【TypeScript】TS交叉类型联合类型(四)
创始人
2024-05-03 03:20:04
0次
🐱个人主页:不叫猫先生
🙋♂️作者简介:前端领域新星创作者、华为云享专家、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
💫系列专栏:vue3从入门到精通、TypeScript从入门到实践
📝个人签名:不破不立
📢资料领取:前端进阶资料以及文中源码可以找我免费领取(文末有我wx)

目录
- 交叉类型(Intersection types)
- 要点
- 联合类型(Union types)
- 类型缩减
交叉类型(Intersection types)
什么事交叉类型呢?简单来说就是通过&符号将多个类型进行合并成一个类型,然后用type来声明新生成的类型。这里我举个例子,具体如下:
interface ClassA{name:string;age:number
}
interface ClassB{name:string;phone:number;
}
将接口ClassA和接口ClassB通过&进行合并创建一个新的接口类型Class
type Class = ClassA & ClassB
let info:Class = {name:'zhagsan',age:18,phone:1573875555
}
要点
任何类型都能通过&合并成新的类型吗?
- 这肯定是不行的,原子类型进行合并是没有任何意义,因为它们合并后的类型是
never,比如string&number,这肯定是错误的,因为不可能有既满足字符串又满足数字类型。
合并的接口类型中具有同名属性,该怎么处理?
- 这里分两种情况,如果同名属性的类型相同则合并后还是原本类型,如果类型不同,则合并后类型为
never
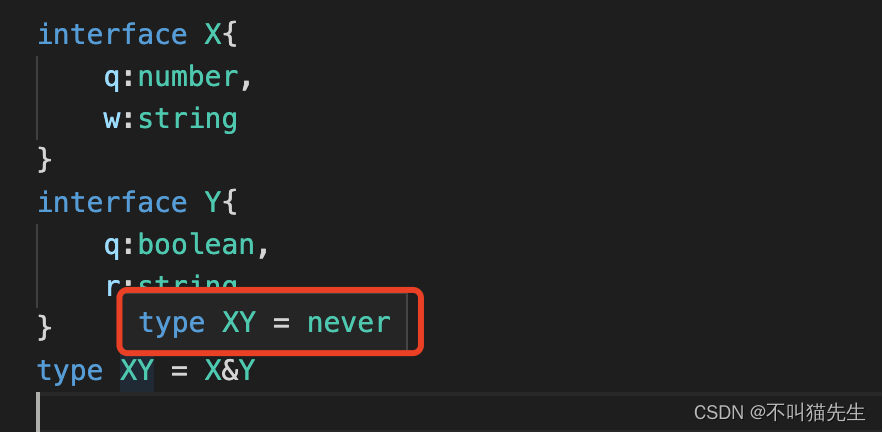
interface X{q:number,w:string
}
interface Y{q:boolean,r:string,
}
type XY = X&Y
编辑器中直接就给我们了提示,如下图所示:

再举一个稍微复杂点的例子
interface A {inner: D;
}
interface B {inner: E;
}
interface C {inner: F;
}interface D {d: boolean;
}
interface E {e: string;
}
interface F {f: number;
}
type ABC = A & B & C;
let abc: ABC = {inner: {d: false,e: 'className',f: 5}
};
联合类型(Union types)
联合类型和交叉类型比较相似,联合类型通过|符号连接多个类型从而生成新的类型。它主要是取多个类型的交集,即多个类型共有的类型才是联合类型最终的类型。联合类型可以是多个类型其中一个,可做选择,比如:string | number,它的取值可以是string类型也可以是number类型。
举几个例子,如下所示:
- 声明变量的时候设置变量类型
let a:string|number|boolean;
a = 's';
a = 1;
a= false;
- 多个接口类型进行联合
interface X{q:number,w:string,r:string
}
interface Y{q:numberr:string,
}
type XY = X | Y
let value:XY = {q:1,r:'r'
}
- 函数接口类型进行联合
interface X{x:()=>string;y:()=>Number;
}
interface Y{x:()=>string;
}
type XY = X|Y;
function func1():XY{
//此处不进行类型断言为XY在编辑器中会报类型错误return {} as XY}
let testFunc = func1();
testFunc.x();
testFunc.y(); //Error:类型“XY”上不存在属性“y”,类型“Y”上不存在属性“y”。
另外我们还要注意,testFunc.x()还会报类型错误,我们需要用类型守卫来区分不同类型。这里我们用in操作符来判断
if('x' in testFunc) testFunc.x()
类型缩减
- 当字面量类型和原始类型进行联合,那么就会造成类型缩减。
type A = 'a' | string; //string类型
type B = false | boolean; //bolean 类型
type C = 1 | number; //number类型
- 当然枚举也会有类型缩减现象,如下:
enum Class{A,B}
type C = Class.A | Class;//Class类型
我们发现:TS会把字面量类型和枚举成员类型给缩减掉,只剩下原始类型和枚举类型
🤔思考一个问题:当接口类型进行联合,接口中同名属性的类型不同,该怎么进行缩减呢?比如下面的例子,看到这里的话,如果你知道答案写在评论区。
interface A{name:string
}
interface B{name:string | number[property:string]:any
}
type AB = A|B
下一篇:Python--字典及基本操作
相关内容
热门资讯
安卓子系统windows11,...
你知道吗?最近科技圈可是炸开了锅,因为安卓子系统在Windows 11上的兼容性成了大家热议的话题。...
电脑里怎么下载安卓系统,电脑端...
你有没有想过,你的电脑里也能装上安卓系统呢?没错,就是那个让你手机不离手的安卓!今天,就让我来带你一...
索尼相机魔改安卓系统,魔改系统...
你知道吗?最近在摄影圈里掀起了一股热潮,那就是索尼相机魔改安卓系统。这可不是一般的改装,而是让这些专...
安卓系统哪家的最流畅,安卓系统...
你有没有想过,为什么你的手机有时候像蜗牛一样慢吞吞的,而别人的手机却能像风一样快?这背后,其实就是安...
安卓最新系统4.42,深度解析...
你有没有发现,你的安卓手机最近是不是有点儿不一样了?没错,就是那个一直在默默更新的安卓最新系统4.4...
android和安卓什么系统最...
你有没有想过,你的安卓手机到底是用的是什么系统呢?是不是有时候觉得手机卡顿,运行缓慢,其实跟这个系统...
平板装安卓xp系统好,探索复古...
你有没有想过,把安卓系统装到平板上,再配上XP系统,这会是怎样一番景象呢?想象一边享受着安卓的便捷,...
投影仪装安卓系统,开启智能投影...
你有没有想过,家里的老式投影仪也能焕发第二春呢?没错,就是那个曾经陪你熬夜看电影的“老伙计”,现在它...
安卓系统无线车载carplay...
你有没有想过,开车的时候也能享受到苹果设备的便利呢?没错,就是那个让你在日常生活中离不开的iOS系统...
谷歌安卓8系统包,系统包解析与...
你有没有发现,手机更新换代的速度简直就像坐上了火箭呢?这不,最近谷歌又发布了安卓8系统包,听说这个新...
微软平板下软件安卓系统,开启全...
你有没有想过,在微软平板上也能畅享安卓系统的乐趣呢?没错,这就是今天我要跟你分享的神奇故事。想象你手...
coloros是基于安卓系统吗...
你有没有想过,手机里的那个色彩斑斓的界面,背后其实有着一个有趣的故事呢?没错,我要说的就是Color...
安卓神盾系统应用市场,一站式智...
你有没有发现,手机里的安卓神盾系统应用市场最近可是火得一塌糊涂啊!这不,我就来给你好好扒一扒,看看这...
黑莓平板安卓系统升级,解锁无限...
亲爱的读者们,你是否还记得那个曾经风靡一时的黑莓手机?那个标志性的全键盘,那个独特的黑莓体验,如今它...
安卓文件系统采用华为,探索高效...
你知道吗?最近安卓系统在文件管理上可是有了大动作呢!华为这个科技巨头,竟然悄悄地给安卓文件系统来了个...
深度系统能用安卓app,探索智...
你知道吗?现在科技的发展真是让人惊叹不已!今天,我要给你揭秘一个超级酷炫的话题——深度系统能用安卓a...
安卓系统的分区类型,深度解析存...
你有没有发现,你的安卓手机里藏着不少秘密?没错,就是那些神秘的分区类型。今天,就让我带你一探究竟,揭...
安卓系统铠无法兑换,揭秘无法兑...
最近是不是有很多小伙伴在玩安卓系统的游戏,突然发现了一个让人头疼的问题——铠无法兑换!别急,今天就来...
汽车安卓系统崩溃怎么刷,一键刷...
亲爱的车主朋友们,你是否曾遇到过汽车安卓系统崩溃的尴尬时刻?手机系统崩溃还能重启,但汽车系统崩溃了,...
miui系统可以刷安卓p系统吗...
亲爱的手机控们,你是否对MIUI系统情有独钟,同时又对安卓P系统的新鲜功能垂涎欲滴?今天,就让我带你...
