JavaScript(WebAPI——DOM详解)
一,DOM
DOM全称为Document Object Model,DOM API为JS和网页之间实现交互提供了方法,主要用来操作页面结构;一个页面的结构可以看成一个树形结构,称为DOM树
文档:一个页面就是一个文档,用document表示
元素:页面中所有的标签都称为元素,使用element表示
节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点等),使用node表示
这些文档等概念在JS代码中就对应一个对象,所以称为“文档对象模型”
二,获取元素
获取元素的功能类似于CSS选择器功能,DOM中也是获取标签元素然后对标签内容进行修改
1.querySelector
使用querySelector获取元素能够完全复用前面学过的CSS选择器,达到更快更精准的方式获取到元素对象:
let element = document.querySelector(selectors);


注意:
selectors 包含一个或多个要匹配的选择器的 DOM字符串 , 该字符串必须是有效的
CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
表示文档中与指定的一组CSS选择器匹配的第一个元素的html元素对象
如果需要与指定选择器匹配的所有元素的列表,则应该使用querySelectorAll()
可以在任何元素上调用,不仅仅是document,调用这个方法的元素将作为本次查找的根元素
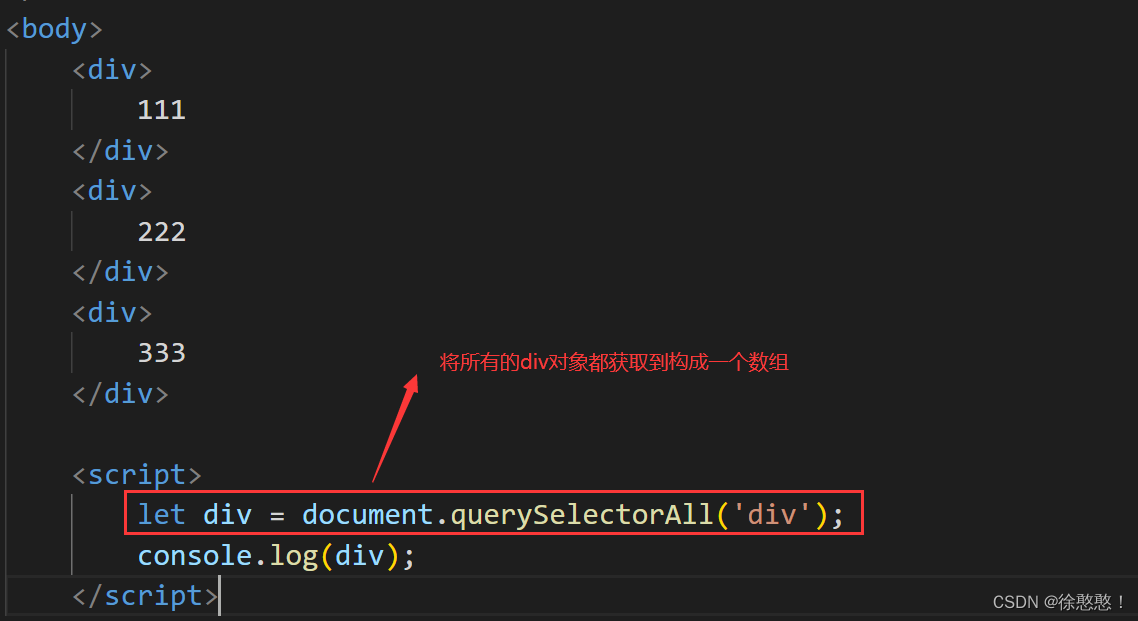
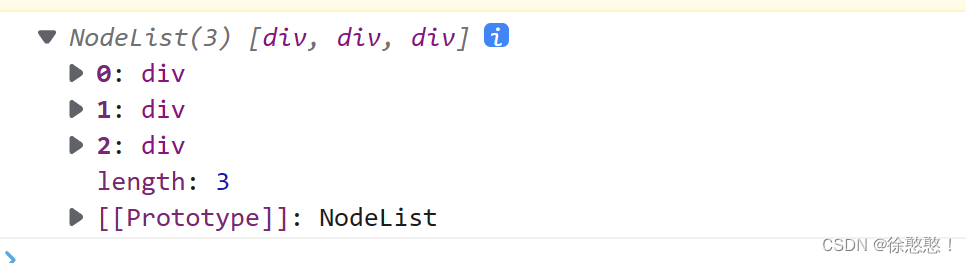
2.querySelectorAll


querySelectorAll同querySelector的用法相同,只是querySelectorAll可以选中该类的所有标签元素,而querySelector只能选中该类的标签元素的第一个标签元素对象
三,事件
1.事件的基本概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
2.事件三要素
事件源:哪个元素触发的(主要是针对标签元素,获取到标签元素对象)
事件类型:点击,修改还是选中?
事件处理程序:进一步如何处理,往往是一个回调函数(回调函数一般都是用来响应的)
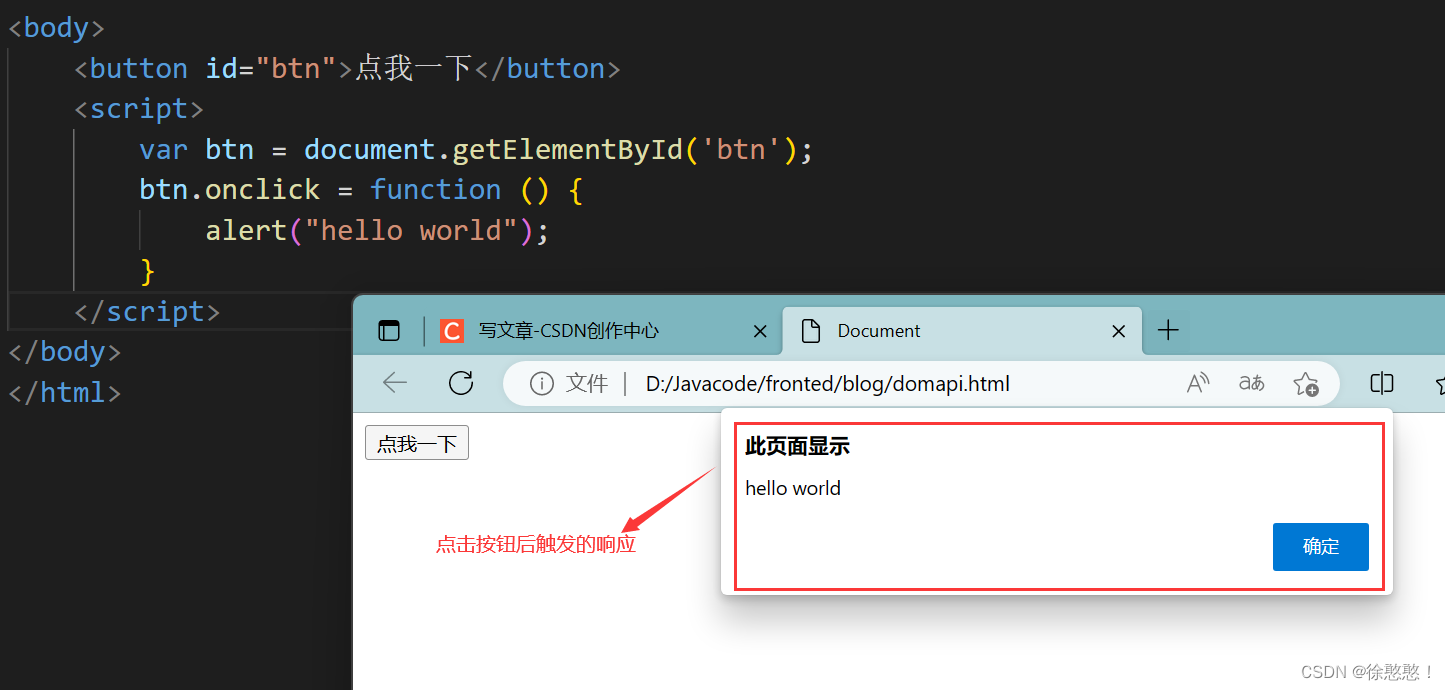
3.简单示例(绑定事件)

图片中的匿名函数就是一个回调函数,这个函数不需要程序员主动来调用,而是交给浏览器,浏览器自动在合适的时机(触发点击操作后)进行调用
四,DOM相关API
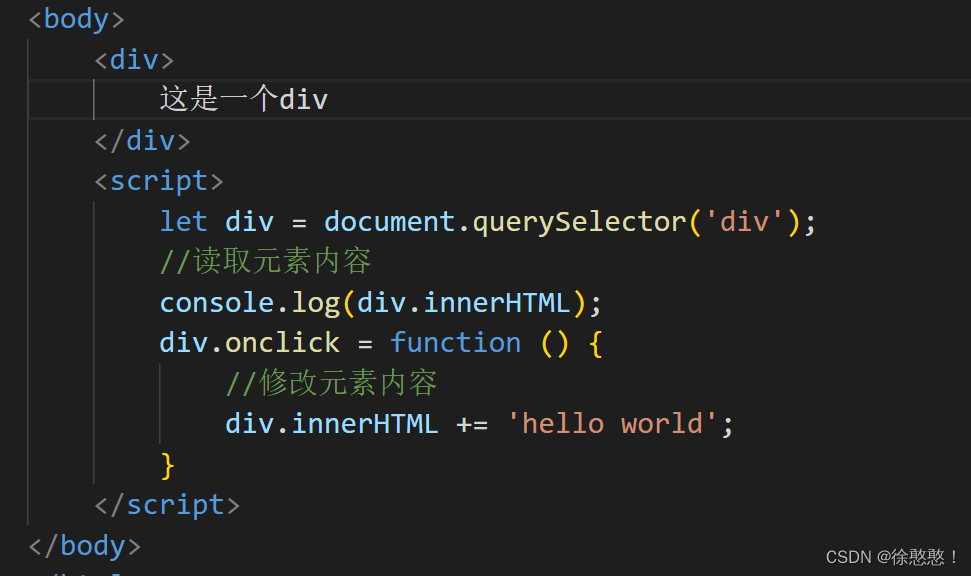
1.获取/修改元素内容(element.innerHTML)

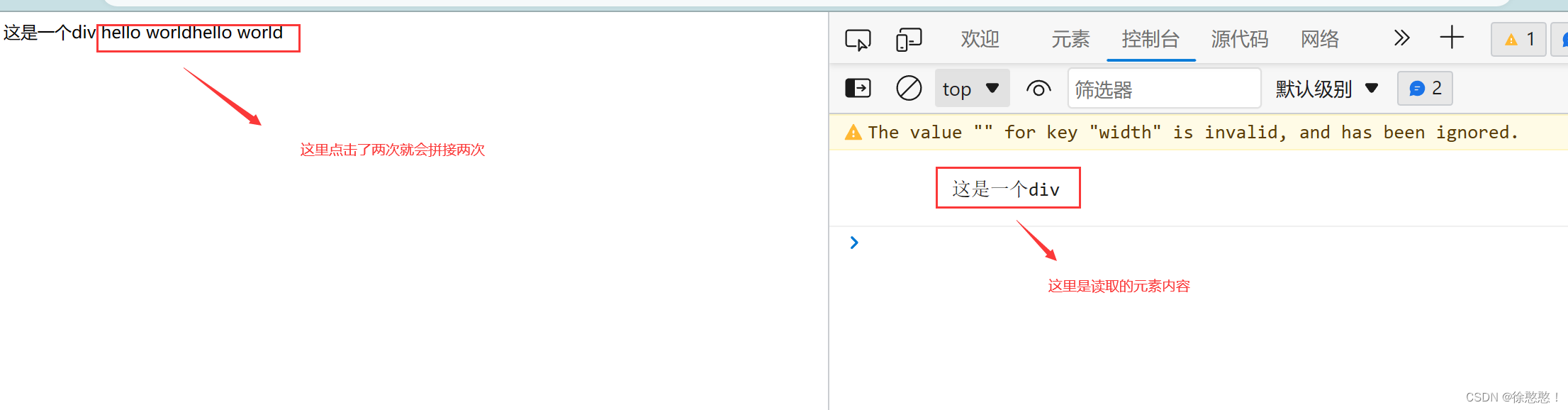
设置的回调函数的作用是点击之后元素内容就会拼接一个为“hello world”的字符串,每点击一次就会拼接一次:

innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
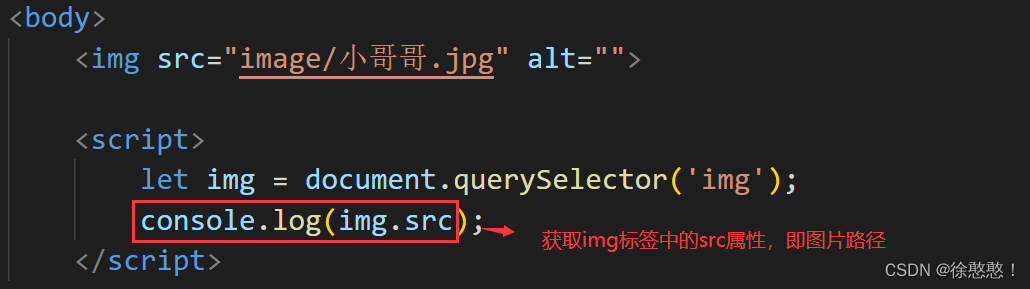
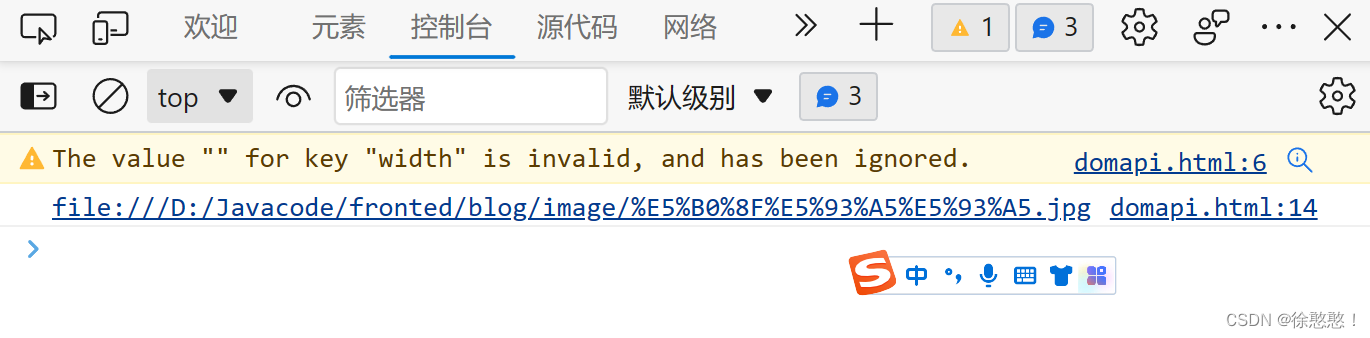
2.获取/修改元素属性


3.获取/修改表单元素属性
表单(主要是指input标签)的以下属性都可以通过DOM来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型(文本, 密码, 按钮, 文件等)
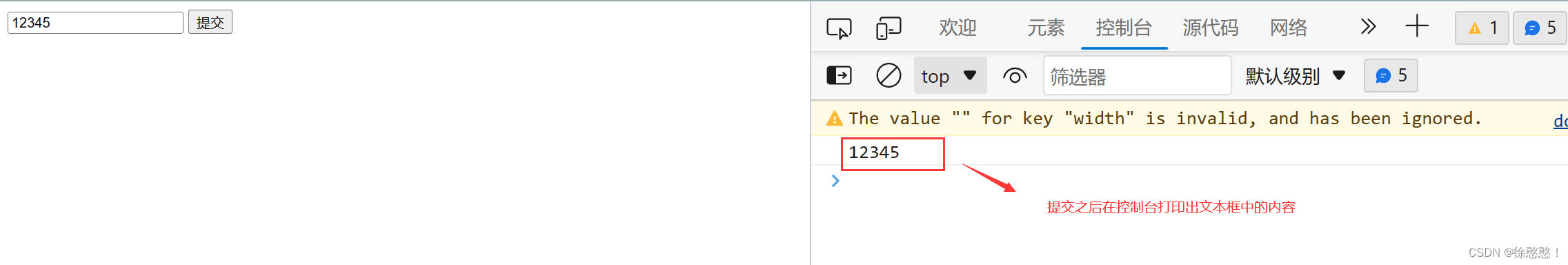
获取文本框输入的内容(value)


value获取到的内容和innerHTML获取到的元素内容不同,innerHTML获取到内容包含开始标签和结束标签内的所有内容,而value获取到的则是输入在文本框内的内容!
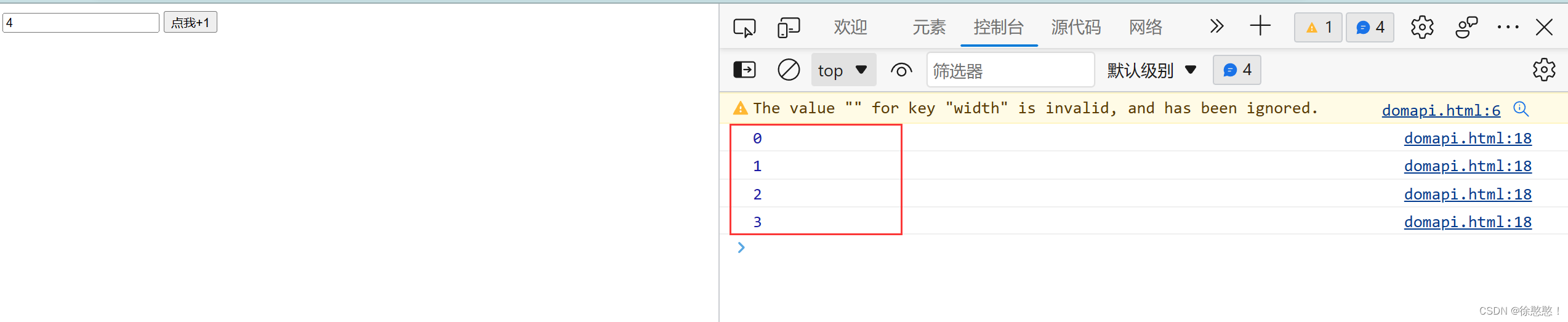
2.点击计数,使用一个输入框输入初始值(整数). 每次点击按钮, 值 + 1


注意:
input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会影
响到代码中的属性
如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
4.获取/修改样式属性
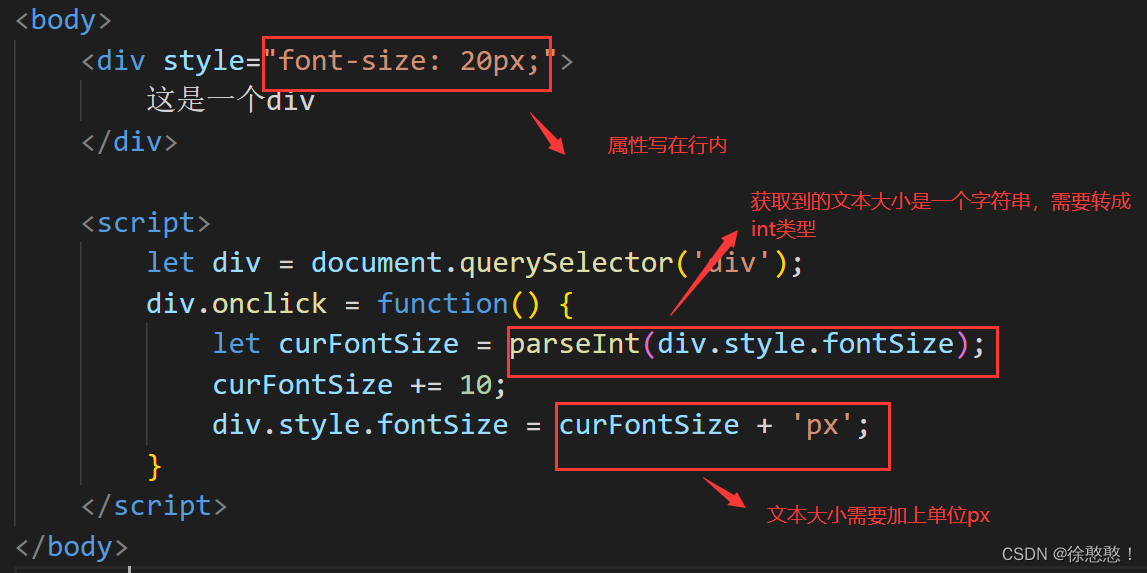
1.行内样式操作(适合样式少的情况,优先级更高)
示例:点击文字放大字体


点击两次后,此时文本大小为40px
2.类名样式操作(适合样式多的情况)
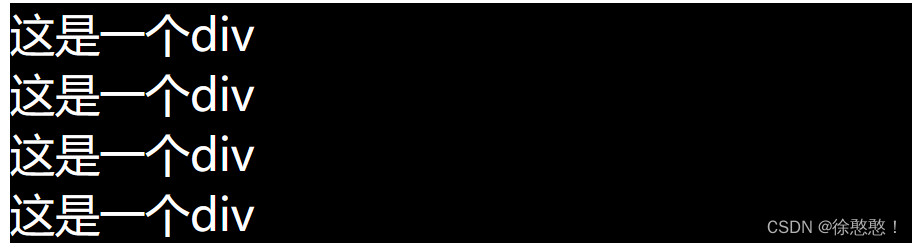
示例:开启夜间模式
Document
这是一个div
这是一个div
这是一个div
这是一个div
light情况下:

触发点击操作后的dark情况下:

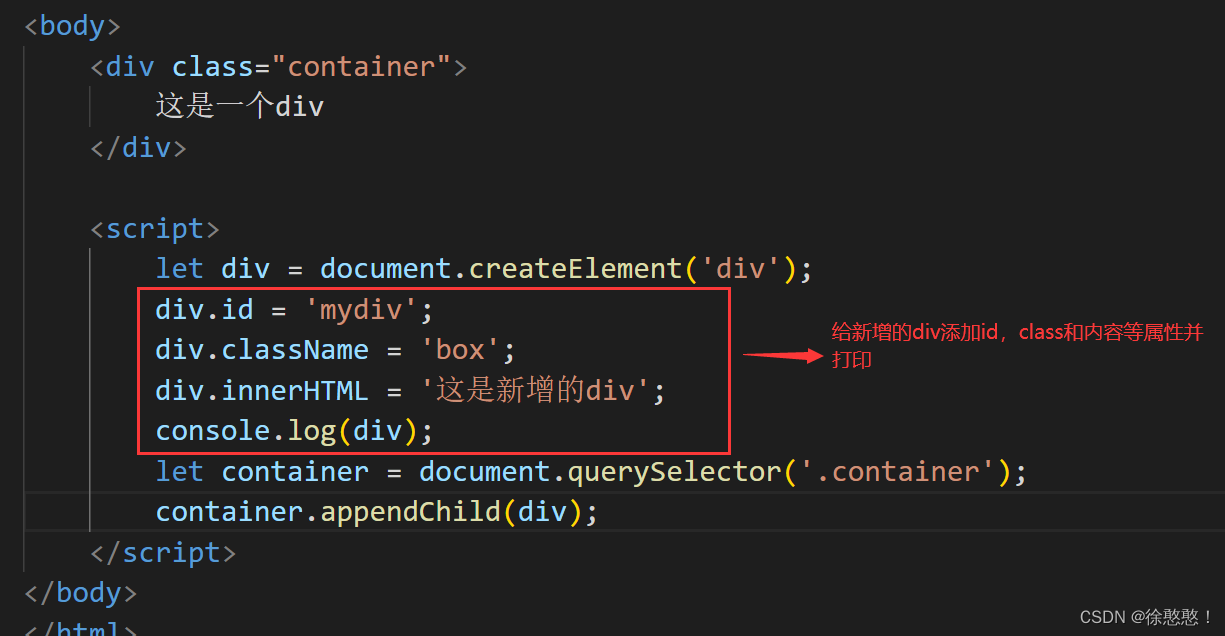
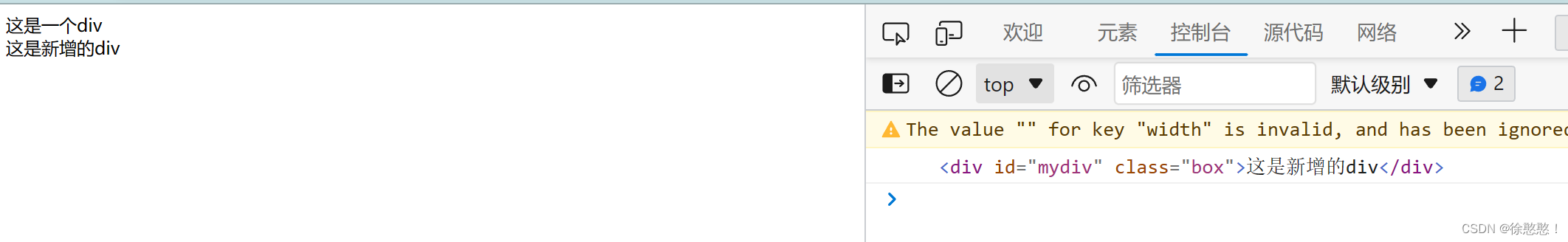
5.新增元素
新增元素分为两步:
创建元素节点(createElement)
把元素插入到dom树中(appendChild)


新增的元素是加入在子节点的最后一个节点处
6.删除节点
使用removeChild删除子节点
oldChild=element.removeChild(child);
注意:
child 为待删除节点
element 为 child 的父节点
返回值为该被删除节点
被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
如果上例中的child节点不是element节点的子节点,则该方法会抛出异常.
五,案例演示
1.猜数字游戏
Document
请输入要猜的数字
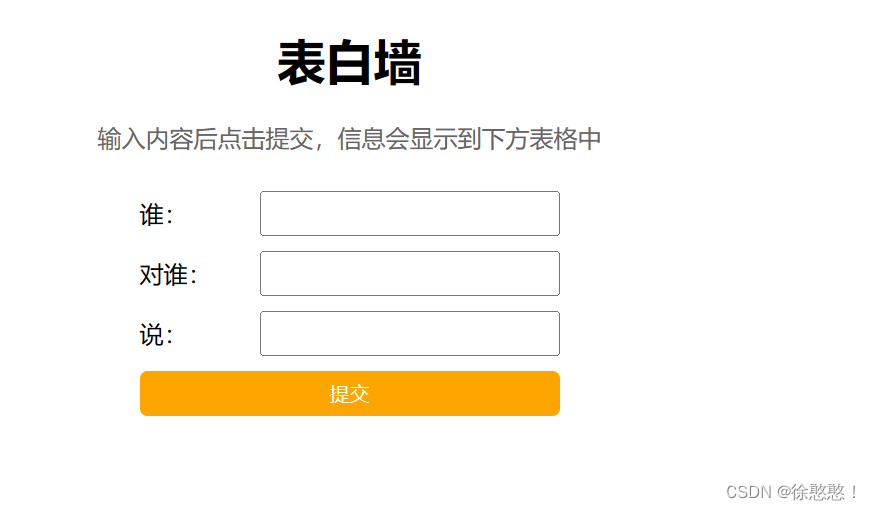
2.表白墙
表白墙
表白墙
输入内容后点击提交,信息会显示到下方表格中
谁:对谁:说:

上述两个案例效果请结合代码自行演示!
下一篇:如何使用码匠连接 TiDB
