HTTP/1.1优化措施

日升时奋斗,日落时自省
目录
1、减少重复数据的HTTP请求
2、减少HTTP请求次数
<1>减少重定向请求次数
<2>资源合并
<3>延迟请求
3、降低HTTP响应的数据大小
<1>无损压缩
<2>有损压缩
HTTP优化总体分为以下三种:
(1)针对HTTP请求重复的数据处理
<1>重复数据缓存下来,下次请求时直接使用就行,不用再次请求
(2)针对HTTP请求次数
<1> 将原本由客户端处理的重定向请求,交给代理服务器处理,这样可以减少重定向请求的次数
<2>将多个小资源合并成一个大资源再传输,能够减少HTTP请求次数以及头部的重复传输,再来减少TCP连接数量,进而省去TCP握手和慢启动的网络消耗
<3>按需访问资源,只访问当前用户看得到 / 用得到的资源,当客户往下滑动,再访问接下来的资源,以此达到延迟请求,也就减少了同一时间的HTTP请求次数
(3)针对HTTP响应的数据大小
对于HTTP的请求和响应,通常HTTP的响应的数据大小会比较大,数据大小影响到网络传输的效率,跟我常见方法相通压缩操作,降低数据大小提高网络传输
1、减少重复数据的HTTP请求
针对请求响应不免会有一些重复操作,相同操作持续性,那每次都进行HTTP请求,但是数据都是一样的,此时就凭空增加了服务器的负荷量,可以把该请求针对响应的数据缓存到本地,下一次读取本地的数据,不必在通过网络获取服务器的响应了,这样不就更快了
HTTP请求中的方法通过缓存技术,其中HTTP协议的头部有不少的缓存字段来处理
缓存技术:当客户端向服务器请求资源时,会先抵达浏览器缓存,如果浏览器有“要请求资源”的副本,就可以直接从浏览器缓存中提取而不是从原始服务器中提取这个资源
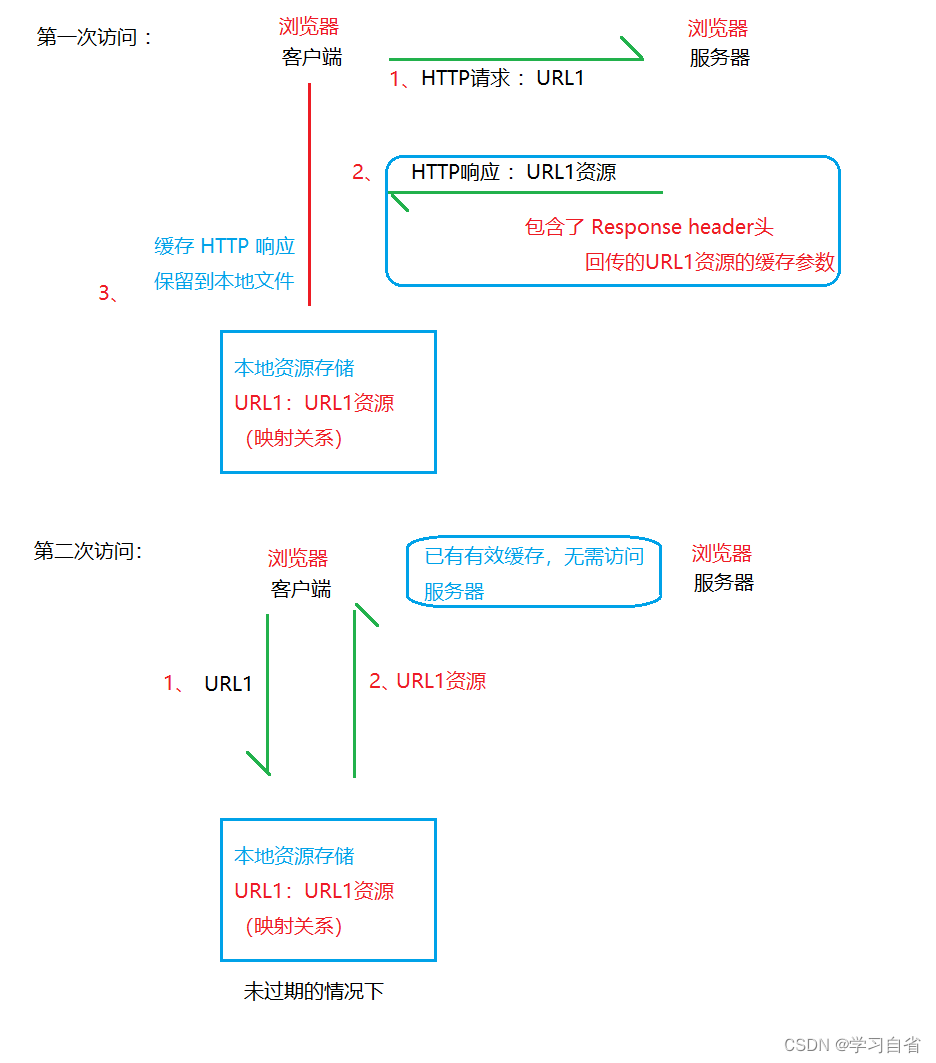
细致化缓存处理:
http缓存都是从第二次请求开始的,第一次请求资源时,服务器返回资源,并在response header中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,命中强缓存就直接200,否则就把请求参数添加到request header头中传给服务器,看是否命中协商缓存,命中返回304,否则服务器会返回新的资源

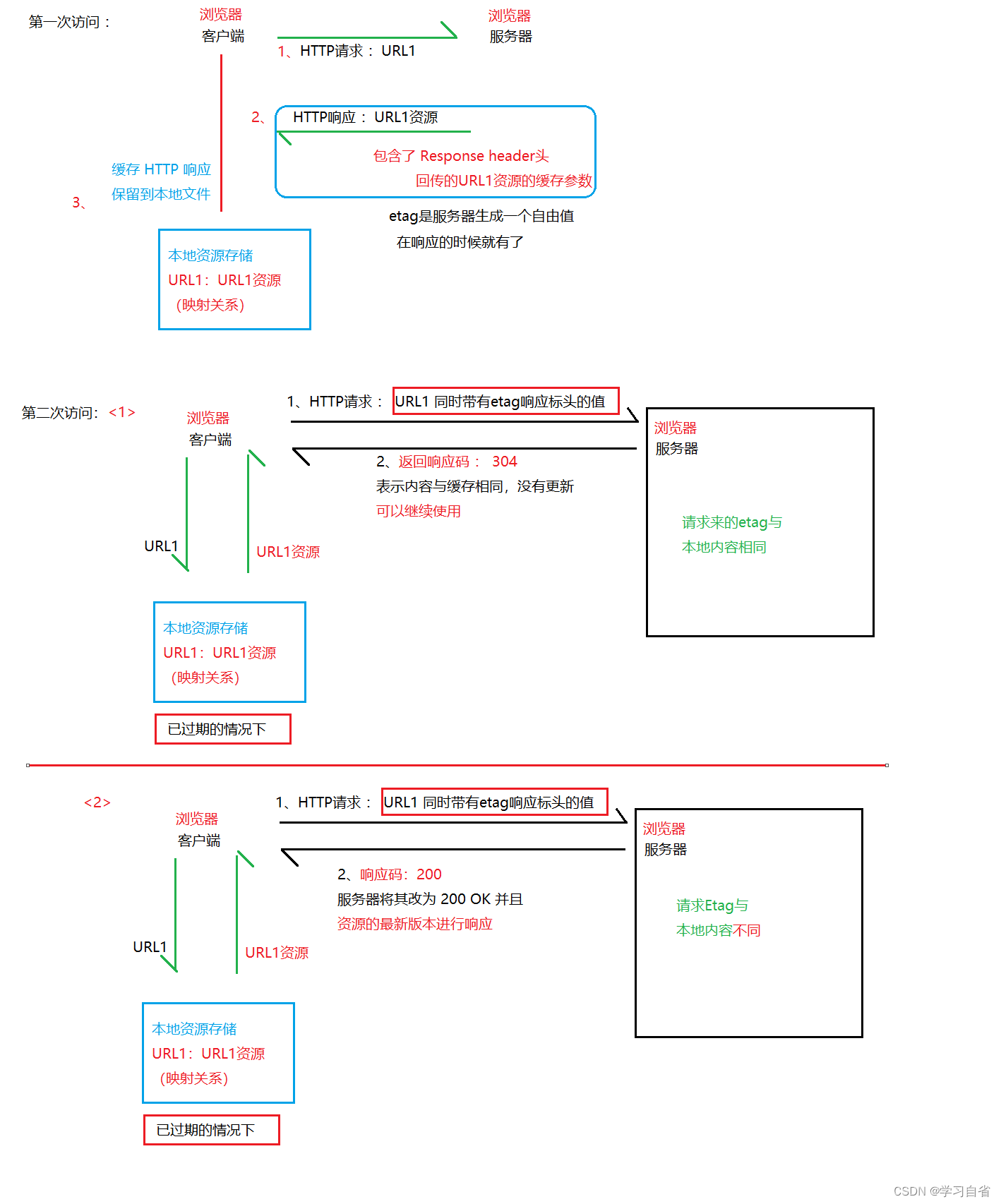
针对过期有两种理解,一种理解是真过期了,还有一种理解就是原来的响应更新了,那此时第二种情况就出现问题了,客户端不知道响应更新了咋办???
但是针对这种情况,服务器再发送HTTP响应中,会预估一个过期时间,并把这个信息放到响应头中,这样客户端在查看响应头部的信息时,一旦发现缓存的响应是过期的,会重新发送网络请求
针对以上情况是应该会免除我们所设想的情况(临时更新,缓存失效),但是不是所有的情况都如意,如果过期时间已经到了,需要客户端重新发送请求,那此时的服务器的资源仍然没有改变,那不又是凭空增大了HTTP请求的负荷量
那会如何处理,能优化性能,需要客户端在重新发送请求时,在请求的Etag头部带上第一次请求的响应头的摘要,ETag 响应标头的值是服务器生成的任意值,因此服务器可以根据他们选择的任何方式自由设置值,该响应资源具有唯一标记,如果该响应是陈旧的,则客户端获取缓存响应的 ETag 响应标头的值,并将其放入 If-None-Match 请求标头中,以询问服务器资源是否已被修改;
结果一:如果服务器为请求的资源确定的 ETag 标头的值与请求中的 If-None-Match 值相同,则服务器将返回 304 Not Modified,继续使用原来的。
结果二:如果服务器确定请求的资源现在应该具有不同的 ETag 值,则服务器将其改为 200 OK 和资源的最新版本进行响应。

2、减少HTTP请求次数
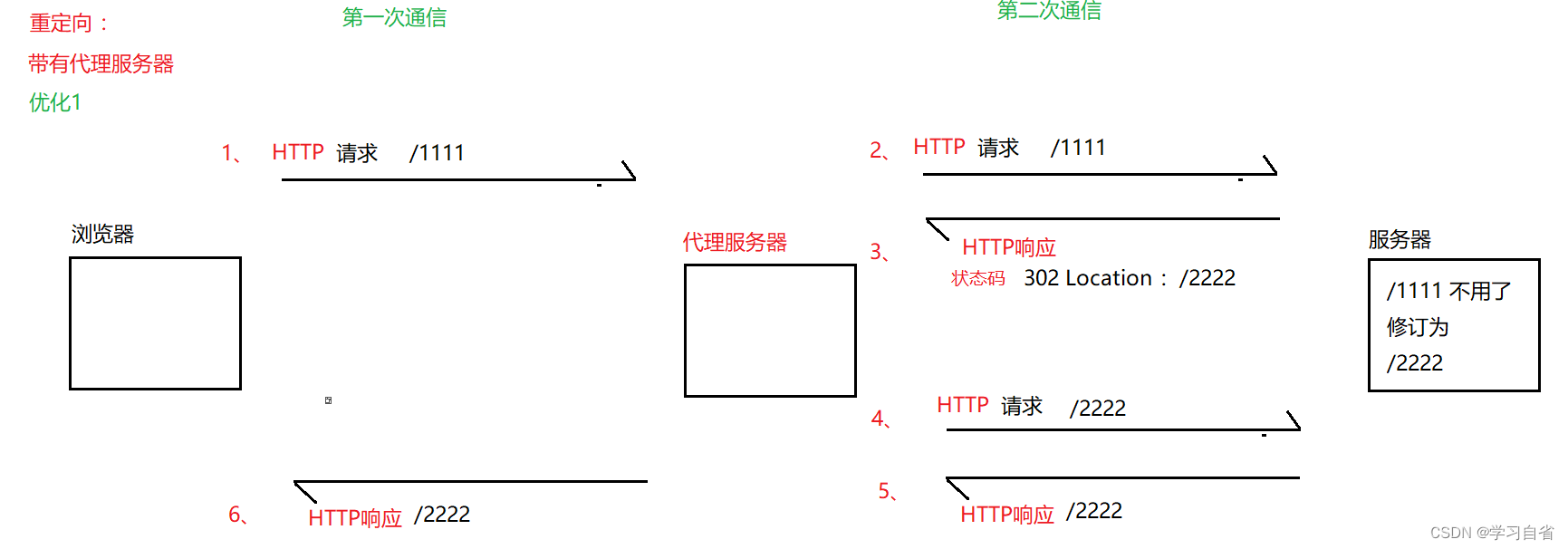
<1>减少重定向请求次数
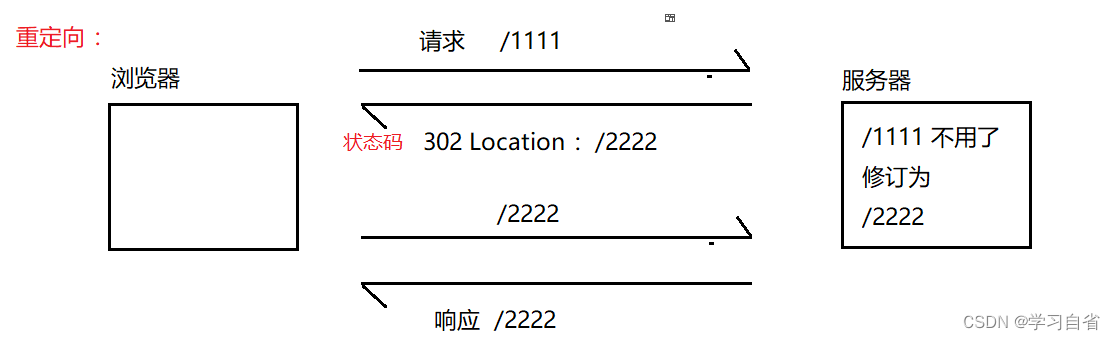
在 HTTP 协议中,重定向操作由服务器向请求发送特殊的重定向响应而触发。 重定向响应包含以 3 开头的 状态码 ,以及 Location 标头,其保存着重定向的 URL。 浏览器在接收到重定向时,它们会立刻加载 Location 标头中提供的新 URL,此时告诉客户端资源已经迁移到另外一个网址了,客户端需要再次向发送新网址发送请求获取服务器的资源。

以上看到重定向会带来多一次的请求的,就意味着重定向的次数越多,那么客户端就要多次发起HTTP请求,每一次的HTTP请求都得经过网络,增加了请求的载荷,同样会降低网络效率
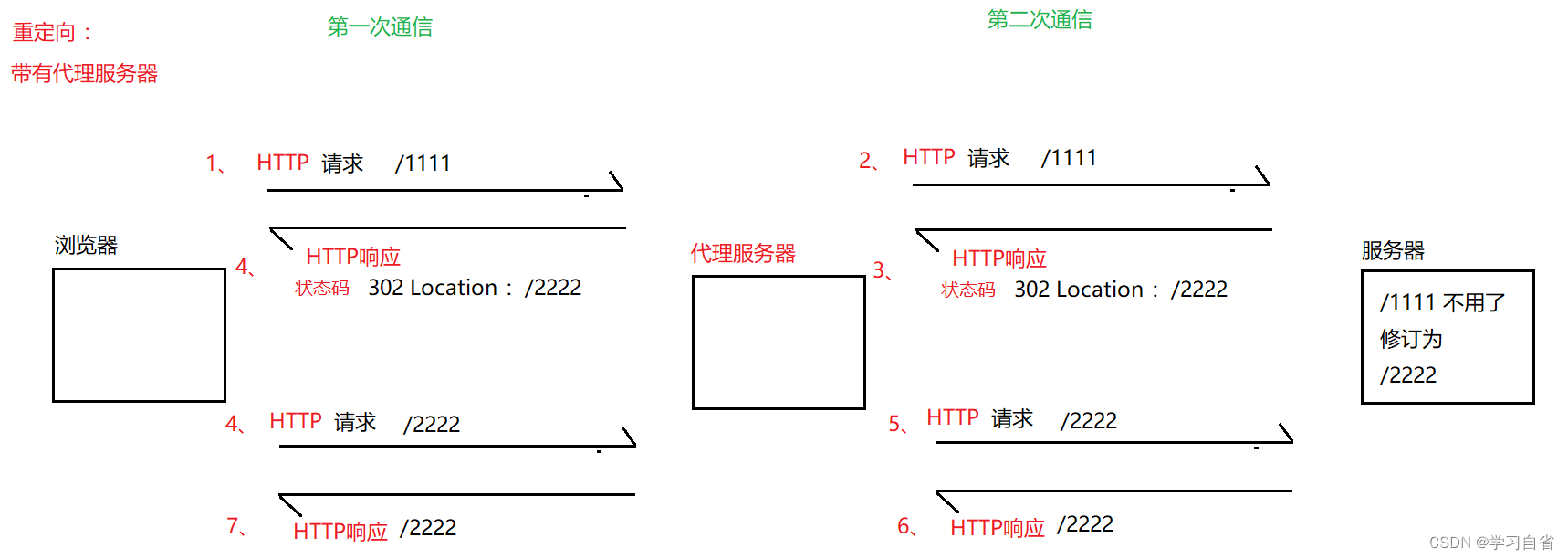
使用代理服务器看起来是比较慢的,中间多了一个中间人进行操作,通信就需要两次了

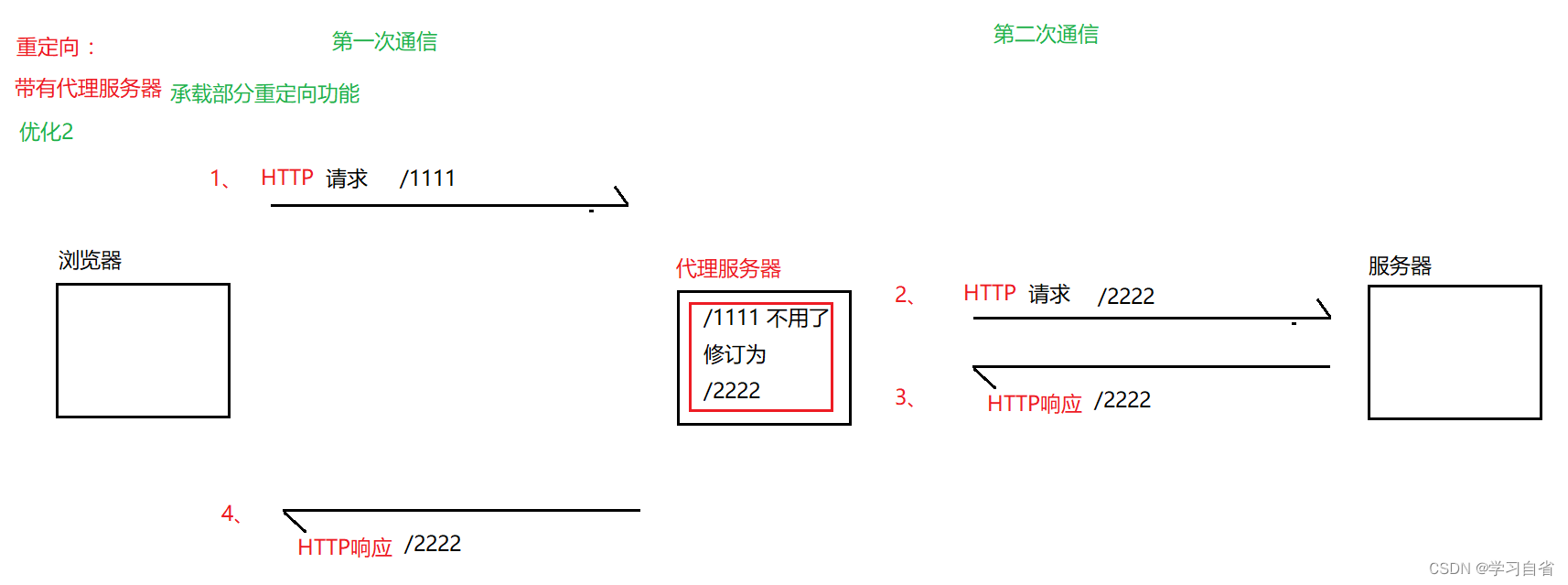
怎么解决重定向多次请求带来的网络影响??
(1)通过代理服务器来完成重定向工作减少HTTP请求次数

(2) 代理服务器能知晓重定向操作,能在代理服务器中处理掉部分的重定向工作的请求次数将会更少

注:重定向是以3开头的状态码
<2>资源合并
以文件为例,每个文件都会有一次请求,那将所有文件合并成一个大文件,总量都是一样的,合并以后只需要一次请求就行了,也就意味着减少了重复发送的HTTP请求
浏览器一般会发送多个请求,每个请求都是不同会有TCP连接,合并请求后也会也减少了TCP连接的数量,减少了TCP连接(就是减少了TCP握手)和慢启动过程消耗的时间
举例:
合并CSS和JavaScript文件最小化,组合CSS和JavaScript文件也是减少网站总文件大小,就是将所有的CSS和JavaScript文件合并为了一个单独的文件,假设你的网站有4个外部JavaScript文件和3个外部CSS文件,意味着需要7个请求
但是,如果将CSS文件合并为一个CSS文件,并将4个JS文件合并为一个JS文件,你的网站就需要两个请求,而不是7个请求
注:这里不是说CSS叠在一个文件里写的,而是将文件合成一个大文件进行请求
引发问题:合并带来的问题给到客户端,如果小资源改变了,导致大资源在客户端这边下载的时候就要重新开始,需要额外的网络消耗
<3>延迟请求
一个页面可能包含许多图像,当用户访问该页面时,您的站点将针对所有这些图像发送HTTP服务器请求,根据您的网页有多沉重,这可能会使它变慢;但是,如果用户甚至没有打算向下滚动到页面底部看其他内容的想法,那不是就成了无故加载,无端消耗资源
延迟加载技术就解决了这个问题,代替发送不必要的HTTP请求,仅仅用户向下滚动到页面上的图像时发送服务器请求,延迟加载技术对资源智能利用可以显得减少HTTP请求数量。
3、降低HTTP响应的数据大小
每一种文件类型都会存有冗余,也就是浪费的空间,如果文件冗余大的话,空间浪费也就多,响应数据大小也就是受之影响,针对回收这些浪费空间的需求,设计了可以应用于特定用途的文件类型的经过优化的算法,用于文件的压缩算法可以大致分为以下两类:
<1>无损压缩
在压缩与解压缩的循环期间,不会对要恢复的数据进行修改。复原后的数据与原始数据是一致的(比特与比特之间一一对应)。对于图片文件来说,gif 或者 png 格式的文件就是采用了无损压缩算法。
注:gzip 应用最广泛
压缩算法上也是会有选择的,浏览器和服务器之间会使用主动协商机制,其中浏览器会是有Accept-Encoding标头,包含了所支持的压缩算法(存在优先级),服务器选择后发送Content-Encoding标头来告知浏览器选哪一种
<2>有损压缩
在压缩与解压缩的循环期间,会对原始数据进行修改,但是会(希望)以用户无法觉察的方式进行。网络上的视频文件通常采用有损压缩算法,jpeg 格式的图片也是有损压缩。
注:一些特定的文件格式既可以采用无损压缩算法,又可以采用有损压缩算法;其中有损压缩通常会比无损压缩效率更高一些。
