HTML学生个人网站作业设计:HTML做一个公司官网首页页面(纯html代码)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👒 公司官网网站 、企业官网、酒店官网、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示

五、⚙️ 网站代码
🧱HTML结构代码
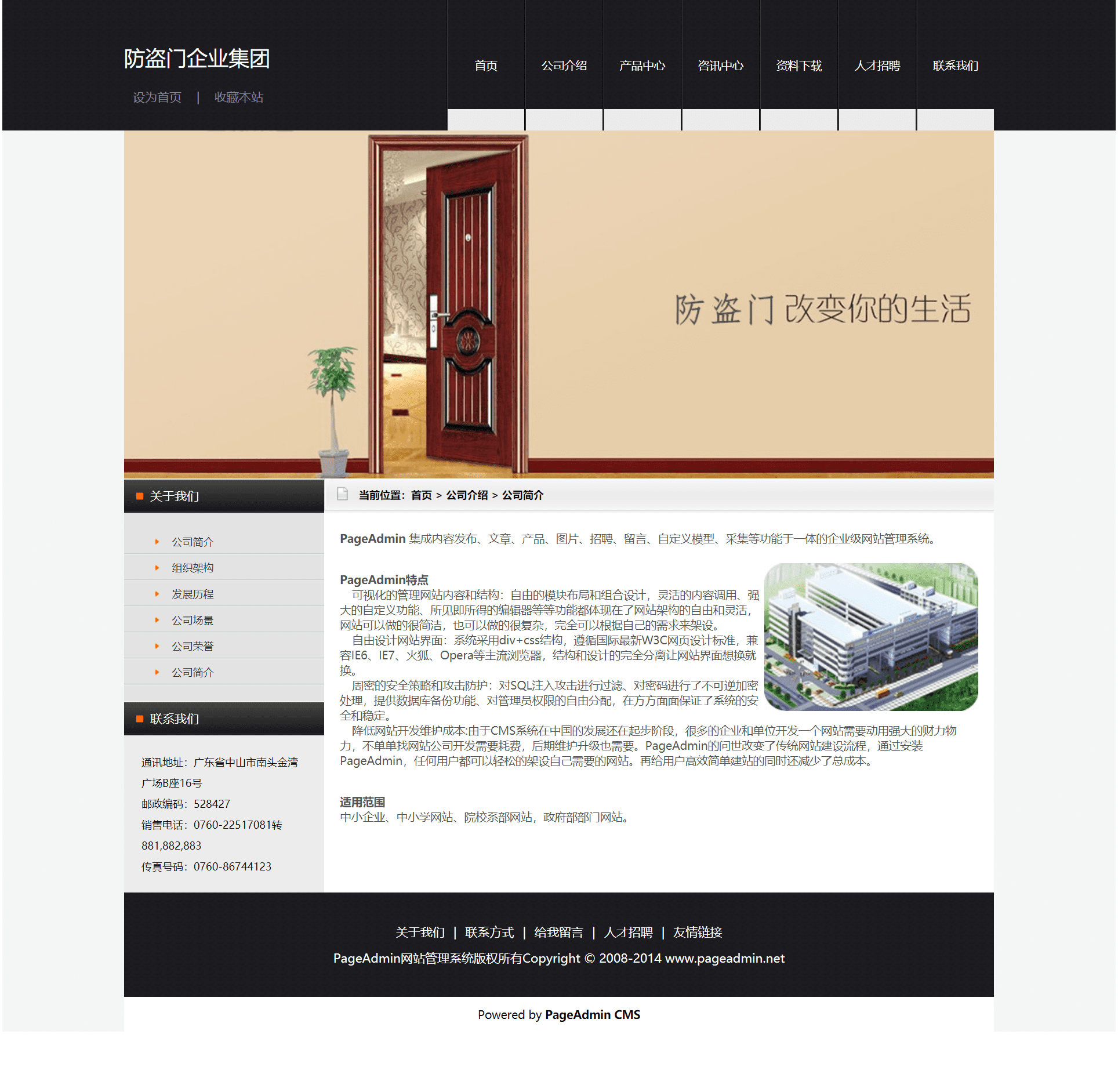
首页
防盗门企业集团
设为首页|收藏本站![]()
首页
![]()
公司介绍
![]()
产品中心
![]()
咨讯中心
![]()
资料下载
![]()
人才招聘
![]()
联系我们
![]()
关于我们
公司简介
组织架构
发展历程
公司场景
公司荣誉
公司简介
联系我们
通讯地址:广东省中山市南头金湾广场B座16号
邮政编码:528427
销售电话:0760-22517081转881,882,883
传真号码:0760-86744123
当前位置:首页 > 公司介绍 > 公司简介
PageAdmin集成内容发布、文章、产品、图片、招聘、留言、自定义模型、采集等功能于一体的企业级网站管理系统。
![]()
PageAdmin特点
可视化的管理网站内容和结构:自由的模块布局和组合设计,灵活的内容调用、强大的自定义功能、所见即所得的编辑器等等功能都体现在了网站架构的自由和灵活,网站可以做的很简洁,也可以做的很复杂,完全可以根据自己的需求来架设。
自由设计网站界面:系统采用div+css结构,遵循国际最新W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器,结构和设计的完全分离让网站界面想换就换。
周密的安全策略和攻击防护:对SQL注入攻击进行过滤、对密码进行了不可逆加密处理,提供数据库备份功能、对管理员权限的自由分配,在方方面面保证了系统的安全和稳定。
降低网站开发维护成本:由于CMS系统在中国的发展还在起步阶段,很多的企业和单位开发一个网站需要动用强大的财力物力,不单单找网站公司开发需要耗费,后期维护升级也需要。PageAdmin的问世改变了传统网站建设流程,通过安装PageAdmin,任何用户都可以轻松的架设自己需要的网站。再给用户高效简单建站的同时还减少了总成本。
适用范围
中小企业、中小学网站、院校系部网站,政府部部门网站。
关于我们|联系方式|给我留言|人才招聘|友情链接
PageAdmin网站管理系统版权所有Copyright © 2008-2014 www.pageadmin.net
Powered byPageAdmin CMS
💒CSS样式代码
* {margin: 0px;padding: 0px;list-style: none;
}#bigbox {width: 1280px;margin: 0 auto;
}#title {position: relative;width: 100%;height: 150px;background-image: url(../image/headbg.jpg);
}#logo {color: #fff;margin-left: 140px;font-size: 24px;padding-top: 50px;
}#logo p {margin-bottom: 10px;
}#logo span {color: #868797;font-size: 14px;margin-left: 10px;
}#title ul {position: absolute;width: 630px;right: 140px;top: 0px;display: flex;font-size: 13px;
}#title ul li {display: flex;color: #fff;line-height: 150px;width: 90px;background: url('../image/lanmu_nav_menu_bg.gif') no-repeat left bottom;
}#title ul li p {width: 100%;text-align: center;
}#bannner {width: 1000px;font-size: 0px;margin: 0 auto;
}#bannner img {width: 1000px;
}#main {position: relative;display: flex;width: 1000px;margin: 0 auto;
}#main_left {width: 230px;
}.clear {width: 100%;background-color: #E3E3E3;height: 18px;
}.left_title {background: url('../image/nav_title.png') no-repeat left;
}.left_title p {color: #fff;font-size: 14px;line-height: 40px;padding-left: 30px;
}.left_title_msg {background: url('../image/listx2.png') no-repeat left;
}.left_title_msg p {line-height: 30px;font-size: 12px;color: #323231;padding-left: 55px;
}.come {width: 100%;background-color: #ECECEC;padding-top: 18px;padding-bottom: 18px;
}.come p {margin-left: 20px;margin-right: 20px;font-size: 12px;line-height: 24px;
}#main_right {width: 770px;
}#main_right_title {background: url('../image/boxtitle.png') no-repeat left;height: 40px;
}#main_right_title p {font-size: 12px;line-height: 38px;margin-left: 40px;font-weight: 550;
}#neirong {width: 734px;height: 416px;background-color: #fff;color: #545454;font-size: 13px;padding-left: 18px;padding-right: 18px;padding-top: 20px;
}#neirong span {font-weight: 550;
}#neirong h4 {color: #545454;
}.suojin {text-indent: 14px;
}#neirong img {float: right;right: 0px;margin-top: -10px;
}#footer {width: 1000px;background-image: url(../image/headbg.jpg);color: #fff;text-align: center;margin: 0 auto;font-size: 14px;line-height: 30px;padding-top: 30px;padding-bottom: 30px;
}#footer span {margin-left: 10px;margin-right: 10px;
}#bottom {width: 1000px;margin: 0 auto;
}#bottom {text-align: center;background-color: #fff;line-height: 40px;font-size: 13px;
}#bottom span {font-weight: 550;
}六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬