QT Creator使用(下):通过UI设计界面
1 新建项目
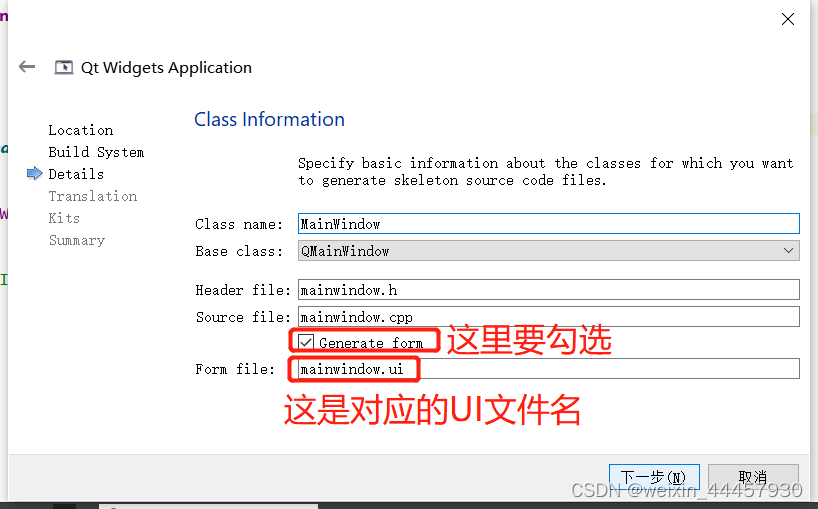
新建项目的时候与Qt Creator使用(上)一致,只有在Details那一步有所区别,需要勾选“Generate from”,UI文件名选择默认就行

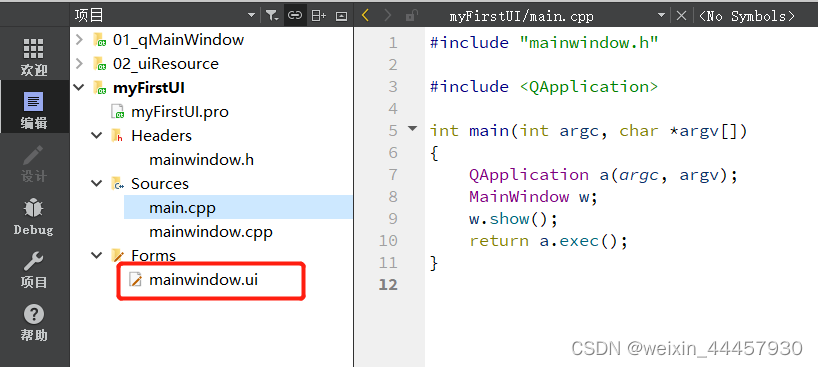
新项目的结构如下:

2 UI设计界面的底层逻辑
(1)各个文件相较于不用UI时的变化
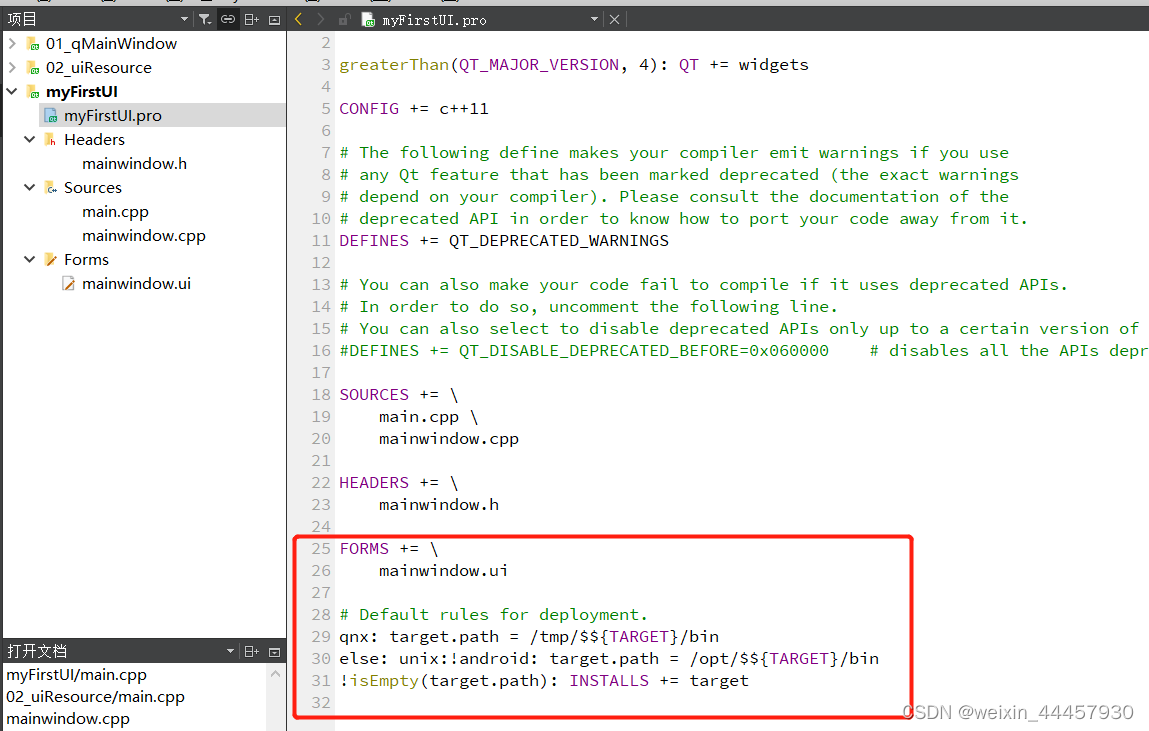
工程文件与没有UI的项目比起来,多了下面这些东西,这里只需要记住FROMS += mainwindow.ui就行

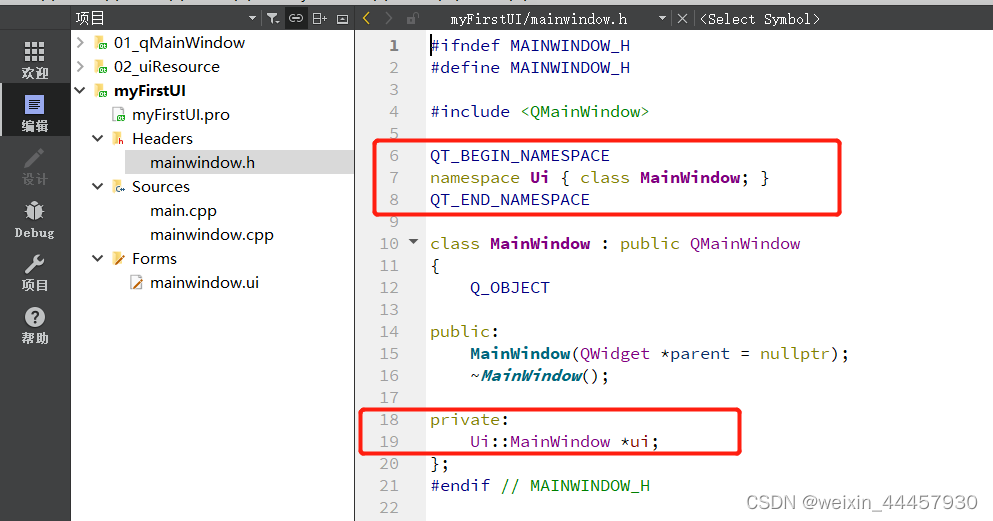
mainwindow.h文件中多了两样东西:

这两样东西解释如下:
一是名称为 Ui 的命名空间(namespace),包含一个类MainWindow,但是这个类并不是本文件里定义的类MainWindow,而是 ui_mainwindow.h 文件(这个文件需要编译链接之后才能生成)里定义的类,用于描述界面组件的,这个声明相当于一个外部类型声明(具体要看完 ui_mainwindow.h 文件内的解释之后才能搞明白,这个文件稍后会讲);
二是名为 ui 的指针,这个指针是用前面声明的 namespace Ui 里的 MainWindow 类定义的,所以指针 ui 是指向可视化设计的界面,后面会看到要访问界面上的组件,都需要通过这个指针 ui。
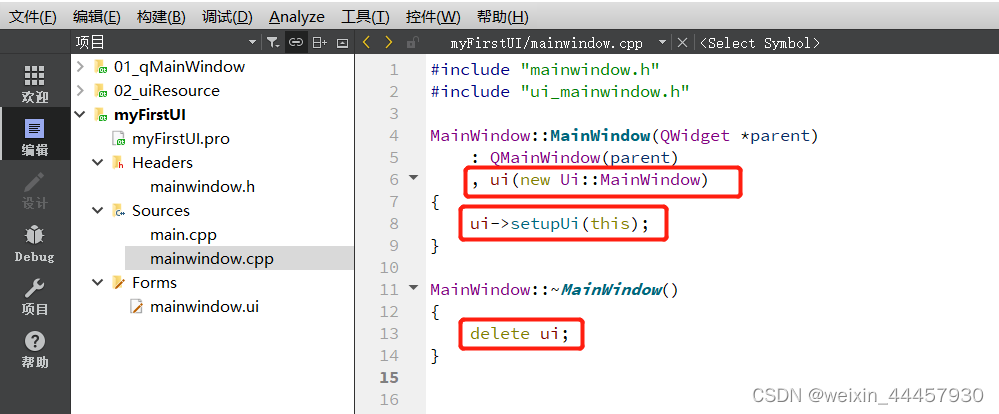
mainwindow.cpp文件

构造函数中,通过初始化列表完成了指针ui的初始化,ui->setupUi(this)是关联ui文件到程序界面,另外,通过include将头文件ui_mainwindow.h给包含了进来,这个文件暂时还没生成。
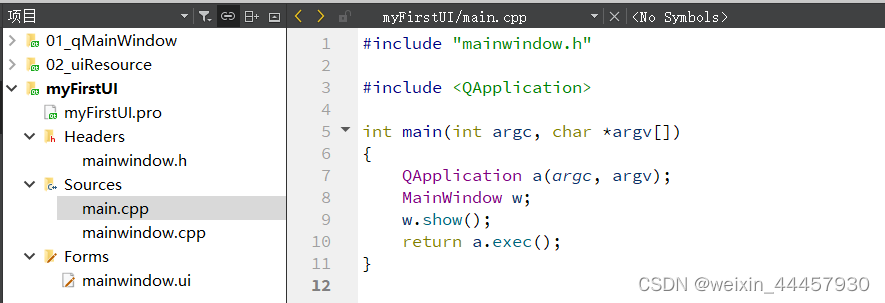
main.cpp和不用UI的时候没差

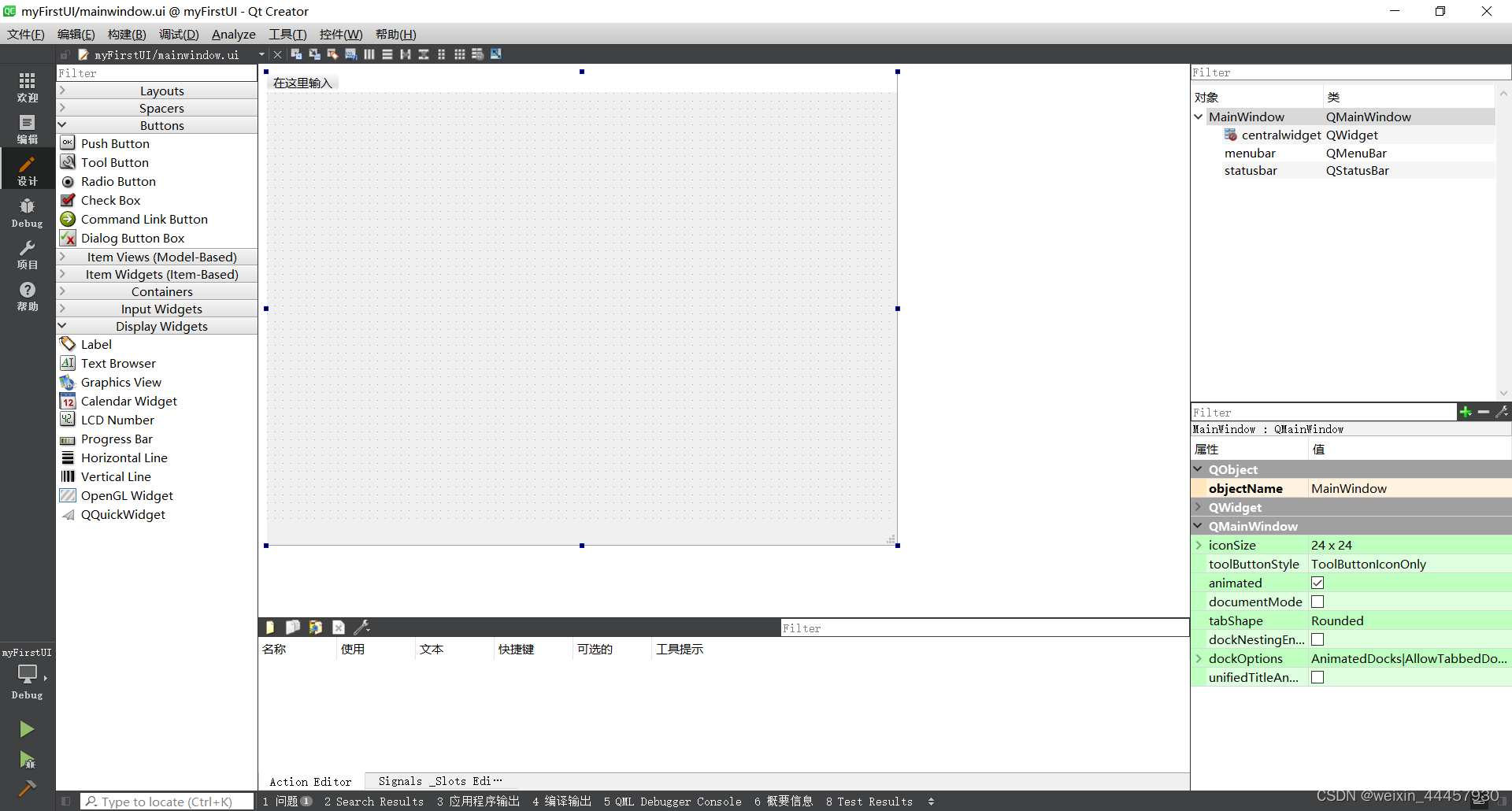
双击“mainwindow.ui”,然后就会显示如下界面

这是可视化设计界面,能大大方便QT设计
(2)ui_mainwindow.h介绍
点击左下方的运行或者构建按钮,就可以生成名为ui_mainwindow.h的文件,这个文件通过编译mainwindow.ui文件后生成。
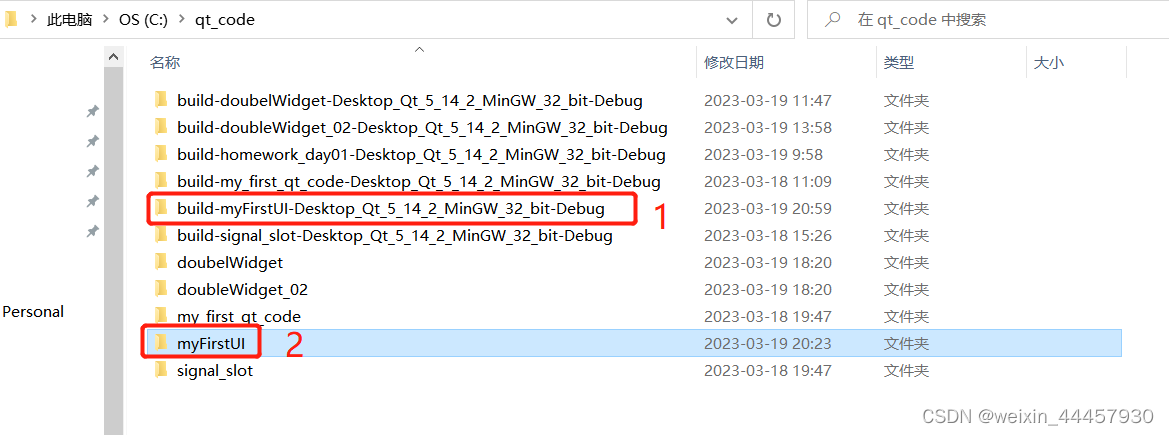
打开项目所在的路径,下面截图中1是项目编译后得到的文件夹,2是项目路径,打开1

这里就能看到刚刚说的ui_mainwindow.h文件

其内容如下:
/********************************************************************************
** Form generated from reading UI file 'mainwindow.ui'
**
** Created by: Qt User Interface Compiler version 5.14.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/#ifndef UI_MAINWINDOW_H
#define UI_MAINWINDOW_H#include
#include
#include
#include
#include
#include QT_BEGIN_NAMESPACEclass Ui_MainWindow
{
public:QWidget *centralwidget;QMenuBar *menubar;QStatusBar *statusbar;void setupUi(QMainWindow *MainWindow){if (MainWindow->objectName().isEmpty())MainWindow->setObjectName(QString::fromUtf8("MainWindow"));MainWindow->resize(800, 600);centralwidget = new QWidget(MainWindow);centralwidget->setObjectName(QString::fromUtf8("centralwidget"));MainWindow->setCentralWidget(centralwidget);menubar = new QMenuBar(MainWindow);menubar->setObjectName(QString::fromUtf8("menubar"));MainWindow->setMenuBar(menubar);statusbar = new QStatusBar(MainWindow);statusbar->setObjectName(QString::fromUtf8("statusbar"));MainWindow->setStatusBar(statusbar);retranslateUi(MainWindow);QMetaObject::connectSlotsByName(MainWindow);} // setupUivoid retranslateUi(QMainWindow *MainWindow){MainWindow->setWindowTitle(QCoreApplication::translate("MainWindow", "MainWindow", nullptr));} // retranslateUi};namespace Ui {class MainWindow: public Ui_MainWindow {};
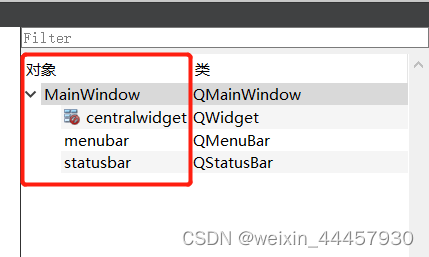
} // namespace UiQT_END_NAMESPACE#endif // UI_MAINWINDOW_H 对比Ui_MainWindow类的成员变量和UI设计界面右上角的对象树,可以发现成员变量就是对象树中的一级对象。

这个文件定义了一个名为Ui_MainWindow的类,该类做了以下几项工作:
1 封装了界面的各个组件;
2 定义了setupUI函数,该函数进行了各个组件的设置,并通过QMetaObject::connectSlotsByName(MainWindow);设置信号与槽的关联;
3 定义了retranslateUi函数,该函数用来设置界面各组件的文字内容属性,了解即可,不重要。
ui_mainwindow.h中还定义名称空间Ui,在该空间中定义了一个名为MainWindow的类,该类继承了Ui_MainWindow
(3)关于ui指针的总结
现在我们重新看mainwindow.h和mainwindow.cpp这两个文件,就能更清晰了
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}总结:
ui_mainwindow.h文件有一个名为Ui的名称空间,内部定义了一个名为MainWindow的类;
mainwindow.h中也有一个名为Ui的名称空间,该空间声明了一个外部类(Ui::MainWindow);
在mainwindow.cpp中,将mainwindow.h和ui_mainwindow.h导入了进来,因此两个头文件中有相同的名称空间,编译器会去合并两块,即通过多个文件实现同一个 namespace,一个声明,一个定义;
ui_mainwindow.h通过编译ui文件产生,这个文件定义了一个类,该类封装了界面的各个组件,并进行了相关设置,在文件mainwindow.cpp中将this指针作为setupUi函数的参数,建立了顶层窗口与各个组件之间的父子关系(对象树)。
3 mainwindow.cpp中通过ui指针修改控件
某些功能无法通过UI设计完成,还得通过代码才能实现,例如在状态栏添加信息:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);//往状态栏添加信息ui->statusBar->addWidget(new QLabel("左侧信息",this));
}MainWindow::~MainWindow()
{delete ui;
} 这里通过ui->statusBar->addWidget增加了一个QLabel对象,需要将其include进来,并且这个对象在创建的时候,需要和顶层窗口建立父子关系。
这里之所以使用ui指针设置,而不是直接new一个对象,是因为在ui_mainwindow.h中的Ui::MainWindow类中存在成员变量statusbar(QStatusBar *statusbar),并在setupUi函数中完成了初始化,这里仅仅是修改而已。
下一篇:Selenium全面总结
