者的blog(英文) - 它能做什么?

DOTween is a fast, efficient, fully type-safe object-oriented animation engine,
optimized for C#
(it is also the evolution of HOTween, author's previous Unity tween engine).
- 简单来说,就是用简单的代码可以控制任何动画表现,诸如移动、旋转、颜色、各种其他UI元素。
安装
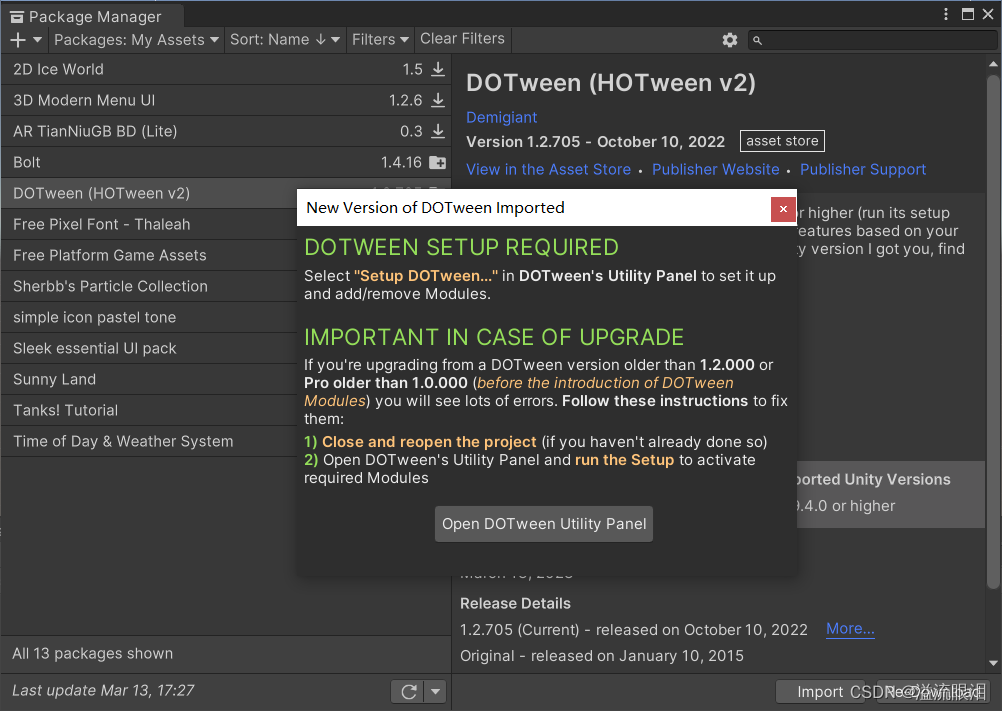
- 导入包后,提示需要导入新版本的DOTween

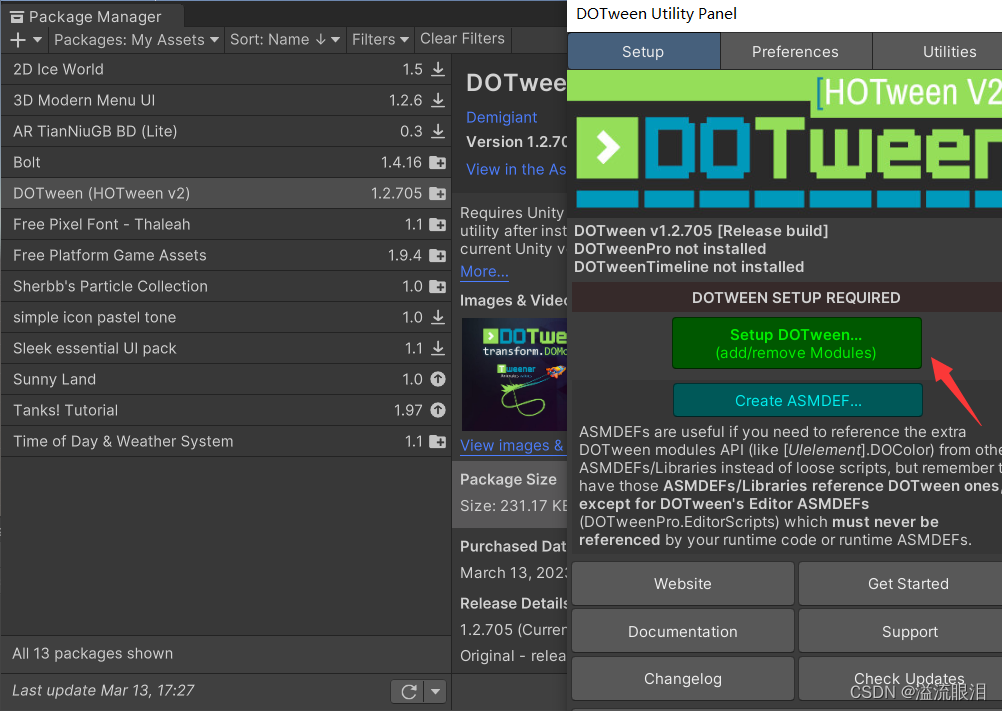
然后点击 set up

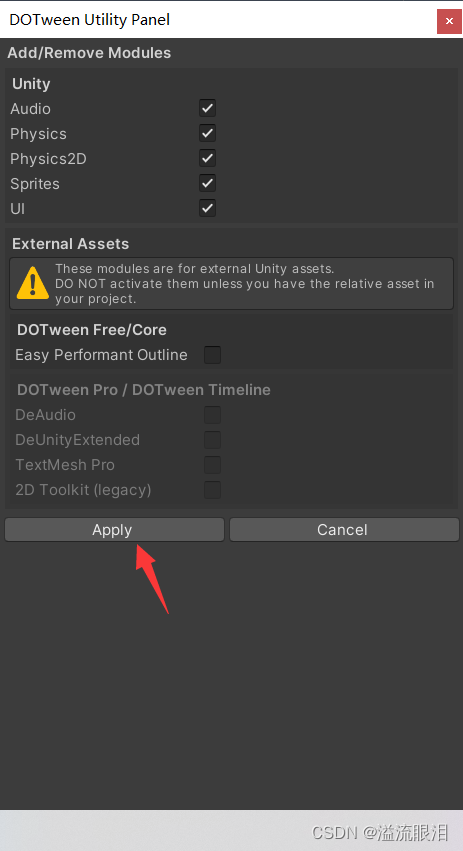
再 apply

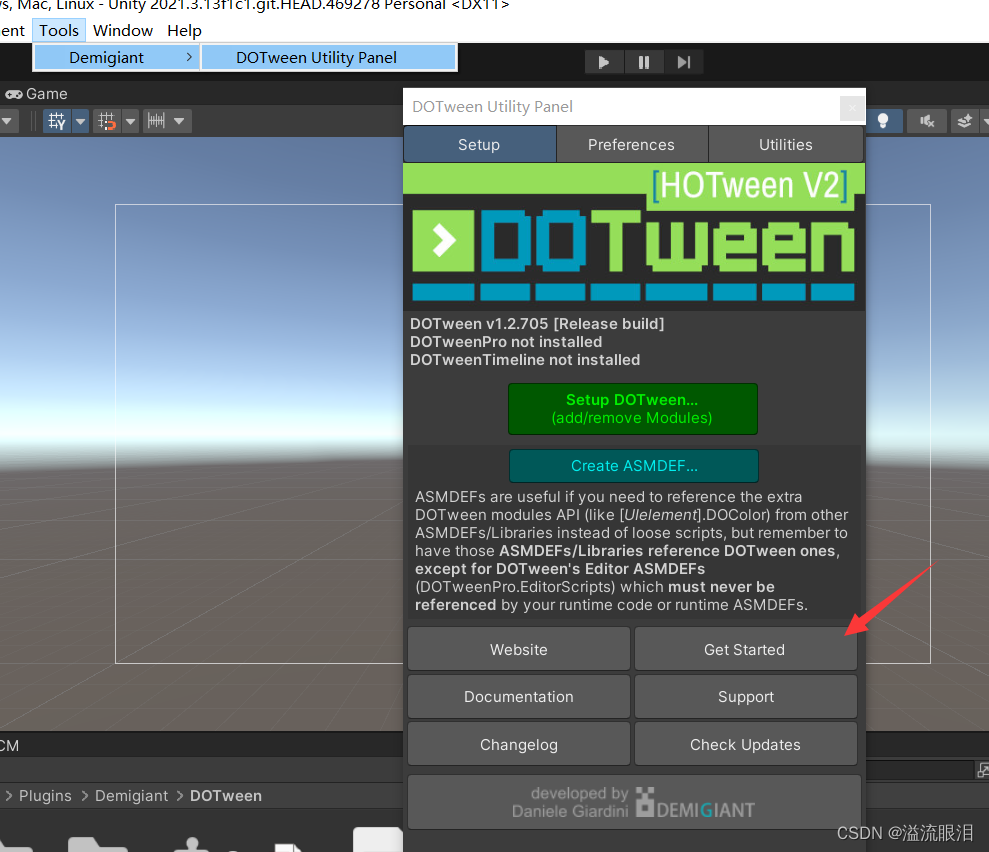
- 然后再打开一下面板点击
Get Started查看该教程

简单使用
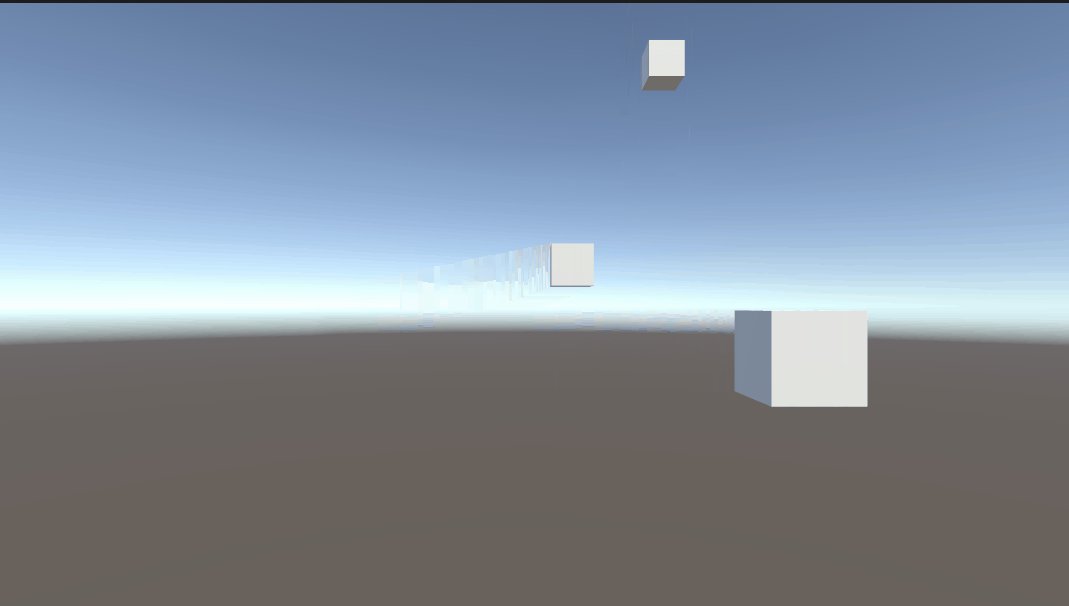
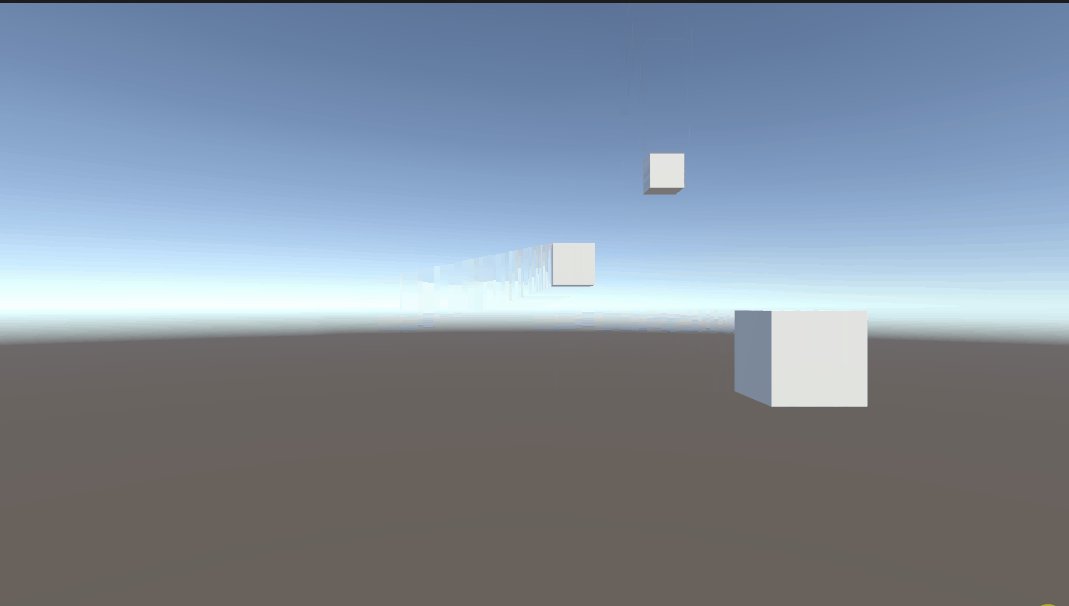
eg.1 简单移动,跳动
- 编写测试脚本
注意需要引入头文件using DG.Tweening
使用transform.DOMove(vec3,duration),在该时间内移动到某个位置
DOMoveX移动X坐标到某位置
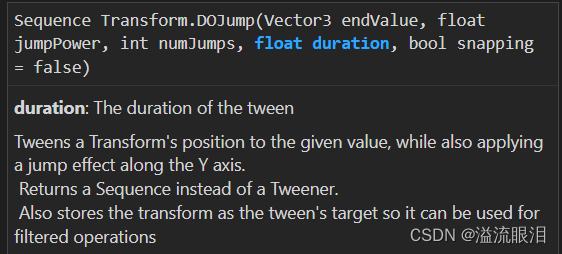
DOJump,跳动到某位置

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class TestDOWeen : MonoBehaviour
{public int test_type = 0;void Start(){switch (test_type){case 0:transform.DOMove(new Vector3(1, 2, 3), 4);break;case 1:transform.DOMoveX(3, 3);break;case 2:transform.DOJump(new Vector3(4, 5, 6), 3, 5, 6);break;}}
}

eg2. 缓动 Easing(动画插值)
- 测试一下线性移动,外二次和内二次。
各种插值变化图示
case 3:transform.DOMoveZ(10, 5).SetEase(Ease.Linear);break;
case 4:transform.DOMoveZ(10, 5).SetEase(Ease.OutQuad);break;
case 5:transform.DOMoveZ(10, 5).SetEase(Ease.InQuad);break;

eg3. 循环 Looping
SetLoops第一个变量表示循环次数,第二个为LoopType枚举类型,可以设置为重新动画,或 yoyo,大概是悠悠球一样再返回的意思?
case 6:transform.DOMoveZ(10, 2).SetLoops(2, LoopType.Restart);break;
case 7:transform.DOMoveZ(10, 2).SetLoops(2, LoopType.Yoyo);break;
case 8:transform.DOMoveZ(10, 2).SetEase(Ease.InQuad).SetLoops(2, LoopType.Yoyo); ;break;
- 效果不错。

eg4. 变换颜色,变换大小
- 有一些坑…
首先,材质需要从MeshRender中的material获取
然后,可以使用DOCOlor来变换颜色
注意,Color的rgba值域均为 [0,1][0,1][0,1],所以使用前需要归一化!
case 9:Material mat = GetComponent().material;mat.DOColor(Color.red, 5);break;
case 10:Material mat2 = GetComponent().material;mat2.DOColor(new Color(100.0f / 255, 100.0f / 255, 100.0f / 255), 5);break;
case 11:transform.DOScale(new Vector3(2, 2, 2), 5);break;

eg5. 动画回调 Ani Callback
- 我希望在播放动画的某个过程中运行某个函数,可以使用回调
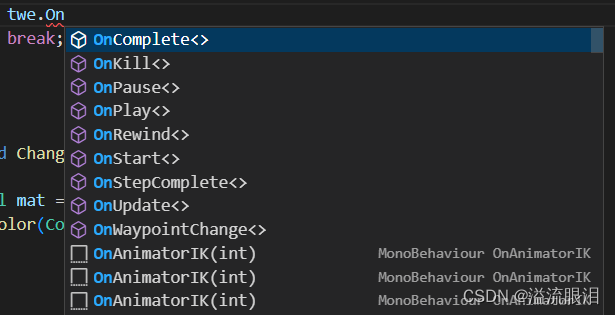
首先需要在一开始时获取Tweener实例,然后调用合适的回调函数即可 - 看一下,有
onComplete完成时回调
OnKill杀死 twe时回调
OnPause暂停时回调
OnPlay每次播放时回调
OnStart第一次开始播放时回调
OnUpdate没帧播放时回调
OnStepComplete每步播放结束时回调(loop一次算一步)
等等……

case 12:Tweener twe = transform.DOScale(new Vector3(2, 2, 2), 3);twe.OnComplete(ChangeColor);break;/** Blablabla */private void ChangeColor(){Material mat = GetComponent().material;mat.DOColor(Color.red, 3);}
- 这里先变大,然后回调函数,再变色。

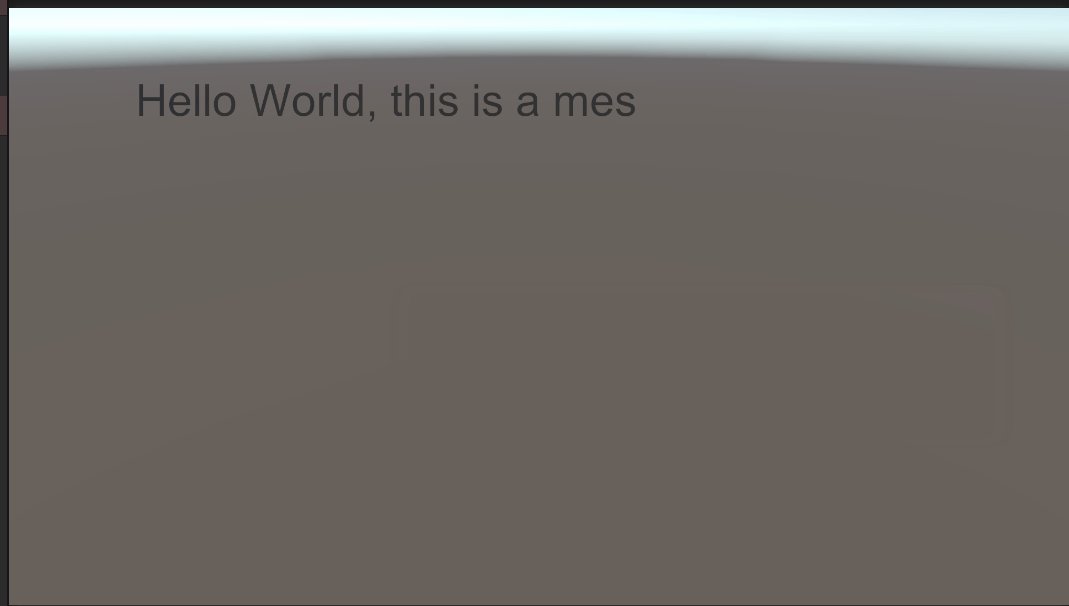
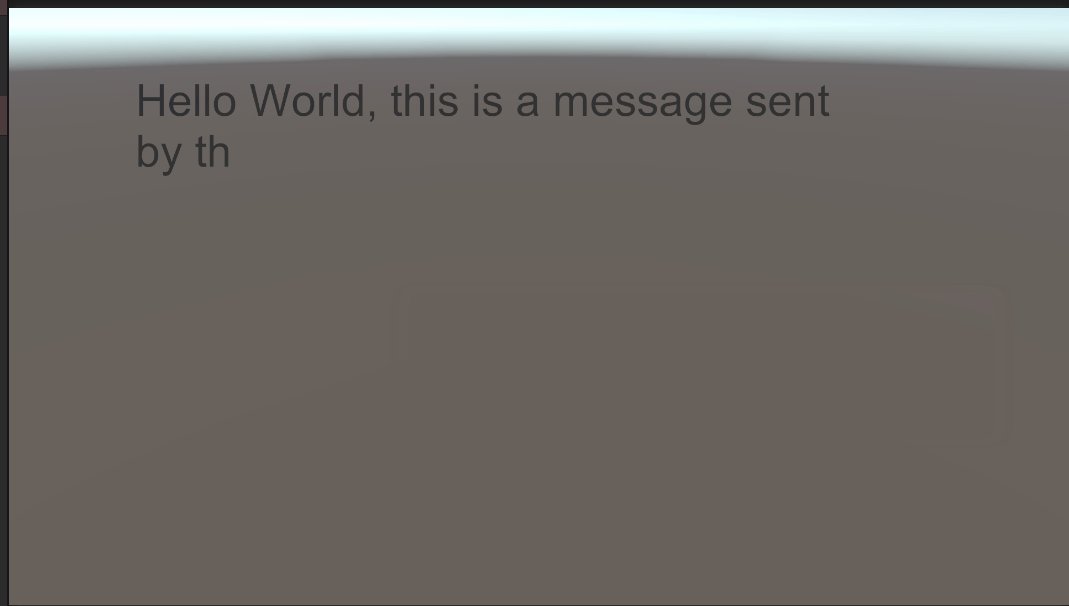
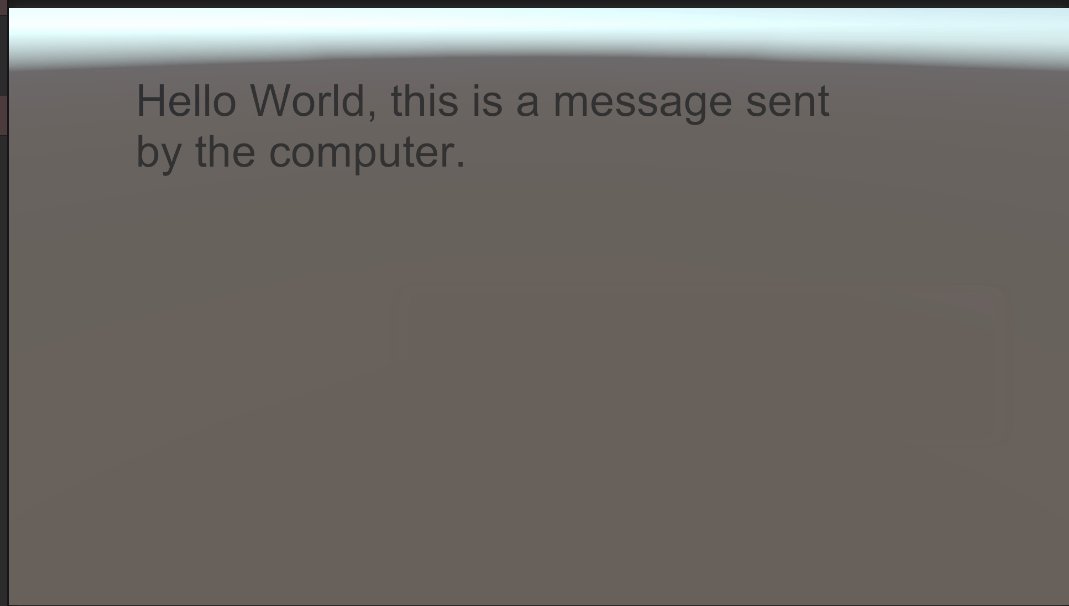
eg6. 文字变换
- 我希望它能按时间,逐字符播放文本。
之前傻傻敲了一堆代码,现在直接两行搞定(哭)
直接宣布好用到爆。(一开始默认文本可以清除下)
case 13:Text text = GetComponent();text.DOText("Hello World, this is a message sent by the computer.", 3);break;

其他一些提一嘴的功能
- 具体调用方法看文档或者vsCode中的代码补全吧。
transform.DOShakePosition()振动,放在摄像机上甚至可以模拟画面振动效果
transform.DOPath()沿着路径移动,路径为给定的vector3的数组
DoRotate()旋转
DoLookAt()朝向移动
DoFade()消失
DoPunchPosition/Rotation/Scale()类似给你一拳(?)逐渐能量减少的感觉。

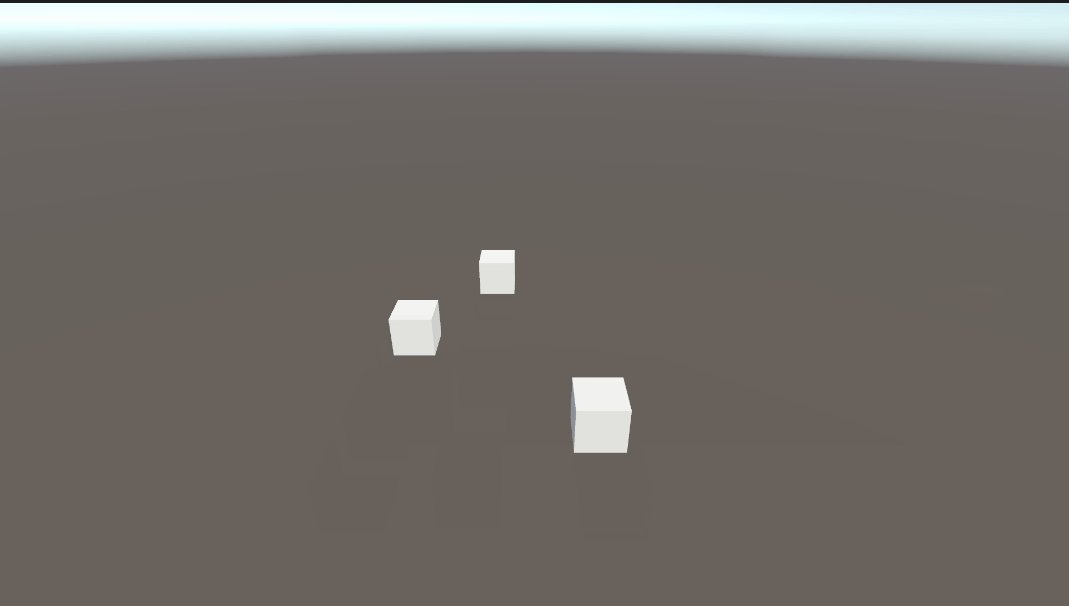
DOTween Sequence 序列
- Sequence 就像是控制其他 Tweenes 的 Tweener.
首先通过创建一个 Sequence(注意没有用new),然后通过Append添加其 Tween
这里的Prepend表示将 Tween 添加到序列的开头
这里的Join表示将上个添加的 Tween 和该 Tweener 同时播放
case 15:Sequence seq = DOTween.Sequence();seq.Append(transform.DOMoveY(3, 2));seq.Append(transform.DOMoveZ(3, 2));seq.Prepend(transform.DOMoveX(3, 2));seq.Join(transform.DOMoveZ(10, 2));break;
所以播放效果如下

- 还可以
Insert(p,tween)来将 Tween 设定在时间 p 播放,而不是如上按顺序播放,这样可以允许重叠播放。
还可以InsertInterval(p)表示这 p 秒不播放。放在开头PrependInterval就意味着动画延后p秒开始播放
还可以对应AppendCallback/InsertCallback/PrependCallback(),添加回调。 - 所以我们发现了,我们完全可以把 Sequence 当做一个计时器来用!
注意,Sequence要求非空,可以只包含回调。
其他一些控制方法
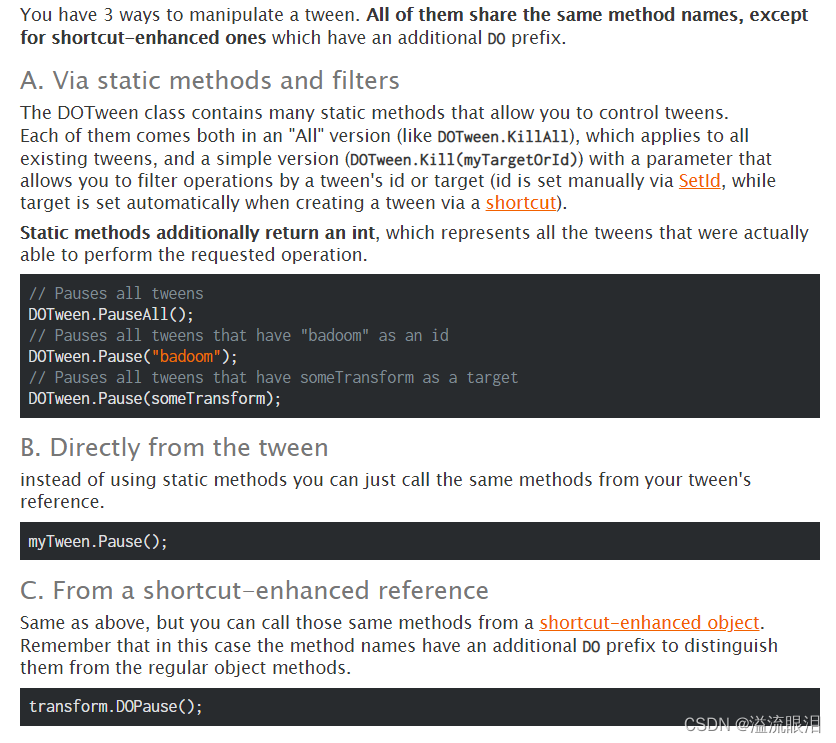
- 可以使用
Play()和Pause()等方法来控制 tween 的播放
可以通过静态方法、tween直接控制、ref中直接控制。

配合协程 Coroutine
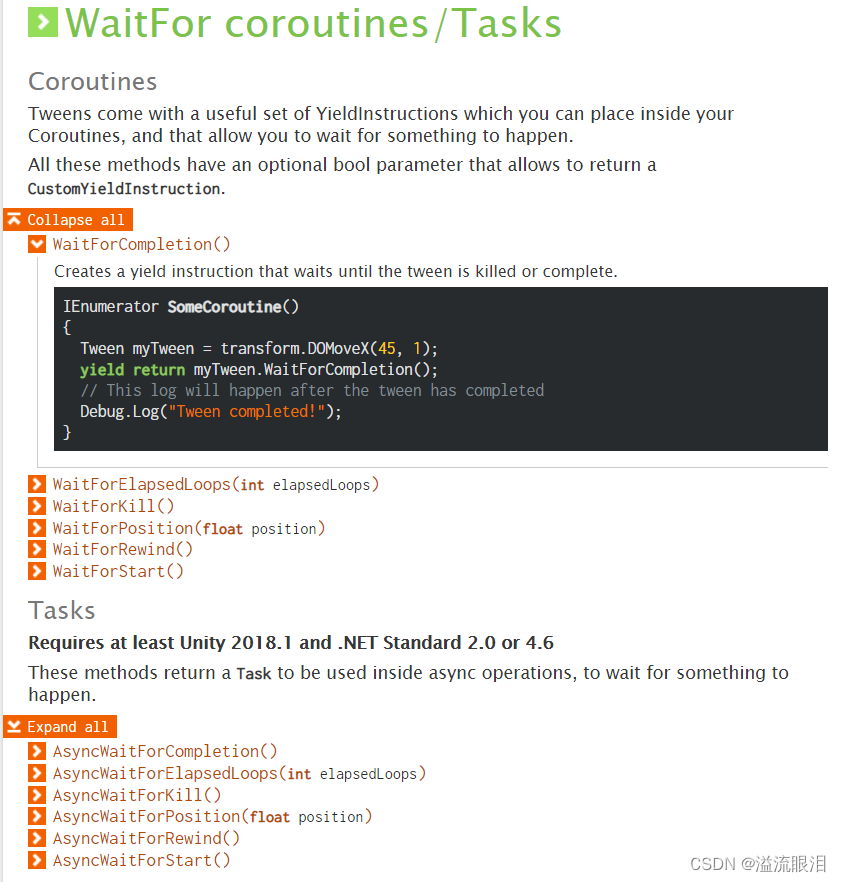
- 比较好懂,你可以用它的Sequence;也可以配合协程,yield return tween.xxxMethod()。

相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
