前端——10.表格标签
这篇文章,我们来讲一下HTML中的表格标签
目录
1.表格标签概述
2.表格的主要作用
3.表格的基本语法
4.实际演示
5.表头单元格标签
6.表格的属性
7.表格的结构标签
8.合并单元格
8.1合并单元格的方式
8.2目标单元格:(写合并代码)
8.3合并单元格的步骤
8.4实际样例
9.表格小结
1.表格标签概述
表格标签是实际开发中非常常用的标签。我们要熟练的使用它。下面,我们从两个方面来具体的讲解一下表格标签:
- 表格的主要作用
- 表格的基本语法
2.表格的主要作用
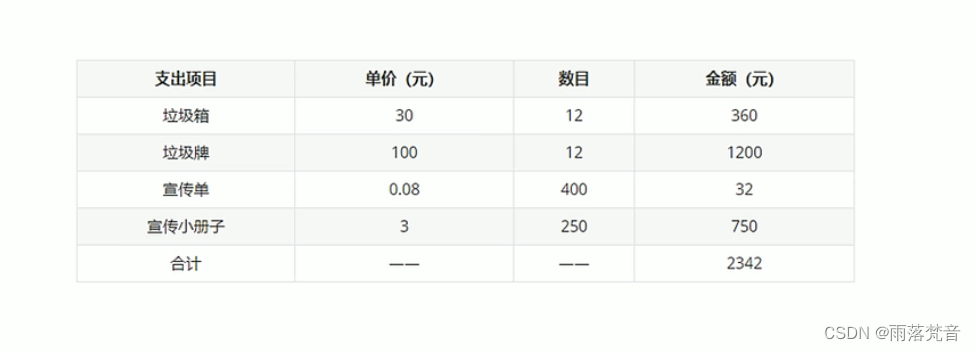
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。
表格是用来展示数据的,也是用来布局页面的

如上图所示,这就是一个表格,就是用来展示数据的。
3.表格的基本语法
下面说一下表格的基本语法:
单元格内的文字 ...
解析:
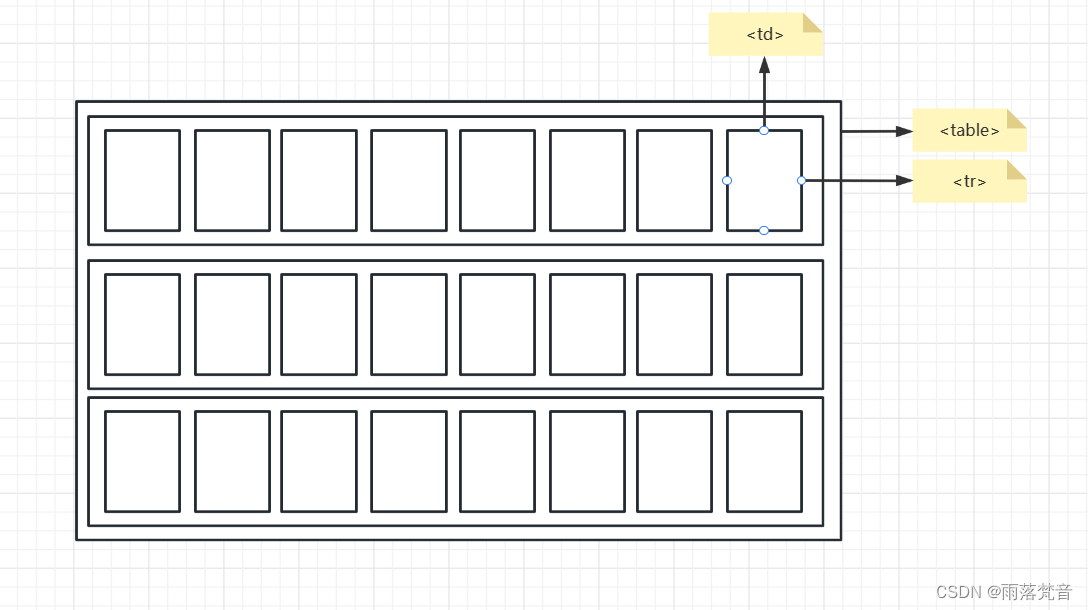
是用来定义表格的标签
标签是用来定义表格中的行的,必须嵌套在 标签中
标签是用来定义表格中的单元格的,必须嵌套在 标签中 - 字母td指表格中的数据(table data),即数据单元格的内容
下面用张图来解析一下:

4.实际演示
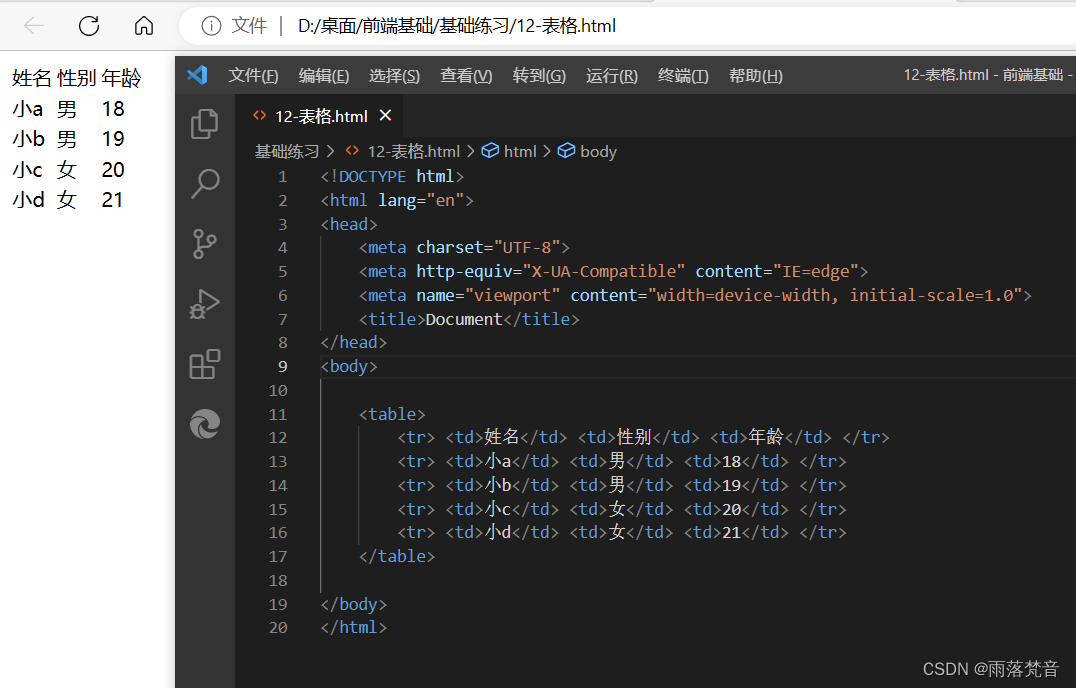
下面演示一下表格的使用

如上图所示:只是显示了数据,并没有表格。从这里我们就可以看出,这些标签就是很简单的用来展示数据并且布局页面的,没有表格线,
5.表头单元格标签
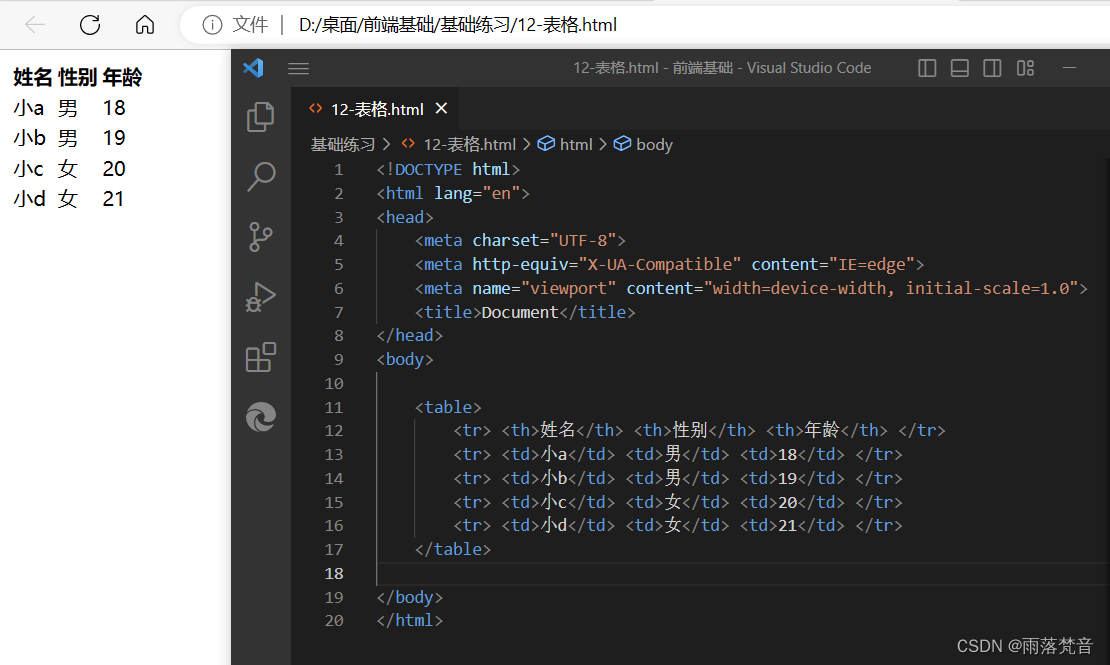
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
代码格式如下: 解析: 小结:表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。 下面看一下实际的案例: 看了上面的例子,可能就会有人问,为什么表格没有边框啊?其实像表格边框之类的就属于我们的表格属性了。表格标签这部分属性在实际开发中我们并不常用,因为我们后面会通过CSS来设置。 但是我们还是要学习一下,目的有两个: 下面看一下表格的属性: 下面看一下实际样例: 使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。 在表格标签中,分别用:标签 表格的头部区域、标签 表格的主体区域。这样可以更好的分清表格的结构。
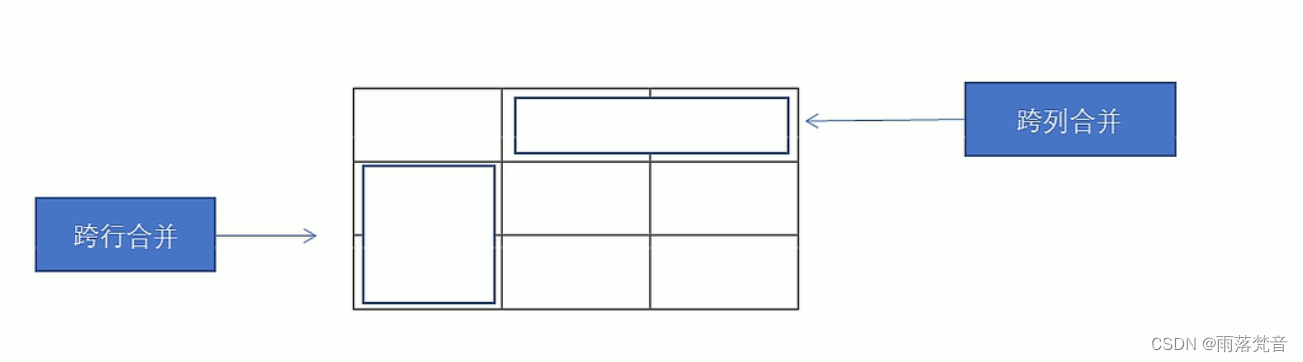
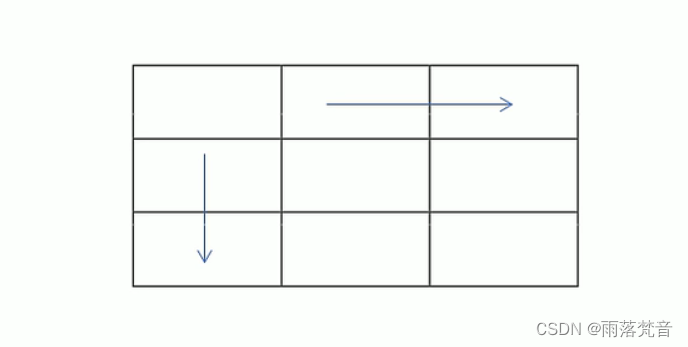
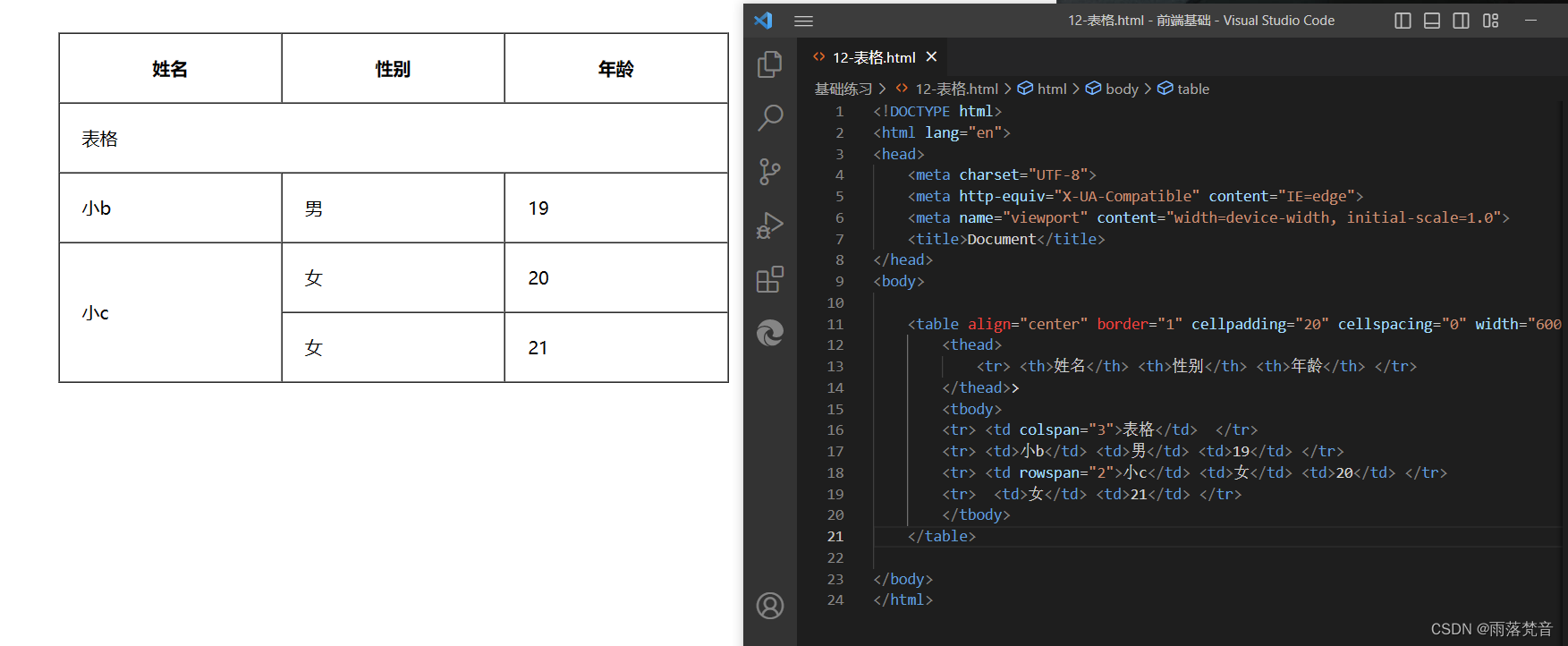
注意事项: 下面来看一下具体的代码演示: 特殊情况下,可以把多个单元格合并为一个单元格,这里我们会最简单的合并单元格就行。 如上图所示:我们就需要把“照片”和“个人简历”这些单元格进行合并 合并单元格有如下的两种方式: 下面,用图像的阐释一下这两种方式: 这个是什么意思呢?就是说,我们合并单元格需要写代码,那代码写在哪里呢?下面就是分情况来说明了 下面,用图像的阐释一下: 下面说一下合并单元格的三部曲: 下面就来演示一下如何具体的合并单元格 回顾整篇文章,表格我们主要讲了三部分内容: 其中,表格标签能够让我们按表格的样式来展示数据,表格的相关属性可以让我们调整表格的边框和其他样式(这个后面主要是CSS的内容),合并单元格就是将单元格合并,要掌握合并操作的步骤。其实就是这点东西,没啥。
上一篇:App Inventor 2连接模拟器一直失败的问题解决
下一篇:春日旅游路线 标签表示HTML表格的表头部分(table head的缩写)
...姓名 ...与 是同一类型的标签,都是用来定义表格中的单元格的,只不过 是表头标签,被它括起来的文字会加粗居中显示

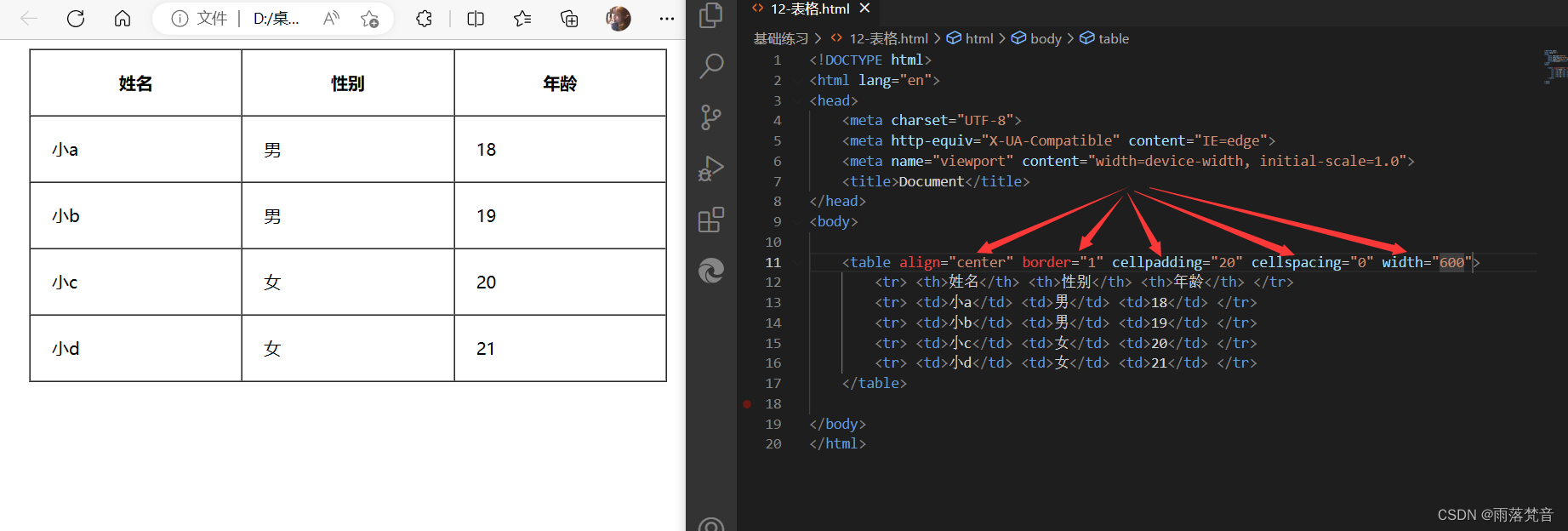
6.表格的属性
属性名 属性值 描述 align left、center、right 规定表格相对周围元素的对齐方式 border 1或" " 规定表格单元是否拥有边框,默认为" ",表示没有边框 cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素 cellspacing 像素值 规定单元格之间的空白,默认2像素 width 像素值或百分比 规定表格的宽度 
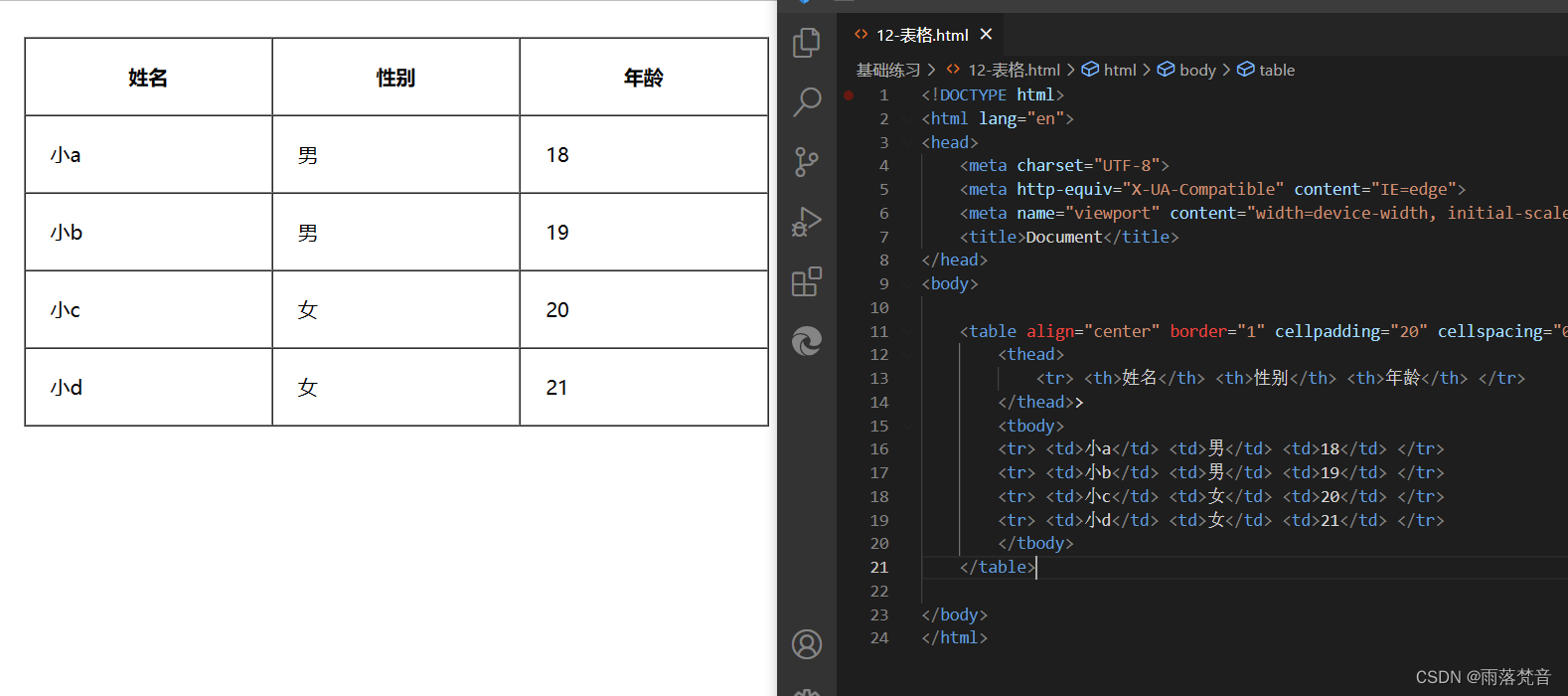
7.表格的结构标签
标签。一般位于第一行。 标签中

8.合并单元格

8.1合并单元格的方式

8.2目标单元格:(写合并代码)

8.3合并单元格的步骤
8.4实际样例

9.表格小结
相关内容
