捣鼓一个记账类的小程序
创始人
2024-06-03 06:01:21
0次
项目前端小程序二维码:

简介: 记录个人,家庭等财务收支情况,可免费导出收支明细,与家人好友共享账本,让记账变得更简单
我的个人blog网站:https://www.zhooson.cn/ 里面其他全栈项目开源Github地址
1. 技术:
前端:uniapp(vue3)
后端:egg
node:16.5.0
数据库:mysql
工具:HbuilerX filezilla pm2 Termius等
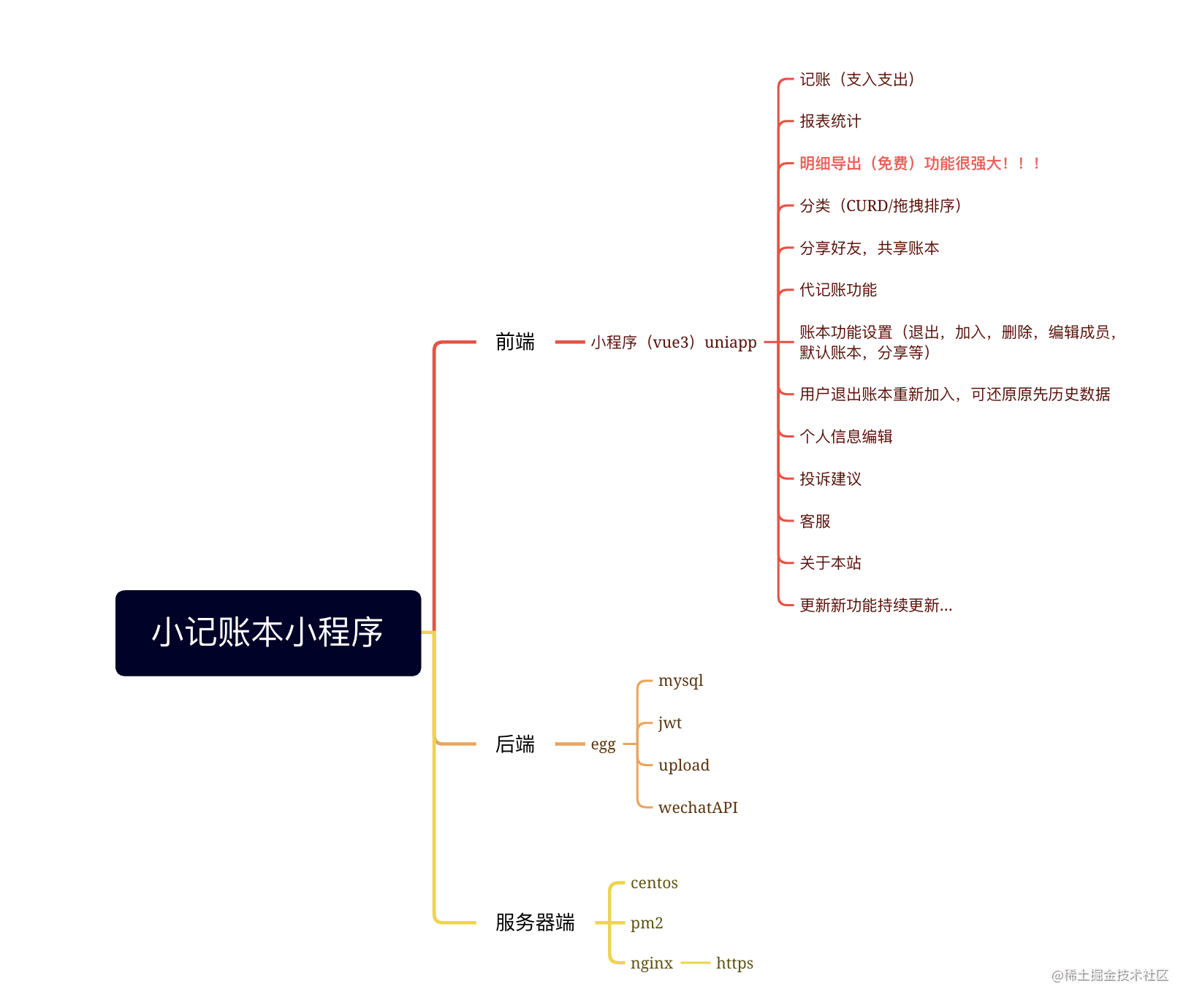
2. 整体项目结构

3. uniapp
具体的开发文档:https://uniapp.dcloud.net.cn/
技术选型:uniapp以前没有使用过,这次决定尝试一次。
使用感觉,感觉不咋好,也许我是了解的不够全面,我每次小程序开发工具添加新的编译模式,重新打包后就没有了,这一点软件默认设置不太友好。
uniapp仔细阅读文档即可,本文不做详细讲解。
4. egg
1. 初始化的项目的老掉牙的命令自行查看文档:https://www.eggjs.org/zh-CN/intro/quickstart
2. jwt使用
- 安装
yarn add egg-jwt
- 配置
// {app_root}/config/plugin.js
exports.jwt = {enable: true,package: "egg-jwt"
};
// {app_root}/config/config.default.js
exports.jwt = {secret: "123456"
};
- 使用
// {app_root}/app/controller/user.js
//签发 token 数据...let result = await service.user.query({ openId });const token = app.jwt.sign({nickname: result.openId,userId: result.id,exp: Math.floor(Date.now() / 1000) + 60 * 60, // 1h},app.config.jwt.secret);
// {app_root}/app/router.js
module.exports = (app) => {const { router, controller, jwt } = app;/*** 用户*/router.post('/api/user/login', controller.user.login);router.post('/api/user/update', jwt, controller.user.update);router.get('/api/user/list', jwt, controller.user.list);
}
3. 获取微信小程序用户openId(前端只需传递code)
// {app_root}/app/service/tool.js
'use strict';const Service = require('egg').Service;
const axios = require('axios');
class ToolService extends Service {// wx 相关操作async decodeWXByCode({ code }) {return new Promise((resolve, reject) => {const { ctx, app } = this;const { AppSecret, AppID } = app.config.wx;axios.get(`https://api.weixin.qq.com/sns/jscode2session?appid=${AppID}&secret=${AppSecret}&js_code=${code}&grant_type=authorization_code`).then((res) => {// console.log('decodeWXByCode', res.data);if (res.data.errcode === 40029) {resolve({ status: 201, message: '无效code' });} else if (res.data.errcode === 40163) {resolve({ status: 201, message: 'code被使用' });} else if (res.data.session_key && res.data.openid) {resolve({status: 200,message: '获取成功',data: {openid: res.data.openid,},});} else {resolve({ status: 201, message: '未知错误' });}});});}
}module.exports = ToolService;4. 查询首页数据service, 分级查询


async list({ openId, plus = 0, year, month, name_id }) {// console.log('2023-2-1', openId, plus, plus === 0, year, month, day);// let w = `where 1=1`;// let a = `where 1=1`;// if (openId) {// w += ` and b.openId = '${openId}'`;// a += ` and b.openId = '${openId}'`;// }// if (year) {// w += ` and year = ${year}`;// a += ` and year = ${year}`;// }// if (month) {// w += ` and month = ${month}`;// a += ` and month = ${month}`;// }// // if (day) {// // a += ` and day = ${day}`;// // }// if (+plus) {// w += ` and plus = ${plus}`;// }// 本月 支出 + 收入 = 总和// const sumSql = `select sum(price) from book b ${a}`;// const MonthCount = await this.app.mysql.query(sumSql);// 本月 支出const outSql = `select sum(price) from book where name_id = ${name_id} and year = ${year} and month = ${month} and plus = 1 and disabled = 0`;const MonthOutCount = await this.app.mysql.query(outSql);// 本月 收入const inSql = `select sum(price) from book b where name_id = ${name_id} and year = ${year} and month = ${month} and plus = 2 and disabled = 0`;const MonthInCount = await this.app.mysql.query(inSql);// 当月 所有明细// const sql = `select b.*, u.nickname, u.avatar, i.title icon_title from book b inner join user u on b.openId = u.openId inner join cate i on b.cate_id = i.id ${w} group day order by create_time desc`;const sql = `select distinct day, month, year from book where name_id = ${name_id} and year = ${year} and month = ${month} and disabled = 0 order by day desc`;let days = await this.app.mysql.query(sql);// const detailSql = `select * from book where openId = '${openId}' and year = ${year} and month = ${month}`;// const detailSql = `select b.*, u.nickname, u.avatar, i.title icon_title from book b inner join user u on b.openId = u.openId inner join cate i on b.cate_id = i.id where openId = '${openId}' and year = ${year} and month = ${month} order by create_time desc`;let n = '1 = 1 and disabled = 0';if (+plus) {n += ` and b.plus = ${plus}`;}for (let val of days) {val.date = `${val.year}-${val.month}-${val.day}`;val.items = [];val.items = await this.app.mysql.query(`select b.*, u.nickname, u.avatar, c.title icon_title from book b inner join user u on b.openId = u.openId inner join cate c on b.cate_id = c.id where ${n} and b.name_id = ${name_id} and year = ${year} and month = ${month} and day = ${val.day} order by create_time desc`);}}
我的sql语法不太完美,请大神提出宝贵意见。
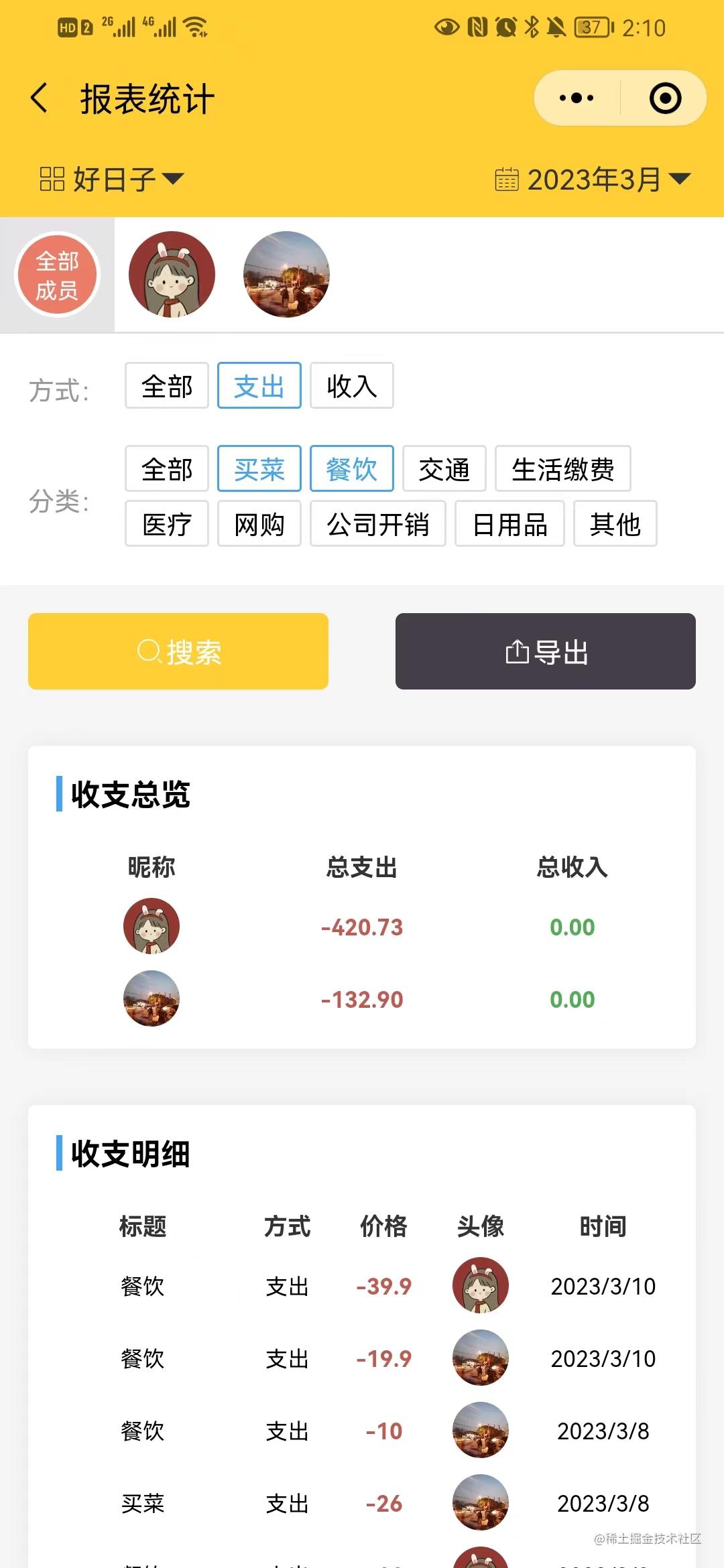
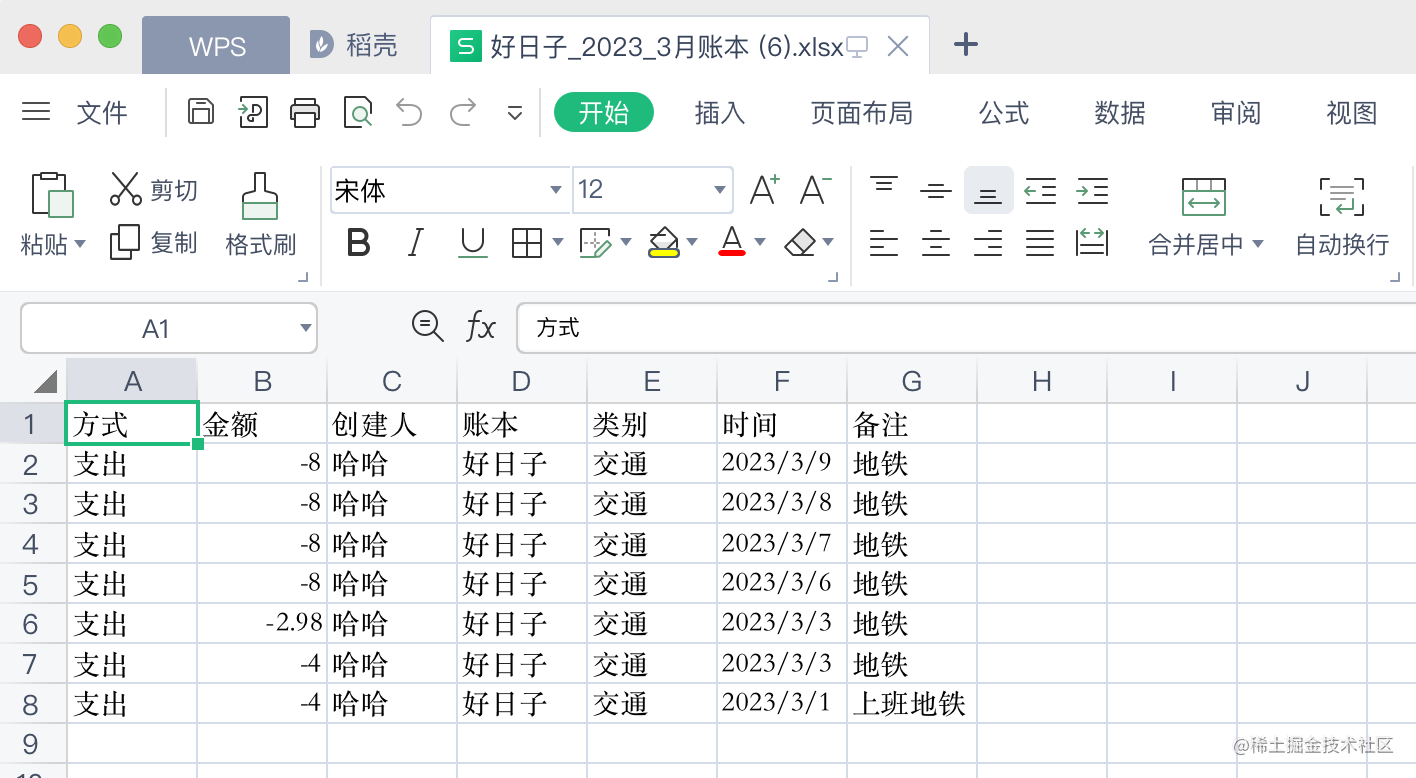
5. 导出数据 excle表格, 可根据自己的需求导出想要的类目。

// 导出async export() {const { ctx, service } = this;try {let query = ctx.request.query.code // 当前code需要解密,需要自己的制定自己的解密规则console.log('search-query', query);query = JSON.parse(query);let list = await service.book.search(query);const bookDetail = await service.name.query({ id: query.name_id });let xls = [[]];xls[0] = ['方式', '金额', '创建人', '账本', '类别', '时间', '备注'];for (let index = 0; index < list.length; index++) {const element = list[index];xls[index + 1] = [element.plus === 1 ? '支出' : '收入',element.price,element.nickname,element.name_title,element.cate_title,element.year + '/' + element.month + '/' + element.day,element.remark,];}// console.log('xls', xls);const wb = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb, XLSX.utils.aoa_to_sheet(xls), '账本');const buf = XLSX.write(wb, { type: 'buffer', bookType: 'xlsx' });const filename = encodeURIComponent(`${bookDetail.title}_${query.year}_${query.month}月账本`);// 设置header关键代码ctx.set('Content-Disposition', `attachment; filename="${filename}.xlsx"`);ctx.set('Content-Type', 'application/vnd.ms-excel');ctx.status = 200;ctx.body = buf;// cb(ctx, 200, 200, '导出成功', list);} catch (err) {cb(ctx, 200, 422, '导出失败', JOSN.stringify(err));}}
- excle:

6. 上传文件 用户头像和cover图,可动态生成文件夹目录。
'use strict';
const fs = require('fs');
const path = require('path');
const mkdirp = require('mkdirp');const { cb, formatDate } = require('../../utils');// 生成新的文件名称
function getUploadFileExt(name) {let ext = name.split('.');let last = formatDate(new Date(), 'YYYYMMDDhhmmssms');return `${last}.${ext[ext.length - 1]}`;
}const Controller = require('egg').Controller;class UploadController extends Controller {async file() {const { ctx } = this;try {// 1. 获取文件流const file = ctx.request.files[0];// console.log(33, file);// 2. 生成filenameconst name = getUploadFileExt(file.filename);// console.log('name', name);// 3. 获取bucket ps: demo 或者 demo/test 或者 demo/test/cdconst { bucket = 'avatar' } = ctx.request.body;// 4. 生成文件夹const dir = path.join(__dirname, `../public/images/${bucket}`);// console.log('dir', dir);await mkdirp(dir);// 5. 文件流读取/写入const filePath = `${dir}/${name}`;let readStream = fs.createReadStream(file.filepath);var writeStream = fs.createWriteStream(filePath);readStream.pipe(writeStream);readStream.on('end', function () {fs.unlinkSync(file.filepath);});cb(ctx, 200, 200, '上传成功', {url: `http://${ctx.request.header.host}/public/images/${bucket}/${name}`,});} catch (err) {cb(ctx, 200, 500, '上传失败!', JSON.stringify(err));}}
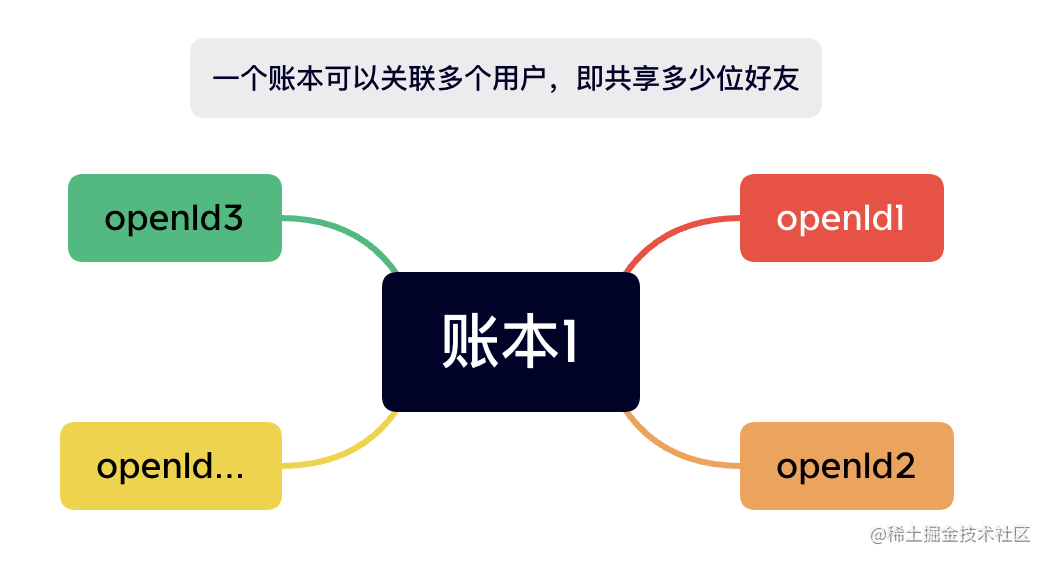
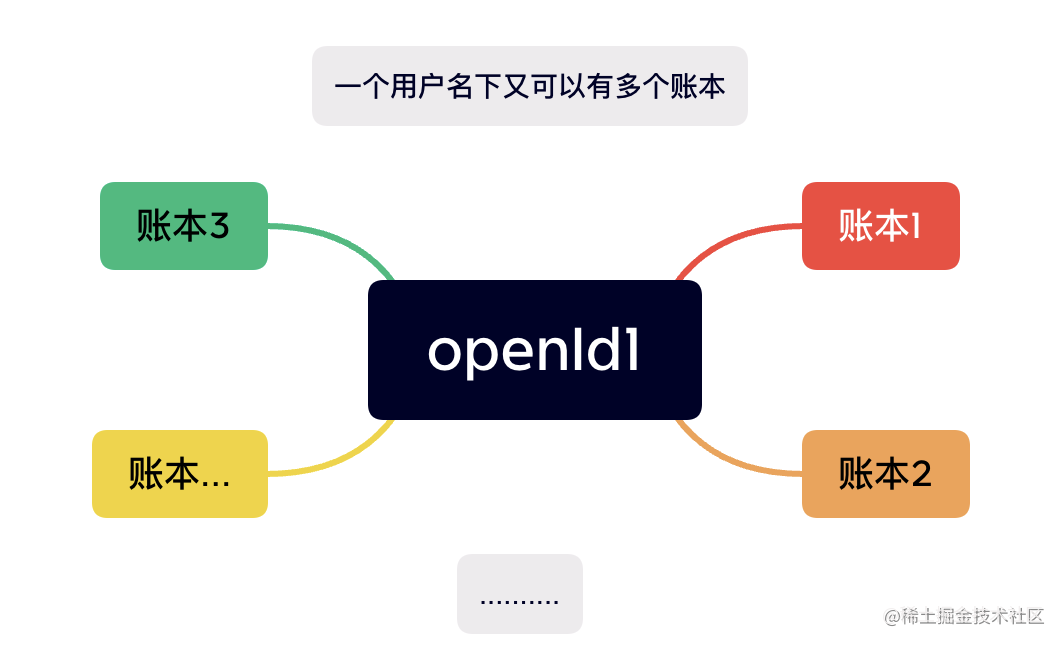
}module.exports = UploadController;7. 好友共享账本


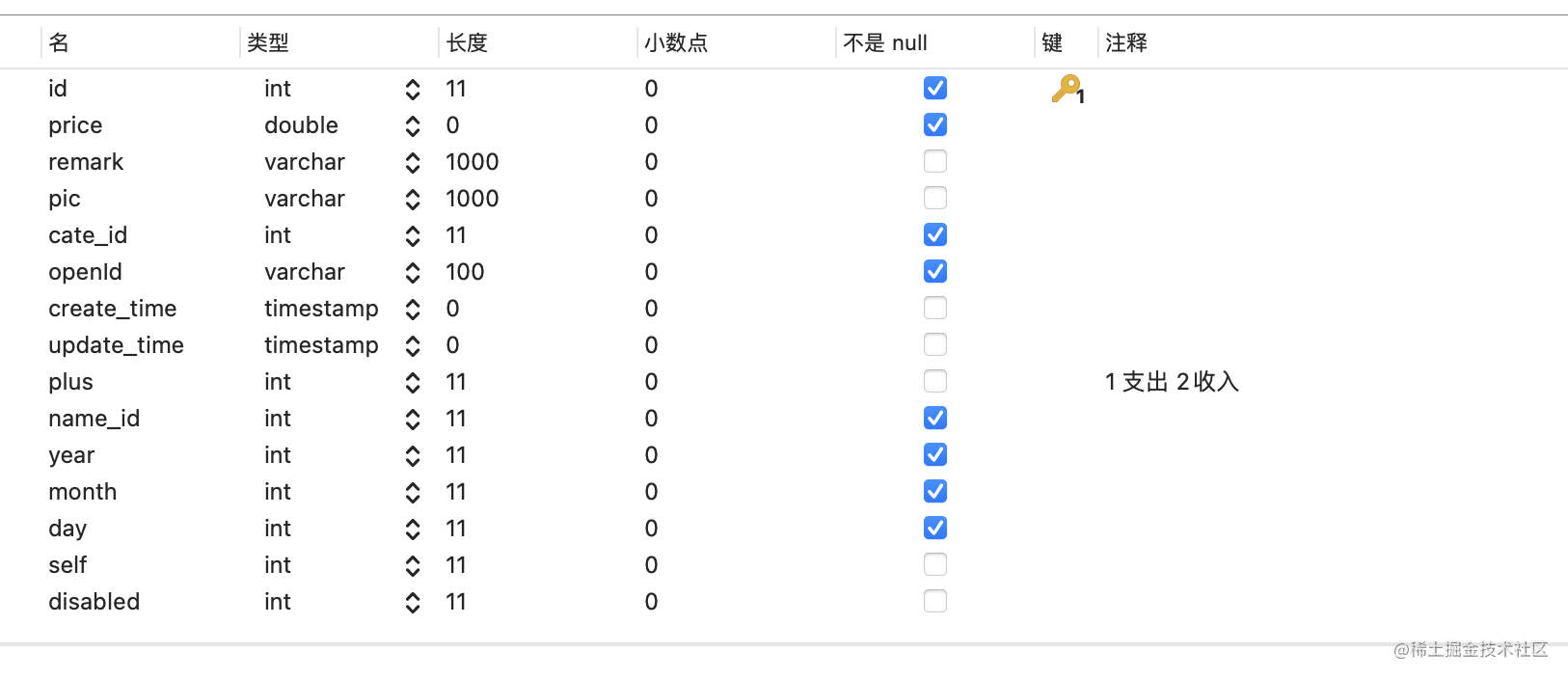
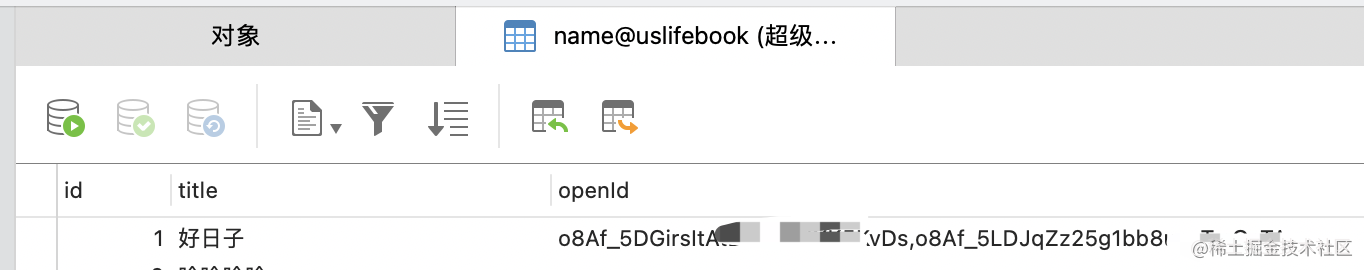
8. 具体的数据表设计展示如下
- 账本表

- 用户表

5. 博客
我的个人blog网站:https://www.zhooson.cn/ 有其他前后端项目代码已开源。
相关内容
热门资讯
电视安卓系统哪个品牌好,哪家品...
你有没有想过,家里的电视是不是该升级换代了呢?现在市面上电视品牌琳琅满目,各种操作系统也是让人眼花缭...
安卓会员管理系统怎么用,提升服...
你有没有想过,手机里那些你爱不释手的APP,背后其实有个强大的会员管理系统在默默支持呢?没错,就是那...
安卓系统软件使用技巧,解锁软件...
你有没有发现,用安卓手机的时候,总有一些小技巧能让你玩得更溜?别小看了这些小细节,它们可是能让你的手...
安卓系统提示音替换
你知道吗?手机里那个时不时响起的提示音,有时候真的能让人心情大好,有时候又让人抓狂不已。今天,就让我...
安卓开机不了系统更新
手机突然开不了机,系统更新还卡在那里,这可真是让人头疼的问题啊!你是不是也遇到了这种情况?别急,今天...
安卓系统中微信视频,安卓系统下...
你有没有发现,现在用手机聊天,视频通话简直成了标配!尤其是咱们安卓系统的小伙伴们,微信视频功能更是用...
安卓系统是服务器,服务器端的智...
你知道吗?在科技的世界里,安卓系统可是个超级明星呢!它不仅仅是个手机操作系统,竟然还能成为服务器的得...
pc电脑安卓系统下载软件,轻松...
你有没有想过,你的PC电脑上安装了安卓系统,是不是瞬间觉得世界都大不一样了呢?没错,就是那种“一机在...
电影院购票系统安卓,便捷观影新...
你有没有想过,在繁忙的生活中,一部好电影就像是一剂强心针,能瞬间让你放松心情?而我今天要和你分享的,...
安卓系统可以写程序?
你有没有想过,安卓系统竟然也能写程序呢?没错,你没听错!这个我们日常使用的智能手机操作系统,竟然有着...
安卓系统架构书籍推荐,权威书籍...
你有没有想过,想要深入了解安卓系统架构,却不知道从何下手?别急,今天我就要给你推荐几本超级实用的书籍...
安卓系统看到的炸弹,技术解析与...
安卓系统看到的炸弹——揭秘手机中的隐形威胁在数字化时代,智能手机已经成为我们生活中不可或缺的一部分。...
鸿蒙系统有安卓文件,畅享多平台...
你知道吗?最近在科技圈里,有个大新闻可是闹得沸沸扬扬的,那就是鸿蒙系统竟然有了安卓文件!是不是觉得有...
宝马安卓车机系统切换,驾驭未来...
你有没有发现,现在的汽车越来越智能了?尤其是那些豪华品牌,比如宝马,它们的内饰里那个大屏幕,简直就像...
p30退回安卓系统
你有没有听说最近P30的用户们都在忙活一件大事?没错,就是他们的手机要退回安卓系统啦!这可不是一个简...
oppoa57安卓原生系统,原...
你有没有发现,最近OPPO A57这款手机在安卓原生系统上的表现真是让人眼前一亮呢?今天,就让我带你...
安卓系统输入法联想,安卓系统输...
你有没有发现,手机上的输入法真的是个神奇的小助手呢?尤其是安卓系统的输入法,简直就是智能生活的点睛之...
怎么进入安卓刷机系统,安卓刷机...
亲爱的手机控们,你是否曾对安卓手机的刷机系统充满好奇?想要解锁手机潜能,体验全新的系统魅力?别急,今...
安卓系统程序有病毒
你知道吗?在这个数字化时代,手机已经成了我们生活中不可或缺的好伙伴。但是,你知道吗?即使是安卓系统,...
奥迪中控安卓系统下载,畅享智能...
你有没有发现,现在汽车的中控系统越来越智能了?尤其是奥迪这种豪华品牌,他们的中控系统简直就是科技与艺...
