2023兔年大吉HTML,兔兔动态代码「兔了个兔」
创始人
2024-05-10 06:09:12
0次
文章目录
- 一.2023兔年大吉HTML,兔兔动态代码「兔了个兔」
- 1.1 资源获取和效果预览
- 二.代码讲解(主要代码)
- 1.1 背景加圆圈圈
- 1.2.兔兔和提示字
- 1.3 JavaScript控制动态
一.2023兔年大吉HTML,兔兔动态代码「兔了个兔」
1.1 资源获取和效果预览
1.源码资源获取:
https://download.csdn.net/download/weixin_52908342/87373550
快速点击下载通道:新年快乐代码,2023兔个吉祥源码.zip-文档类资源
2.效果预览:

3.如何打开:(电脑端,解压后双击index.html打开!)

二.代码讲解(主要代码)
需要完整源码请到文章开头处下载:
观察下面的构成图,主要分为俩个部分:
1.背景加圆圈圈。
2.兔兔和提示字。

1.1 背景加圆圈圈
这里我为了代码的简便性,直接使用了section标签。
section元素代表一个页面或一个内容块的部分,一般作为主题块列表,在html5\网页中表现的意思跟字面理解差不多,即部分,块,模块,主要作用为对页面的内容进行分块或者对文章的内容进行分段。
设置其class为section,下面css进行一个样式的控制:
上进小菜猪2023兔吉
css样式控制圆圈圈和背景图,部分代码如下:
.section {display: flex;justify-content: center;align-items: center;position: relative;min-height: 100vh;background: linear-gradient(135deg, #111, #222, #111);
}
.section::before {content: "";position: absolute;width: 30vw;height: 30vw;border: 5vw solid #ff1062;border-radius: 50%;box-shadow: 0 0 0 1vw #222, 0 0 0 1.3vw #fff;
}
效果图如下:

1.2.兔兔和提示字
提示文字:上进小菜猪2023兔吉,这里可以设置一个class为section__title然后进行一个css控制即可:
上进小菜猪2023兔吉
css控制:
.section .section__title span {text-shadow: 1px 1px 0 #ccc, 2px 2px 0 #ccc, 3px 3px 0 #ccc, 4px 4px 0 #ccc, 5px 5px 0 #ccc, 6px 6px 0 #ccc, 7px 7px 0 #ccc, 8px 8px 0 #ccc, 9px 9px 0 #ccc, 20px 20px 0 rgba(0, 0, 0, 0.2);font-weight: 700;font-size: 3em;
}
.section .section__title {position: absolute;transform: skewY(-7deg);z-index: 10;color: #fff;text-align: center;font-size: 9vw;line-height: 2em;text-shadow: 1px 1px 0 #ccc, 2px 2px 0 #ccc, 3px 3px 0 #ccc, 4px 4px 0 #ccc, 5px 5px 0 #ccc, 10px 10px 0 rgba(0, 0, 0, 0.2);animation: floating 5s ease-in-out infinite;top: 20px;
}
效果图如下:

兔兔:
兔兔使用一个简单的div盒子控制即可:
我们看下面的代码可以看到,我们先写一个大的盒子存放兔兔:rabit,然后是耳朵,眼睛,头部,身体等等,如下:
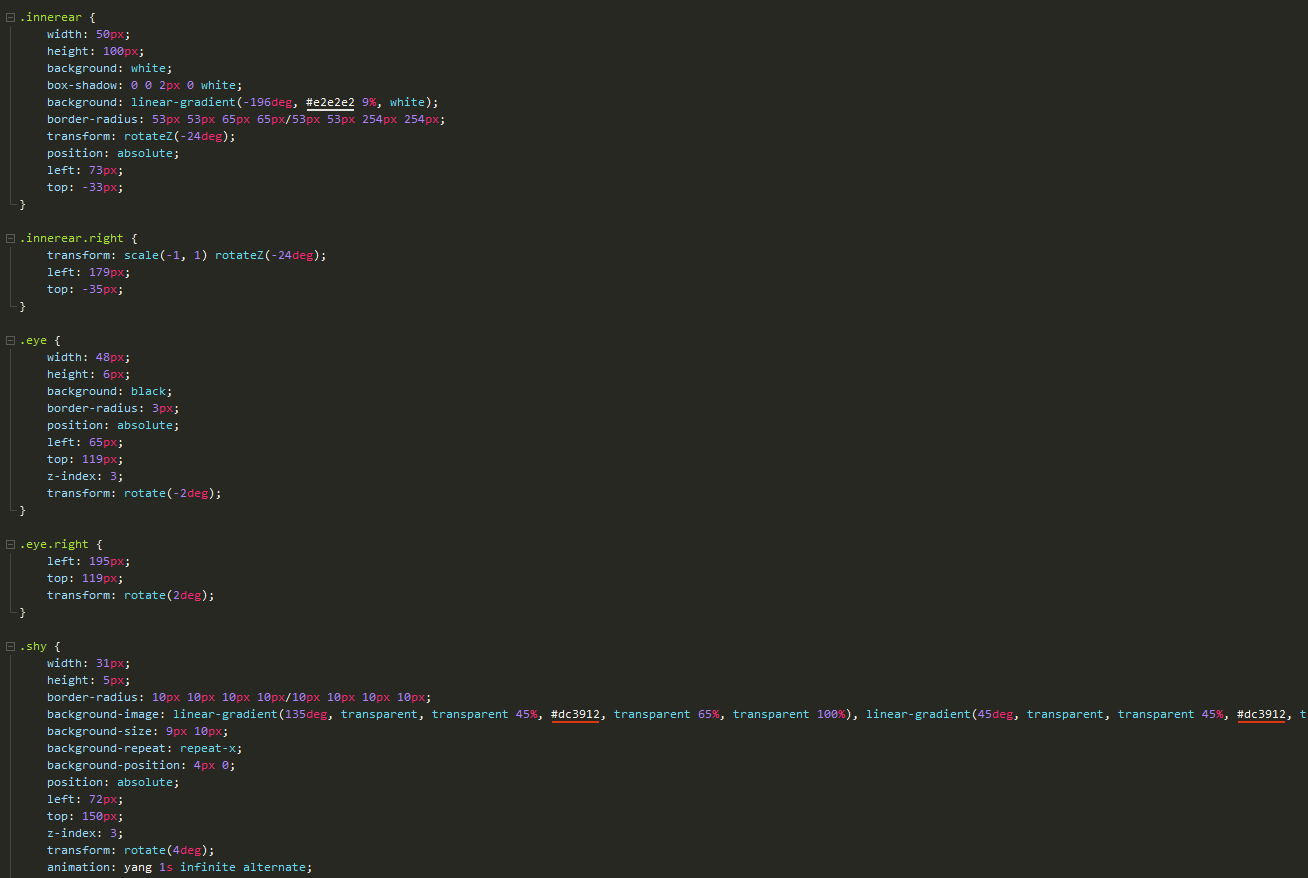
css代码如下:(css代码过于多,部分截图如下,需要全部源码的,请到文章开头处下载全部源码观看)。

1.3 JavaScript控制动态
我们可以看到在第一张图片,是动态的图片,文字会上下的浮动,其js部分代码如下:
while (i < count) {const star = document.createElement('i');const x = Math.floor(Math.random() * window.innerWidth);const y = Math.floor(Math.random() * window.innerHeight);const size = Math.random() * 4;star.style.left = x + 'px';star.style.top = y + 'px';star.style.width = 1 + size + 'px';star.style.height = 1 + size + 'px';const duration = Math.random() * 2;star.style.animationDuration = 2 + duration + 's';star.style.animationDelay = 2 + duration + 's';section.appendChild(star);i++;
}
需要全部源码的,请到文章开头处跳转下载全部源码。

上一篇:Vue 2 即将成为过去
相关内容
热门资讯
安卓系统双清详图解,恢复出厂设...
你有没有遇到过手机卡顿、运行缓慢的问题?别急,今天就来给你详细解析一下安卓系统的“双清”操作,让你的...
召唤抽奖系统安卓直装,轻松体验...
你知道吗?现在市面上有一种特别火的玩意儿,那就是召唤抽奖系统安卓直装。是不是听起来就让人心动不已?没...
系统工具箱安卓2.3,深度解析...
你有没有发现,手机里的那些小工具,有时候就像是个神奇的百宝箱呢?今天,就让我带你一探究竟,看看安卓2...
华硕平板安卓刷机系统,解锁性能...
亲爱的数码爱好者们,你是否曾为你的华硕平板安卓系统感到厌倦,想要给它来一次焕然一新的体验呢?那就跟着...
鸿蒙系统与安卓怎么区别,差异解...
你有没有发现,最近手机圈子里有个大热门,那就是鸿蒙系统和安卓系统的区别。这两位“系统大侠”各有各的绝...
红帽系统怎么刷回安卓,红帽系统...
你是不是也和我一样,对红帽系统刷回安卓充满了好奇?别急,今天就来给你详细揭秘这个过程,让你轻松上手,...
ios安卓联想三系统,全面解析...
你有没有发现,现在的手机市场真是热闹非凡呢!各种操作系统轮番登场,让人眼花缭乱。今天,就让我带你来聊...
安卓调用系统相机并存盘,And...
你有没有想过,手机里的照片和视频,是怎么被我们随手拍下,又神奇地存到手机里的呢?今天,就让我带你一探...
安卓4.0原生系统下,引领智能...
你有没有发现,安卓4.0原生系统下,手机的使用体验简直就像打开了新世界的大门?今天,就让我带你一起探...
安卓c13系统,创新功能与性能...
你知道吗?最近安卓系统又来了一次大更新,那就是安卓C13系统。这可不是一个小打小闹的更新,而是带来了...
鸿蒙3.0脱离安卓系统,开启全...
你知道吗?最近科技圈可是炸开了锅,因为华为的新操作系统鸿蒙3.0横空出世,竟然宣布要脱离安卓系统,这...
安卓怎么应对苹果系统,安卓系统...
你知道吗?在智能手机的世界里,安卓和苹果就像是一对相爱相杀的恋人。安卓系统,这位多才多艺的“大众情人...
安卓系统如何开橱窗教程,安卓系...
你有没有想过,你的安卓手机里也能开个橱窗,展示那些你心爱的宝贝?没错,就是那种可以随时翻看、随时分享...
安卓系统软件APK,深入探究安...
你有没有发现,手机里的那些好玩的应用,其实都是靠一个小小的文件来“住”进去的?没错,就是安卓系统里的...
css安卓系统line-hei...
你有没有发现,在使用安卓手机的时候,有时候文字看起来会有些挤,不够舒展呢?这可真是让人头疼的小问题。...
如何换桌面安卓系统,轻松切换个...
你是不是也和我一样,对安卓系统的桌面换换口味,想要来点新鲜感呢?那就跟我一起探索如何轻松给安卓桌面来...
安卓移动到系统目录lib,An...
你有没有想过,你的安卓手机里那些神秘的系统目录里藏着什么秘密?今天,就让我带你一探究竟,揭开安卓移动...
安卓系统神器软件下载,畅享智能...
你有没有发现,手机里装满了各种应用,但总有一些神器级的软件,让你的生活和工作变得轻松愉快呢?今天,就...
安卓系统怎么创小号教程,安卓系...
你是不是也和我一样,对安卓系统的小号功能充满了好奇?想要在同一个设备上玩转多个账号,但又不知道怎么操...
华为安卓9.0系统图库,探索创...
你知道吗?最近华为出了一款搭载安卓9.0系统的手机,那叫一个火啊!这款手机不仅外观时尚,性能强大,而...
