uniapp微信小程序swiper无限数量不卡顿轮播图组件
uniapp插件市场链接:uniapp微信小程序swiper无限数量不卡顿轮播图组件 - DCloud 插件市场
兼容性:
仅支持微信小程序平台(其他平台没做测试),有uniapp框架版和纯微信小程序开发工具版。
问题:
你也遇到微信小程序swiper里要放大量数据的需求了吗,刚开始觉得就循环往里放么,但是真实操作时会发现刚开始滑着还行,到后面就卡的动不了了?
肿么办:
原理是实际渲染的列表里只放最多3个元素(这里考虑到如果list只有1个或2个或3个的情况) ,在每次切换后更换这3个元素为最新的3个。
调试花时间:
已经有调试好的工具类了,你只需简单的引入和调用,无需关注实现过程,仅在合适的位置写自己的逻辑即可,工具类获取方式:点击上方插件市场链接,确实花费了很多时间,所以需要您赞赏(门槛不限啦)后私信获取。
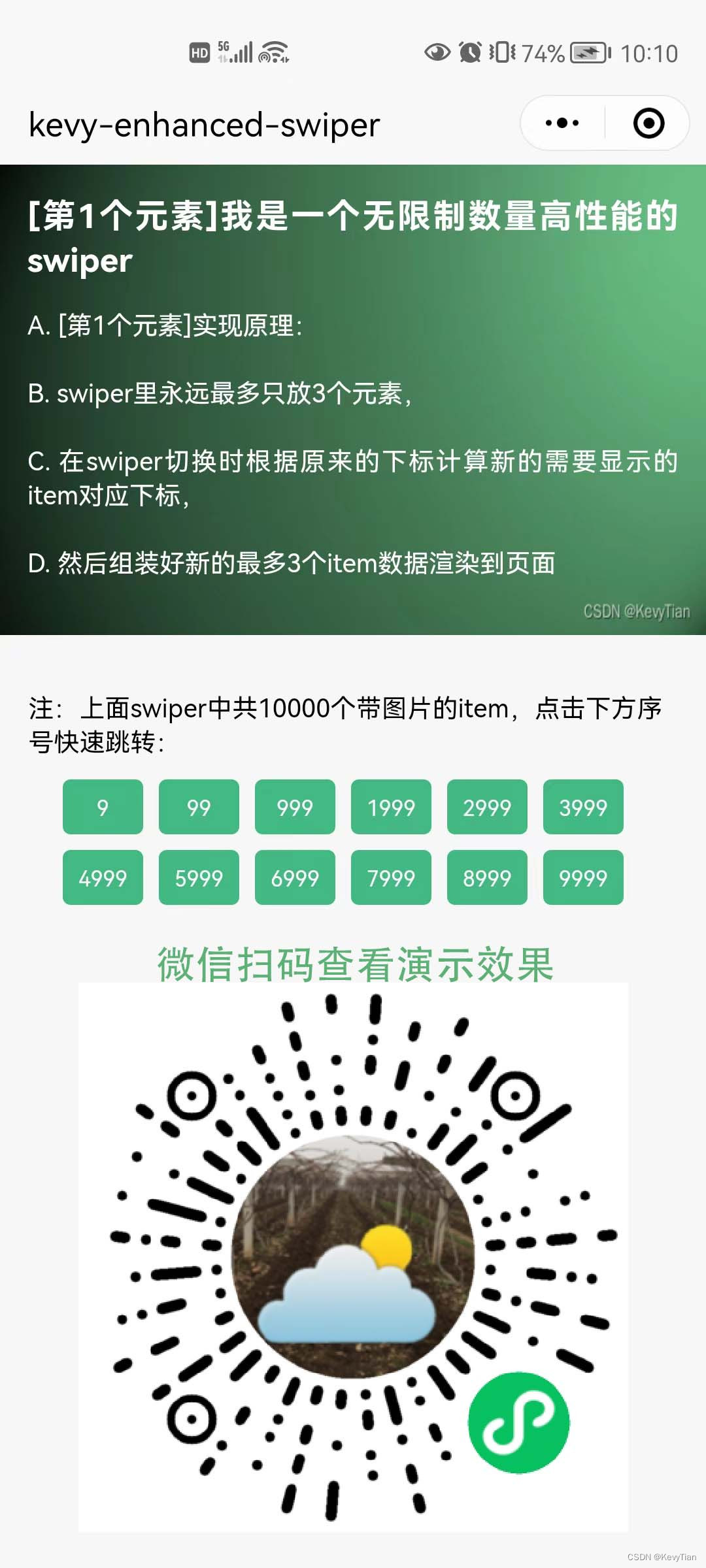
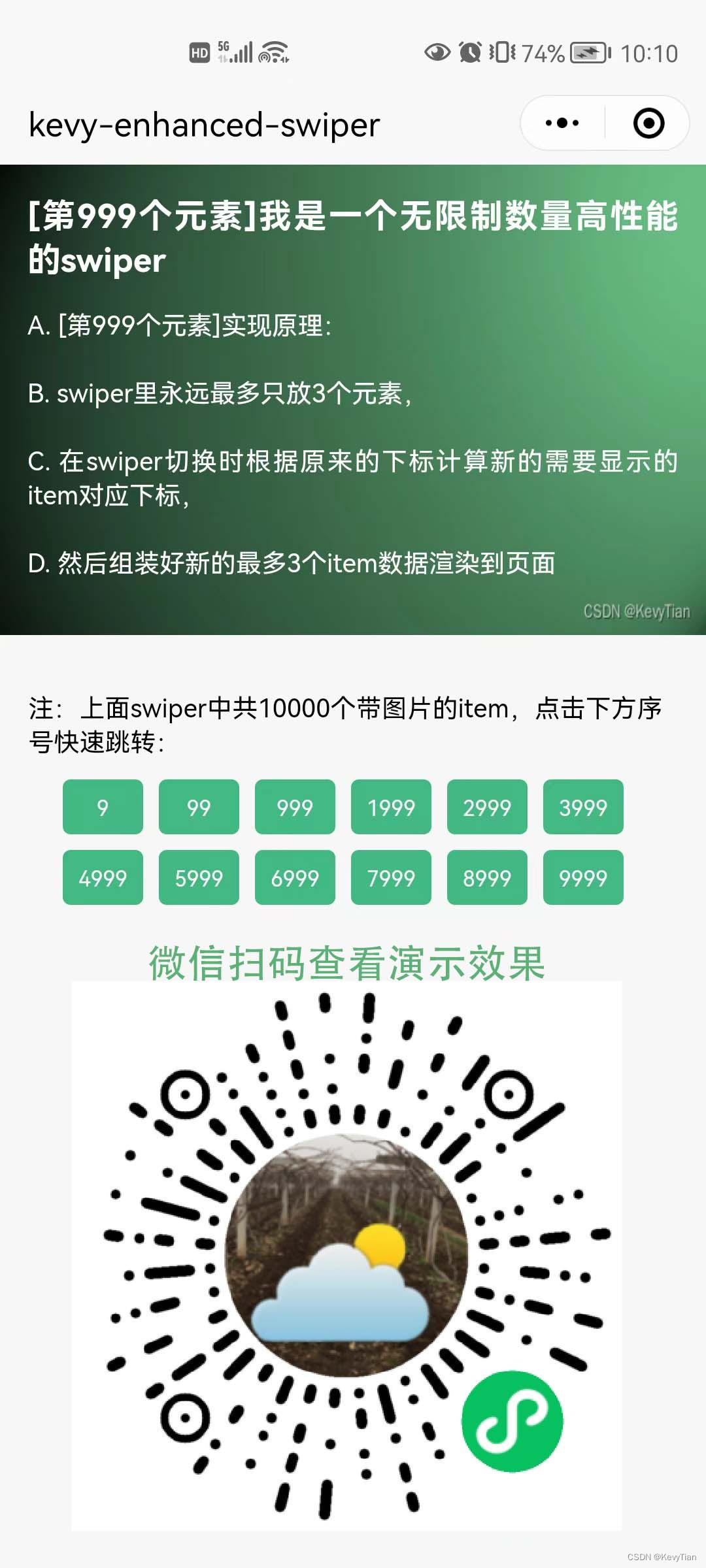
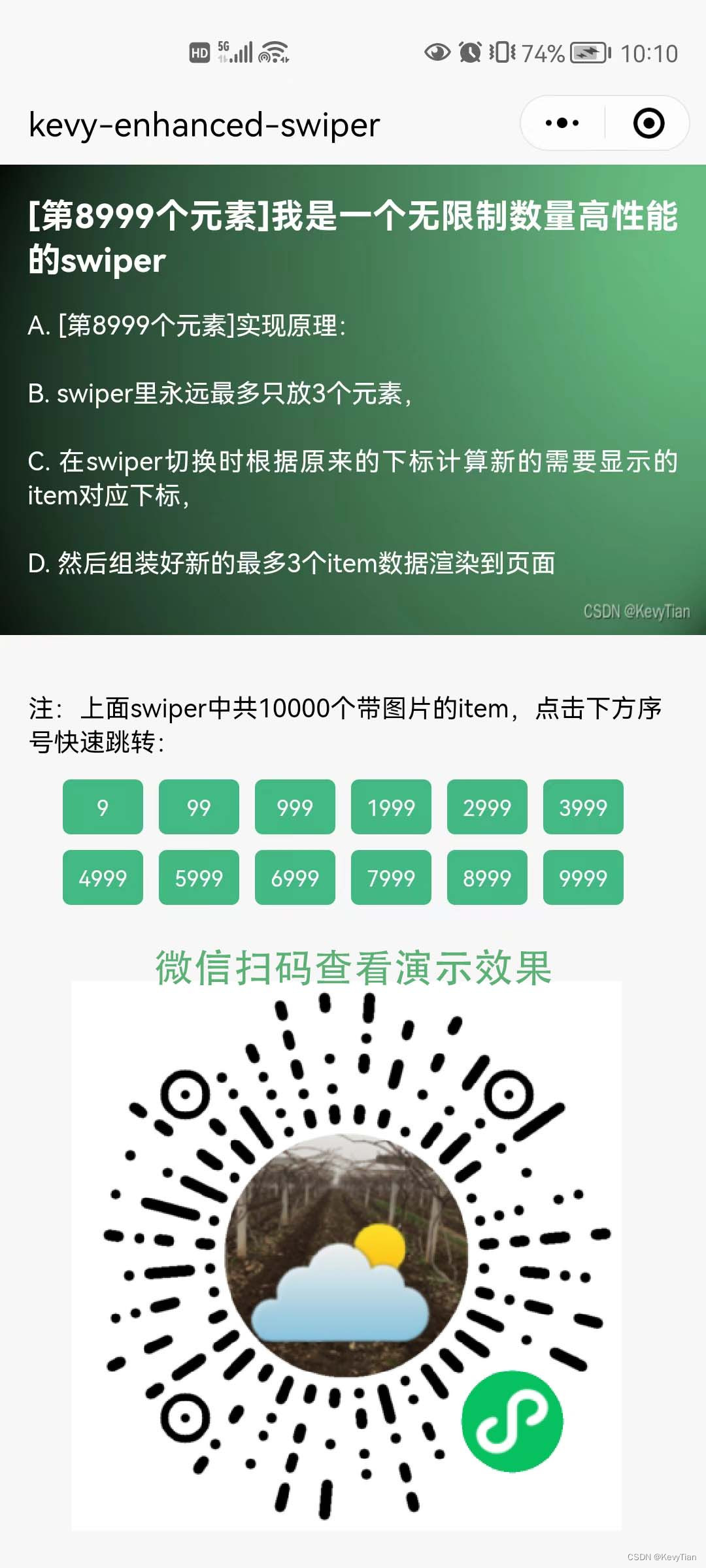
演示效果:
微信扫一扫下方二维码查看演示效果,注意如果效果达到自己目的了再去插件市场哦,不浪费时间:

演示页面截图:



代码调用示例:
0" class="t-swiper" :duration="duration" :current="current"@animationfinish="itemChange">{{item.title}} {{item.desc}} 注:上面swiper中共10000个带图片的item,点击下方序号快速跳转: 9 99 999 1999 2999 3999 4999 5999 6999 7999 8999 9999 纯小程序开发工具版有么:
当然是有了,开源了一篇文章你可以看下自己参考着使用,这个是没有进行封装的,链接为:微信小程序swiper不限数量不卡顿git仓库wx-swiper_KevyTian的博客-CSDN博客。
当然也有花费了一定时间做了工具类封装,与上方调用类似的版本,需要的话在文章开头插件市场链接进入赞赏后私信获取。
微信小程序版调用示例:
index.wxml代码:
{swiperList && swiperList.length>0}}" class="t-swiper" duration="{{duration}}" current="{{current}}" bindanimationfinish="itemChange">{swiperList}}" wx:for-item="item" wx:key="index" wx:for-index="index">{item.bgImg}});">{{item.title}} {{item.desc}} 注:上面swiper中共10000个带图片的item,点击下方序号快速跳转: 9 99 999 1999 2999 3999 4999 5999 6999 7999 8999 9999 index.js代码:
//这里引入封装的工具类方法,赞赏本插件后私信获取
import { initSwiper, leapToItem, changeSwiperItem, defaultParams } from '../../common/kevy-enhanced-swiper-wx-1.0.js';
//list -- swiper所有数据的存放列表
//duration -- 初始化设置的过渡时间
var { list, duration } = defaultParams;
//测试图片背景,这块为了测试带图片且数据量大也不存在性能问题
const bgImg = 'https://img-blog.csdnimg.cn/140a01b8ad3f46bb9b970fdd85433ebe.png';
Page({/*** 页面的初始数据*/data: {swiperList: [], //swiper实际列表,里面放的swiper-item数量为1-3个current: 0, //swiper实际列表(swiperList)中当前可以看到的那个swiper-item对应的下标,从0开始duration: duration, //swipper-item元素切换动画过渡时间currItemNo: 1,//当前显示的swiper-item在所有数据的存放列表(list)中的序号,例如总数量list里共10000条数据,currItemNo=150是指当前显示的是第150条数据},/*** 生命周期函数--监听页面加载*/onLoad(options) {//这里去请求所有数据,如果接口是分页的就多请求几次拿到所有数据,不存在性能问题// uni.request({// ...请求逻辑// () => { list = res.data.list }// })//这里模拟请求到了所有数据,例如10000条,然后放到list数组里for (let i = 0; i < 10000; i++) {list.push({bgImg: bgImg,title: "[第" + (i + 1) + "个元素]我是一个无限制数量高性能的swiper",desc: "A. [第" + (i + 1) +"个元素]实现原理:\n\nB. swiper里永远最多只放3个元素,\n\nC. 在swiper切换时根据原来的下标计算新的需要显示的item对应下标,\n\nD. 然后组装好新的最多3个item数据渲染到页面"});}//请求到所有数据后放到list变量里后,初始化swiperinitSwiper(this, list, () => {//这里是初始化完后的回调,你可以写自己的逻辑了,例如拿到当前swiper-itemconsole.log(this.data.swiperList[this.data.current]);});},/*** swiper切换事件,这里监听的是切换完成动画事件*/itemChange(e) {changeSwiperItem(this, Number(e.detail.current), list, duration, () => {//切换完成//这里可以写自己的逻辑啦,例如去判断当前item是否收藏...console.log("切换完成,当前显示的是===", this.data.swiperList[this.data.current].title)});},/*** 跳到第n个item数据,n为序号从1开始*/leapTo(e) {leapToItem(this, Number(e.currentTarget.dataset.num), list, duration, () => {//这里是跳完之后,此时页面已经显示第n个item了,//你可以在这里写自己的逻辑了,例如判断当前item是否收藏,是否错题...console.log("已经跳转到第" + Number(e.currentTarget.dataset.num) + "个item啦");});}})index.wxss代码:
.t-content {background-color: #f7f7f7;min-height: 100vh;
}.t-h-100p {height: 100%;
}.t-hover{opacity: 0.7;
}.t-w-100p {width: 100%;
}.t-wh-100p {width: 100%;height: 100%;
}.t-swiper {width: 100%;box-sizing: border-box;height: 500rpx;
}.t-item-con {background-size: 100% 100%;background-repeat: no-repeat;display: flex;flex-direction: column;justify-content: flex-start;align-items: flex-start;padding: 30rpx;box-sizing: border-box;
}.t-item-title {font-size: 36rpx;color: #ffffff;font-weight: bold;text-align: justify;
}.t-item-desc {font-size: 28rpx;color: #ffffff;margin-top: 30rpx;text-align: justify;
}.t-leap-desc {font-size: 28rpx;width: 690rpx;margin: 60rpx auto 0rpx;color: black;
}.t-leap {width: 663rpx;height: 100rpx;margin: 0 auto;box-sizing: border-box;padding: 15rpx;display: flex;flex-direction: row;justify-content: flex-start;align-items: center;flex-wrap: wrap;
}.t-leap view {font-size: 24rpx;color: #fff;padding: 15rpx;background: #42b983;border-radius: 10rpx;width: 57rpx;height: 30rpx;text-align: center;line-height: 30rpx;margin: 10rpx;
}最后,如果本文对您有帮助了,请帮忙点下赞哦,以便为更多的人提供参考。
上一篇:春日旅游路线
